svg를 다룰 줄 알게되면 별별 신기한 효과를 낼 수가 있다.
https://www.stellaachenbach.com/ (우측 하단에 눈동자모양에 마우스를 올려보세요👀)
그치만 코드로 그림을 표현한다는 것에 대한 심적 부담감이 크다면 Figma를 통해서 한번 입문해보길 권한다.
Figma와 함께라면 svg 애니메이션 어렵지 않아요!
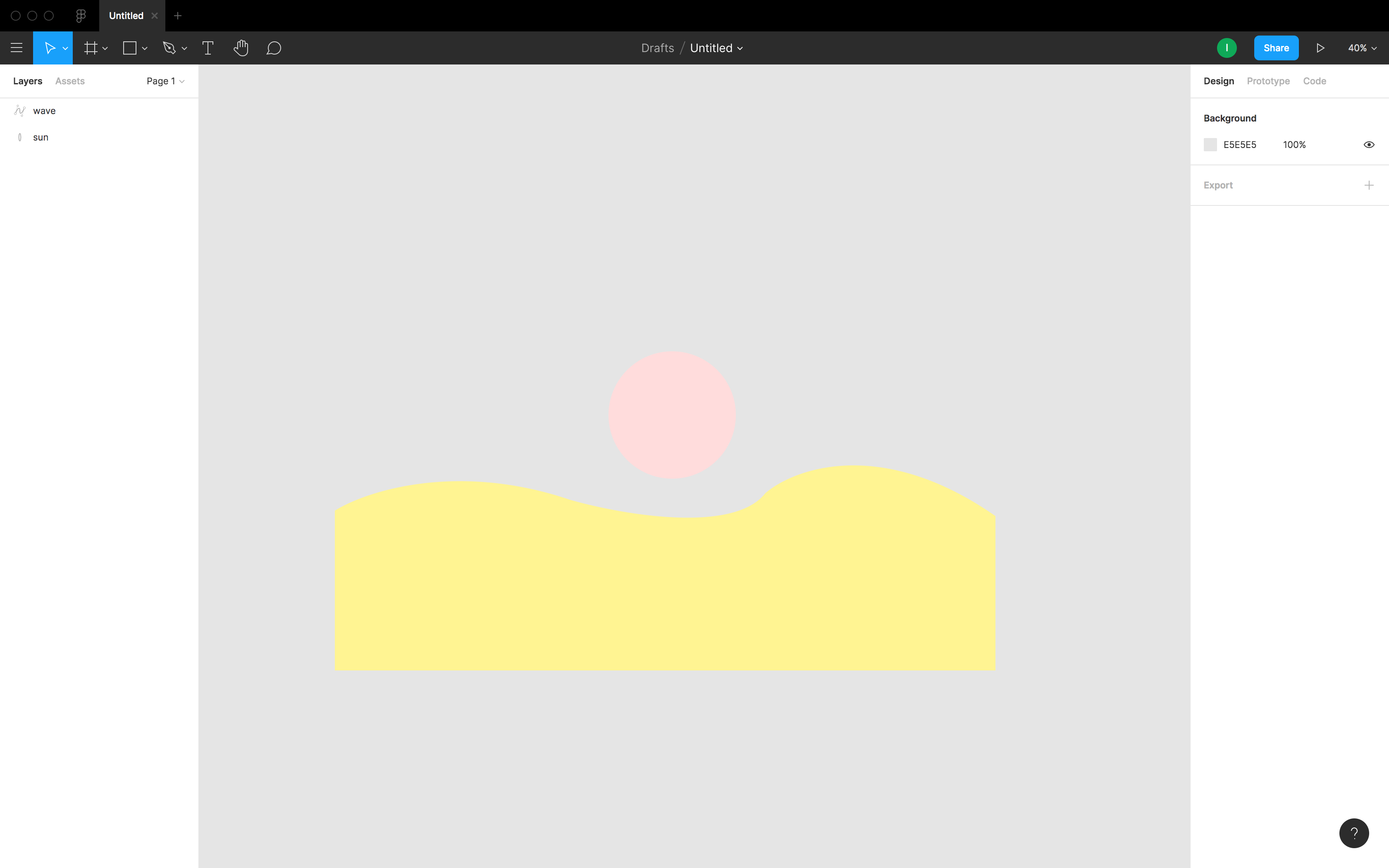
피그마는 svg 요소를 간편하게 컨트롤할 수 있도록 "잘" 추출해준다. 이해를 돕기 위해 구조가 복잡한 svg 이미지 대신 펜툴로 슥삭 그려낸 심플한 일출 애니메이션 예제를 준비했다.
예제 이미지
결과물(총 소요시간 약 5분 내외)
https://streamable.com/wya729
자, 이 애니메이션을 svg로 만들려면 뭘 하면 될까?
1. Figma로 벡터이미지 준비하기

피그마로 직접 벡터이미지를 그려도 되고, 아니면 무료 svg 이미지들을 다운 받아서 사용해도 좋다.(벡터이미지면 모두 사용가능)
👉 무료 벡터 이미지 제공 웹사이트 https://www.drawkit.io/
이미지를 다운로드 받은 경우에는 피그마에서 해당 이미지를 불러오기만 하면 준비 완료!
2. 추출하기

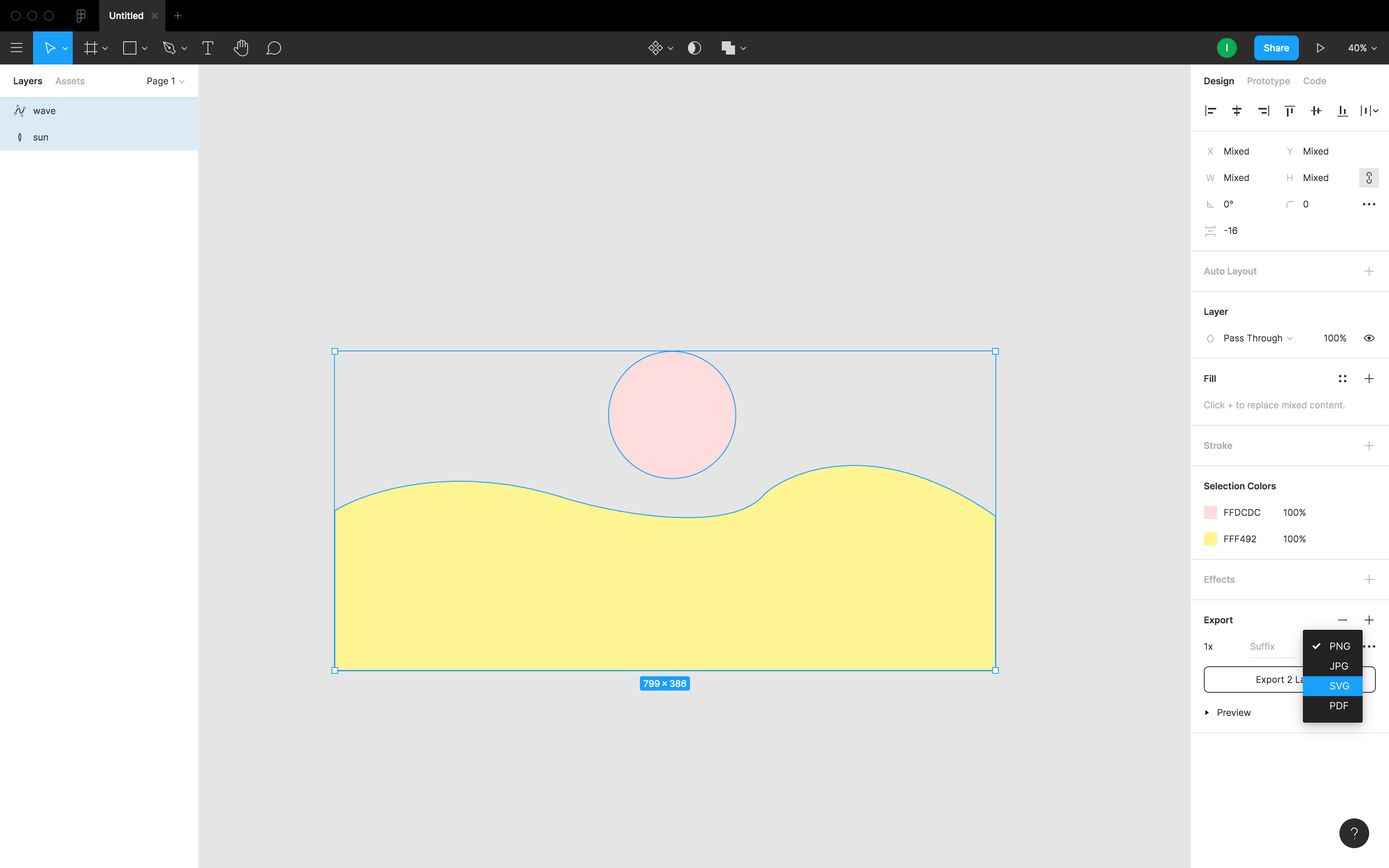
추출방법도 간단하다. 원하는 요소들을 선택하고 우측 하단의 Export로 추출하면 된다. 추후 코드 편집을 용이하게 하기 위해 몇 가지 챙겨둘 사항이 있다.
- "레이어 이름 = id 값"이므로 추출 전에 레이어 이름들을 직관적으로 변경해주자.
- 화면에 보이는 그대로 svg로 내보내고 싶다면 모든 요소를 1개의 그룹으로 만들어주자.
(나는 그냥 해&물결 따로 내보내서 css로 다시 배치하긴 했다)
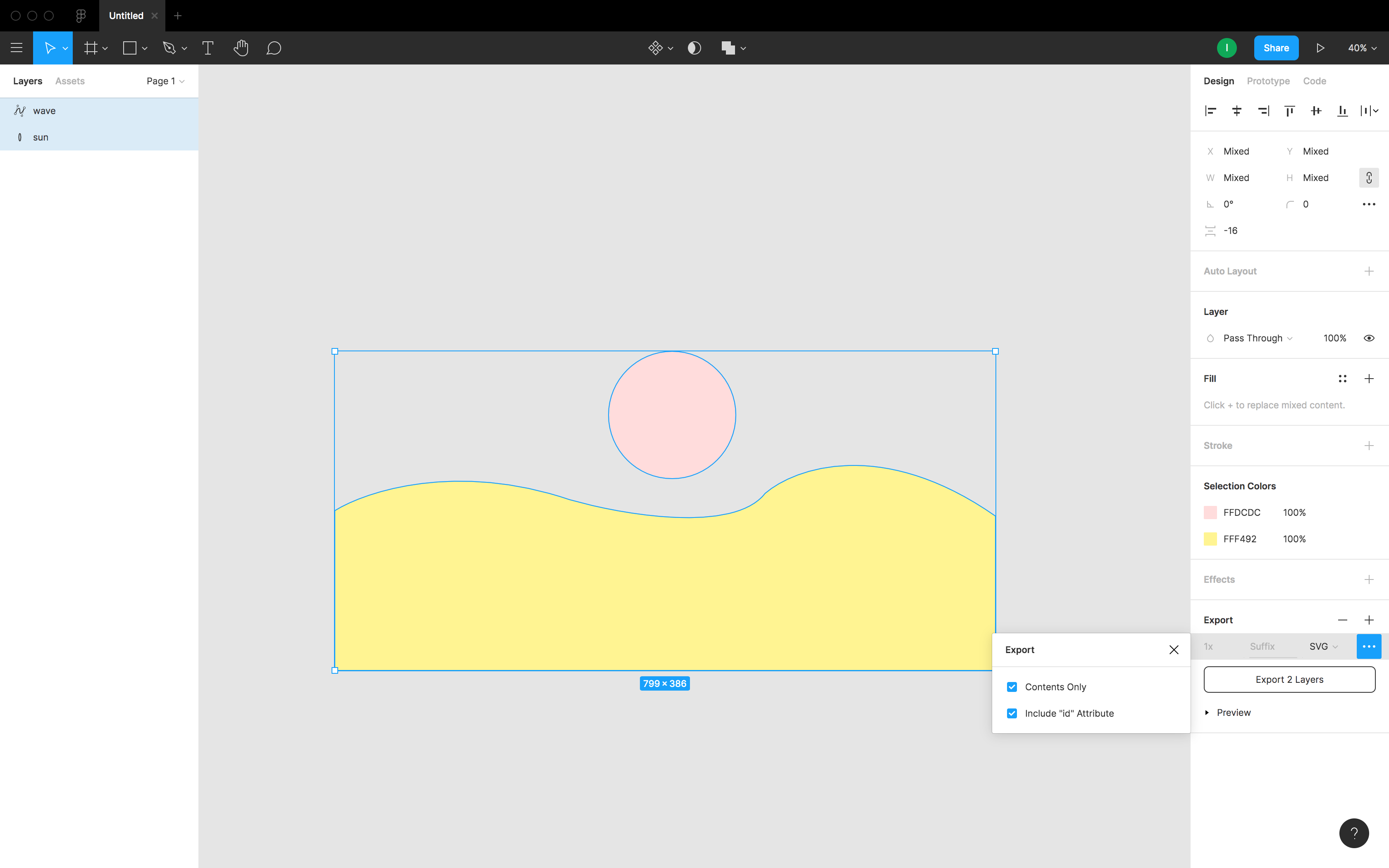
주의 : ✅ Include "id" Attribute 체크하기

한 가지 유의할 점! export 옵션에서 Include id attribute를 꼭 체크해주어야 한다. 그래야만 레이어 이름을 id값으로 자동으로 생성해준다.(이걸 체크 안 하면 나중에 svg 내부 태그들에 따로따로 id값을 부여해줘야 한다)
3. "인라인"으로 SVG 붙여넣기
SVG
<svg width="154" height="154" viewBox="0 0 154 154" fill="none" xmlns="http://www.w3.org/2000/svg"> <circle id="sun" cx="77" cy="77" r="77" fill="#FFDCDC"/> </svg>
내보낸 svg파일을 사용하고 있는 편집기로 연다. 그럼 위와 같은 svg 태그가 보일 것이다. 예제에서는 달랑 동그라미 하나이기 때문에 코드가 3줄 밖에 안 되지만, 복잡한 일러스트 같은 경우는 몇 백줄이 우스울 정도로 양이 방대해질 수 있다. 하지만 이 때 쫄지 말고 😏 침착하게 html 파일 안에 코드를 인라인으로 ctrl + A - ctrl + C - ctrl + V 해준다.
why❓ svg 코드를 인라인으로 삽입해야만 애니메이션에서 요소별로 조작이 가능하기 때문❗️
HTML
<body> <div class="svg-box"> <!-- SVG는 꼭 inline으로!(ID로 조작하기 위해)--> <!-- SUN --> <svg width="154" height="154" viewBox="0 0 154 154" fill="none" xmlns="http://www.w3.org/2000/svg"> <circle id="sun" cx="77" cy="77" r="77" fill="#FFDCDC" /> </svg> <!-- WAVE --> <svg width="799" height="248" viewBox="0 0 799 248" fill="none" xmlns="http://www.w3.org/2000/svg"> <path id="wave" d="M284.323 41.5564C147.953 -4.72899 37.9536 31.037 0 54.7057V248H799V61.2804C662.104 -34.4463 556.36 2.98526 520.6 33.6669C482.164 83.1081 347.067 59.5271 284.323 41.5564Z" fill="#FFF492" /> </svg> </div> </body>
이런식으로 날 것의 못생긴 svg 태그를 삽입해준다. 자세히 보면 circle, path 태그에 figma에서 줬던 레이어 이름과 동일하게 id 값이 부여되어 있는 걸 확인할 수 있다.
CSS
<style> /* SUN */ svg:first-child { bottom: 70px; animation: sunAnim1 5s infinite ease-in-out; } #sun { animation: sunAnim2 5s infinite ease-in-out; } /* WAVE */ svg:last-child { bottom: 0; } #wave { animation: waveAnim 5s infinite ease-in-out; </style>
일출이 떠오르는 애니메이션이기 때문에 태양 🔅은 아래쪽에서 시작해서 위로 상승하도록 @keyframe 애니메이션을 만들어 삽입해줬다. 물결 🌊은 간단하게 opacity 가 바뀌도록만 해주었다.
(물결이 일렁이는 효과를 만들고 싶다면? figma에서 작업할 때 물결을 길~~~게 만들어서 한 방향으로 이동하도록 해줄 수도 있다. 물결을 여러 개 레이어드한다면 더 그럴 듯 하겠다)
자, 결과물을 다시 한번 보자. 허접..하다면 하지만 그건 어디까지나 여러분의 이해를 돕기 위해서 간단하게 만드느라...🤓 아마도..
👉 https://github.com/bangina/velog_materials
혹시 만들다가 막히거나 질문이 있다면 댓글로 남겨주세요 😃





👍