올해 초 단기 프로젝트로 세달간 반응형 웹사이트 퍼블리싱 을 했었습니다.
증맬 빡세기도 했지만 퍼블리싱에 대해 정말 압축적으로 많이 배운 좋은 경험이었지요. 그런데 이후 몇달간 프론트엔드 공부만 하니 잊혀지는 것 같아서 예전에 간단히 정리해놓았던 글을 다시 꺼내서 정리해보기로 했습니다. 😁
이하
초보 퍼블리셔/FE개발자로서 직접 부딪히고 깨져가며 세달 간 배운 것들!
부제는 뭣도 모르는 초보가 첫 코딩일을 프리랜서로 하게 되었을 때 생기는 일들.. 정도?가 되겠습니다.
1. 반응형 관련 배운점
Javascript 코드도 디바이스 크기별(px) 분리 적용이 가능하다. 매우 번거롭지만!
같은 요소를 클릭하더라도 모바일에서 발생시킬 기능과 데스크톱에서의 그것이 다른 경우가 있습니다.
var mq = window.matchMedia( "(max-width: 570px)" ); if (mq.matches) { // window width is at less than 570px } else { // window width is greater than 570px }
반응형 Break point 설정은 기획자&디자이너와 충분한 협의를 하자.
모바일 브라우저
- 화면설계시 상단 주소창, 하단 툴바영역 높이를 고려해서 디자인하기
- Safari는 툴바뒤의 영역까지 viewport 영역으로 계산하기 때문에 100vh도 하단이 짤리는 현상이 발생
- 모바일 버전 웹사이트는 "앱"이 아니다. 한계점을 인지하고 기획/디자인/작업에 임하자.
2. 협업 관련 깨달음
큰 명분없이 개발 공수가 지나치게 많이 들어가는 디자인? - 속 끓지 말고 기획자에게 물어보고 협의하자. 🤓
이 부분은 직무별 입장차가 있겠지만, 전체 비즈니스의 관점에서 봤을 때 프로젝트에 소요되는 전체 공수는 언제나 중요하다고 생각합니다. 기본적인 입장은 기획과 디자인 영역을 존중하고 의사결정이 한번 되었으면 따르는게 맞다고 생각하지만! 디자인을 받았을 때 "어? 이걸 굳이 이렇게(까지) 해야 할까? 시간도 오래 걸리고 왜 이렇게 하는지 모르겠어!"라는 의구심이 든다면 기획자/디자이너에게 질문하고 협의하는 것이 효율적이라고 믿습니다. 아 물론 기획 단계부터 함께 어느 정도 참여해서 정보 공유가 원활하게 된다면 BEST이겠지만요! (저는 원격근무에 시차 + 디자이너님 중간 교체 등등.. 의 이유로 이런 진행이 어려운 상황이었습니다.. 😭)
사실 저는 해당 프로젝트에서 이렇게 적극적으로 질문하고 협의하지 못 했습니다. 일단 디자인과 요청사항을 받으면 100% 구현을 목표로 하고 작업을 했으니까요..(그냥 그래야만 하는 줄 알았는데ㅠㅠ) 그래서 좀 어렵고 복잡한 요청사항 받으면 혼자 엄청 스트레스 받으면서 했었던 것 같습니다. 지금 생각하면 커뮤니케이션을 좀 더 해서 작업 프로세스를 개선했으면 프로젝트 소요 기간도 단축되고 이모저모 조금 더 효율적이지 않았을까 생각합니다.
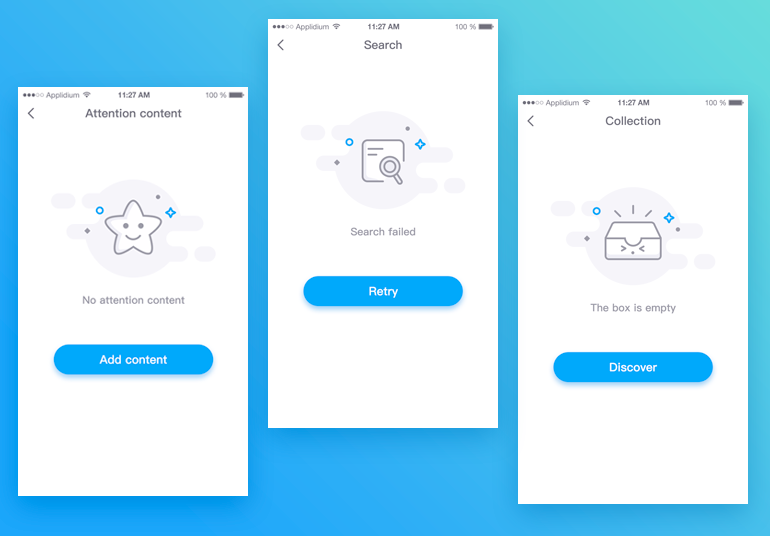
스켈레톤 UI/디폴트 상태 UI를 미리 요청하자
평면적인 디자인을 정적 웹사이트로만 옮길 때는 미처 생각하지 못 했습니다. 동적인 정보가 표현되는 UI라면 정보가 없는 상태의 UI도 세트로 준비되어있어야 한다는 것을..
디폴트 상태 UI의 예를 들어 검색값이 없을 때의 검색결과 페이지라든지, 채팅 목록이 비었을 때의 채팅창 UI가 될 수 있겠네요.

프로젝트 진행하면서 저(퍼블리셔)도 안 챙기고 모두가 안 챙기다가 막판에 프론트 개발자가 요청해서 제가 후다닥 해서 넘겼던 경험이 있습니다. 사실 이 부분은 퍼블리셔가 임의로 기본 멘트만 넣고 처리할 수도 있겠으나! 디자인 컨셉이 확실한 사이트라면 더더욱이 디자이너와 기획자의 의도를 담은 일관성있는 UI가 필요하겠죠.
(저는 다른 디자이너/기획자분들과 교류해본 경험이 없어서 업계의 관행이라거나 표준적인 프로세스는 잘 모르지만 개인적인 의견으로 이 부분은 완성된 디자인으로 퍼블리셔에게 전달되는 것이 더 일관성 있는 웹사이트에 도움이 되지 않을까 생각합니다.)
반응형 디자인을 여러 명의 디자이너가 따로 따로 디자인 해줄 때..
3. 크로스 브라우징 관련 - IE 너란 브라우져...
크로스 브라우징 단골 키워드 :
IE doesn't support ~
~ not working IE
마이크로소프트에서 IE를 버리고 edge를 출시하면서 IE의 영향력이 급속도로 줄고 있지만 아직 국내에서는 IE도 챙기는 웹사이트들도 꽤 있으니 아주 무시해버릴 수도 없는 실정이죠. 특히 관공서 웹사이트 같은 경우는 접근성이 중요하니 더더욱 그럴테고요. 음... 네 그래서 좀 정리해봤습니다. 크로스 브라우징시 유의해야 할 점들을 IE위주로 정리해봤습니다. 😇 😈
1. IE - SVG 사용시 view-box 속성도 설정해주어야 의도한 크기대로 알맞게 나온다.
다른 브라우저들은 똑똑해서(?) svg 태그에 view-box 속성(svg이미지가 그려질 캔버스 크기를 정함)을 따로 정의하지 않고 css로 svg의 width, height로 바로 조작이 가능합니다. 하지만 IE에서 그렇게 하셨다간 대빵 큰 svg이미지를 보고 당황하게 되실 수도 있습니다. 특히나 svg는 로고 등에 많이 쓰이니 IE를 챙겨야 한다면 view-box속성도 세트로 넣어주세요!
2. 반응형 만능값 "unset"의 배신 - css속성의 default value를 검색해서 사용하자.
반응형 작업을 하다보면 모바일 → 태블릿 → 데스크탑 또는 역순으로 CSS를 오버라이딩하면서(덮어쓰면서) 작성하게 되는 경우가 많습니다. 이럴 때 모바일에서 줬던 값을 데스크톱에서는 초기화해야 하는 경우 등이 자주 발생하는데요. 저는 무조건 "auto" 또는 "unset"을 사용하고 크롬 브라우저에서 잘 작동되는 걸 확인하고 당연히 문제가 없는 줄 알고 꽤 오래 사용을 했었습니다.
그런데... 중간에 IE로 사이트를 확인하니 막 여기저기 틀어지고 난리가 났더라고요 😅 알고보니 IE에선 unset 값이 안 먹히고 각 CSS 속성별 초기값(initial value / default value)를 넣어줘야 초기화가 되는 것이었습니다!
초기화를 가장 빈번하게 했던 속성들은 max-width/max-height, min-width/min-height top/bottom/left/right, position 등 주로 레이아웃 관련 속성들이었습니다.
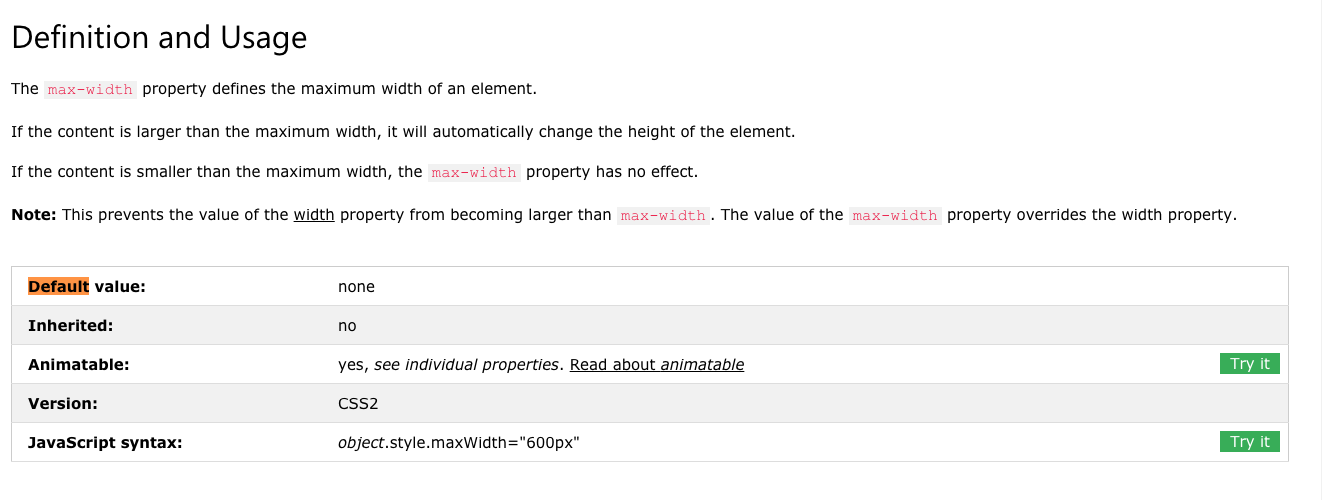
<알아두면 유용한 CSS 속성 초기값>
- max-width : none
- max-height : none
- min-width : 0
- min-height : 0
- top, bottom, left, right : auto
작업하시다가 초기값이 궁금하시면 구글에 CSS TOP DEFAULT VALUE 이런 식으로 검색하셔서 W3School 게시글 확인하시면 아래처럼 확인 가능하니 참조하시고요 👌

3. Multiline 텍스트를 말줄임표 처리하기 위해서 필요한 코드는 몇 줄?
display: block;
display: -webkit-box;
max-width: 200px;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;네 상당하죠. 그리고 순수 CSS로 코드 작성하신다면 매번 보여질 라인 수 * line-height = max-height 를 계산해주어야 합니다. 저는 SCSS를 사용해서 mixin으로 만들어놓고 불러다 사용하긴 했지만 어쨌든 코드량이 상당히 많아지죠.
4. 스크롤바를 예쁘게 꾸미고 싶다고? IE 🗣 플러그인 좀 필요할걸?
IE에서 스크롤바를 커스터마이징하려면 플러그인이 거의 필수라고 보시면 됩니다. 색상, 그림자 정도는 조절이 가능하지만 width 조절도 안 되고 이래저래 제한이 많거든요 😂. 그럴 땐 플러그인으로 해결하시면 됩니다. 고르는 데 조금 귀찮을 순 있지만 결과를 보장해주니까요!
아래는 모든 브라우저에서 공통적으로 조작 가능한 스크롤바 속성이라고 합니다!
scrollbar-base-color: #000;
scrollbar-face-color: #000;
scrollbar-3dlight-color: #000;
scrollbar-highlight-color: #000;
scrollbar-track-color: #000;
scrollbar-arrow-color: black;
scrollbar-shadow-color: #000;
scrollbar-dark-shadow-color: #000;
5. onclick을 h태그에 쓰고싶다고? IE 🗣 ...
a 태그가 아닌 h태그에 인라인으로 onClick 함수를 사용했어야 했는데요, 분명 함수에는 문제가 없는데 이상하게 IE에서는 또 말썽이라 "IE onClick not working"을 구글링하니 IE는 h태그에 onClick 함수를 받지 않도록 되어있다고 하네요. 사실 h태그가 클릭을 목적으로 하는 태그가 아니니 시멘틱 웹의 맥락에서는 이해가 되나... 그래도 다른 브라우저들은 다 되는데 얘만 또 안 되니까 ㅠㅠ
네 그래서 a 태그가 아닌 데에 onClick 함수를 사용해야 한다면 꼭 구글링해서 가능여부를 확인하고 사용하시길 바랍니다!
6. 맥유저가 IE 크로스 브라우징하기 -크로스브라우징 사이트 Free Trial로 연명하기
네. 이건 제가 아직 전문 퍼블리셔가 아니다보니 모르는 부분일 수도 있는데.. 아니
맥 유저들은 IE 크로스브라우징 어떻게 하시나요??저는 각종 크로스브라우징 플랫폼의 무료 제공시간으로 돌려막기 하면서 체크했습니다. ㅜㅠㅠㅠㅠㅠ 단기 프로젝트인지라 무료 제공시간으로 어찌어찌 잘 끝냈습니다만.. 이게 최선의 방법인지는 모르겠습니다만 일단 어떤 방법이든 필요하신 분들을 위해 제가 사용한 크로스브라우징 테스트 사이트들을 알려드리겠습니다.
<크로스브라우징 테스트 사이트 - 무료 이용시간 있는 사이트들만>
8개의 댓글
안녕하세요!
크로스브라우징 팁에 대하여 무릎을 탁치고 갑니당,,!
안그래도 맥에서 작업했을 때 항상 익스가 문제였는데 팁 얻어가요 🥲
- Lambda Test, CrossBrowserTesting 은 링크가 잘못걸려있는거 같아용!
물론 검색해서 들어가면 되지만요,,ㅎ!!!
감사합니당! 업뎃되면 또 보러올게용! (기대중,,)
좋은 글 잘봤습니다 ㅎㅎ
글에는 IE 중심의 크로스브라우징을 말씀해주셨는데 IE말고 크롬, 엣지, 웨일, 삼성 인터넷 등 브라우저 중심의 크로스브라우징에 대해서도 말씀해주실수있나요 ???






퍼블리셔 !== 프론트엔드 엔지니어
마크업 작성하시면서 고생하신게 많이 느껴지시네요. 고생 많으셨을텐데 마무리 하신거 보면 대단하십니다.
이제는 어지간하면 기획단계에서 IE 는 제외했으면 좋겠네요.(실제로 그들이 요구하는 UI 를 구현하다보면 IE 를 지원해버리면 포기해야할 요구들이 많더라구요)