Semantic Web이란?
Semantic Web은 ‘의미론적인 웹’이라는 뜻으로, 기계가 이해할 수 있는 형태로 제작된 웹을 의미합니다. 또 사람의 머리 속의 언어에 대한 이해를 컴퓨터 언어로 표현하고 이것을 컴퓨터가 사용할 수 있게 만다는 것을 말합니다. 결론적으로 Semantic Web은 웹에 존재하는 수많은 웹들의 메타데이터를 부여하여, 잡다한 데이터 집합이 아닌 ‘의미’ 와 ‘관련성’을 가지는 거대한 데이터베이스를 구축하고자 하는 발상입니다.
semantic web을 고안해서 semantic tag들이 나오게 되었습니다.
과거 시맨틱 웹이 고안되기 전
<div id="header"></div>고안 후
<header></header>고안 후 컴퓨터는 이 부분이 header라는 것을 이해할 수 있게됩니다.
Semantic Tag?
Sementic Web을 구현하기 위한 의미를 가진 태그들
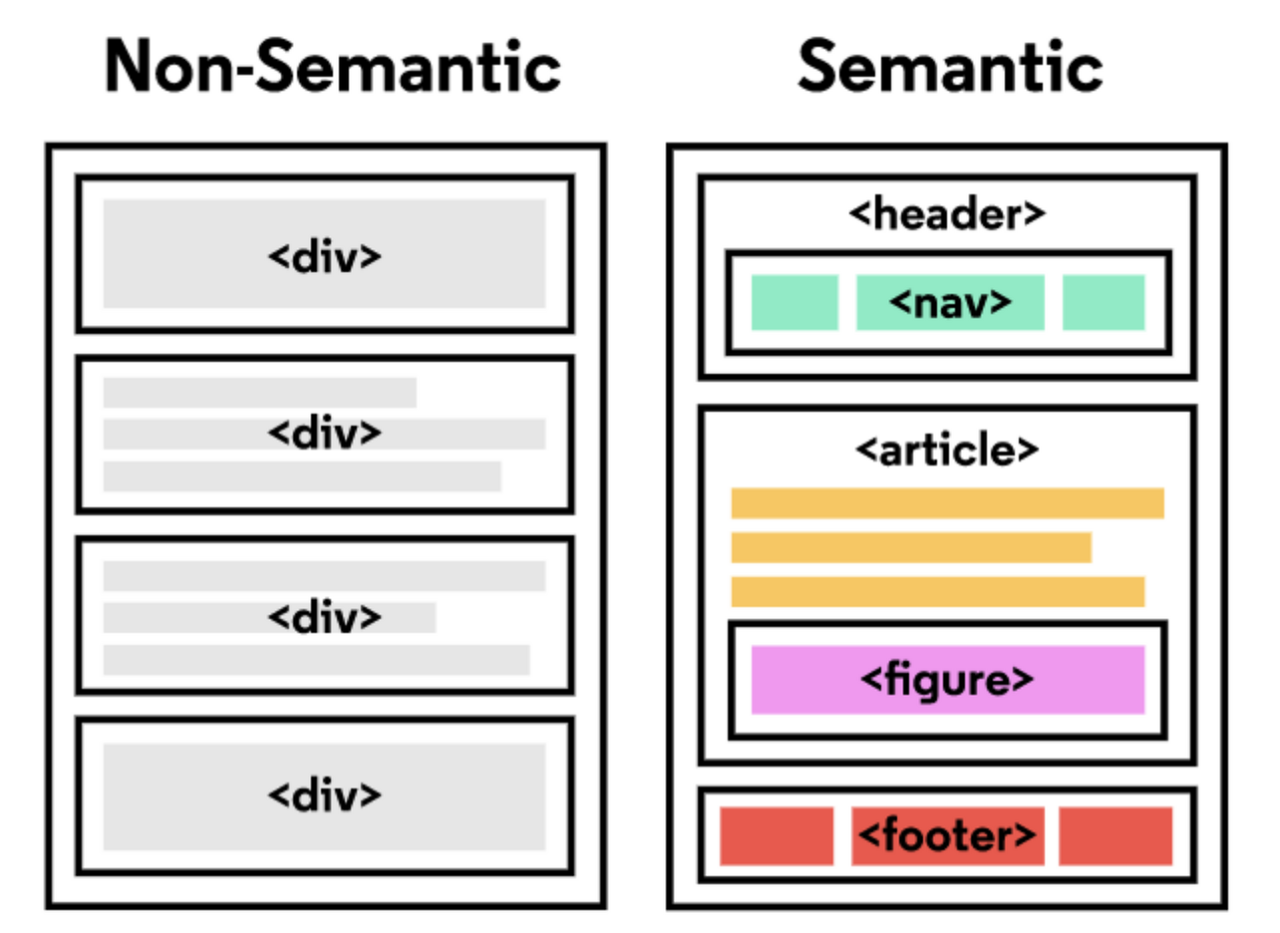
HTML 태그는 non-semantic 요소, semantic 요소로 구분
-non-semantic 요소
div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다.
-semantic 요소
form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다.
<Semantic Tag의 중요성>
-웹 접근성
많은 홈페이지들이 div와 span만으로 웹페이지가 구성되어있으나 semantic tag를 주면 훨씬더 편리해짐.
-SEO(검색엔진 최적화)
관련 키워드로 검색했을 때 검색 결과 상위에 문서를 노출하려면 SEO 최적화는 필수. div와 span만 사용한 문서는 어떤 부분이 중요한 영역인지 구분이 어렵다. 의미론적으로 중요한 부분과 덜 중요한 부분을 파악할 수 있게 해주어 효율적인 검색 가능.
사이트에 이미지를 넣는 두 가지 방법
img VS div + background-image
img(semantic tag)
<img alt="HTML" height="280" width="180" src="https://XXX">- 회사 로고, 인물 프로필 사진 등 콘텐츠 정보와 연관이 있는 이미지를 쓸 때 (alt 속성 함께 사용)
- 경고 아이콘과 같이 중요한 의미가 내포된 이미지를 쓸 때 (마찬가지로 alt 속성 함께 사용)
- 페이지 프린트시 이미지가 함께 나오도록 할 때
div + background-image(non-semantic)
<div class="bg-img">배경이미지</div>.bg-img {
/* background-color: yellow; */
background-image: url("https://XXX");
height: 300px;
width: 300px;
background-size: 100%;
}- 이미지가 콘텐츠의 일부가 아닐 때
- 이미지 스프라이트를 이용할 때
- 말그대로 웹문서의 배경을 채우기 위한 용도일 때
- 페이지 프린트시 이미지가 나오지 않게 할 때
img 태그와 backgorund-img 속성 차이점이 무엇일까?
img tag는 결국 의미가 있는 시맨틱 태그로써 컴퓨터가 이해할 수 있고 alt 속성으로 에러 발생시 이미지가 깨져도 어떠한 이미지인지 알 수 있지만 background-image는 의미있는 태그가 아닌 그냥 속성으로 에러시 어떠한 이미지인지 어떠한 정보도 알 수 없습니다. 또 컴퓨터는 이 태그가 어떤 이미지인지 알 수 없습니다.
결론은 사용자를 위한 에러시 이미지가 깨져도 어떠한 이미지인지 정보가 들어가야하고 조금 더 검색엔진에 의해 웹이 잘 노출 되도록 하기 위해선 시맨틱 태그인 img tag를 사용하고, 그저 웹 디자인과 같은 미적요소로 이미지를 보여주기 위해서는 background-image를 사용하는게 좋을 것 같습니다.