안녕하세요 Mere 팀에서 사장님 페이지 개발을 맡고 있는 강병준이라고 합니다. 오늘은 디자이너님과 함께 기존의 복잡했던 회원가입 페이지를 어떻게 변경했는지에 대해 포스팅해보겠습니다.
📕 목차
- 기존의 회원가입 프로세스
- 개선된 회원가입 프로세스 적립하기
기존의 회원가입 프로세스

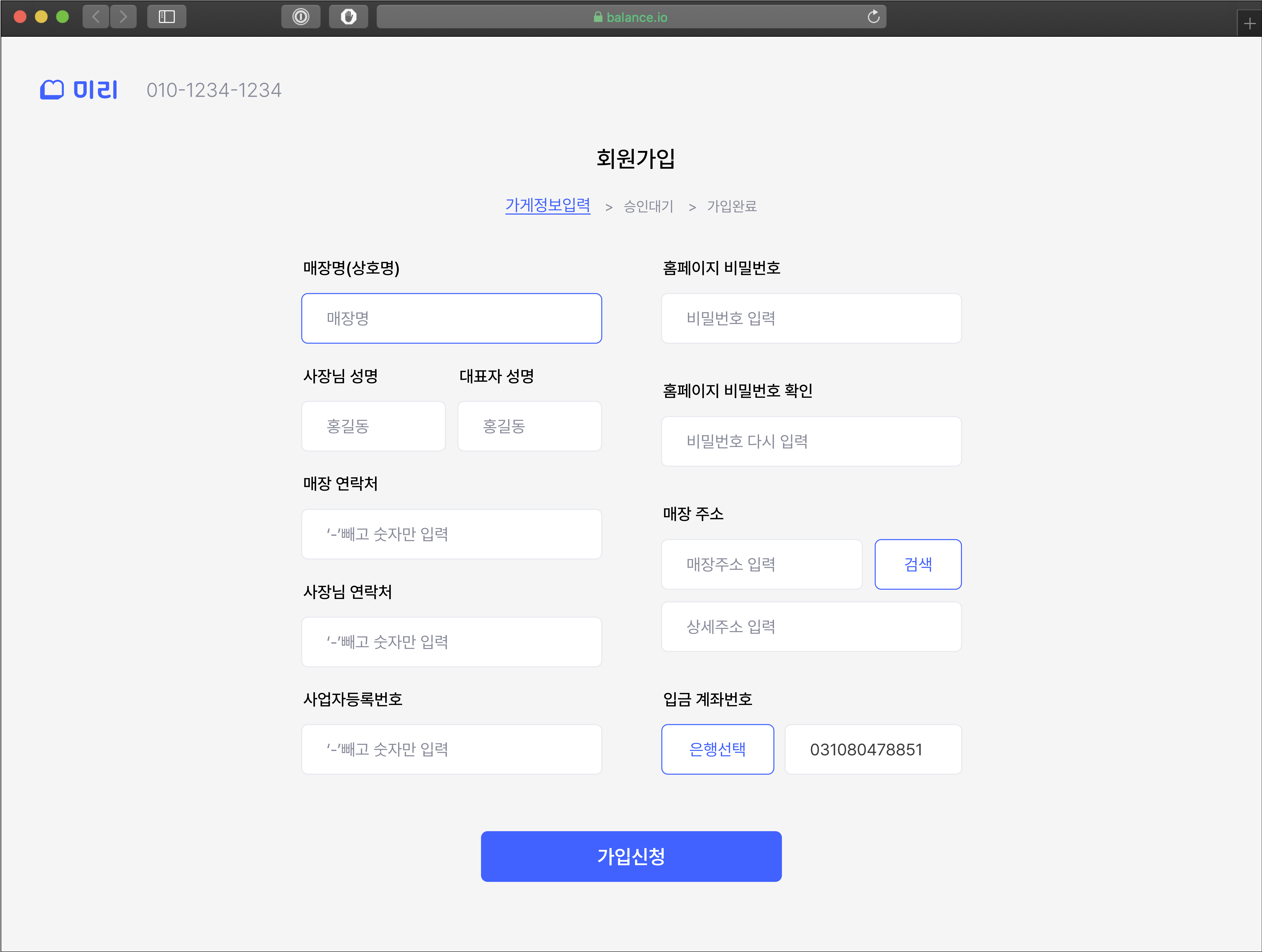
기존에 회원가입 페이지는 위와 같이 구성되어 있었습니다. 디자인이 깔끔해서 눈으로 보기에는 큰 무리가 없지만 입력 받아야 할 정보가 굉장히 많았습니다.
매장 관리 페이지 이용을 위해서 많은 정보를 입력받아야 하는 것이 사실이지만, 현재 회원가입에 필요한 모든 데이터를 가게정보입력 탭에서 받고 있어서 사용자 입장에서는 힘들게 느껴질 수도 있다는 생각을 가지게 되었습니다.
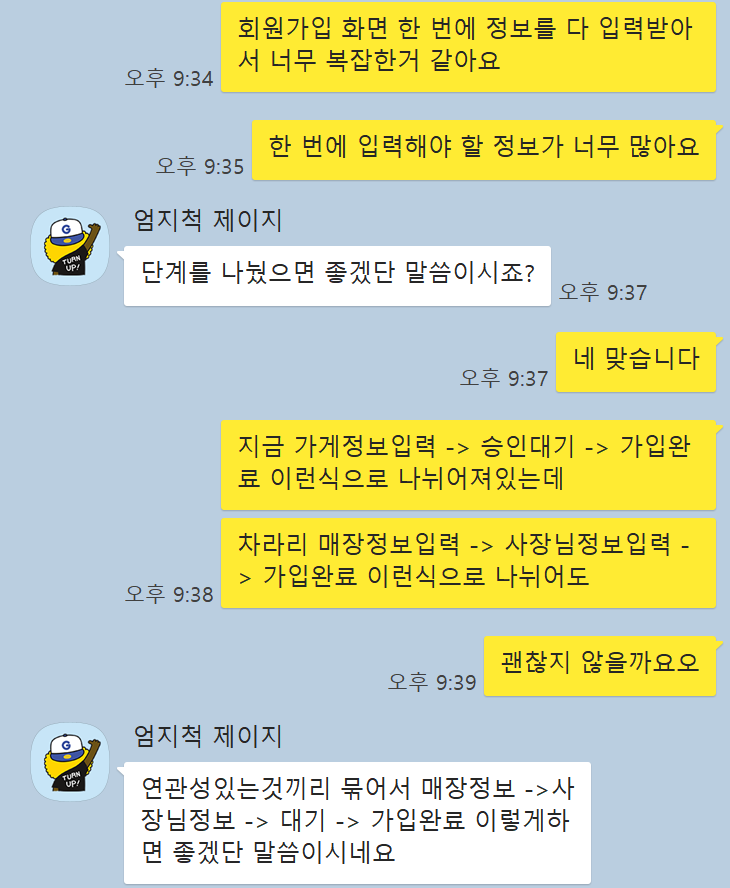
내가 만약 사장님이라면, 위 정보를 모두 입력하다가 지치진 않을까?
사용자의 회원가입 프로세스를 조금 더 단순화 시킬 수 있는 방법이 없을까?
위 같은 생각을 가지고 디자이너님과 회의를 진행하던 중 UI/UX 10가지 심리학 법칙 중 하나인 힉의 법칙에 대해 알게 되었습니다.
힉의 법칙
의사결정에 걸리는 시간은 선택지의 개수와 복잡성에 비례해 늘어난다.
- 의사결정 시간이 반응 시간에 큰 영향을 받을 때는 선택지의 개수를 최소화하라
- 인지 부하를 줄이려면 복잡한 작업을 잘게 나눠라
- 추천 선택지를 강조해서 사용자의 부담을 줄여라
- 신규 사용자의 인지 부하를 줄이려면 온보딩을 점진적으로 진행하라
- 추상적이라고 느껴질 정도로 단순화하지 않도록 주의하라
힉의 법칙을 토대로 현재 프로세스를 살펴본 결과, 너무 많은 선택지가 존재하는 것이 문제점이라는 것을 알 수 있었고 이를 팀원들에게 알렸습니다.
개선된 회원가입 프로세스 적립하기

미리 리드 개발자님께서도 해당 의견에 대해서 긍정적으로 생각하셔서, 팀원들과 회의를 진행한 후에 매장정보와 사장님 정보를 분리하여 회원가입 프로세스로 UX를 개선할 수 있었습니다.
매장정보입력 > 사장님정보입력 > 승인대기 > 가입완료
 |  |
|---|
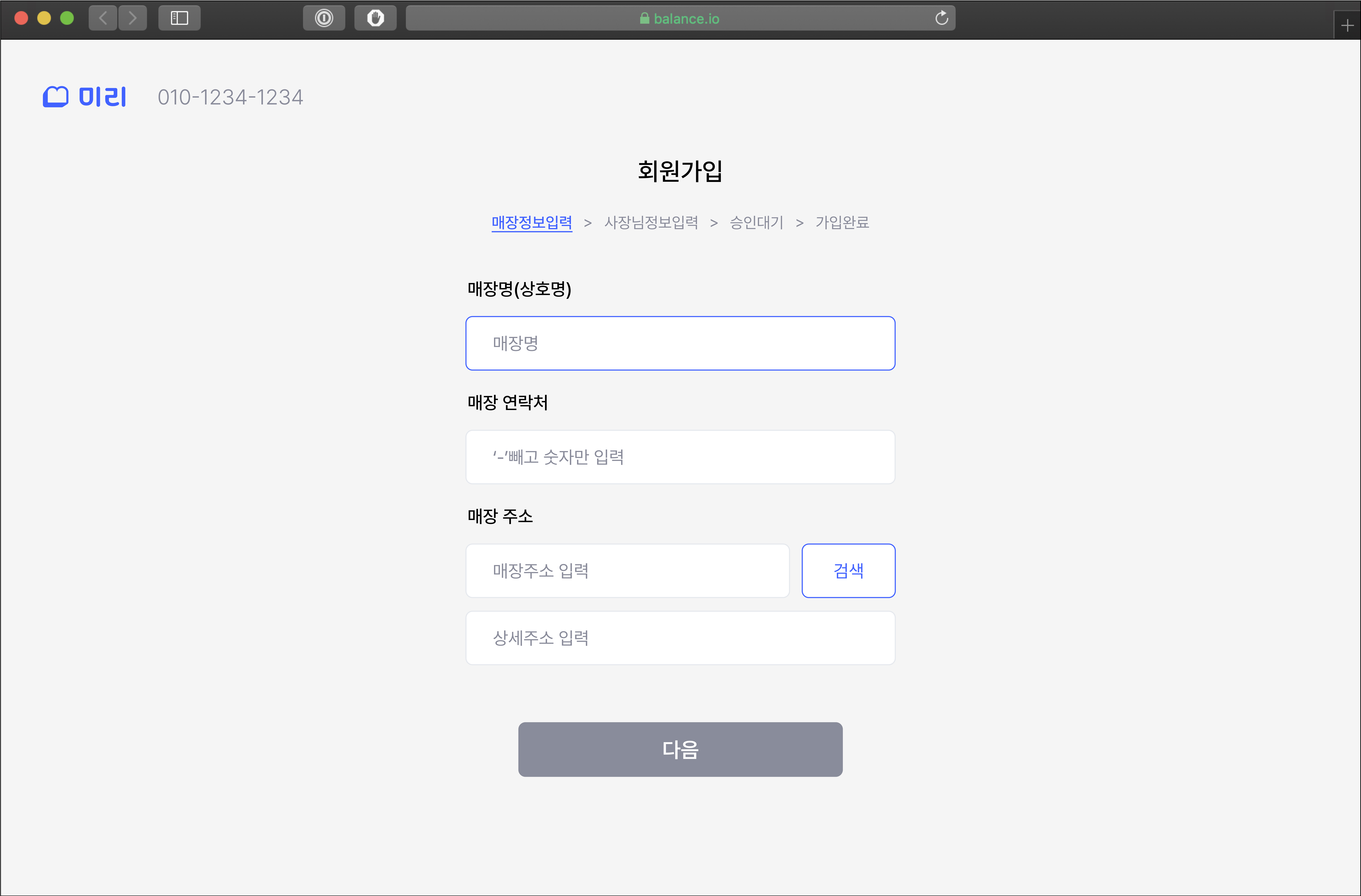
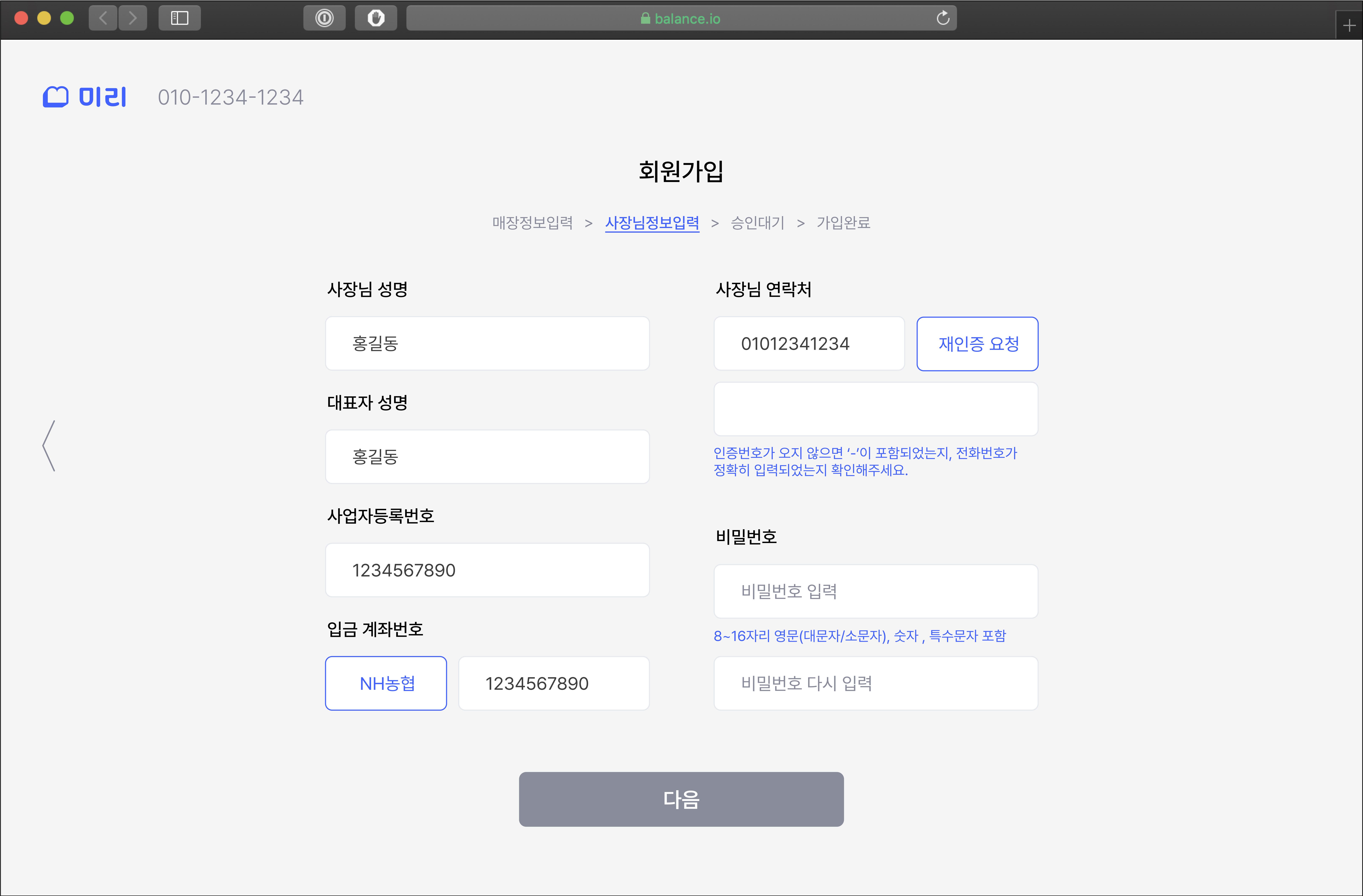
개선된 회원가입 프로세스에서는 기존에 문제가 되었던 모든 데이터를 입력받는 부분을 매장 정보와 사장님 정보로 분리하였습니다.
이전 회원가입 페이지
가게정보입력: 매장 정보 및 사장님 정보를 함께 입력하기에 혼란스러울 수도 있음개선된 회원가입 페이지
매장정보입력: 해당 페이지에서는 매장 정보 입력에만 집중할 수 있음
사장님정보입력: 해당 페이지에서는 사장님 정보 입력에만 집중할 수 있음
기존에 한 페이지에서 모든 정보를 입력받는 가게 정보를 매장 정보와 사장님 정보를 분리하여, 해당 탭에서는 사용자가 해당 정보 입력에만 집중할 수 있도록 UX를 향상시킬 수 있었습니다.
※ 이미지 및 로고 출처: 미리(Mere)
