
열심히 Edit. 앱을 개발하고 있는데 문제가 발생했다. 다름아닌 이미지 업로드가 안되는 것이었다. 처음엔 Multipart로 이미지 파일을 받아오려고 했는데.. 클라이언트에서 다음과 같은 오류가 발생했다.
문제상황

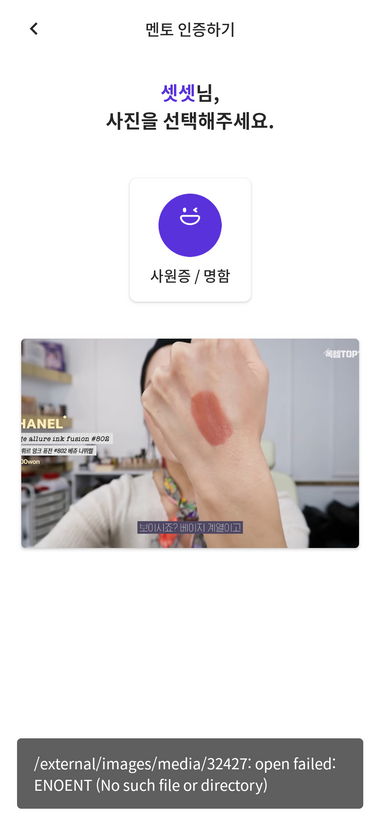
- 이미지를 업로드한 화면에서 에러가 나는 모습
안드로이드 클라이언트 측에서 이미지 처리를 위해 OkHttp 라는 네트워크 통신 라이브러리를 사용하고 있었는데, 해당 라이브러리가 Deprecate 되어서 Multipart 타입으로 이미지 전송이 요청이 안되는 것이 문제였다.
그 외에 다양한 방법들을 찾아보며 장장 5시간에 걸친 삽질 끝에 결국 요청까지는 성공했으나... 이미지 파일 자체의 처리가 되지 않아서 제대로 된 이미지 파일의 전송이 되지 않았다.
해결
그래서 이에 따른 해결책으로, 설계를 조금(?) 변경해서 서버에서 직접 데이터를 처리하기로 했다.
이미지를 문자열로 인코딩
먼저, 클라이언트 측에서 이미지 파일을 Base64 문자열로 인코딩하여 요청을 보내도록 설계를 변경했다.
- 클라이언트에서는 요청할 때
NO_WRAP옵션으로 보내야 한다.
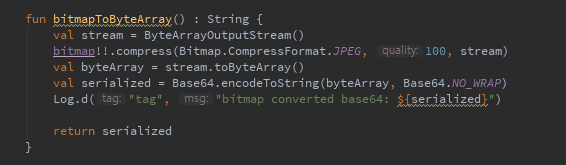
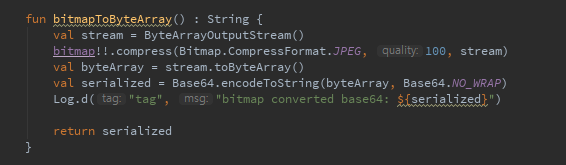
- 클라이언트 측 코드의 일부분
byte[]타입으로 바꿔주기 전에 문자열로 들어온 값에서data:image/jpeg;base64,부분을 제거하여 이미지 손상을 방지한 뒤byte[]타입으로 변환해야 한다.
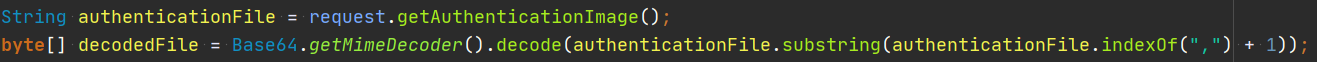
- 인코딩되어 들어온 문자열을
byte[]타입으로 변환하는 코드
new ByteArrayInputStream(file)을 통해byte[]타입을InputStream타입으로 바꿔준 다음 업로드 한다.
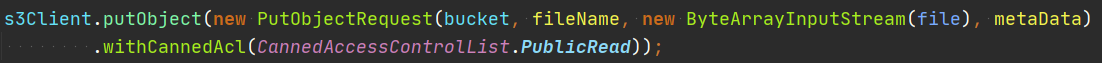
-
byte[]타입으로 변환된file을 업로드하는 코드의 일부분
그리고 서버에서 해당 문자열을 byte[] 타입으로 변환하여 처리하는 것으로 해결한줄 알았다.
NGINX 설정 변경
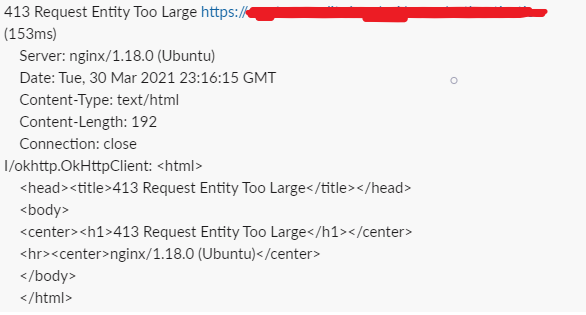
우여곡절 끝에 Base64 문자열로 Encoding한 파일을 byte[] 타입으로 변환 후 업로드했는데, 또 다른 문제가 발생했다. 파일을 업로드할때, 클라이언트에서 서버에 보내는 요청 body의 크기가 NGINX 설정 크기 제한에 걸려서 요청을 수행하지 못하는 것이었다.

- 413에러. Request Entity Too Large
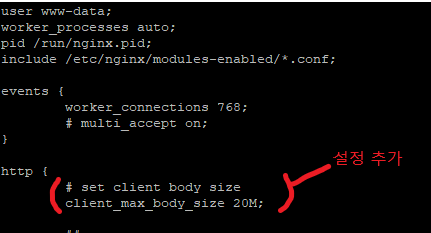
그래서 NGINX 설정을 다음과 같이 변경해주었다.
NGINX 설정 변경 과정
굉장히 넉넉하게 20M 으로 설정했다...
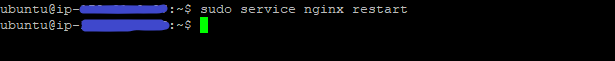
이렇게 NGINX의 설정을 변경해주고 재시작한 뒤, 클라이언트에서 다시 요청을 보내니 제대로 이미지가 업로드 되는 것을 확인할 수 있었다.
참고자료
- okhttp3 3버전 -> 4버전 변경
- okhttp3 - 413 Request Entity Too Large
- 413 “Request Entity Too Large” error with uploading a file
- Nginx: 413 – Request Entity Too Large Error and Solution
- [Android] Base64를 이용한 encoding시 주의점
- [JavaScript] 자바스크립트를 사용하여 Image File Base64 Encoding 방법 / 이미지 등록 방법
- [Jquery] ajax를 이용해 파일 업로드하는 방법
- Java를 사용하여 Base64 인코딩 이미지를 Amazon s3에 업로드
- [JAVA] byte[] to File, File to MultipartFile (fin. byte[] to MultipartFile)