
D3.js?
💁♀️ Data Driven Documents
D3.js는 데이터 시각화 Javascript 라이브러리로, 데이터를 바탕으로 HTML의 DOM을 직접 조작하는 것이 특징입니다.
Why D3.js & React?
D3는 DOM을 '직접' 제어하고 React는 Virtual DOM으로 문서를 조작합니다. 두 라이브러리 모두 DOM을 painting하므로 언뜻 보면 상충되는 부분이 있을 것 같은데.. 왜 둘을 같이 쓰지? 라는 생각이 들죠?
그런데 이것이 오히려 시너지가 될 수 있다고 합니다. React가 D3에게 DOM을 제공하고 D3는 이것을 받아서 데이터를 화면에 그려내면! React Hooks의 상태관리 기능과 D3의 데이터 시각화 기능을 한꺼번에 활용할 수 있기 때문이죠.
간단히 정리하면,
👉 React : Rendering 담당
👉 D3 : Calculation 담당
이렇게 둘한테 각각 역할분담을 시키면 User Interaction에 따라 상태관리&시각화를 모두 할 수 있다!(고 합니다.)
쉽게 말해 사용자가 화면상에서 무언가 데이터 조작을 했을 때 변경된 데이터를 바탕으로 다시 화면상에 document를 그려낼 수 있다는 것! 대화형 데이터 시각화자료를 구축하기 용이해지겠네요.
자, 그럼 간단한 예시를 먼저 소개해드릴게요. 유튜브에서 D3 & React 튜토리얼을 검색하다가 찾은 해외 영상입니다.
위 영상에서 사용된 코드에 주석을 달아서 간단하게 정리해보았습니다-
※ React 기본 문법 & D3 초초초 기본 문법을 아신다면 이해하기 어렵지 않으실 거예요!
1. D3 설치, Hooks 세팅
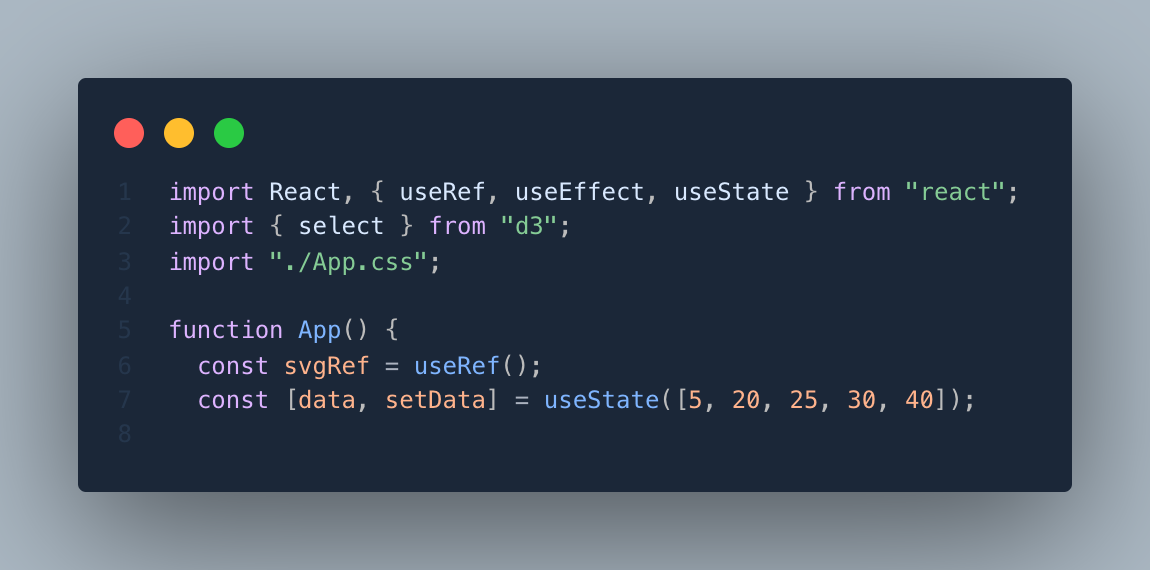
먼저 각자리액트 프로젝트 디렉터리에 D3 패키지를 설치하고 import 해주세요.
그리고 사용할 간단한 데이터도 useState를 이용해 세팅해주세요.
+) HTML의 SVG 요소를 "직접" 조작하기 위해 useRef hook으로 잡아주었습니다.

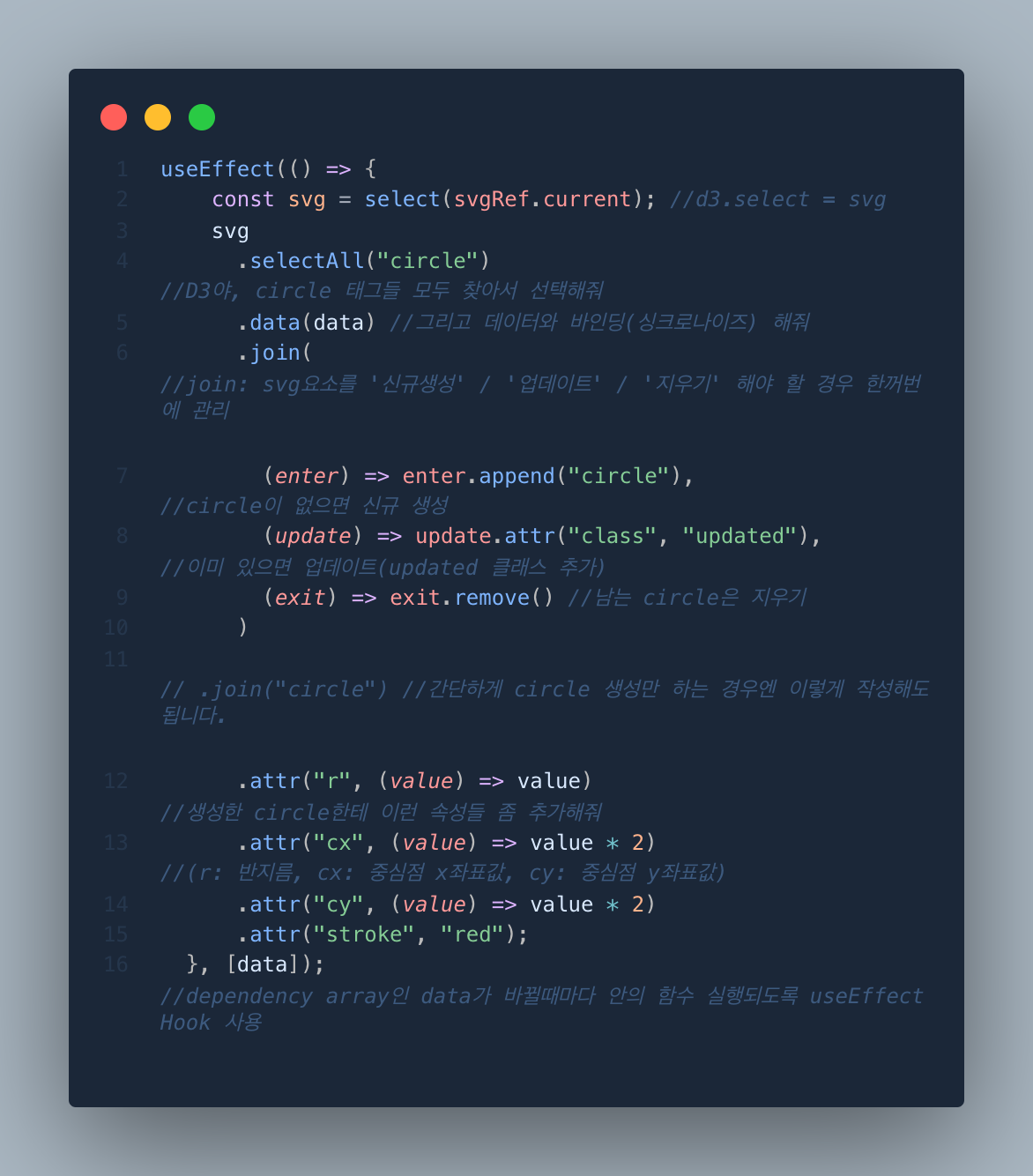
2. D3로 Circle 그리고 Data binding하기
주석을 최대한 자세히 적으려다보니 코드가 좀 지저분해졌는데, 실제코드는 몇 줄 안 되니 직접 작성해보셔도 좋을 것 같습니다.

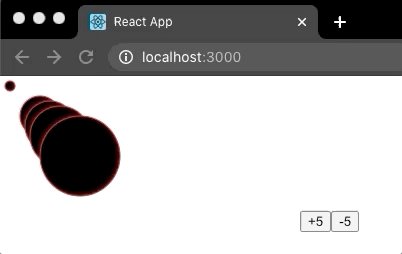
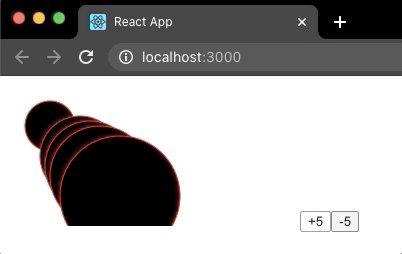
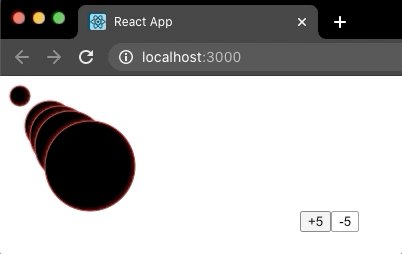
3. 데이터 State 조작하여 바인딩된 SVG 변형시키기
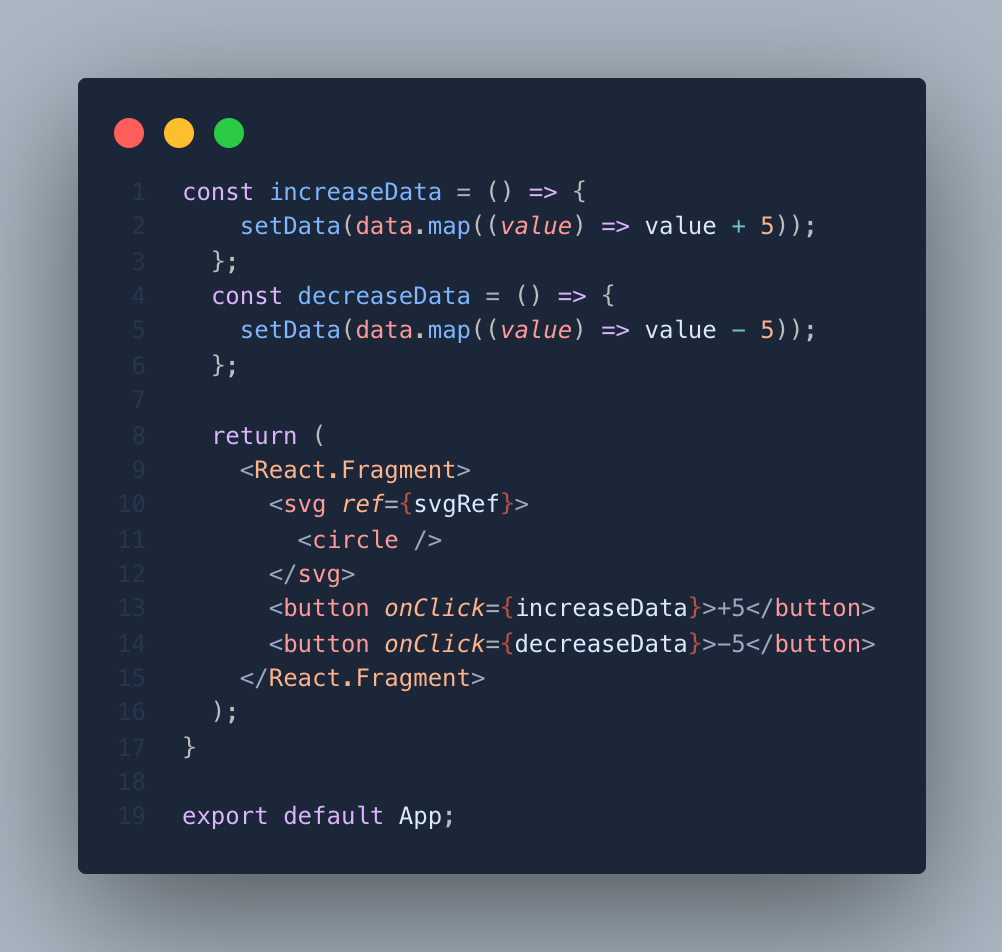
그리고 간단하게 데이터 값을 +5, -5 하는 버튼을 만들어서 데이터 상태를 조작해보겠습니다.
데이터 크기와 circle의 크기가 바인딩되어있으니, 버튼을 클릭할 때마다 원의 크기도 변하겠지요? 😆

4. 짠! 초간단 D3 & React 프로젝트 완성!

별 것 아닌 것 같죠? 하지만 이걸 또 순수 Javascript로 짠다고 생각하면 머리가 아찔합니다 🙃
여기까지 짧은 D3&React 소개였고요, 조금 더 심화된 내용도 다루려고 하니 기다려주세요!
나름 정보성 포스팅으로 각잡고 한번 작성해봤는데 보시는 분들이 계실지 궁금하네요 ㅋㅋ
제 포스팅이 조금이라도 도움이 되었다면 댓글 부탁드릴게요 😍


좋은 정보 감사합니다. 잘보고갑니다.^^