React-Native 0.71 버전이 릴리즈 됐습니다 👏 (CHANGELOG)
모든 내용을 살펴보기 보다는, 사용하는 입장에서 영향이 있을법한 것들을 살펴봅시다.
꿀팁
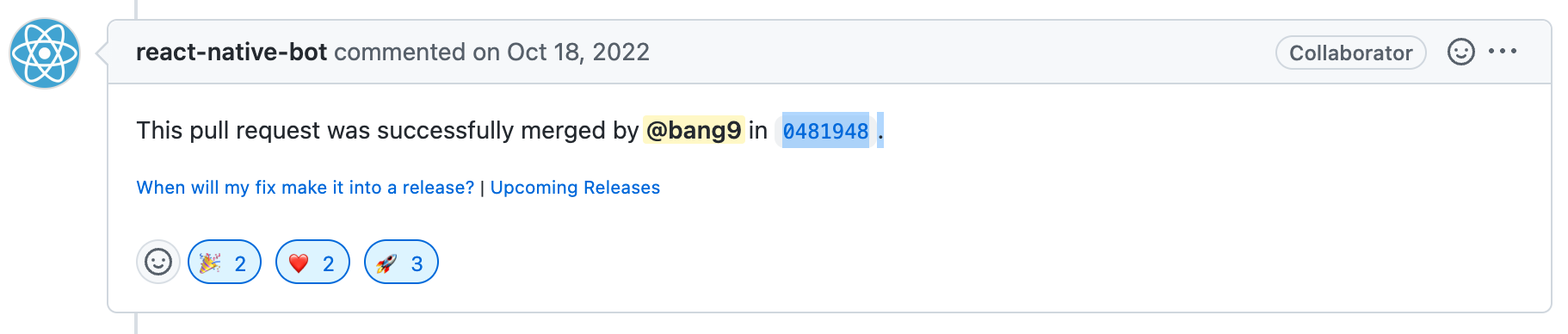
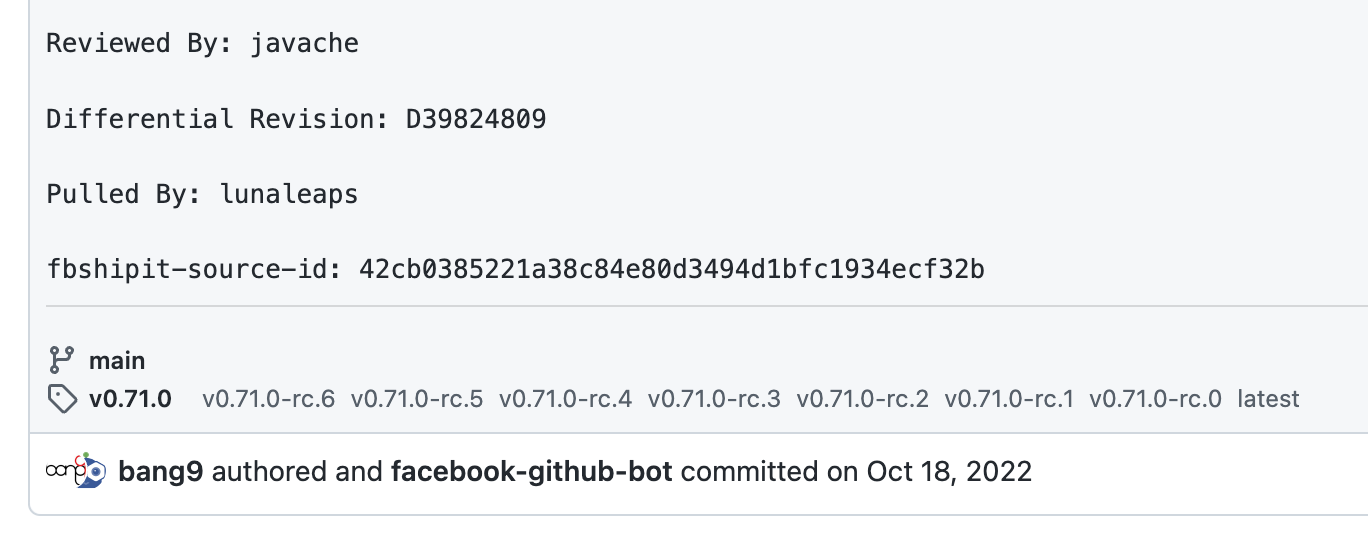
특정 PR 이 어떤 버전에 릴리즈 되었나를 보기 위해서는
아래와 같이, 머지 코멘트의 commit hash 를 누르면
commit message 아래에 commit 이 포함된 release 가 나타납니다.
LogBox.ignoreLog 가 더이상 콘솔의 로그를 필터링하지 않음
context: https://github.com/facebook/react-native/pull/34476#issuecomment-1240667794
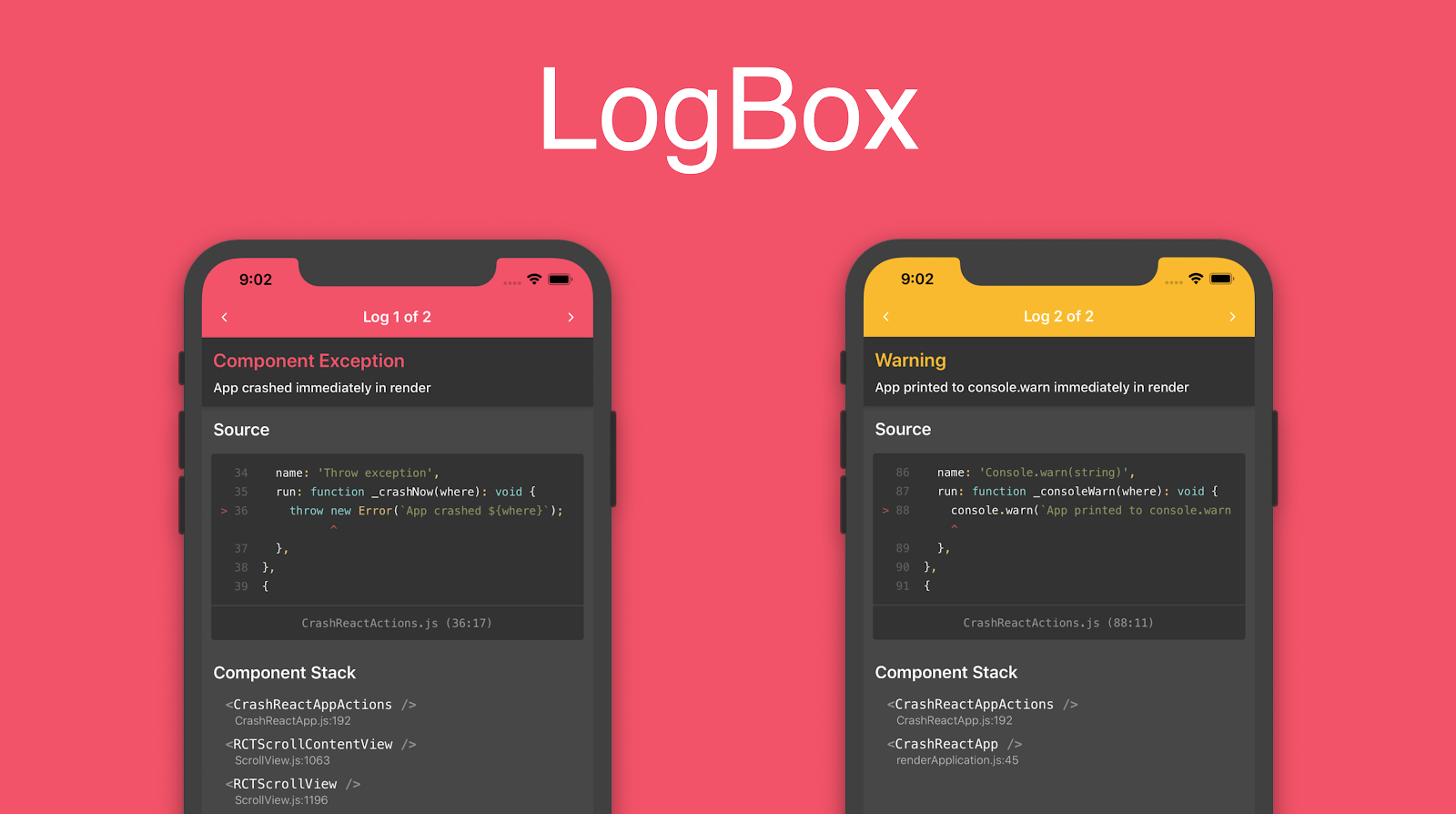
RN에서는 console.warn 혹은 console.error 를 호출하면 디버깅 모드에서 아래의 스크린샷처럼 화면위에 경고창(LogBox)이 노출 됩니다.

LogBox.ignoreLogs() 함수를 사용하면 특정 로그 메세지들을 무시할 수 있습니다.
기존에는 로그박스에서 무시를 하면 콘솔창에도 나타나지 않았습니다만
로그박스에만 나타나지 않고 콘솔창에는 나타나도록 변경이 됐습니다.
AsyncStorage, MaskedViewIOS 제거
deprecated 됐던 AsyncStorage 와 MaskedViewIOS 가 react-native 코어에서 제거 됐습니다.
Alternatives
- https://github.com/react-native-async-storage/async-storage
- https://github.com/ammarahm-ed/react-native-mmkv-storage
- https://github.com/react-native-masked-view/masked-view
Typescript 를 템플릿 및 문서에서 기본으로 제공
기존에는 Javascript 와 flow 가 포함된 템플릿과 문서가 제공됐었지만, 0.71 부터는 Typescript 를 템플릿과 문서의 기본값으로 제공합니다.
자세한 내용은 여기서 확인하실 수 있습니다.
https://reactnative.dev/blog/2023/01/03/typescript-first
Flexbox Gap 지원
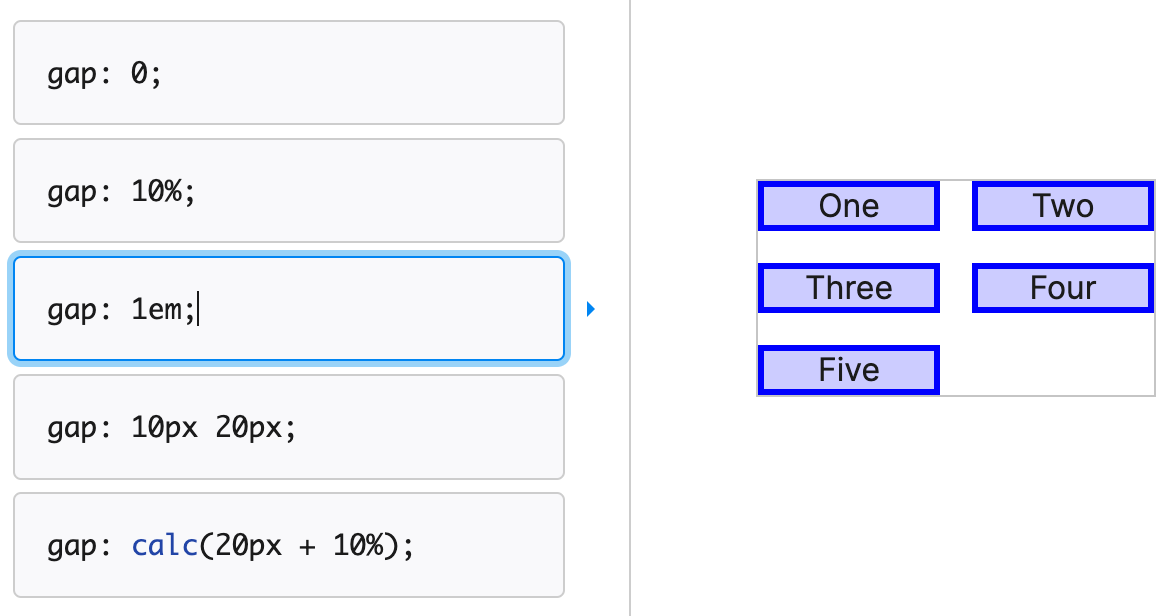
CSS 의 Gap 이 지원됩니다. (gap, column-gap, row-gap)

Gap 은 요소간의 너비를 편리하게 조절할 수 있는 스타일 속성입니다.
그리드를 이제 더 편하게 그릴 수 있을걸로 예상됩니다 🌝
웹 표준(Web standards) 지원
context: https://github.com/react-native-community/discussions-and-proposals/pull/496
플랫폼간의 API 파편화를 줄이기 위해서 웹 표준에 맞춰, 접근성/스타일/이벤트 등의 속성 및 Props 들이 새롭게 추가되거나, 기존에 있던 속성에서 더해서 추가적으로 지원됩니다.
기존에 사용되던 속성의 이름들도 여전히 사용 가능하지만, 동시에 사용된다면 웹 표준에 맞춰서 추가적으로 지원되는 속성의 우선순위가 높습니다.
// Example
<Image
alt="Alternative text"
crossOrigin="anonymous"
srcSet="https://image.png 1x, https://image2.png 2x"
width={320}
>Promise.any 지원
Promise.any 가 지원됩니다.
Iterable 한 프로미스들을 입력값으로 넘기면, 가장 첫번째로 완료된 작업을 fulfilled 하는 API 입니다.
useAnimatedValue 추가
Animated Value 를 함수 컴포넌트에서 바로 사용할 수 있게 도와주는 유틸성 훅입니다.
내부 구현체는 useRef 를 사용하여 간단하게 구현 돼있습니다.
KeyboardAvodingView 이슈 수정
PR: https://github.com/facebook/react-native/pull/34749
키보드 타입이 변경됐을때, 레이아웃이 함께 변하면서 KeyboardAvoidingView 의 offset 이 정상적으로 계산되지 않는 이슈가 있었는데, 이 부분이 수정됐습니다.
iOS 한글 어절 단위 줄바꿈 지원
iOS 14 부터 lineBreakStrategy 속성을 통해서 한글 어절 단위의 줄바꿈을 할 수 있습니다.
그리고 (제가 작업한) 이 기능이 드디어 Text/TextInput 에 lineBreakStrategyIOS 프롭으로 추가됐습니다.
Android POST_NOTIFICATION 권한 키 변경
Android 에 Notification 권한 확인을 위한 키가 PermissionsAndroid.PERMISSIONS.POST_NOTIFICATION 에서 PermissionsAndroid.PERMISSIONS.POST_NOTIFICATIONS 로 변경됐습니다.
기존에 있던 PermissionsAndroid.PERMISSIONS.POST_NOTIFICATION는 0.72 버전에서 제거될 예정입니다.
Android border-radius 사용할 경우 anti-alias 적용
PR: https://github.com/facebook/react-native/issues/24486

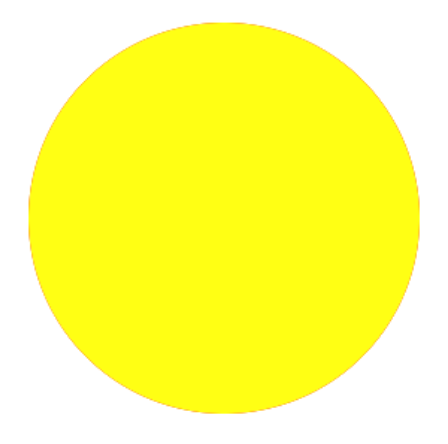
<View style={{ height: 100, width: 100, borderRadius: 50, backgroundColor: "red", overflow: "hidden" }}>
<View style={{ height: 100, width: 100, backgroundColor: "yellow" }} />
</View>Android 에서 overflow hidden 과 border-radius 를 사용해서 마스크를 만드는 경우 경계가 깔끔하지 않았는데, anti-alias 가 적용되도록 개선이 됐습니다.
Hermes
소스맵 로딩 개선, JSON.parse 성능 개선, String 및 Array 의 .at() 내장함수 지원 등의 업데이트가 있었다고 합니다.
New architecture
구조가 개선되면서, 템플릿에서의 너저분한 분기처리 및 cpp 코드들이 사라졌습니다.
New architecture 지원을 위한 업데이트가 한결 편해졌고, cpp 코드들을 추가로 업데이트 할 필요도 없어졌습니다.
0.70 버전대에 New architecture 를 위해서 업그레이드 하신분들은 좀 열받을만한 소식이네요.
기타
0.66 에 deprecated 되고, 0.68 에 removed 됐었던 PropTypes 가 잠시 다시 추가됐습니다. (추후 다시 제거될 예정)
사용자들이 버전을 올리면서 해당 버전을 건너 뛰어버리는 바람에 Migration 과정에서 warning 메세지를 놓치거나, LogBox에서 Ignore 된 로그들이 콘솔에서도 안나와서 warning 메세지를 놓치게 되면서 정상적인 마이그레이션을 하지 못했던게 이유입니다.
그런 이유로 마이그레이션 유예 기간을 더 두기 위해서 잠시 추가됐습니다.
React DevTools 의 인기 기능인 Components, Profile 기능을 React-Native 에서도 사용할 수 있다고 합니다.




"iOS 한글 어절 단위 줄바꿈 지원" 너무 환영합니다.
정말 좋은일 하셨네요! 감사합니다 ㅋㅋㅋ