GitHub Profile README 꾸미기

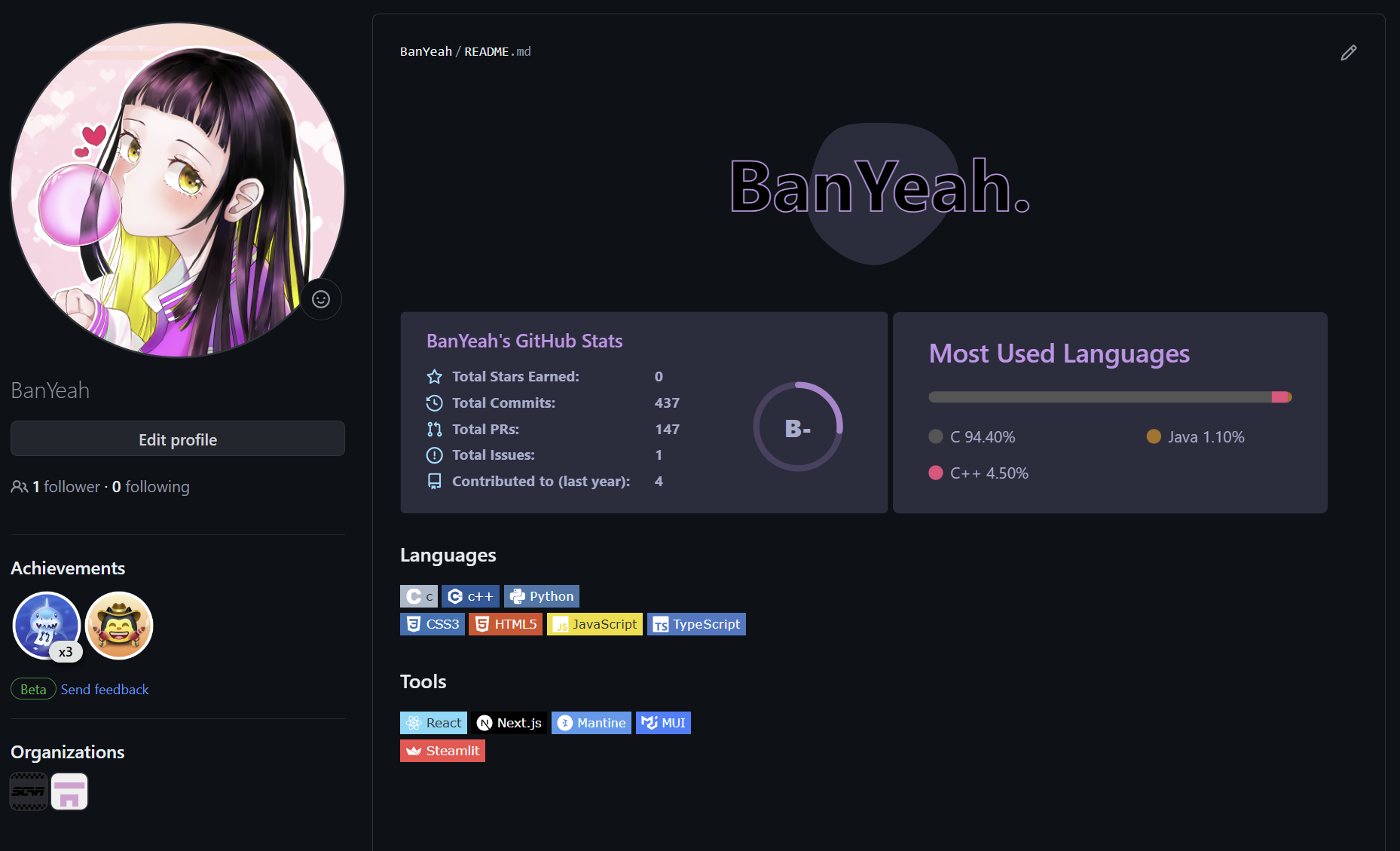
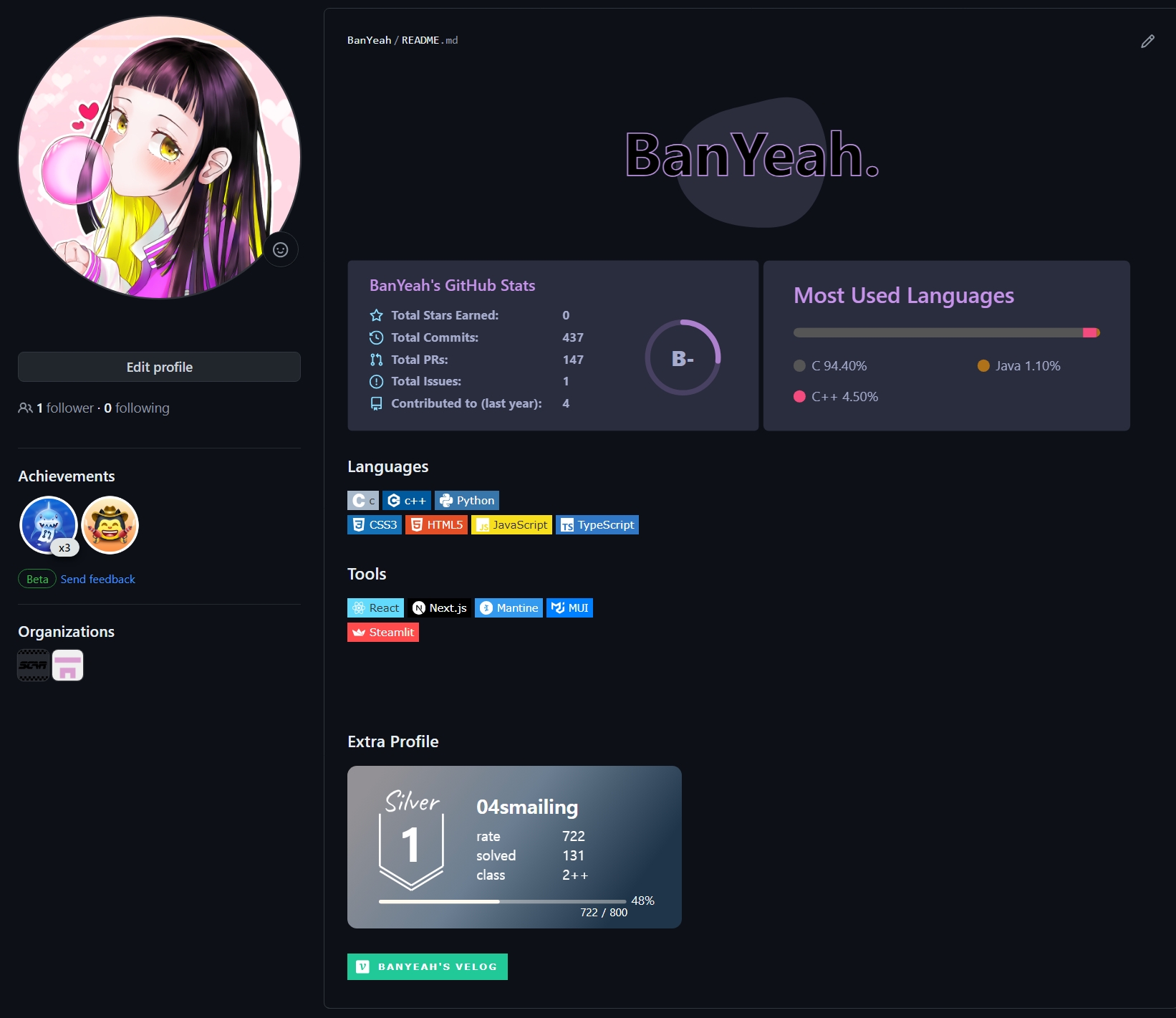
미리보는 완성본

🔗https://github.com/BanYeah/BanYeah?tab=readme-ov-file
시작
먼저 본인의 GitHub 아이디로 된 Public 레포지토리를 만든다.
이때, README.md 파일 추가 옵션에 체크한다.
그리고 해당 README.md 파일에 아래 내용들을 채우면 된다.
Header 꾸미기
🔻 예시 코드

아래 링크에서
🔗https://github.com/kyechan99/capsule-render
사용한 속성에 대한 설명을 확인할 수 있다.
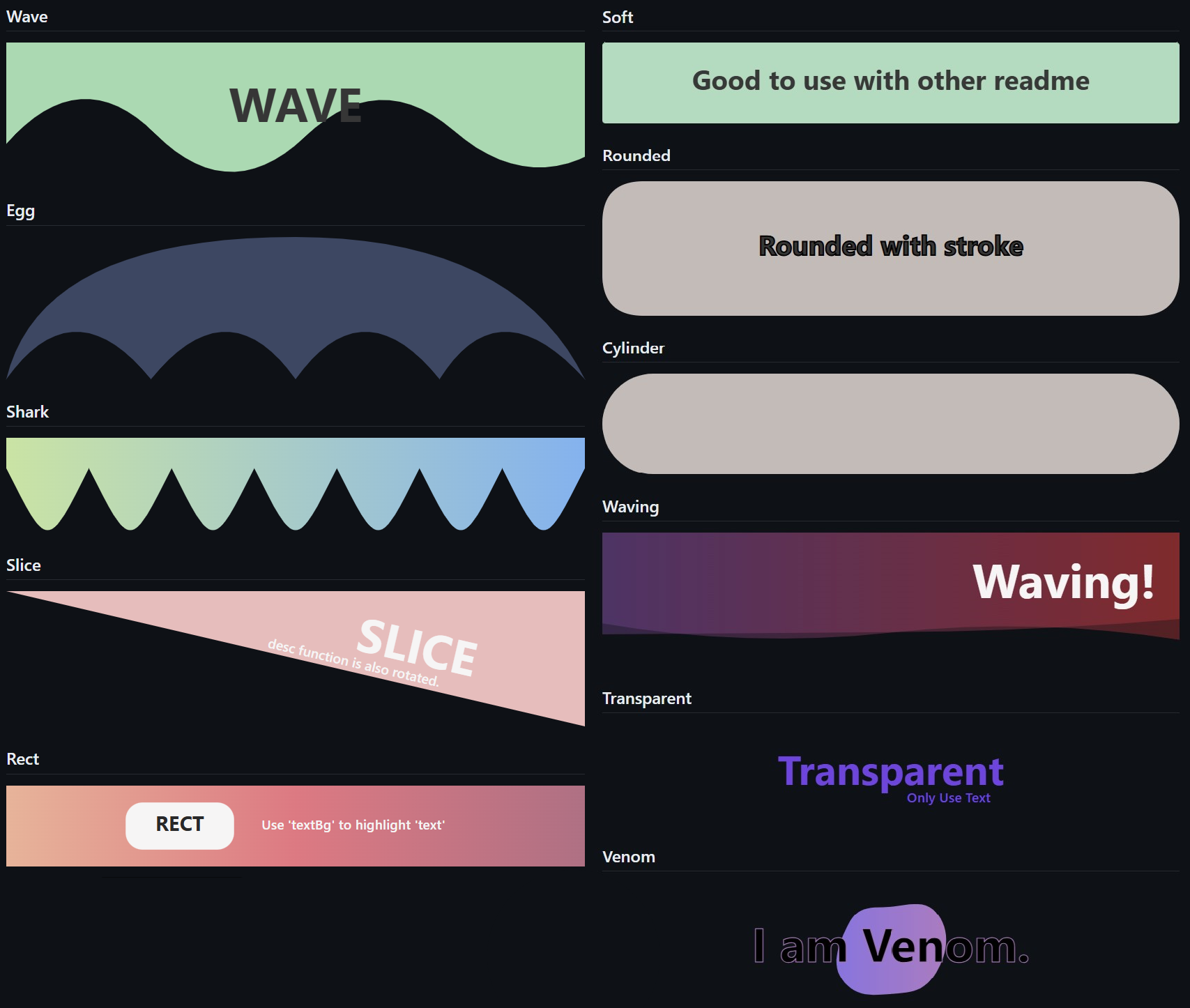
(아래는 type 속성 값마다 header의 형태)

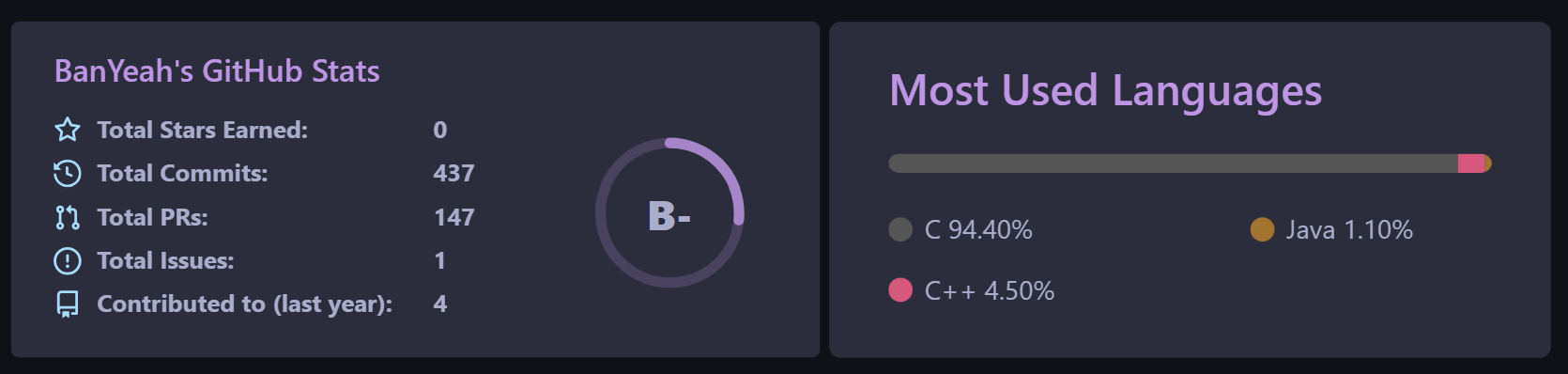
GitHub Stats와 많이 사용한 언어
🔻 예시 코드

<a href="https://github.com/BanYeah"><img align="center" style="height:180px" src="https://github-readme-stats.vercel.app/api?username=BanYeah&show_icons=true&include_all_commits=true&theme=material-palenight&hide_border=true" alt="BanYeah's github stats" /></a>
<a href="https://github.com/BanYeah"><img align="center" style="height:180px" src="https://github-readme-stats.vercel.app/api/top-langs/?username=BanYeah&layout=compact&theme=material-palenight&hide_border=true" /></a>(바로가기를 위해, a 태그를 추가)
아래 링크에서
🔗https://github.com/anuraghazra/github-readme-stats/blob/master/themes/README.md
theme 종류를 확인할 수 있다.
프로그래밍 역량
🔻 예시 코드 일부

### Languages
<img src="https://img.shields.io/badge/c-A8B9CC?style=flat-square&logo=c&logoColor=white"> </t>
<img src="https://img.shields.io/badge/c++-00599C?style=flat-square&logo=cplusplus&logoColor=white">
<img src="https://img.shields.io/badge/Python-3776AB?style=flat-square&logo=Python&logoColor=white"/> </br>
<img src="https://img.shields.io/badge/CSS3-1572B6?style=flat-square&logo=CSS3&logoColor=white"/> </t>
<img src="https://img.shields.io/badge/HTML5-E34F26?style=flat-square&logo=HTML5&logoColor=white"/>
<img src="https://img.shields.io/badge/JavaScript-F7DF1E?style=flat-square&logo=JavaScript&logoColor=white"/>
<img src="https://img.shields.io/badge/TypeScript-3178C6?style=flat-square&logo=TypeScript&logoColor=white"/>아래 링크에서 브랜드별 로고와 색상을 확인하고
🔗https://simpleicons.org/?q=vel
<img src="https://img.shields.io/badge/{배지에 표시할 글자}-{색상}?style=flat-square&logo={브랜드 이름}&logoColor=white">위 코드의 { } 내부를 채우면 된다.
배지 style의 종류는 아래와 같다.
🔗https://shields.io/badges/ansible-role

Solved.ac 프로필
🔻 예시 코드

[](https://solved.ac/04smailing)아래 링크에서 자세한 내용을 확인할 수 있다.
🔗https://github.com/mazassumnida/mazassumnida
자신만의 독창적인 GitHub 프로필을 꾸미는데 도움이 되었길 바랍니다.
