
1. 비동기 처리
비동기 처리라 함은 '특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 자바스크립트의 특성'을 의미한다.
1-1. Ajax
화면에 표시할 이미지나 데이터를 서버에서 불러와 표시해야 하는 경우 ajax 통신으로 해당 데이터를 서버로 부터 가져옵니다. 이때가 비동기 처리의 대표적인 사례가 될 수 있습니다.
특정 로직의 실행이 끝날 때까지 기다려주지 않고, 나머지 코드를 먼저 실행하는 것이 비동기 처리입니다.
사용자에게 어떤 로직이 실행되었을 때, 아무것도 하지 못하고 멈춰있다면 그 사용자는 절대로 다음부터 이곳을 방문 하지 않겠죠?
1-2. setTimeout()
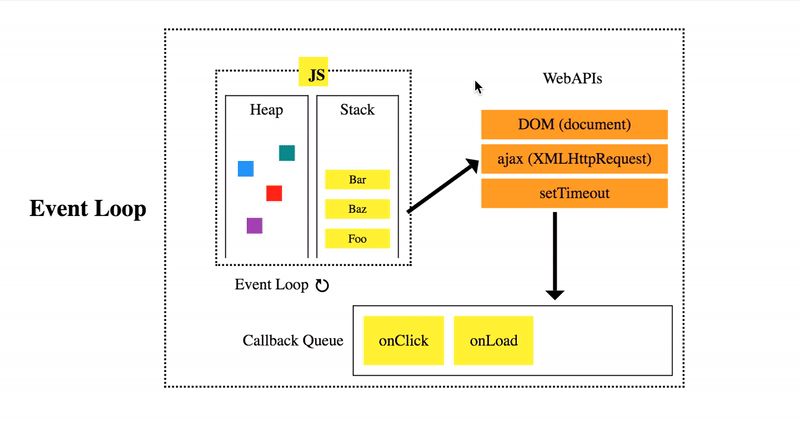
두번째로 대표적인 사례가 setTimeout() 입니다. 이는 Web API의 한 종류입니다. 코드를 바로 실행하지 않고 지정한 시간만큼 기다렸다가 로직을 실행합니다.

자세한건 이벤트 루프와 함께 공부하면 좋습니다.
2. 콜백 함수
콜백 함수를 사용하면 특정 로직이 끝났을 때 원하는 동작을 실행 시킬 수 있습니다.
const getDataFromFile = function(filePath, callback) {
fs.readFile(filePath, "utf8", function(err, data) {
if (err) {
callback(err, null);
} else {
callback(null, result);
}
});
};
});2-1. 콜백 지옥
콜백 지옥은 비동기 처리 로직을 위해 콜백 함수를 연속해서 사용할 때 발생하는 문제입니다.
이는 가독성도 떨어지고 로직을 변경하기도 어렵습니다.
콜백지옥 : http://callbackhell.com/
2-2. 콜백 지옥 해결하기
콜백지옥을 해결하는 방법에는 Promise 나 Async/await를 사용하는 방법이 있습니다.
3. Promise
Promise는 자바스크립트 비동기 처리에 사용되는 객체입니다. Promise는 주로 서버에서 받아온 데이터를 화면에 표시할 때 사용합니다.
데이터를 받아오기도 전에 데이터를 받아온 것 마냥 화면에 데이터를 표시하려고 하면 오류가 발생하겠죠? 이와 같은 문제점을 해결하기 위한 방법 중 하나가 Promise입니다.
3-1. Promise basic
const getBodyFromGetRequestPromise = url => {
return new Promise(function(resolve, reject) {
request(url, { json: true }, (err, res, body) => {
if (err) {
reject(err);
} else {
resolve(body);
}
});
});
};3-2. Promise states
Promise의 처리 과정
-
Pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태
-
Fulfilled(이행) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
-
Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태
3-3. 예외처리
Promise의 끝에 catch() 붙이기!
p.then(even => {
return '짝수입니다.';
}).catch(e => {
return e.message;
}).then(alert);++ 직접 에러 발생시키기
throw new Error('에러 발생!!');3-4. Promise가 모두 완료된 후 실행하려면?
여러개의 비동기 작업들이 존재하고 이들이 모두 완료되었을 때 작업을 진행하고 싶을 때에 Promise.all API 사용합니다.
기본적으로 Promise.all은 promise 들의 배열을 받습니다. 그리고 그걸 다 합쳐서 하나의 promise로 만듭니다.
그 하나의 promise는 배열 안에 있는 모든 구성원 promise들이 resolved(결정)될 때 비로소 resolve 합니다.
