
시작하며
개발을 하다보면 다른 환경에서 테스트가 필요한 경우가 있다. 다른 운영체제나 브라우저에서 기능이 정상적으로 작동하는지, 모바일 환경에서 반응형 웹페이지가 의도한 대로 보여지는지를 확인할 때 개발 서버 배포가 구현되어 있지 않은 경우 실제 환경에서 테스트가 불가능하다. 개발 서버가 배포되고 있더라고 브랜치에 반영해서 업데이트가 될때까지 기다려야 하지만 ngrok이나 localtunnel 같은 유틸리티를 사용하면 간단하게 로컬 환경을 배포할 수 있다.
ngrok
사용법
- ngrok 사이트에 접속하여 회원가입을 한다.
ngrok 회원가입

-
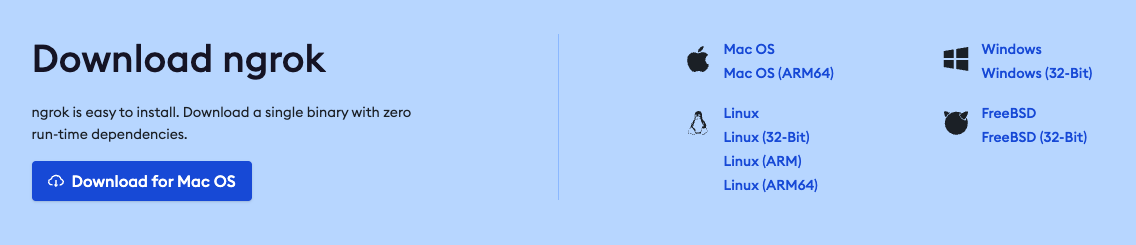
로그인 후 운영체제에 맞는 버전을 다운받는다.

-
다운로드 받은 zip 파일의 압축을 풀고 터미널로 해당 파일이 있는 경로로 진입하여 사이트에 적혀있는 토큰을 연결하는 명령어를 입력한다.
$ ./ngrok config add-authtoken [사용자 토큰](ngrok은 파일 상태로 존재하기 때문에 항상 파일이 있는 디렉토리에서 명령어를 실행해야 한다.)
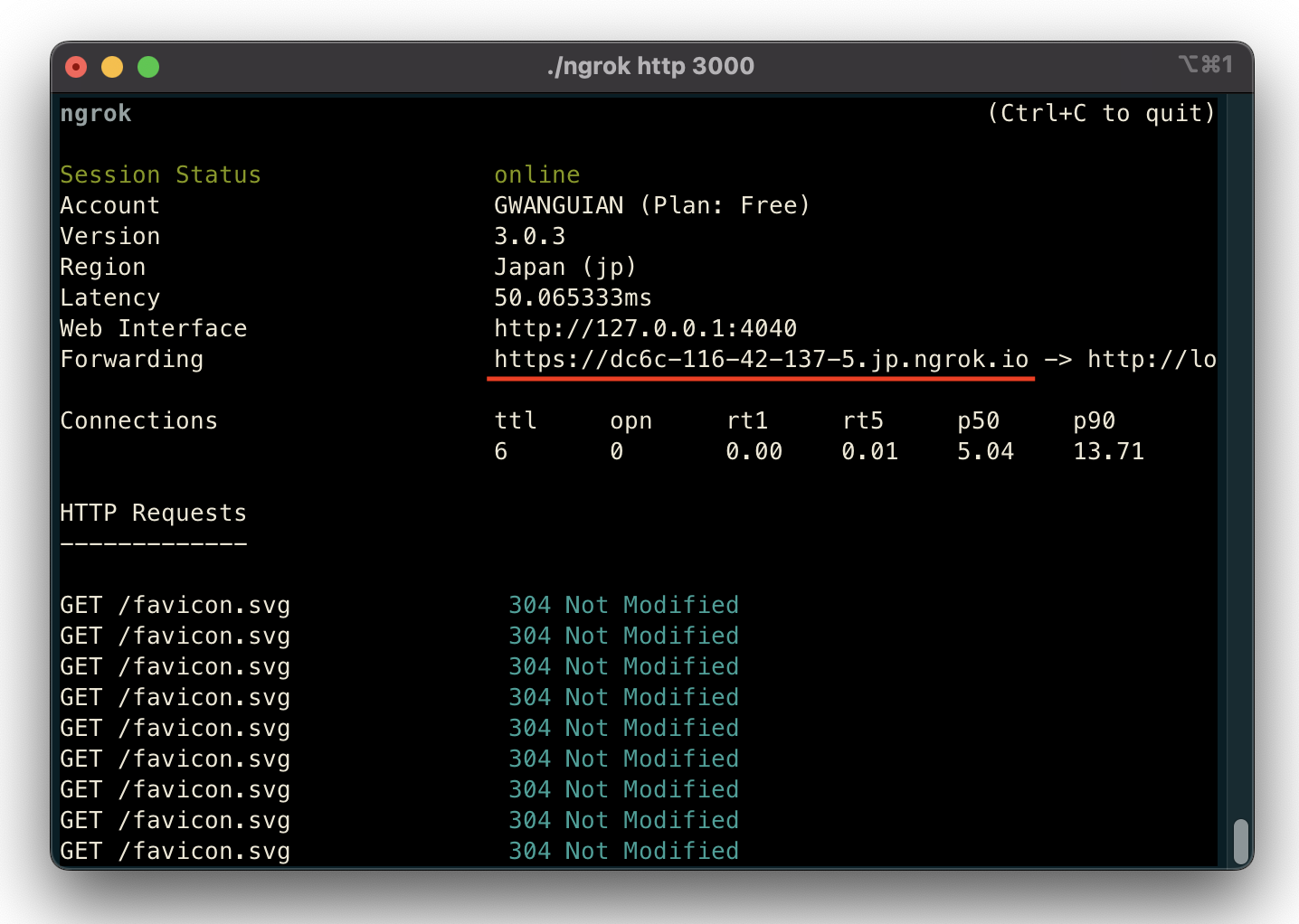
- 로컬에서 실행중인 서버의 포트 번호를 포함한 아래 명령어를 입력하면 배포가 시작된다.
$ ./ngrok http [포트 번호]
Forwarding에 해당하는 URL을 입력하면 로컬 서버에 접속이 가능하다.
localtunnel
사용법
- localtunnel 설치
$ npm install -g localtunnel
# or
$ brew install localtunnel- localtunnel 실행(배포할 포트번호 포함)
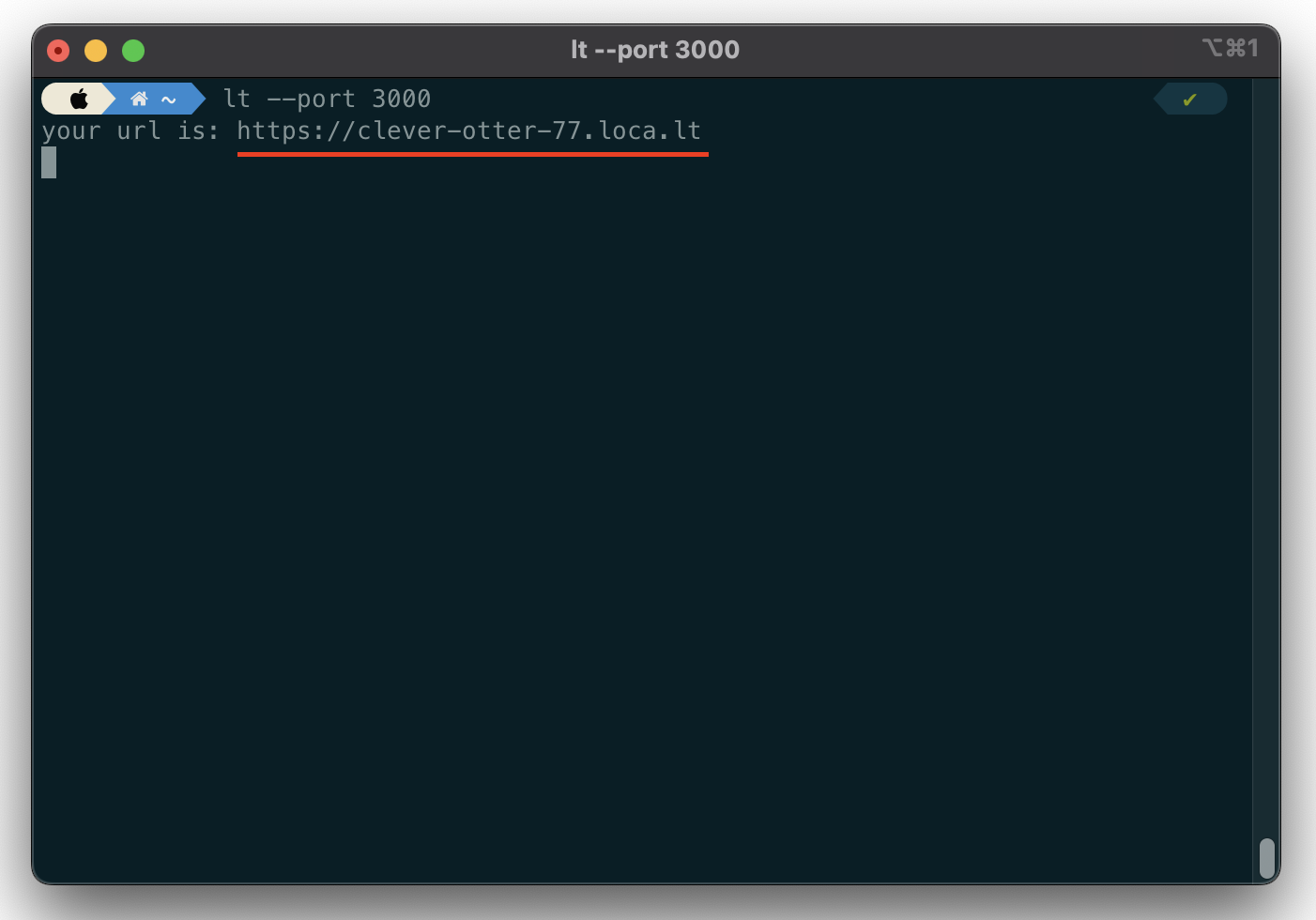
$ lt --port [포트 번호]

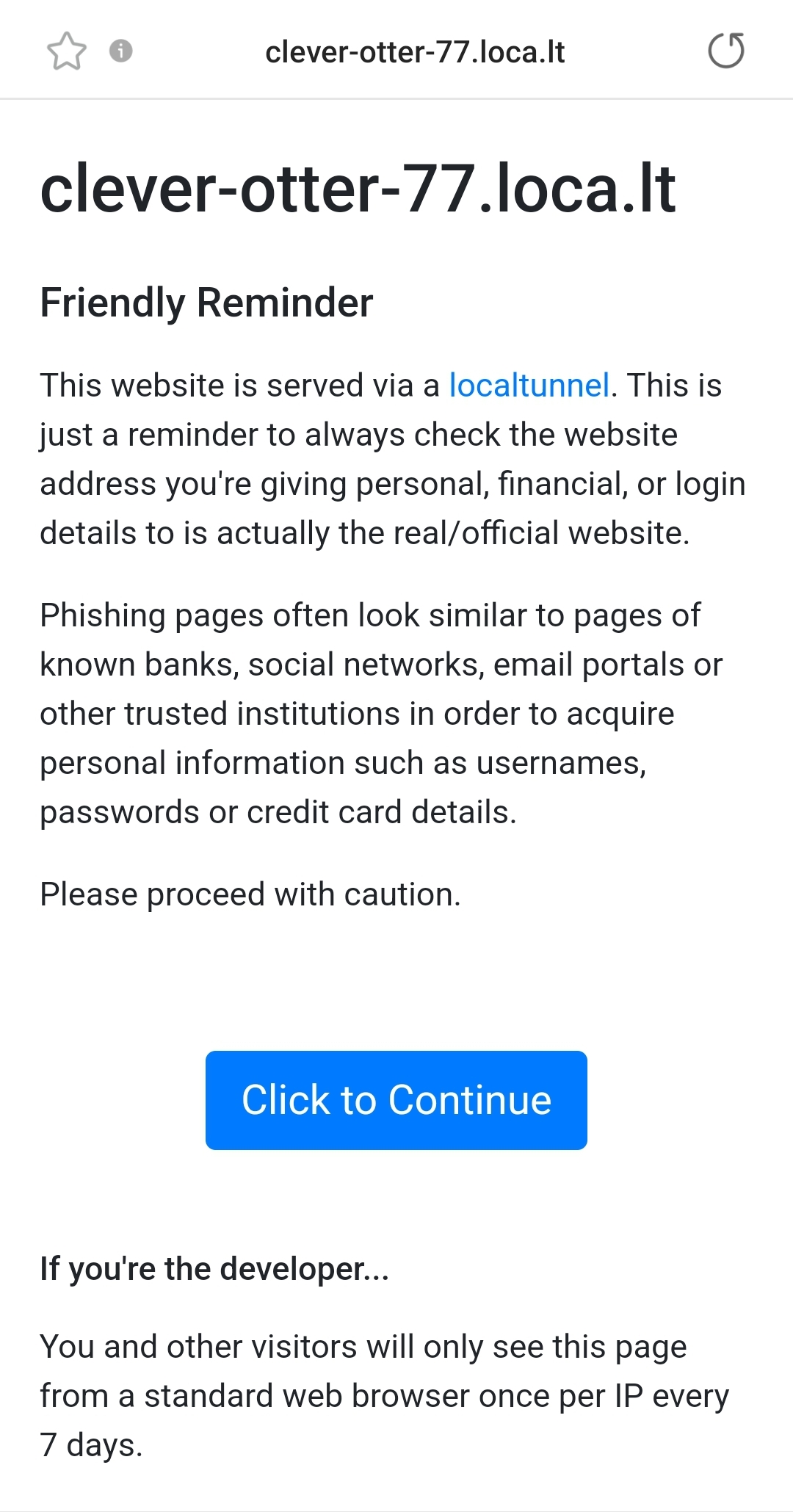
터미널에 보여지는 URL에 접속한 후 Click to Continue를 클릭하면 로컬 서버에 접속할 수 있다.
마치며
localtunnel이 별도의 회원가입이나 파일 다운로드 과정 없이 사용할 수 있어 간단하지만 체감 상 ngrok이 좀 더 안정적이고 빠르다는 느낌을 받았다. 실제 서비스의 배포가 아니기 때문에 테스트를 위해서 잠시 배포하는 용도로 사용하기에는 두 유틸리티 모두 편리하다고 느꼈다.
