
시작하며
오늘은 네트워크의 기초 부분을 새롭게 학습하였다. 클라이언트와 서버가 어떻게 상호작용 하는지를 배우면서 프론트엔드 개발자와 백엔드 개발자의 역할을 이해하고 웹브라우저의 작동원리를 알게 되었다.
네트워크
클라이언트-서버 아키텍처
정의
쇼핑몰 앱을 이용할때, 인터넷이 연결되어 있지 않다면 상품의 목록을 불러올 수 없고 원하는 상품을 주문할 수도 없다. 상품의 목록을 서버에서 수시로 받아오고 결제를 할 수 있는 은행 서버와도 연결이 있어야 정상적으로 작동될 수 있는데 이렇게 상품 조회 기능, 결제 기능 등 앱이 작동되는 기능들을 담아놓은 클라이언트와 상품 목록(리소스)이 존재하는 서버를 분리시킨 구조를 클라이언트-서버 아키텍처(2티어)라고 부른다.
클라이언트에서 요청을 하면 서버에서 리소스를 담아 응답하는 형식으로 앱이 작동되는데, 보통 서버는 별도의 데이터베이스에 상품의 목록을 저장해놓고 클라이언트가 요청할때 이를 받아와 전달해준다. 이처럼 데이터베이스가 추가된 구조를 3 티어 아키텍처라고 부른다. 클라이언트처럼 사용자에게 보여지는 부분을 프론트엔드 영역이라하고 서버와 데이터베이스와 같이 직접적으로 눈에 보이지 않는 부분을 백엔드 영역이라고 부른다.
클라이언트-서버 통신과 API
클라이언트가 서버에 요청을 하고 서버가 클라이언트에 응답을 할 때에는 반드시 약속된 형태로 소통이 이루어져야 하는데 이 통신 규약을 프로토콜이라고 하며, 웹 애플리케이션 아키텍쳐에서는 HTTP라는 프로토콜을 사용한다.
HTTP를 사용해서 클라이언트 혹은 서버가 요청, 응답하는 내용을 HTTP Messages라고 하는데 클라이언트는 서버가 어떻게 구성되어 있는지를 모르기 때문에 마치 식당에서 메뉴판을 제공하는 것처럼 서버는 클라이언트에게 API(Application Programming Interface)를 제공한다.
브라우저의 작동 원리
URL과 URI
브라우저의 주소창에 입력하는 URL은 Uniform Resource Locator의 줄임말로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다. URL은 scheme, hosts, url-path로 구분할 수 있다. 가장 먼저 작성하는 scheme은 통신 방식(프로토콜)을 결정하며, 일반적인 웹 브라우저에서는 http(s)를 사용한다. hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다. url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타낸다.
| 부분 | 명칭 | 설명 |
|---|---|---|
| file://, http://, https:// | scheme | 통신 프로토콜 |
| 127.0.0.1, www.google.com | hosts | 웹 페이지, 이미지, 동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP |
| :80, :443, :3000 | port | 웹 서버에 접속하기 위한 통로 |
| /search, /Users/username/Desktop | url-path | 웹 서버의 루트 디렉토리로부터 웹 페이지, 이미지, 동영상 등의 파일이 위치까지의 경로 |
| q=JavaScript | query | 웹 서버에 전달하는 추가 질문 |
URI는 Uniform Resource Identifier의 줄임말로, 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, bookmark를 포함한다. 그러므로 URI는 URL의 상위개념이라고 할 수 있다.
IP와 Port
IP는 Internet Protocol의 줄임말로, 인터넷상에서 사용하는 주소체계를 의미하며 인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분된다. 이렇게 네 덩이의 숫자로 구분된 IP 주소체계를 IPv4라고 하며, 2^(32)인 약 43억 개의 IP 주소를 표현할 수 있다.
- localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭함
- 0.0.0.0, 255.255.255.255 : broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소이며 서버에서 접근 가능 IP 주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근할 수 있음
Port는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)을 의미하며, 리액트를 실행했을 때에는 로컬 PC의 IP 주소로 접근하여, 3000번의 통로를 통해 실행 중인 리액트를 확인할 수 있다. 이미 사용 중인 포트는 중복해서 사용할 수 없고, 만약 다른 프로그램에서 3000번 포트를 사용 중이라면, 3001번과 같이 다른 포트 번호로 리액트가 실행된다.
포트 번호는 0~ 65,535 까지 사용할 수 있고 그 중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
도메인과 DNS
웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소를 도메인이라 한다. 그러나 모든 IP 주소가 도메인 이름을 가지는 것은 아니다. 로컬 PC를 나타내는 127.0.0.1 은 localhost 로 사용할 수 있지만, 그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용한다.
DNS는 Domain Name System의 줄임말로, 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다. 만약 브라우저의 검색창에 naver.com을 입력한다면, 이 요청은 DNS에서 IP 주소(125.209.222.142)를 찾고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 한다.
HTTP
HTTP Messanges
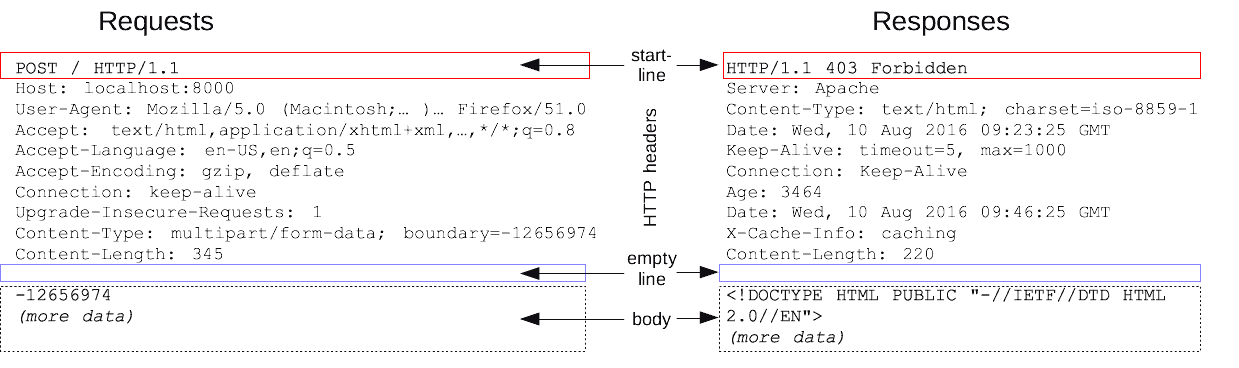
클라이언트와 서버가 요청과 응답을 할때 사용하는 HTTP Messanges는 다음과 같은 유사한 구조를 가진다.

- start line(요청) || status line(응답) : 요청이나 응답의 상태를 나타내고 항상 첫 번째 줄에 위치함
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합
- empty line : 헤더와 본문을 구분하는 빈 줄
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함하며 요청과 응답의 유형에 따라 선택적으로 사용
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload는 body라고 한다.
AJAX
예전에는 form 태그를 이용한 페이지 전환과 요청에 따른 응답을 통해 웹페이지 전부를 로딩해야 했지만 서버와 자유롭게 통신할 수 있고 페이지 깜빡임 없이 원활하게 작동하는 Web app이 등장하면서 페이지의 일부만 업데이트 할 수 있게 되었다.
XMLHttpRequest (XHR)의 등장으로 인해 서버와 자유롭게 통신할 수 있고 JavaScript와 DOM 이용하여 깜빡임없이 웹페이지가 작동되게 할 수 있는데 이를 AJAX(Asynchronous JavaScript and XML)라고 한다.
SSR과 CSR
SSR
SSR은 Server Side Rendering의 줄임말로, 웹 페이지를 브라우저에서 렌더링하는 대신에, 서버에서 렌더링한다. 브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송하고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링된다. 서버에서 웹 페이지를 브라우저로 보내기 전에, 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 한다. 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보내게 된다.
- SEO(Search Engine Optimization) 가 우선순위인 경우에 사용한다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합하다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있다.
CSR
CSR은 Client Side Rendering의 줄임말로 일반적으로 CSR은 SSR의 반대로 여겨진다. SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링한다. 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저이고 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보내면서 JavaScript 파일도 함께 보낸다. 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다. 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 하는데 이를 위해 API가 사용된다. 웹 페이지를 렌더링하는 데에 필요한 데이터를 API 요청으로 해소한다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공한다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있다.
마치며
Section 2에 진입하면서 이해하기 어려운 개념들이 등장했었는데 오늘은 작동원리가 복잡하거나 이해하는데 오래걸리는 개념들은 없었다. 다만 네트워크와 관련된 생소한 개념들이 많이 나와서 다시한번 복습하면서 머릿속에 남을 수 있도록 공부해야겠다. 만약 추후에 백엔드 개발자로 일을 하게 된다면, 서버와 데이터베이스와 관련된 더 깊은 내용을 학습해야 하기 때문에 기초를 잘 다진다고 생각하고 공부할 예정이다.
