
시작하며
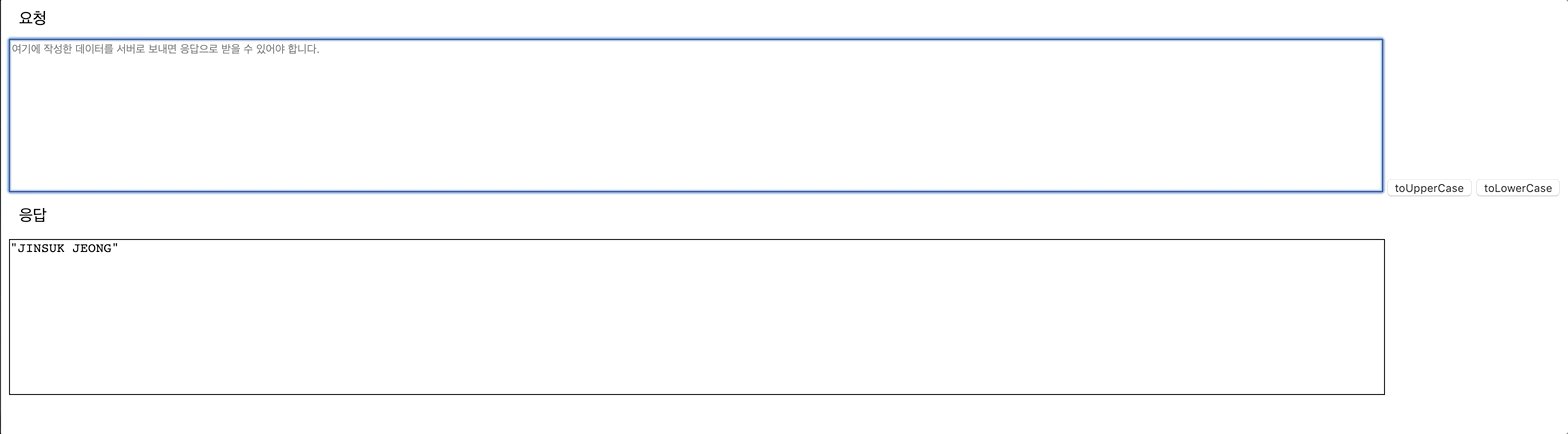
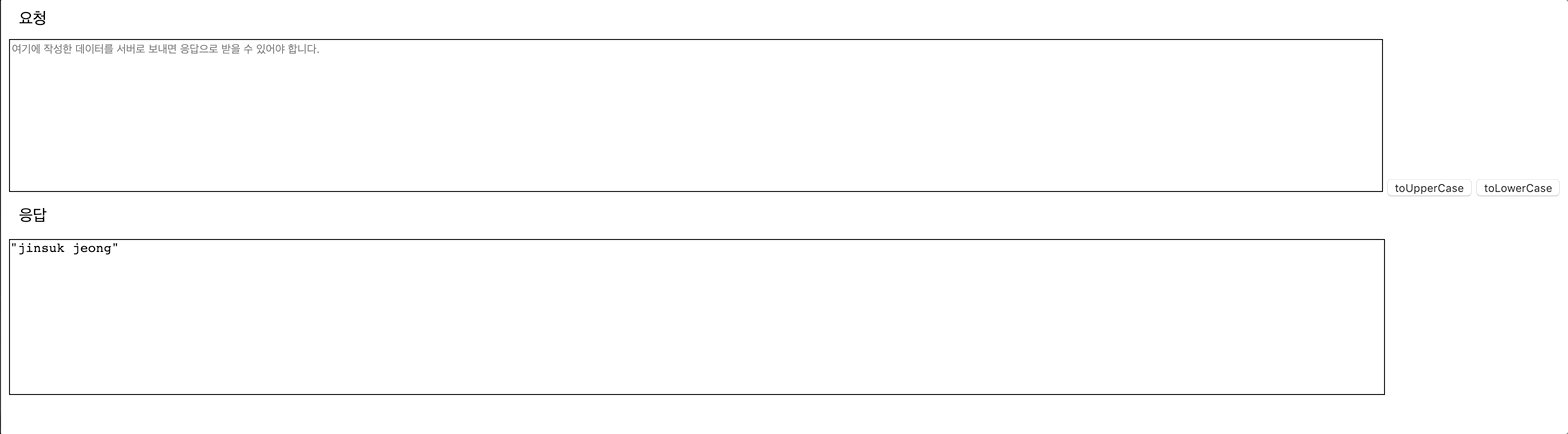
오늘은 이전 챕터에서 배운 CORS를 바탕으로 클라이언트가 문자열을 request할때, 대문자 혹은 소문자로 변환된 문자열을 response 해주는 서버를 구현하는 스프린트를 진행하였다. 서버를 구현할때 사용되는 node에서 규정된 객체들이나 메소드가 많아서 새롭게 공부해야할 개념이 많았다.
CORS

const http = require('http'); const PORT = 5000; const ip = 'localhost'; const server = http.createServer((request, response) => { console.log( `http request method is ${request.method}, url is ${request.url}` ); if (request.method === 'OPTIONS') { response.writeHead(200, defaultCorsHeader); response.end('hello mini-server sprints'); } if (request.method === "POST") { let body = ''; request .on("data", (chunk) => { body += chunk; }) .on("end", () => { response.writeHead(201, defaultCorsHeader); if (request.url === '/upper') { response.end(body.toUpperCase()); } else if (request.url === '/lower') { response.end(body.toLowerCase()); } }); } else { response.writeHead(400, defaultCorsHeader); response.end() } }); server.listen(PORT, ip, () => { console.log(`http server listen on ${ip}:${PORT}`); }); const defaultCorsHeader = { 'Access-Control-Allow-Origin': '*', 'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS', 'Access-Control-Allow-Headers': 'Content-Type, Accept', 'Access-Control-Max-Age': 10 };
마치며
네트워크의 기초부터 학습한 후, 실제 서버를 구현하는 순서로 진행해왔지만 새롭게 알아야 될 내용이 많아서 node의 http 트랜젝션 해부관련된 가이드를 보면서 코드를 작성하였는데, 구현을 했음에도 이해가 안가거나 학습이 필요한 부분이 많다고 느껴졌다. request, response에 어떤 key&value가 담기는지 on, chunk, Buffer 등 새로운 메소드, 변수들이 어떤 역할을 하는 지에 대해서는 추가적으로 공부해야겠다.
