React-Native 0.75 버전이 릴리즈 됐습니다 👏 (CHANGELOG)
Yoga 3.1 업데이트
- new architecture 에서만 사용 가능
- https://www.yogalayout.dev/blog/announcing-yoga-3.1
gap 스타일에 % 지원
number만 지원되던 gap 스타일에 이제%를 사용할 수 있습니다.<View style={{ gap: '10%' }}> <Box /> <Box /> <Box /> </View>translation 에 % 지원
마찬가지로 transform 스타일에 translate 에
%를 사용할 수 있습니다.<View style={{ backgroundColor: 'red', width: 100, height: 100, transform: [{translateY: '100%'}, {translateX: '100%'}] }} />
New Architecture 안정화
- 계속해서 새로운 아키텍쳐의 안정화를 진행중
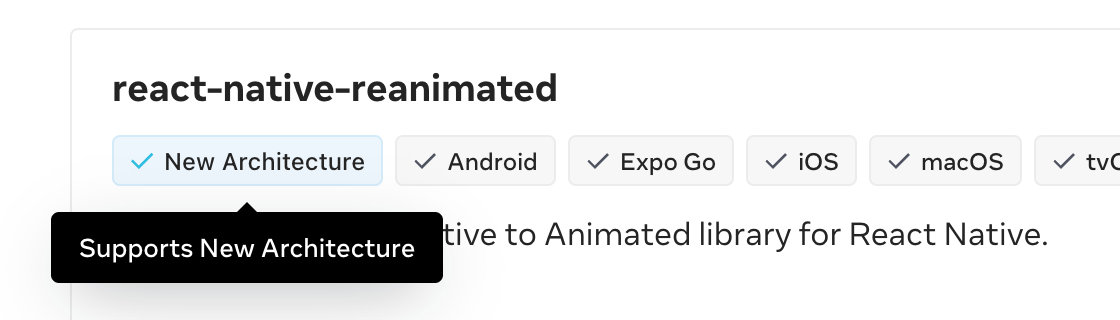
- react-native-directory 에 new architecture badge 가 추가되었습니다.

react-native-mmkv, react-native-vision-camera 등의 메인테이너 mrousavy 가 네이티브 모듈을 엄청난 성능으로 C++, Kotlin, Swift 로 작성할 수 있는 Nitro module 을 작업하고 있는것도 한가지 흥미로운 소식입니다. (그의 고군분투)
벤치마크: https://github.com/mrousavy/NitroBenchmarks
코드: https://github.com/mrousavy/nitrohttps://www.npmjs.com/package/react-native-nitro-modules?activeTab=code (깃허브는 현재 비공개 상태)
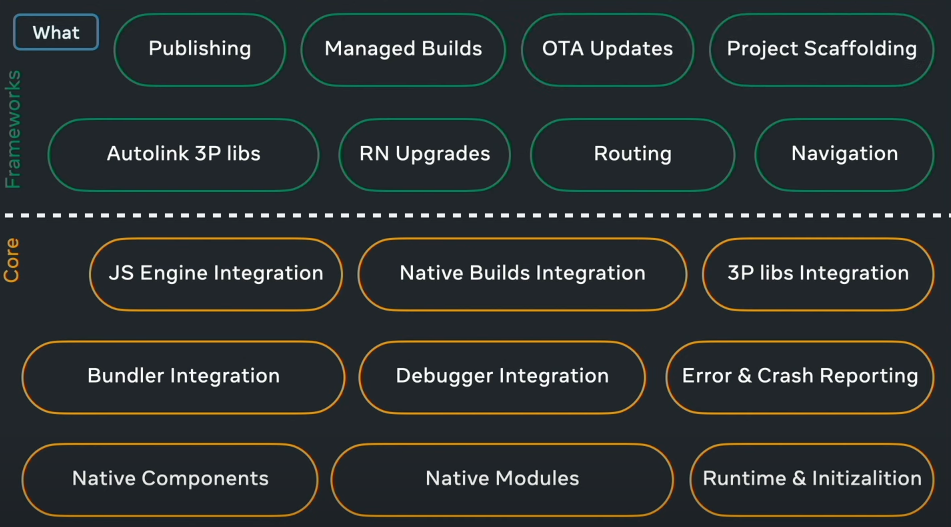
Frameworks
Sunsetting react-native init
놀랍게도 이제 새로운 프로젝트를 생성할 때 Expo 를 사용해서 생성하도록 권장이 됩니다.
react-native init커맨드는 올해가 지나면 더이상 사용할 수 없습니다. 템플릿은 https://github.com/react-native-community/template 레포로 이동됐고, 이제 새로운 프로젝트를 생성하려면npx @react-native-community/cli init를 사용해야 합니다.
의도는 명확해 보입니다. Expo 프레임워크(혹은 커뮤니티) 진영으로 넘어가야만 사용자들에게 추가적인 이득을 더 얻을 수 있게 만들겠다는 방향성이 보입니다. 이러한 프레임워크에 대한 전폭적인 지원은 코어 팀과의 긴밀한 협력으로 이어질거고, 이는 더욱 안정되고 발전된 생태계로 이어지지 않을까 생각을 해봅니다.
Auto linking 성능 개선
https://github.com/react-native-community/discussions-and-proposals/discussions/814
0.75 버전에서 Expo 를 사용할 경우, auto linking 이 Android에서 ~6.5배, iOS ~1.5배 빨라진다고 합니다.
Breaking changes
Others
TouchablesOpacity 와 TouchableHighlights 컴포넌트가 함수형 컴포넌트로 변환됐습니다.
이제 아래와 같이 타입을 사용하게 되면 타입 에러가 발생합니다.
import { TouchableHighlight } from 'react-native';
const ref = useRef<TouchableHighlight>();
// ^^^ TS2749: TouchableHighlight refers to a value, but is being used as a type here.
// Did you mean typeof TouchableHighlight?아래처럼 변경이 필요합니다.
import { TouchableHighlight } from 'react-native';
const ref = useRef<React.ElementRef<typeof TouchableHighlight>>();Android
ReactContext
ReactContext와ReactApplicationContext가 추상 클래스로 변경되었습니다. 대신BridgeReactContext와BridgelessReactContext를 사용하세요ReactContext.initializeWithInstance()대신BridgeReactInstance를 사용하세요BridgelessReactContext.getJavaScriptContextHolder()와ReactContext.getRuntimeExecutor()대신BridgelessCatalystInstance를 사용하세요
iOS
PushNotificationIOS
[RCTPushNotificationManager didReceiveLocalNotification],[RCTPushNotificationManager didReceiveRemoteNotification]제거PushNotificationIOS.alertAction,PushNotificationIOS.repeatInterval제거
ETC
- react@18.3.1로 업그레이드
- React Native 0.76부터는 minSdk 버전이 24(Android 7.0)로, minIOSVersion이 15.1로 변경 (Android, iOS)
- Chrome DevTools와 react-devtools 독립 실행형 앱 모두에서 React DevTools 사용 지원 (430dd0be2)
Image.getSize,Image.getSizeWithHeaders메소드에 콜백을 넘기지 않을 경우 promise 지원 (2c1bcbac8)StyleSheet.compose의 퍼포먼스 최적화 (34331af9c)Animated컴포넌트들의 퍼포먼스 개선 (452373b5b)Pressable컴포넌트의 퍼포먼스 개선 (cfa784c5c)ScrollView의maintainVisibleContentPosition속성이 Android에서 제대로 동작하지 않던 버그 수정 (a9e6759bb, 252ef19c8d)LogBox에서 컴포넌트 스택 지원 (#43166)- iOS의
TextInput에 모든returnKeyType지원 (#43362) - Android에서 이미지 다운샘플링 문제를 회피하기 위한
resizeMultiplier프롭 추가 (#44803) - Android에서 더 나은 clipping 지원 -
Text,TextInput에서overflow적용 가능,ScrollView자식 요소에borderRadius같은 요소 적용 가능 (#44734) - Android에서 %를 사용한
borderRadius의 버그 수정 (#44529, #44602)
