[2] React-Native CircleCI 배포 개선하기

1편에 이어서, 2편에서는 CircleCI 의 액션을 슬랙과 Interaction 을 통해서 실행하는 과정을 진행한다.
1. 개발에 필요한 목록 리서치
2. 내가 만들것들에 대한 문서 들여다보기
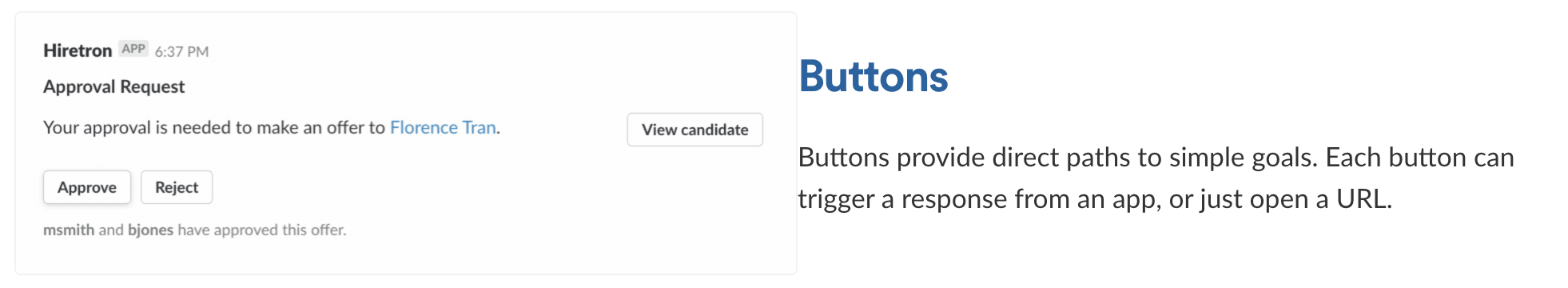
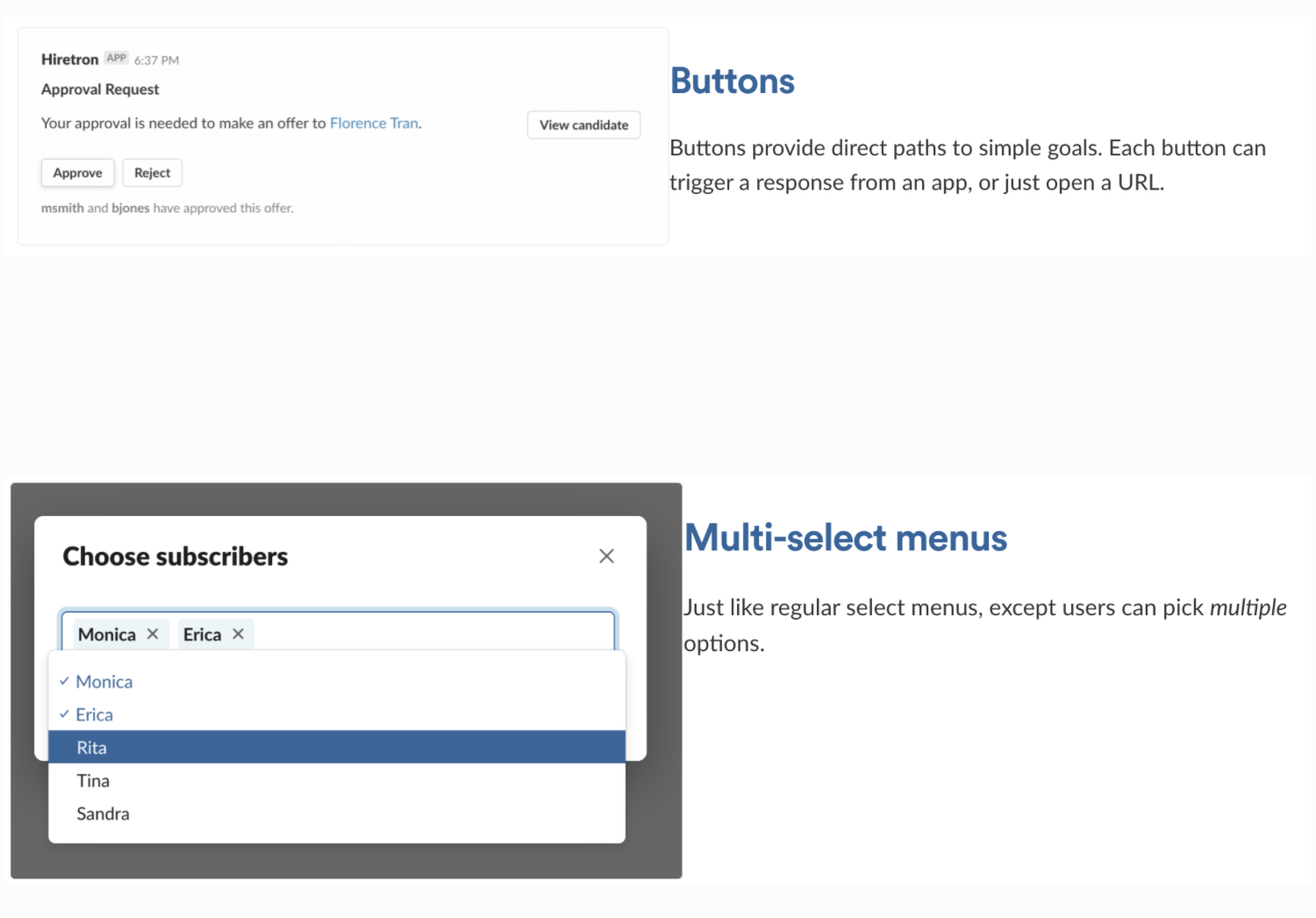
슬랙에서는 인터렉션을 여러가지 방법으로 지원하고있다.

단일 버튼을 통한 Approve 도 괜찮을것 같고
멀티 셀렉트로 배포할 Variants 를 선택하는것도 재미있을 것 같다.
단순히 생각해보면, UI 만 달라지고 CircleCI를 핸들링 하는 로직에는 큰 변화가 없을테니
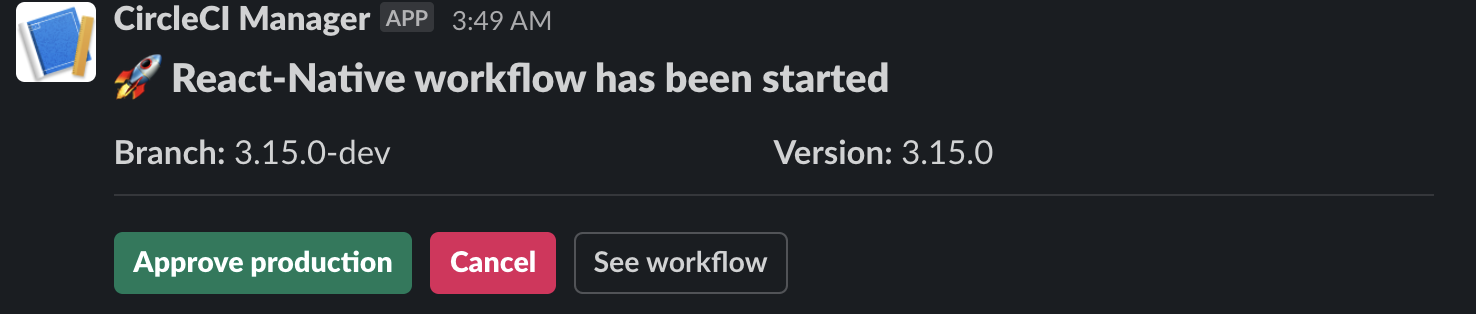
일단 기본적인 형태를 만들기 위해서 단일 버튼을 통한 Approve 형태로 진행을 해보자.

가이드를 잘 탐색하다 보면, 블록킷 빌더를 찾을 수 있다.
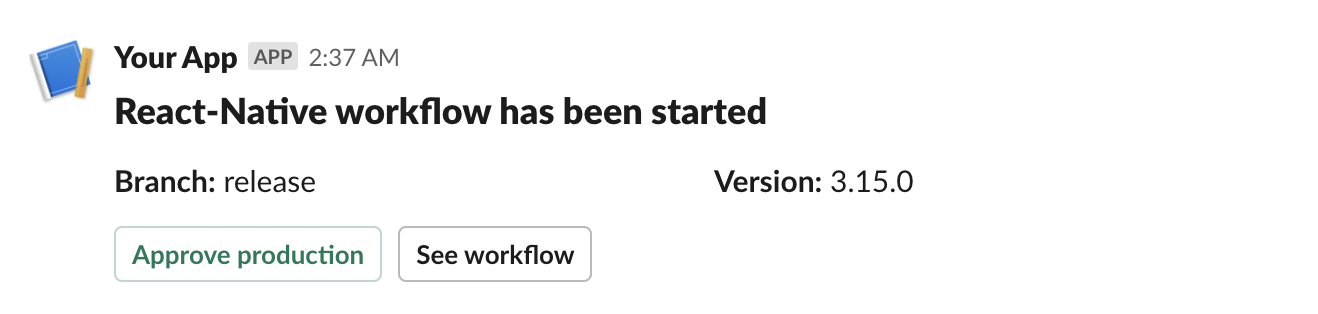
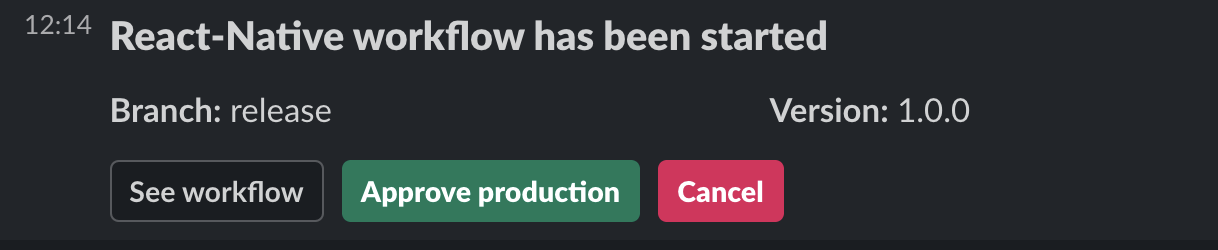
기본 템플릿을 다듬어서 간단하게 구성했다.
3. 개발 이외에 필요한 환경설정
슬랙 설정
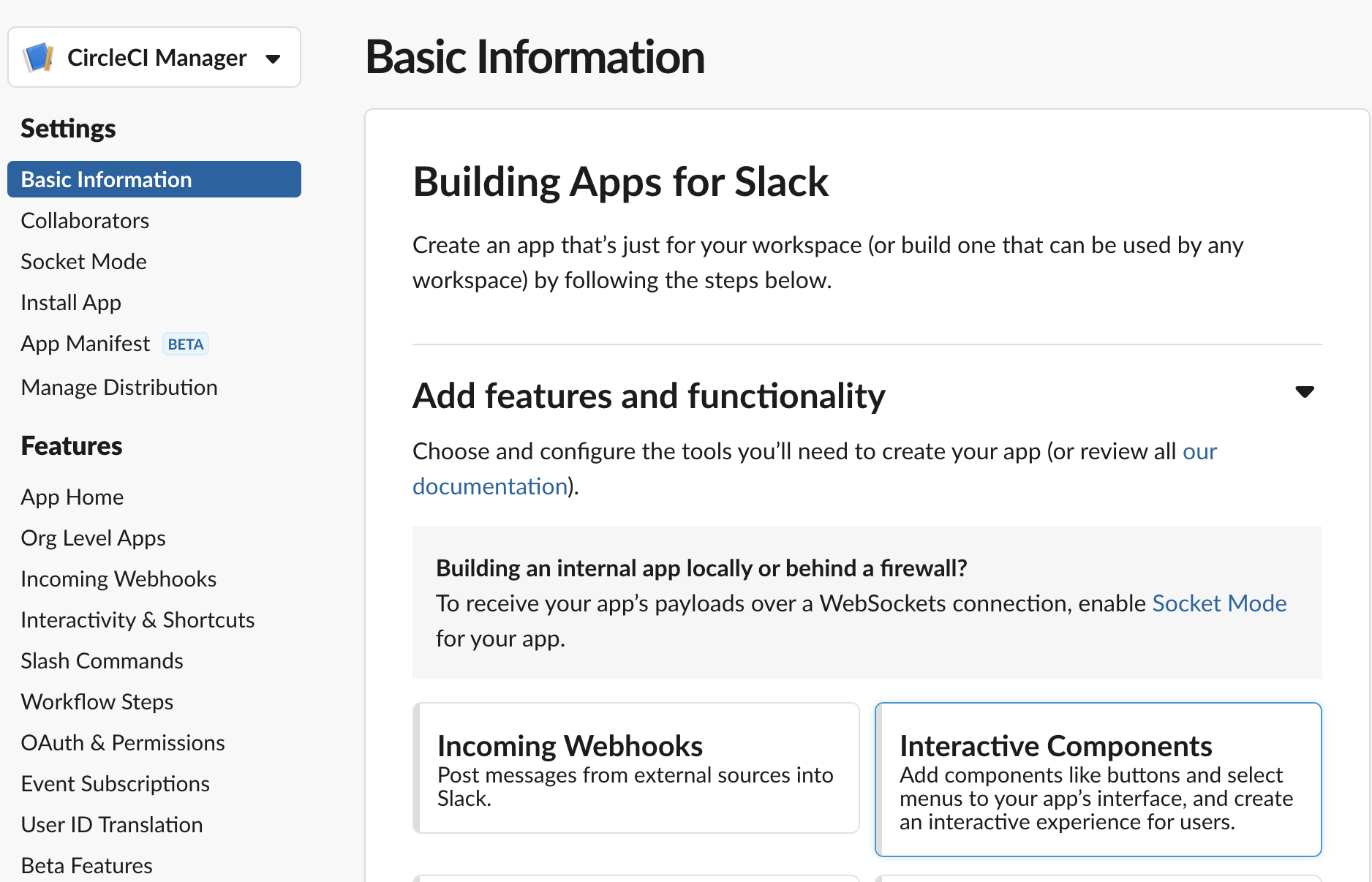
슬랙 앱 생성을 먼저 진행하고 Interactive Components 와 Incoming Webhooks 를 선택하자.


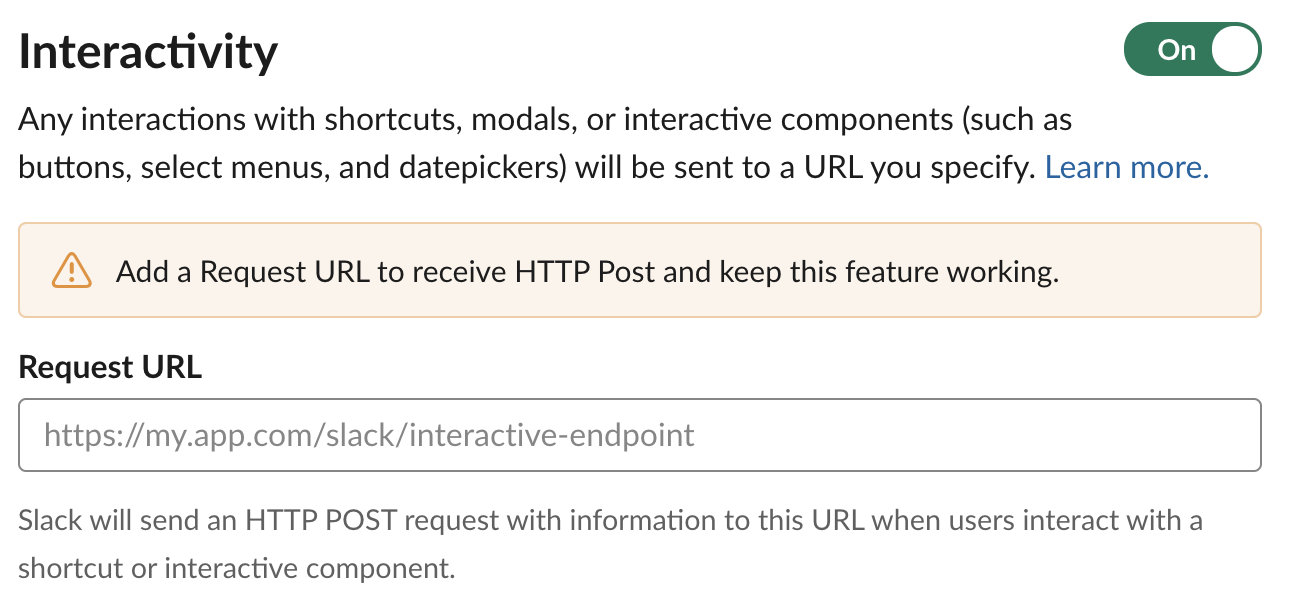
Interactive Components 를 선택하면, 버튼이 눌렸을때 POST 요청을 보낼 URL을 입력하는 창이 나타난다. 일단 테스트를 진행해야 하니까 로컬에 간단한 서버를 띄우고 ngrok 를 사용하자.
앱을 생성했으면 팀에 등록을 진행하고, 위에서 만들었던 템플릿 메세지를
인커밍 훅으로 보내보면 아래처럼 확인할 수 있다.

수신받은 메세지의 버튼을 클릭하면 위에서 등록한 URL을 통해서 메세지도 잘 들어온다.

CircleCI 설정
workflow 관리를 API 로 하기 위해서, circleci 토큰 발급을 먼저 하고
CircleCI <-> 서버 <-> 슬랙 형태로 통신이 이루어지기 때문에 CircleCI 에 필요한 환경 변수 등록이 필요하다. 나는 CircleCI 에서 서버에 메세지를 전송하기 위해서 SLACK_ACTION_URL 를 등록했다.
4. 서버 개발 진행
이제 액션에 따라서 동작을 수행하고, 보내졌던 메세지를 업데이트하는 방식으로 개발을 진행한다.
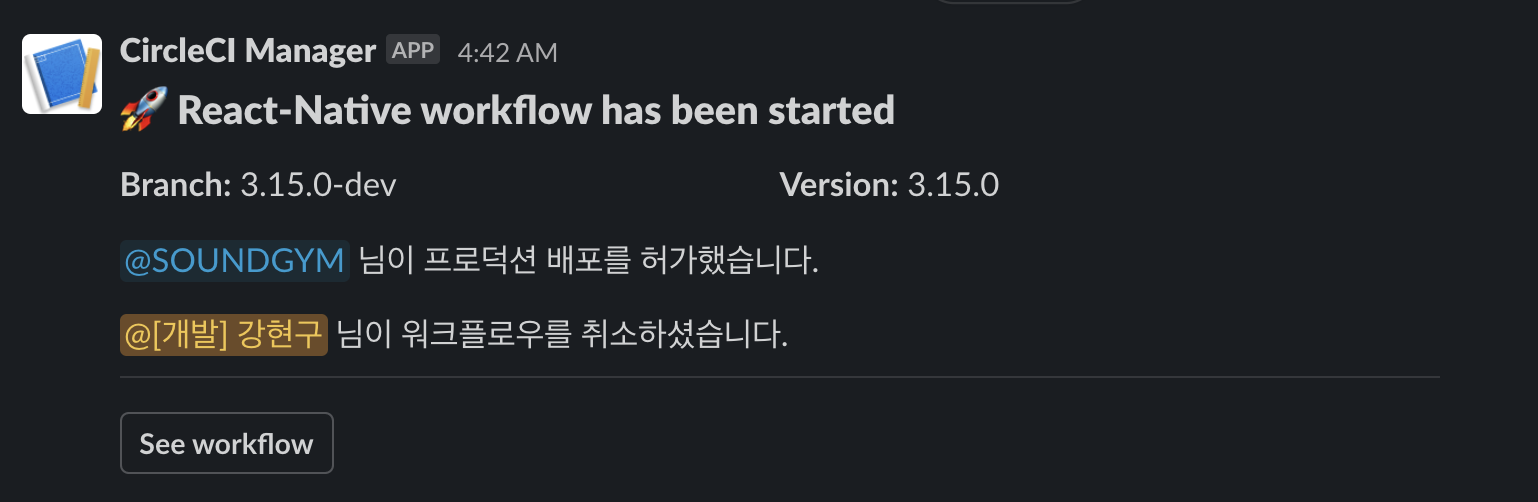
예를들면, 워크플로를 취소했으면 취소 버튼을 다시 누를 수 있어서는 안돼야 하고
추가적으로 누가 배포에 대한 허가/취소를 눌렀는지 등도 함께 추적이 되어야 한다.
서버에서 핸들링 할 액션 코드는 각자의 요구사항에 맞춰서 잘 구현하거나
첨부한 템플릿 레파지토리를 참고하세요
5. CircleCI 워크플로우에서 메세지 전송하기
이제 CircleCI 워크플로우에서 서버에 요청을 보내면 된다.
요청에 사용될 빌트인 환경변수는 찾아서 사용한다.
send-slack-message:
working_directory: ~/project
docker:
- image: circleci/node:latest
steps:
- checkout
- run:
name: "Setup environment variable"
command: echo export APP_VERSION=$(node -e "console.log(require('./package.json').version)") >> $BASH_ENV
- run:
name: "Request message"
command: |
curl -H "Authorization: $SLACK_ACTION_TOKEN" \
-d version=$APP_VERSION \
-d workflowId=$CIRCLE_WORKFLOW_ID \
-d branch=$CIRCLE_BRANCH \
$SLACK_ACTION_URL/circleci/react-native \추가적으로 나는 앱의 버전도 전송을 해줘야돼서 스크립트를 추가했다.
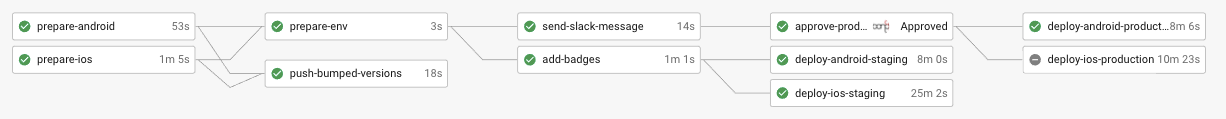
작성을 모두 마치고, 워크플로우를 실행하면 정상적으로 슬랙을 통해 메세지가 들어오고
버튼을 통해서 액션을 실행하고, 실행한 유저의 로그 추적이 가능한것을 확인할 수 있다.