CSS
- 웹 문서의 내용과 상관없이 디자인만 바꿀 수 있음.
- 다양한 기기에 맞게 탄력적으로 바뀌는 문서 생성 가능(반응형 웹 디자인)
1. Web Developer
CSS의 스타일을 쉽게 파악 가능

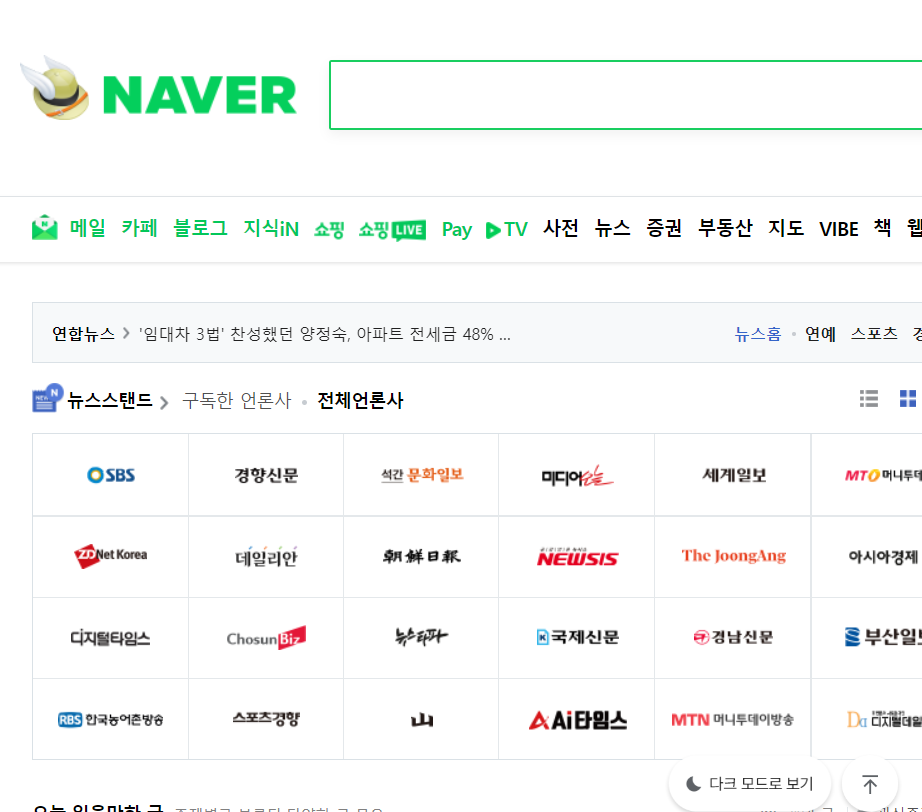
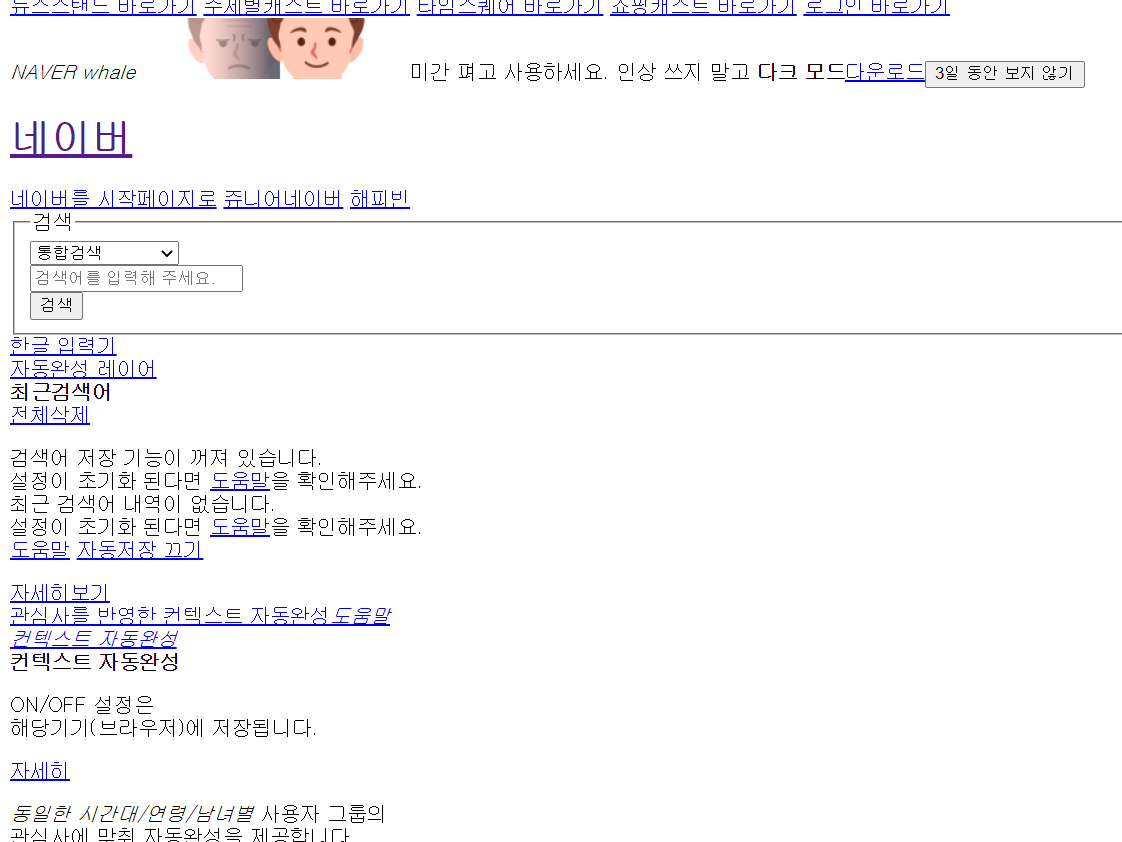
CSS -> Disabel All Styles 선택
-
전

-
후

2. 스타일과 스타일 시트
스타일형식
p {
text-align : center;
color: blue;
}주석형식
p {
text-align : center; /*텍스트 정렬 - 중앙 */
color: blue; /* 글자색 - 파랑 */
}스타일 시트
여러 가지의 스타일 규칙을 한눈에 확인하고 필요할 때마다 수정이 쉽도록 한군데 묶어 놓은 것
- 브라우저 기본스타일
- 인라인 스타일
<p style="color:blue;">껍질에 붉은 빛이 돌아 레드향이라 불린다</p>- 내부 스타일 시트
<head>
<style>
h1 {
padding: 10px;
color:#fff;
}
</style>
</head>- 외부 스타일 시트 (CSS파일 링크)
<head>
<link rel="stylesheet" href="css/style.css">
</head>!important
인라인 스타일
id 스타일
클래스 스타일
타입 스타일
3. 기본 선택자
- 전체선택자
- 타입선택자
- 클래스 선택자 > 많이 사용 (.)
- id 선택자(#)
- 그룹 선택자