
시작하며
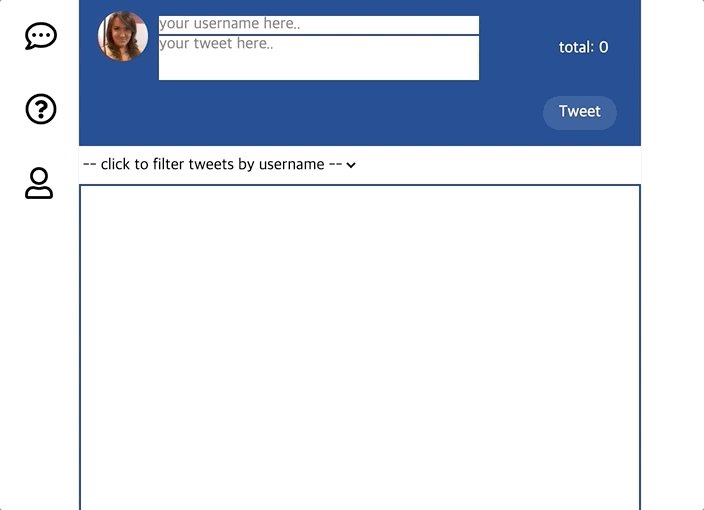
오늘은 React의 State & Props 기능을 활용하여 트윗 페이지를 구현하는 과제를 수행하였다. 과제를 통해 React의 문법과 작동원리를 이해하는데 도움이 되었다.
React
import { useState } from 'react';
import React, { /* TODO */ } from 'react';
import Footer from '../Footer';
import Tweet from '../Components/Tweet';
import './Tweets.css';
import dummyTweets from '../static/dummyData';
const Tweets = () => {
const [tweet, setTweets] = useState(dummyTweets)
const [username, setUsername] = useState('parkhacker')
const [content, setContent] = useState('')
const handleButtonClick = () => {
const user = {
id:tweet.length+1,
username,
content,
picture: `https://randomuser.me/api/portraits/men/98.jpg`,
createdAt: new Date()
};
setTweets([user,...tweet])
setUsername('parkhacker')
setContent('')
setSelct(tweet)
setSelct(tweet)
};
const handleChangeUser = (event) => {
setUsername(event.target.value)
};
const handleChangeMsg = (event) => {
setContent(event.target.value)
};
const hadleSelect = (event) => {
{event.target.value === '-- click ro filter tweets by username--'
? setSelct(tweet)
: setSelct(tweet.filter((el) => el.username == event.target.value))}
};
const handeDelete = (event) => {
setTweets(tweet.filter((el) => el.id !== Number(event.target.value)))
setSelct(tweet)
}
return (
<React.Fragment>
<div className="tweetForm__container">
<div className="tweetForm__wrapper">
<div className="tweetForm__profile">
<img src="https://randomuser.me/api/portraits/men/98.jpg" />
</div>
<div className="tweetForm__inputContainer">
<div className="tweetForm__inputWrapper">
<div className="tweetForm__input">
<input
type="text"
value={username}
placeholder="your username here.."
className="tweetForm__input--username"
onChange={handleChangeUser}
></input>
<textarea
placeholder="your message here.."
className="tweetForm__input--message"
value={content}
onChange={handleChangeMsg}
></textarea>
</div>
<div className="tweetForm__count" role="status">
<span className="tweetForm__count__text">
{`total: ${tweet.length}`}
</span>
</div>
</div>
<div className="tweetForm__submit">
<div className="tweetForm__submitIcon"></div>
<button onClick={handleButtonClick} className='tweetForm__submitButton'>Tweet</button>
</div>
</div>
</div>
</div>
<div className="tweet__selectUser"></div>
<ul className="tweets">
{tweet.map((tweet) => (<Tweet key={tweet.id} tweet={tweet} handeDelete={handeDelete} />))}
</ul>
<Footer />
</React.Fragment>
);
};
export default Tweets;

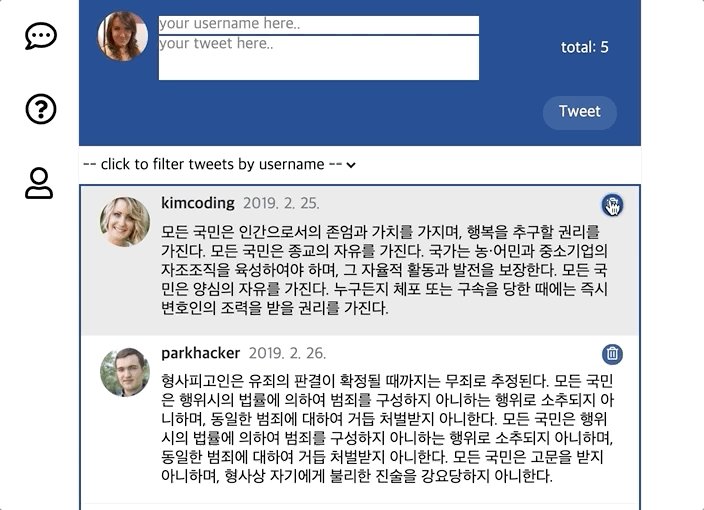
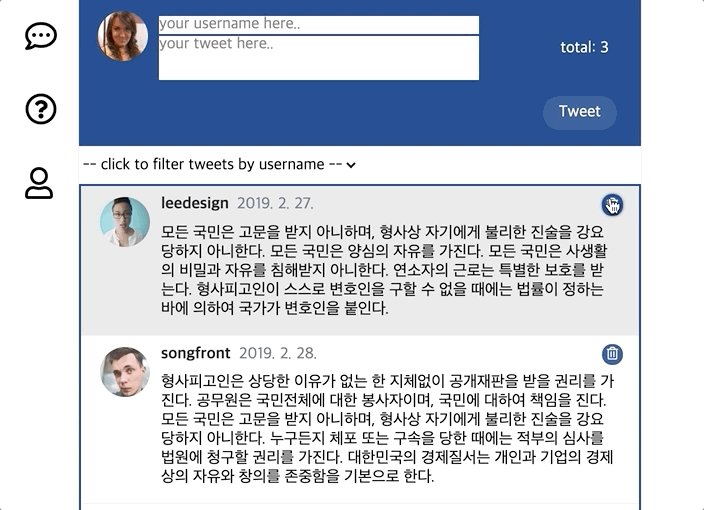
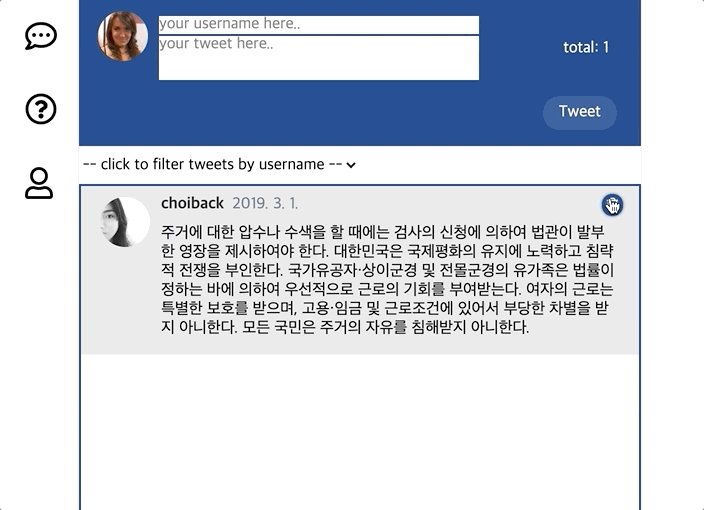
Router를 사용하여 왼쪽 사이드바를 눌렀을 때 각각 해당하는 페이지가 출력되도록 하였고 useState를 활용하여 새로운 트윗을 추가하거나 삭제하는 형태로 코드를 작성하였다. select 태그를 통해서 user를 선택했을때 해당 user의 트윗한 출력되는 기능을 구현 했으나 useState를 사용하는 과정에서 트윗추가,삭제 기능과 충돌하여서 정상적으로 구동되지 않았다. 추후에 원인을 파악해서 코드를 수정할 예정이다.
마치며
내일부터 이틀동안 처음으로 HA가 진행되며 첫날은 코플릿(코딩 테스트), 두번째 날은 과제를 수행할 예정이다. 그동안 배운 내용을 전체적으로 훑어보고 헷갈리는 개념들은 다시 공부해서 패스할 수 있도록 잘 준비 해야겠다.
