
시작하며
오늘은 별도의 Store를 만들어서 데이터를 관리할 수 있는 상태 관련 라이브러리인 Redux를 학습하고 어제 구현했던 쇼핑몰 페이지를 Redux를 사용하여 데이터를 관리할 수 있도록 구현하는 스프린트를 진행하였다.
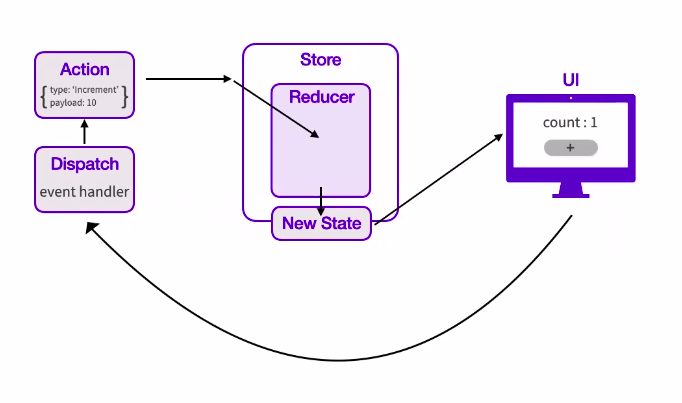
Redux
정의
React는 단방향 데이터 흐름을 따르기 때문에 같은 데이터를 사용하는 컴포넌트가 있을 경우 최상위 컴포넌트에서 Props로 데이터를 전달해주는 방식으로 웹페이지를 구현해야 한다. 복잡한 페이지는 많는 컴포넌트를 거쳐서 데이터가 전달되기 때문에 Props의 개수가 많아져 관리가 어려워질 수 있는데 이를 해결하기 위해 사용하는 라이브러리가 Redux이다. Redux를 React에서 편리하게 사용할 수 있지만 React가 아닌 다른 환경에서도 사용 가능하다.

Action
Action은 어떤 액션을 취할 것인지 정의해 놓은 객체이다.
{ type: ‘ADD_TO_CART’, payload: request }보통 다음과 같은 모양으로 구성되고 type은 필수로 지정을 해 주어야 하며, 그 외의 것들은 선택적으로 사용할 수 있다. 이렇게 모든 변화를 action을 통해 취하는 것은 우리가 만드는 앱에서 무슨 일이 일어나고 있는지 직관적으로 알기 쉽게 하는 역할을 한다.
Dispatch
Dispatch는 Action을 전달하는 메소드로, dispatch의 전달인자로 Action 객체가 전달되며 Reducer를 호출해 state의 값을 바꾸는 역할을 한다.
Store
const store = createStore(rootReducer);Store는 state가 관리되는 오직 하나뿐인 저장소의 역할을 한다. createStore 메소드를 활용해 reducer를 연결하고 createStore와 더불어 다른 리듀서의 조합을 인자로 넣어서 스토어를 생성할 수 있다.
Reducer
const itemReducer = (state = initialState, action) => {
switch (action.type) {
case ADD_TO_CART:
return Object.assign({}, state, {
cartItems: [...state.cartItems, action.payload]
})
default:
return state;
}
}Reducer는 action을 전달받아 type에 따라 State를 업데이트해주는 역할을 한다. Reducer 함수를 작성할 때 주의해야 할 점이 있는데 state 업데이트는 immutable한 방식으로 변경해야 한다. 위 예시처럼 Object.assign 메소드를 사용하거나 Spread Syntax를 활용하여 리턴해주면 된다.
마치며
기존에는 많은 Props를 컴포넌트에 전달해줘야하고 useState를 사용해서 필요한 State를 생성해줘야 했는데 Redux를 사용하니 데이터들을 자식 컴포넌트에 전달해줄 필요도 없고 모든 데이터를 한번에 관리하고 Reducer를 통합시켜 업데이트 해줄 수 있어서 확실히 편리하다고 느꼈다. 기초적인 사용법 외에 createStore의 두번째, 세번째 인자 등 추가적인 내용도 학습해서 사용할 수 있도록 공부해야 겠다.
