- 글에 적은 내용 중 잘못된 부분은 댓글로 적어주시면 감사하겠습니다!
🔜 알아가기 전에

자바스크립트에 대한 기억은 바야흐로 2017년으로 거슬러 올라간다. 당시 독일에서 교환학생을 하던 중 '웹 엔지니어링' 이라는 강의를 듣고 있었다. 그 때까지는 자바스크립트도 잘 몰랐고, 개발에 큰 관심이 없어서 자바랑 비슷한 언어인 줄만 알았다.
하지만 웬걸! 자바와 자바스크립트는 완전히 다른 언어였고, 개발 환경과 사용 방법도 너무나 달랐다. 큰 흥미가 없기에 중간이 지날 즈음 수강포기를 해버렸지만, 지금 생각해보면 새로운 언어와 기술을 배울 수 있는 좋은 기회였는지 모른다. 5년이 지난 지금 자바스크립트를 공부하는중이니 😥
어쨌든 지난 Git 포스팅 이후, 프로그래밍 언어에 대해서 포스팅하고 싶었고 마침 요즘 자바스크립트를 공부하고 있으니 배운 내용들을 TIL처럼 적어보려고 한다!
🧐 자바 vs 자바스크립트

개발 업무와 관련된 일을 하지 않아도 누구나 자바나 자바스크립트에 대해서 한번 쯤 들어봤을 것이다. 이름이 워낙 비슷해서 같은 회사에서 만들었거나, 같은 목적으로 만들어졌다고 생각하기 쉬운데 자세히 알아보면 둘은 태어난 장소, 목적이 모두 다른 완전 남남이다.
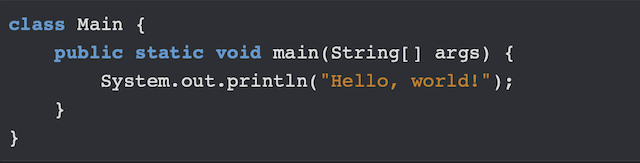
1. 자바[1]

자바는 썬 마이크로시스템즈에서 1995년에 개발한 객체 지향 프로그래밍 언어이다. 현재는 오라클이라는 회사에서 썬 마이크로시스템즈를 인수하면서 Java의 저작권을 소유하고 있다.
플랫폼에 독립적인 언어라는 특징을 갖고 있으며, 컴파일러로 클래스 파일(.class)를 생성하고 이를 JVM(자바 가상 머신)으로 실행한다.
2022년 2월 기준 TIOBE에서는 3위, StackOverflow에서 5위를 차지할 정도로 인기있는 프로그래밍 언어다. 우리나라에서는 대부분의 기업용 웹 서버가 자바로 돼있을 만큼 자바공화국으로 불리고 있다. Spring 프레임워크를 공부하자!
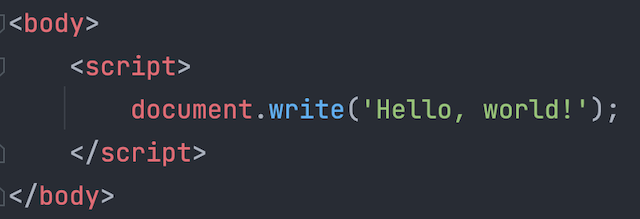
2. 자바스크립트[2]

자바스크립트는 넷스케이프에서 1995년에 브랜든 아이크가 'Mocah'라는 이름으로 설계한 것이 시작이다. 이후 'LiveScript'로 개명했다가 현재의 'JavaScript'라는 이름이 되었다.
표면상의 이유는 자바와 구문이 유사하다는 것이지만 자바의 유명세를 조금이나마 얻으려는 속세가 있었다라고 전해진다...~ 물론 무단 도용은 아니며, 썬 마이크로시스템즈에 상표 허락을 받았다고 한다.
자바와 다른 특징은 스크립트 언어로, 별도의 컴파일러 없이 웹 브라우저에 내장된 인터프리터로 실행이 된다는 것이다. 컴파일러가 없기 때문에 같은 코드라고 했을 때 자바보다 실행이 느리다.
2022년 2월 기준 TIOBE에서는 7위, StackOverflow에서는 1위를 차지하고 있다.
3. 더 좋은 것은?
간단하게 자바와 자바스크립트를 비교해봤는데, 실은 이걸로 둘 중 어느 것이 좋다고 말할 수 없다. 어느 영역에서 어떤 목적으로 사용할 것이냐에 따라 두 언어의 장점과 단점이 갈린다.
보통 웹 개발을 프론트엔드와 백엔드로 나눈다고 할 때, 우리나라는 대부분 자바의 Spring 프레임워크를 이용해서 백엔드 API를 개발한다. 하지만 요즘은 Node.js라는 자바스크립트의 서버 사이드 프레임워크도 상당히 뜨고 있는 추세라 언제 어떻게 상황이 변할 지 모른다.
🔚 마무리
다른 언어와의 차이점 말고도 자바스크립트만으로도 알아야 할 내용들이 있다. 대표적으로 CommonJS와 ECMAScript 버전이라든지, 대표적인 프레임워크와 라이브러리는 뭐가 있는지 등등 자바스크립트 자체만해도 관련 내용은 수두룩빽빽하다.
만약 자바스크립트에 대한 용도와 역사가 궁금하면, 유튜버 드림코딩님의 강의를 참고하면 자세히 알 수 있다. 그냥 단순히 공통점과 차이점만 비교하기 보단, 언어의 탄생 배경들을 알면 그 특성을 이해하는데 더 도움이 되는 것 같다.
다음부터는 자바스크립트의 기본 문법들을 적으면서 실제 웹 페이지에서 보이는 것을 실습 해보겠다.
& 자바스크립트 참고 강의 링크
주석
[1] : 나무위키 '자바' 내용 참조
[2] : 나무위키 '자바스크립트' 내용 참조