기존에 CRA + React + JS 로 만들었던 프로젝트를 Vite + React + JS + SWC 로 마이그레이션 했다.
Vite, React-swc 플러그인 설치
npm install vite @vitejs/plugin-react-swc --save-devCRA 의존성 제거
npm uninstall react-scriptspackage.json 파일 수정
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},vite.config.js 파일 추가 및 작성
vite.config.js 파일을 루트 디렉토리에 생성하고 작성한다.
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react-swc'
// https://vite.dev/config/
export default defineConfig({
plugins: [react()],
})index.html 파일 이동 및 수정
기존 프로젝트에서는 index.html 파일이 /public 경로에 있었는데
Vite 에서는 루트(/) 경로에 있어야 한다.
html파일을 옮기면 HTTP ERROR 404 가 아니고 URI malformed 라고 에러가 바뀔 것이다.
또한, index.html 파일 내에 %PUBLIC_URL% 경로를 참조하는 코드들은 과감히 지워준다.
ex) <link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
그리고 내에 index.jsx 파일을 연결해준다.
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<script type="module" src="/src/index.jsx"></script>
</body>js 파일 확장자 jsx 로 변경
CRA 에서는 .js 로 사용하던 파일을 Vite 에서는 .jsx 로 변경해주어야 한다.
실행
해본다
npm run dev안되는가?
기존 /node_modules 폴더를 삭제하고 npm install 해서 패키지 재설치 하고 다시 실행시켜본다.
Vite 프로젝트 빌드 후 Github Pages에 배포하면 흰 화면인 현상
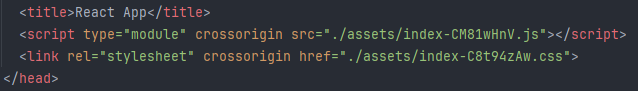
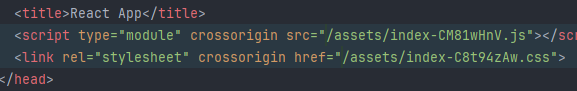
빌드되어진 dist 폴더의 index.html 파일을 보니 src, href 등 경로들이 절대경로로 표시되어있음

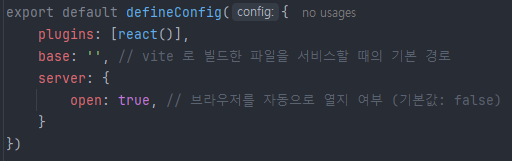
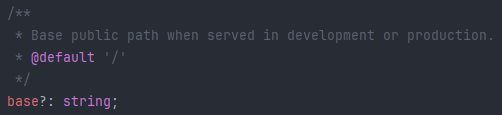
vite.config.js 에서 base 옵션을 설정하지 않으면 기본 값이 ‘/’ 으로 되어있었다.

vite.config.js 파일에서 base: ‘’ 를 추가해서 해결하였다.