😁 한 일

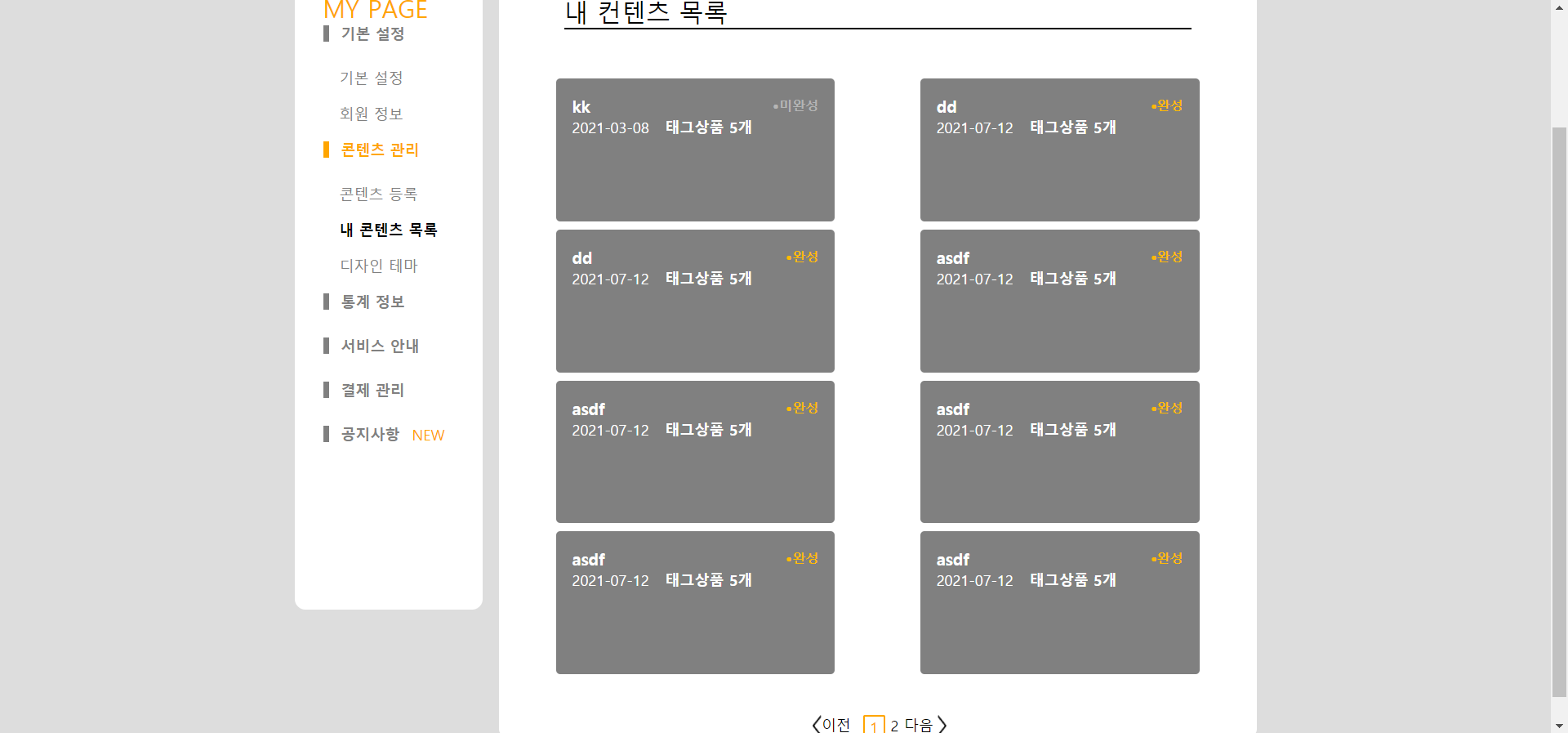
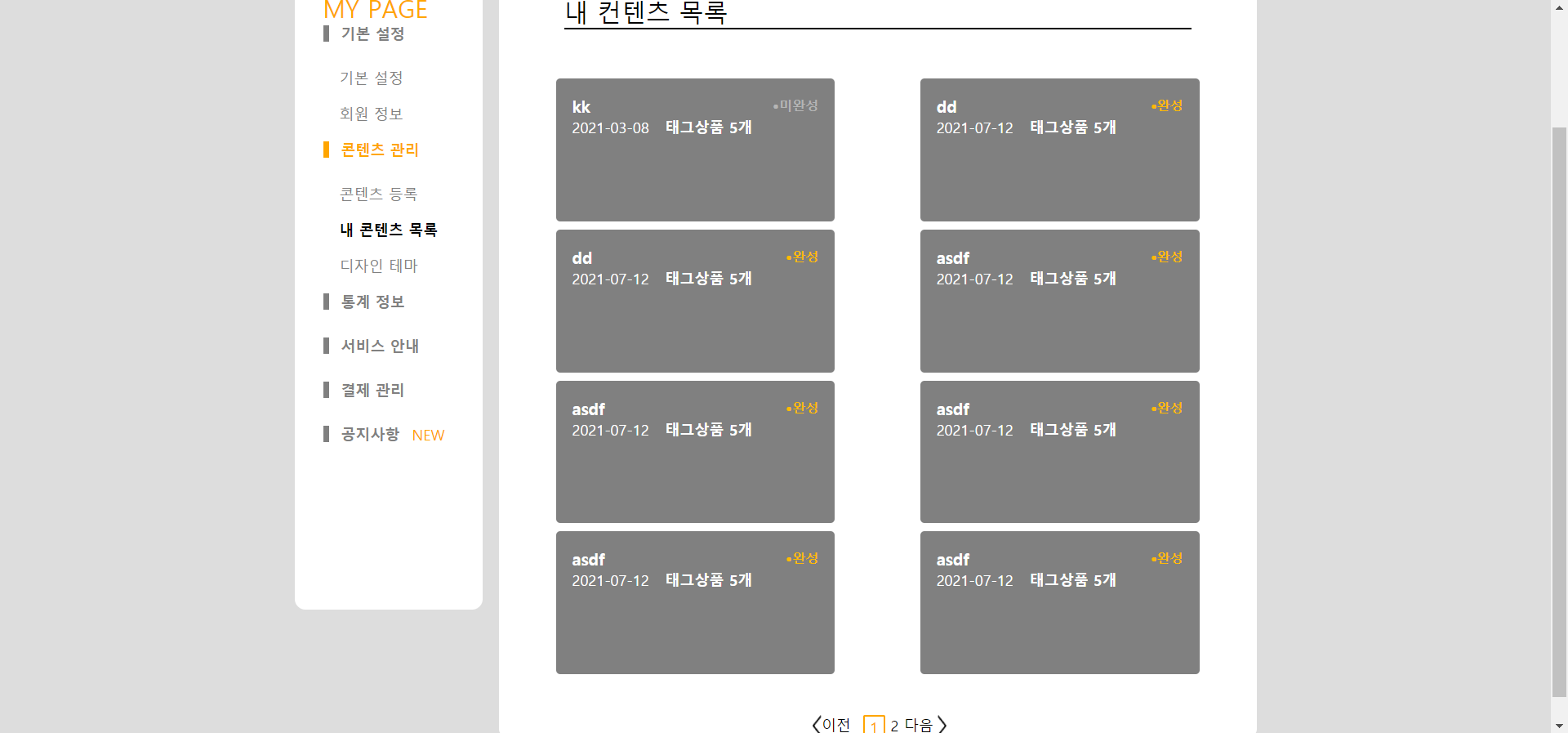
- 데이터 양이 많지 않을 것 같아서 그때그때 fetch하는게 아니라 데이터를 한번에 받아오고 8개씩 잘라서 보여주었다
import React, { Component } from 'react';
import Title from './Title';
import './index.css';
import MyContents from './MyContents';
import Empty from './Empty';
import {getContentsList, deleteContents} from './modules/NetworkFunction';
function MyContentsList()
{
const [state, setState]=React.useState({
page:[],
selected:1,
})
const [itemList, setItemList] = React.useState([])
const [isItemListLoaded, setIsItemListLoaded] = React.useState(false)
React.useEffect(()=>{
let token = window.sessionStorage.getItem("token")
if(!isItemListLoaded){
getContentsList(null, setItemList,setIsItemListLoaded, (e)=>{console.log(e)}, token)
.then(()=>{
console.log(itemList)
let len = itemList.length/8
const pageList = []
for(let i=0;i<len;i++){
pageList.push(i+1)
}
setState({...state, page:pageList})
})
}
})
const items = itemList.map(
(info, idx) => {
let start = (state.selected-1)*8
if (start <= idx && idx < start+8){
return (
<MyContents title={info.title} completeYn={info.completeYn} date={info.createDate.substring(0, 10)} product="5"
data={info} handleDeleteContents={()=>{handleDeleteContents(info.contentsNo)}}
/>
)
}
}
);
const paging = state.page.map(
p => (
p===state.selected ?
(<div style={{display:'flex', justifyContent:'center',textAlign:'center'}}
onClick={()=>{setState({...state, selected:p})}}>
<p style={{color:'orange', width:23, height:23, border:'2px solid orange', borderRadius:2}}>{p}</p>
</div>)
:(<div style={{ display:'flex', justifyContent:'center', alignContent:'center'}}
onClick={()=>{setState({...state, selected:p})}}>
<p style={{width:23, height:23, justifySelf:'center',textAlign:'center'}}>{p}</p>
</div>)
)
)
const handleDeleteContents=React.useCallback((contentsNo)=>{
console.log(contentsNo)
let token = window.sessionStorage.getItem("token")
let contents = {contentsNo:contentsNo}
deleteContents(contents,()=>{},()=>{},(e)=>{console.log(e)},token)
.then(()=>{
console.log(contentsNo+"삭제")
alert("삭제")
})
})
return (
<div>
{}
<Title title="내 컨텐츠 목록"/>
{}
<div style={{display:'flex', flexDirection:'column', alignItems:'center'}}>
<div style={{width:788, display:'flex', flexDirection:'row', justifyContent:'space-between',marginTop:30, flexWrap:'wrap'}}>
{items}
{}
</div>
</div>
<div style={{display:'flex', flexDirection:'row', justifyContent:'center',marginTop:40}}>
<img src={"../icons/ic-prev-list.png" } style={{marginLeft:5}}/>
<p style={{marginRight:15}}>이전</p>
{paging}
<p>다음 </p>
<img src={"../icons/ic-next-list.png" } style={{marginLeft:5}}/>
</div>
</div>
)
}
export default MyContentsList;
🤔 할 일