
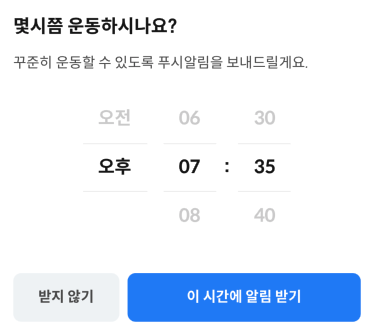
react-native-wheely 사용을 추천합니다.
스크롤이 가능한 타임 피커를 만듭니다.
1. scrollTo 를 이용한, Snap 기능
2. Interpolate 를 이용한, 포커싱 애니메이션
컴포넌트 구상하기
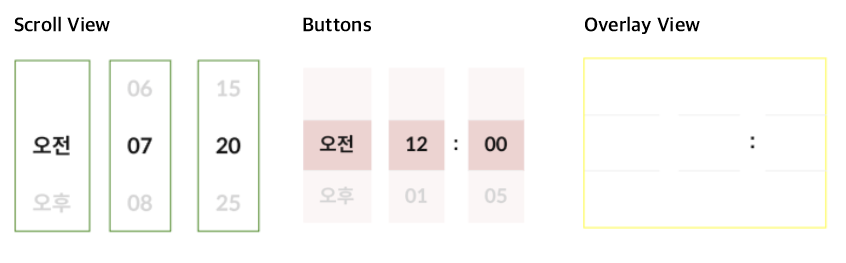
큰 단위로 세분화를 한다고 생각하면, 아래처럼 구상할 수 있습니다.
- 각 단위를 스크롤할 수 있는 스크롤 뷰
- 단위의 값을 선택할 수 있는 버튼
- 선택됨을 시각적으로 보여주기 위한 영역

일차적인 UI 구현하기
애니메이션 및 기능을 제외한 UI 를 구현합니다.
Scroll View & Buttons 구현
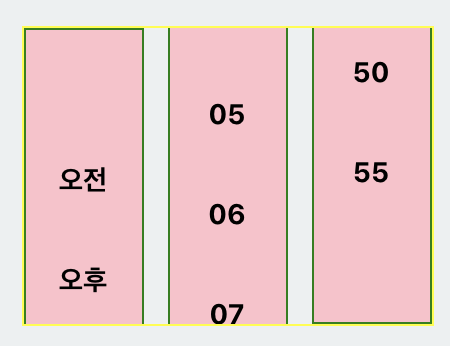
우리가 보아야 할 영역은, 버튼 3개만큼의 영역입니다.
버튼의 높이는 상수 BUTTON_HEIGHT 로 지정하고
Scroll View 를 감싸고있는 영역을 BUTTON_HEIGHT * 3 로 정한 뒤, 구현합니다.

일차적으로 구현한 UI 에서는 가장 끝에 있는 아이템은 가운데로 올 수 없습니다.
이를 보완하기 위해서, 렌더링할 아이템의 배열에 양 끝에 빈 아이템을 추가합니다.

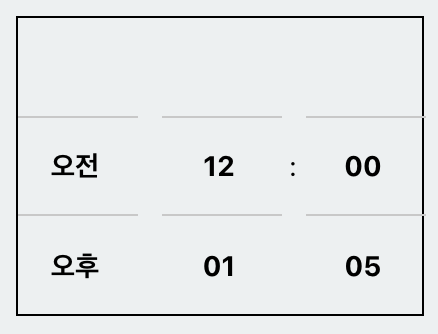
Overlay View 구현
우리가 보아야 할 부분은 스크롤 뷰의 정 가운데 위치입니다.
이점을 고려하여 Overlay View 를 구현합니다.

overlay view 는, 말 그대로 컴포넌트 전체에 얹어집니다.
하지만 컴포넌트의 터치 이벤트를 방해해서는 안되므로, Overlay View 를 감싸고있는
컨테이너 View 에 pointerEvents={'none'} 프롭도 추가해 줍니다.
다음 글에서는, 렌더링 할 아이템들을 적절하게 분리한 뒤 포커싱 애니메이션을 적용해봅니다.

잘봤습니다 ^^ 혹시 다음글은 언제나오나요 /.?