Today I Learn...
-
투두리스트 만들기(클론코딩)
* 벨로퍼트와 함께하는 모던 리액트 문서 中 3장. 멋진 투두리스트 만들기(참고문서2) -
비동기 처리 (Promise, async/await)
* 콜백 함수: 함수 타입의 값을 파라미터로 넘겨줘서, 파라미터로 받은 함수를 특정 작업이 끝나고 호출을 해주는 것을 의미- Promise: 비동기 작업을 조금 더 편하게 처리 할 수 있도록 ES6 에 도입된 기능
- async/await: ES8에 해당하는 문법으로서, Promise 를 더욱 쉽게 사용 할 수 있게 해준다.
-
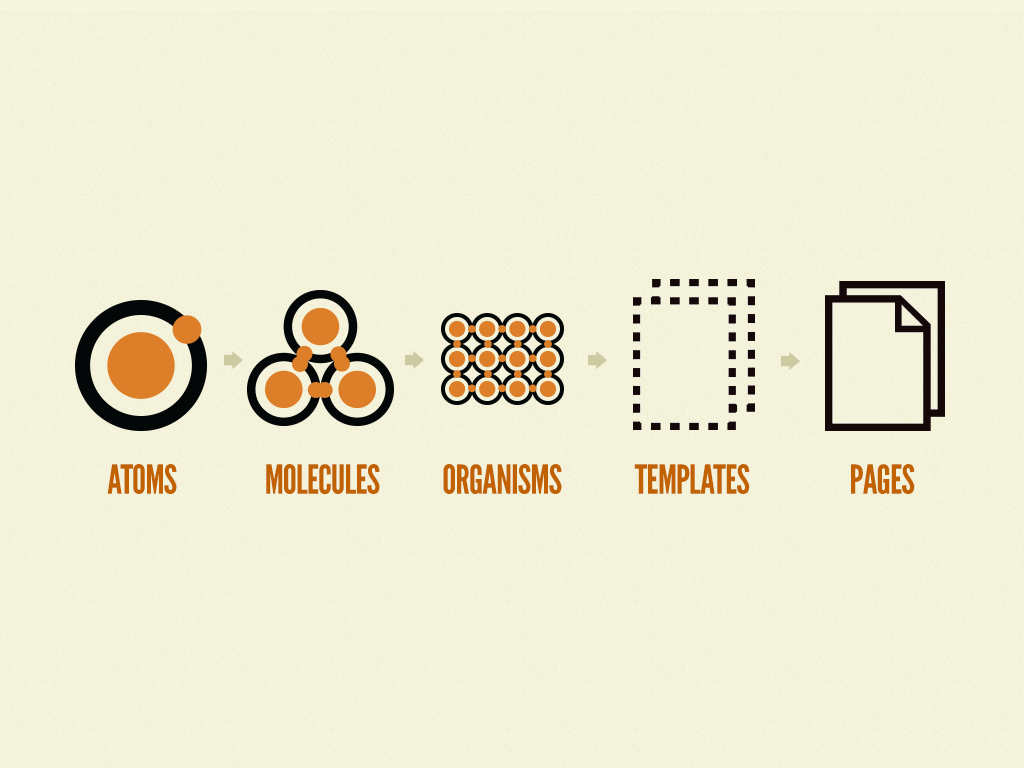
아토믹 디자인(Atomic Design/ 참고문서3)
 -
33concepts-of-javascript (참고문서 1)
* 자바스크립트 개발자라면 알아야 할 33가지 개념 #2 자바스크립트의 원시 타입
To-Do
- 벨로퍼트와 함께하는 모던 리액트 문서
- 비동기 처리
- Redux 라이브러리와 Redux 미들웨어
- 33concepts-of-javascript
