
시작하며
오늘은 지금까지 배운 javaScript, html, CSS을 바탕으로 계산기가 출력되는 웹페이지를 Pair Programming으로 제작하였다. 세가지 언어를 복합적으로 사용하면서 웹페이지가 제작되는 과정의 기초를 이해할 수 있었다.
CSS
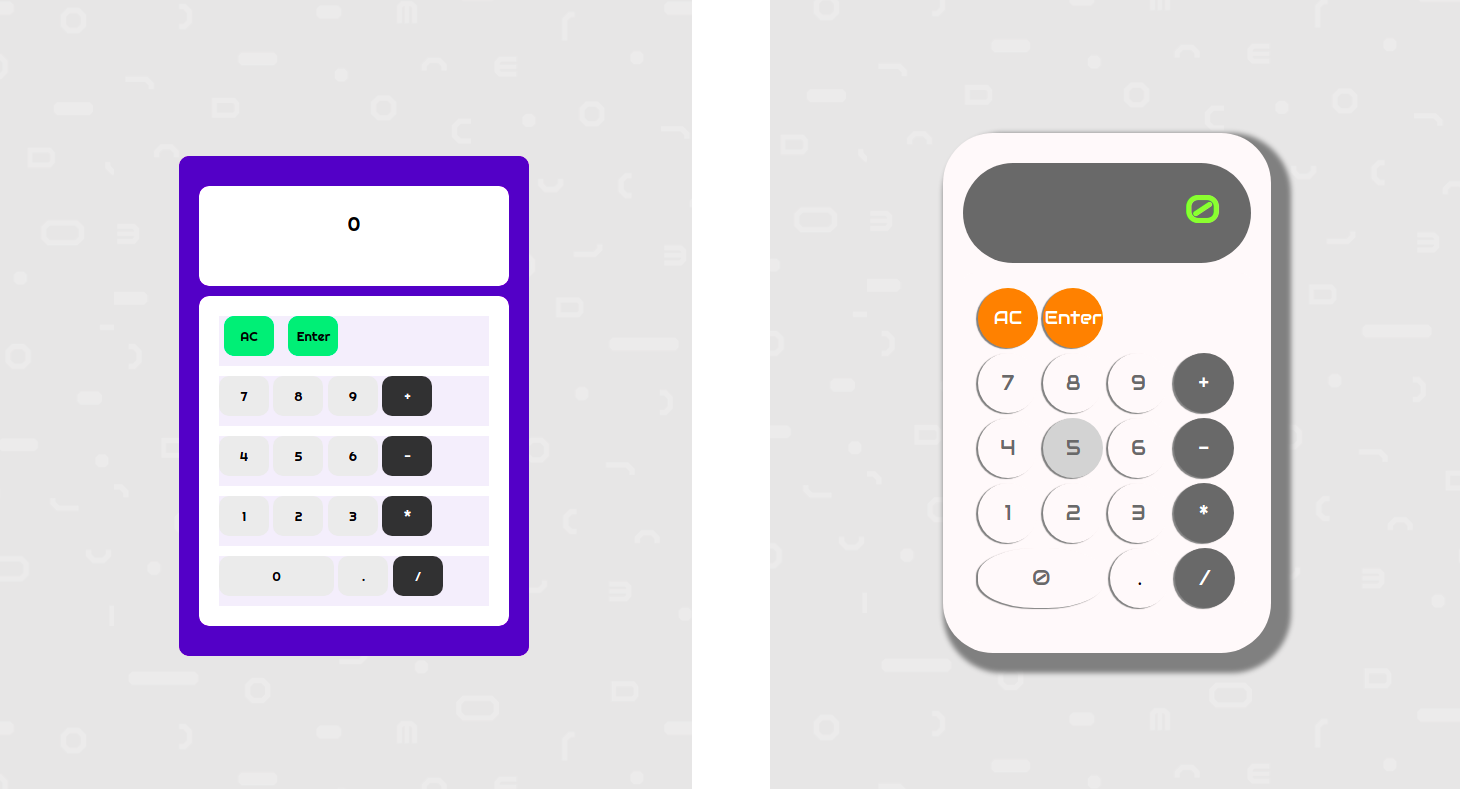
코드 스테이츠에서 제공하는 프로토타입을 수정하는 형식으로 진행되는데, html 파일은 완성이 되어 있고, CSS 파일은 아래 왼쪽 사진과 같은 형태로 작성이 되어 있다. 계산 기능은 전혀 구현되어 있지 않기 때문에 javaScript 파일을 작성해주어야 한다.

수정 전(좌) / 수정 후(우)
수정 후
@import url('https://fonts.googleapis.com/css?family=Baloo+Tamma|Audiowide');
* {
margin: 0;
padding: 0;
border: 0px;
box-sizing: border-box;
font-family: 'Audiowide', cursive;
color: #000;
}
body {
background-image: url('./data/codestates-motif.png');
}
/*
Calculator styles
*/
.container {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.calculator {
background-color: #FFFAFA;
width: 328px;
height: 520px;
border-radius: 50px;
padding: 30px 20px;
box-shadow: 10px 10px 5px 10px gray;
}
.calculator__display--for-advanced {
background-color: #696969;
height: 100px;
width: 100%;
border-radius: 100px;
font-size: 40px;
text-align: right;
vertical-align: middle;
padding: 20px 30px;
overflow: hidden;
overflow-wrap: break-word;
color:greenyellow;
}
.calculator__buttons {
background-color: #FFFAFA ;
width: 100%;
height: 330px;
margin-top: 10px;
padding: 10px;
border-radius: 10px;
}
.clear__and__enter {
height: 60px;
margin: 5px;
background-color: #FFFAFA;
}
.clear__and__enter > button:hover {
background-color:lightsalmon;
color:#696969;
}
.clear__and__enter > button {
border-radius: 50%;
width: 60px;
height: 60px;
margin: 0px 0px;
background-color: #FF8C00;
cursor: pointer;
outline: none;
box-shadow: -2px 1px 1px gray;
font-size: 18px;
color:#ffffff;
}
.button__row {
height: 60px;
margin: 5px;
background-color: #FFFAFA;
}
.button__row > .number {
width: 60px;
height: 60px;
border-radius: 50%;
cursor: pointer;
outline: none;
font-size: 20px;
background-color:#FFFAFA;
box-shadow: -2px 1px 1px gray;
color:#696969;
}
.button__row > .decimal {
width: 60px;
height: 60px;
border-radius: 50%;
cursor: pointer;
outline: none;
font-size: 20px;
background-color:#FFFAFA;
box-shadow: -2px 1px 1px gray;
}
.button__row > .operator {
width: 60px;
height: 60px;
border-radius: 50%;
cursor: pointer;
outline: none;
font-size: 20px;
color:#ffffff;
background-color: #696969;
box-shadow: -2px 1px 1px gray;
}
.button__row > button:hover {
background-color:lightgray};
.button__row > .operator {
color: #ffffff;
background-color: #313132;
font-size: 20px;
}
.button__row > .double {
width: 126.5px;
border-radius: 45%;
}
.logo {
position: fixed;
padding: 30px;
bottom: 0;
right: 0;
}html 파일은 건드리지 않고 CSS 파일 내에서 수정해야 하기 때문에 키패드의 배열은 수정하지 않는 방향으로 최대한 다양한 기능을 사용해보려고 했다. 버튼의 크기, 모양, 색, 그림자를 변경하였고 hover를 이용하여 마우스 포인터가 올라갔을때 색이 변하도록 설정하였고 전체적으로 border-radius 값을 수정하여 동글동글한 느낌으로 수정하였다. 구글 웹 폰트를 통해 폰트 font-family를 변경하였고 폰트 color로 전체적으로 수정하였다.
아무래도 과제의 주 내용이 javaScript를 통해 계산 기능을 구현하는 것이기 때문에 계산기 디자인에 시간을 많이 들이진 못했지만 최대한 많은 기능을 한번씩 사용해보려고 노력했던것 같다.
javaScript
const calculator = document.querySelector('.calculator'); // calculator 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
const buttons = calculator.querySelector('.calculator__buttons'); // calculator__keys 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
function calculate(n1, operator, n2) {
let result = 0;
let num1 = Number(n1);
let num2 = Number(n2)
if(operator === '+') result = num1 + num2;
if(operator === '-') result = num1 - num2;
if(operator === '*') result = num1 * num2;
if(operator === '/') result = num1 / num2;
// TODO : n1과 n2를 operator에 따라 계산하(n1)는 함수를 만드세요.
// ex) 입력값이 n1 : '1', operator : '+', n2 : '2' 인 경우, 3이 리턴됩니다.
return String(result);
}
const display = document.querySelector('.calculator__display--for-advanced'); // calculator__display 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
let firstNum, operatorForAdvanced, previousKey, previousNum;
let first, second
buttons.addEventListener('click', function (event) {
// 버튼을 눌렀을 때 작동하는 함수입니다.
const target = event.target; // 클릭된 HTML 엘리먼트의 정보가 저장되어 있습니다.
const action = target.classList[0]; // 클릭된 HTML 엘리먼트에 클레스 정보를 가져옵니다.
const buttonContent = target.textContent; // 클릭된 HTML 엘리먼트의 텍스트 정보를 가져옵니다.
// ! 위 코드는 수정하지 마세요.
// ! 여기서부터 Advanced Challenge & Nightmare 과제룰 풀어주세요.
if (target.matches('button')) {
if (action === 'number') {
if (display.textContent === '0') {
display.textContent = buttonContent
}
else if (first !== '') {
display.textContent = buttonContent;
second = buttonContent;
}
else if (second !== '') {
display.textContent = display.textContent + buttonContent;
second = display.textContent;
}
else display.textContent = display.textContent + buttonContent
}
if (action === 'operator') {
first = display.textContent;
operatorForAdvanced = buttonContent
}
if (action === 'decimal') {}
if (action === 'clear') {
display.textContent = '0'
first = ''
second = ''
operatorForAdvanced = ''
}
if (action === 'calculate') {
if (first === '' && second === '') {}
else if (second === '') {
display.textContent = calculate(first, operatorForAdvanced, first);
}
else {
display.textContent = calculate(first, operatorForAdvanced, second);
first = calculate(first, operatorForAdvanced, second);
}
}
}
});과제의 단계가 Bare Minimum Requirements / Advanced Challenges / Nightmare로 나뉘어져 있는데 단계가 올라갈수록 더 높은 단계의 계산기 기능 구현이 가능해야 한다. 우선 Advance Challenges 단계까지는 마쳤고 내일 Nightmare 단계까지 완료하여 실제 계산기와 동일하게 작동될 수 있도록 알고리즘을 설계할 예정이다.
