- 부트캠프 상세내용은 아래 링크[1] 참고.
API 설계에 이어서 개발을 진행했다. 한 30개정도 하려고 했는데, Node.js와 Express의 동작 원리(?)를 모르는 상태에서 개발을 하다보니 중간에 정보 찾는데 시간을 많이 썼다. 역시 개발하기 이전에 프레임워크에 대한 이해도를 먼저 올리는 게 중요하다...😭
📖 강의 주제
- Backend Language & REST API
Backend Language, HTTP 메소드, 패킷 및 API 구조 이해
📝 목표
- API 설계
- API 개념 모델링
- API 목록
- API 개발
- Node.js와 Express
- Postman
▶️ 개발 일지
3. 개발 환경 설정
1) Node.js
- API 개발 환경은 자바스크립트로 정했다. 그 동안 자바만 공부해와서 그냥 자바로 할까 했지만, 아무래도 스프링은 공부를 따로 해본적이 없고, 진입장벽이 Node.js가 상대적으로 낮다고 들어서 이걸로 선택했다.

- Node.js는 크롬의 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임이다. 런타임이란 프로그래밍 언어가 구동되는 환경 및 프로그램으로 아파치나 Nginx와 같이 웹 서버가 아니다!
이벤트 기반 및 논 블로킹 I/O 모델을 사용해 가볍고 빠른 장점을 갖고 있다. - Node.js는 자바스크립트를 서버 사이드 언어의 메인 주역으로 끌어올린 일등공신이다. 주의해야할 건 Node.js 자체가 라이브러리나 프레임워크는 아니며, 주로 서버를 만드는데 사용되지만 데스크톱 앱이나 프론트 엔드단에서도 사용될 때가 있다.(블로그 내용 참고[2])
2) Express
- Node.js가 런타임이라면 자바의 스프링이나 PHP의 라라벨 같은 프레임워크는 뭐가 있을까? 자바스크립트 Node.js에는 Express가 있다!
- Node.js만 가지고도 서버를 만들 수 있다. 하지만 일일히 개발자가 이것저것 설정해야 한다면 여간 귀찮은 일이 아닐 수 없다. 그래서 있는게 바로 프레임워크다.
Express는 웹이나 모바일 어플리케이션을 만들 때 필요한 각종 라이브러리와 미들웨어가 내장돼있어 개발하기 편한 장점이 있다.(블로그 내용 참고[3])
3) 개발 환경 설치
- 개발 환경을 설정하기 위해 Node.js를 설치한다. 내가 만든 AWS 인스턴스에는 Ubuntu 20.04를 설치했기 때문에 데비안 계열의 리눅스 바이너리 배포판으로 설치했다. OS마다 설치 방법이 조금 다르니 공식 홈페이지를 참고하면 된다.
- 16.14 LTS 버전으로 설치했고 NodeSource에서 배포하는 소스로 설치했다. 자세한 설치 방법은 GitHub 링크를 참고하자. 설치를 완료하고 아래와 같이 입력하면 노드 버전이 나온다.
$ sudo apt install -y nodejs
# nodejs 설치 후
$ node -v
- Express는 프레임워크라서 자바스크립트로 프로젝트를 생성한 뒤에, 그 위치에 설치할 수 있다.
설치 방법은 블로그[4]를 참고하자 - 소스코드를 작성하고 배포할 도구가 필요하다. Jenkins나 쉘 스크립트를 이용해서 자동 배포를 할 수도 있지만, 나 혼자하는 미니 프로젝트에서는 그냥 간단하게 GitHub이나 FTP를 이용해서 배포하면 된다.
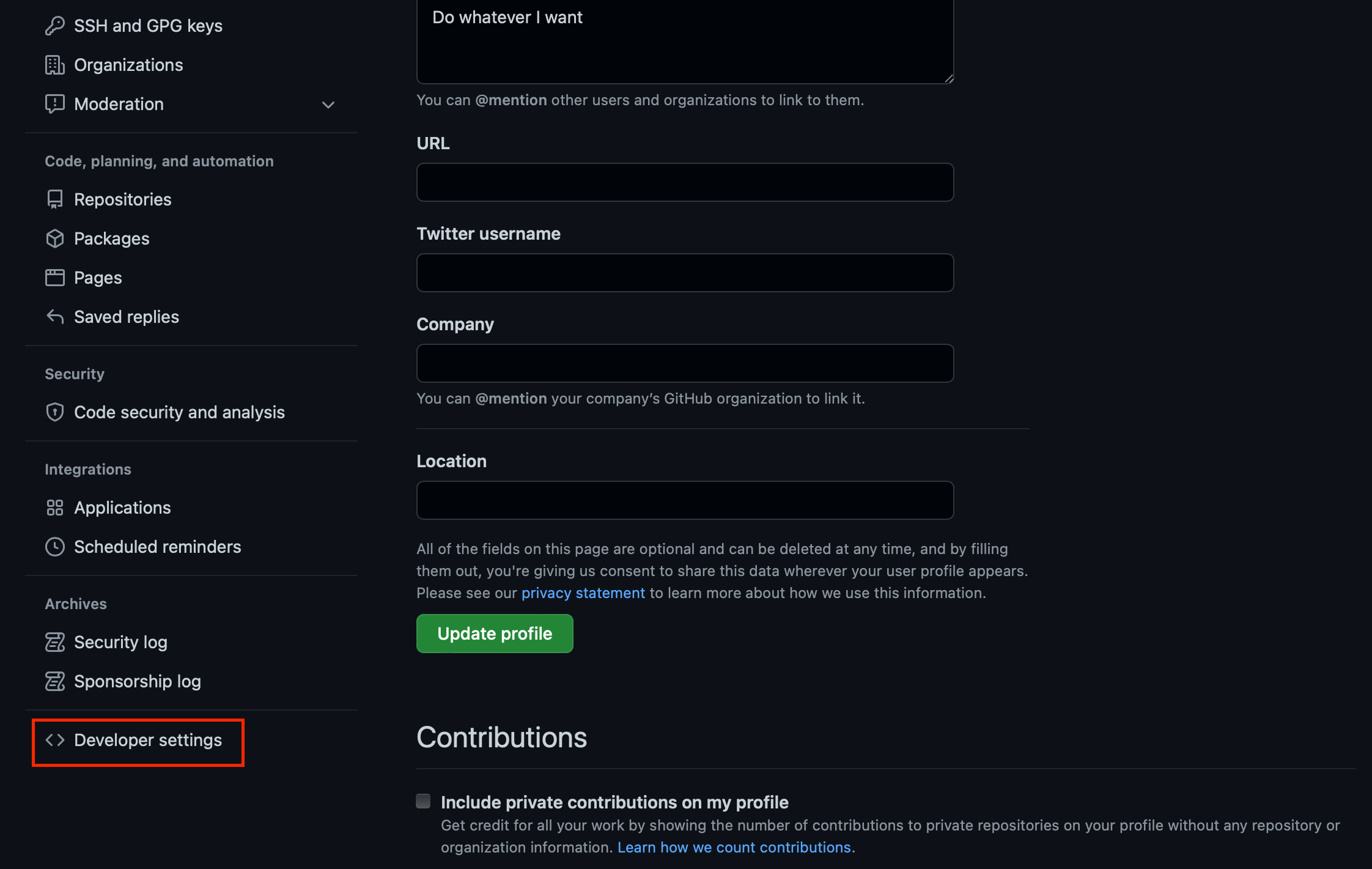
- 먼저 GitHub으로 배포 하려면 HTTPS나 SSH로 연결해야 한다. 설정에서 맨 아래에 있는 개발자 설정으로 들어간다.

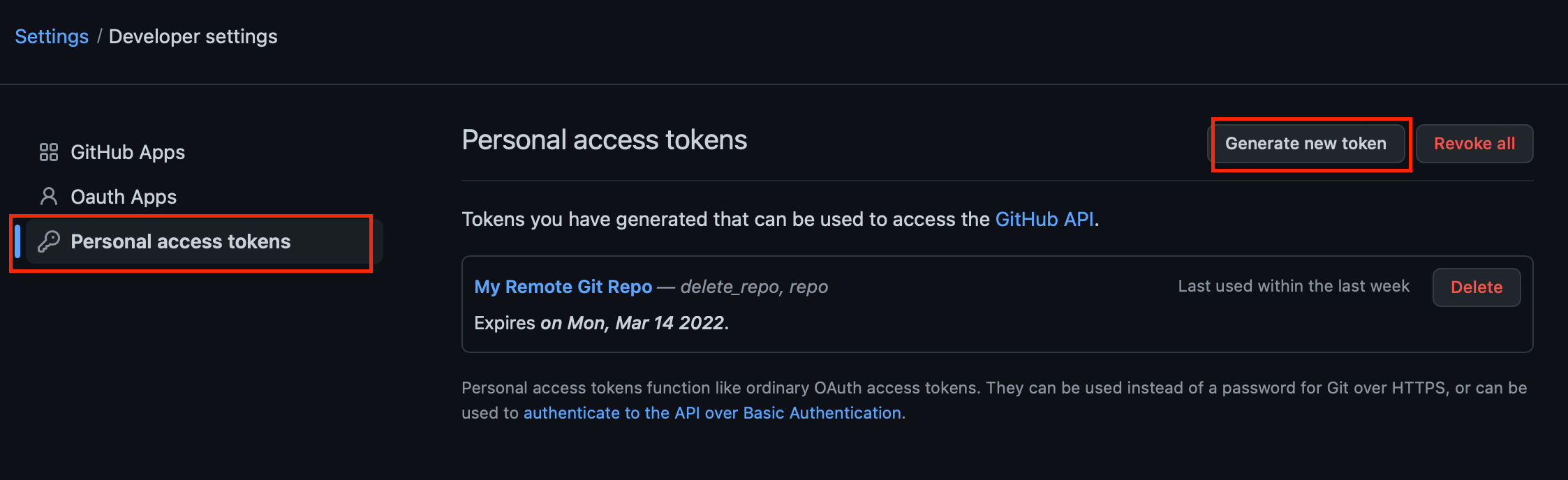
- Personal access tokens에서 새로운 토큰을 발급 받는다. 기존에 발급 받은게 있고 토큰값을 갖고 있다면 그대로 쓰면 된다. 새로 발급하고 나면 나오는 토큰 값은 되도록 잃어버리지 않게 저장해두자. 이후에 로컬 리포지토리에서 푸쉬 할 때 토큰값을 패스워드에 입력하면 된다.

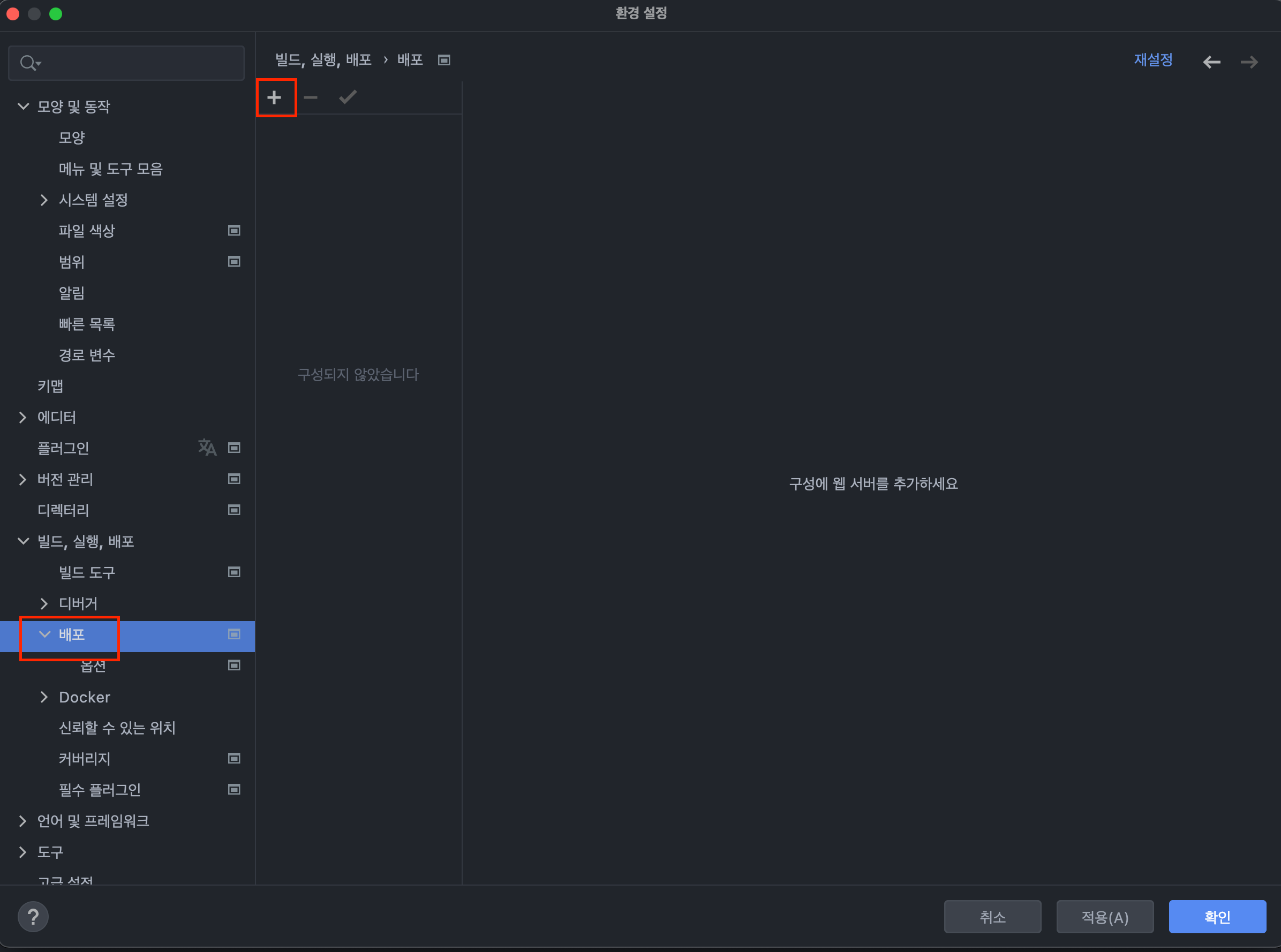
- 두 번째로 IDE나 텍스트 에디터를 FTP를 사용해서 서버에 직접 연결하면 된다. 각자 사용하는 툴에 따라 다르며, 내가 사용하는 Webstorm 기준으로 설명한다. 설정 화면에서 [배포]-[새로 만들기]를 누른다.

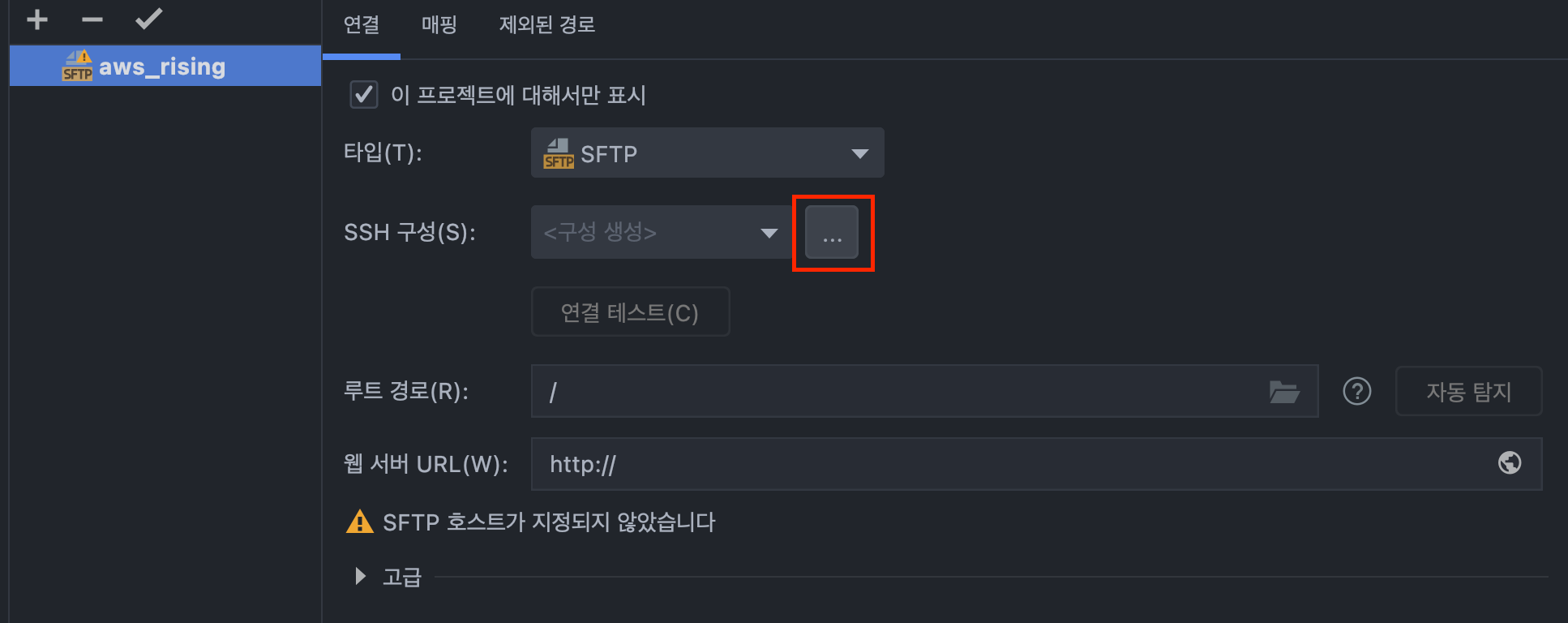
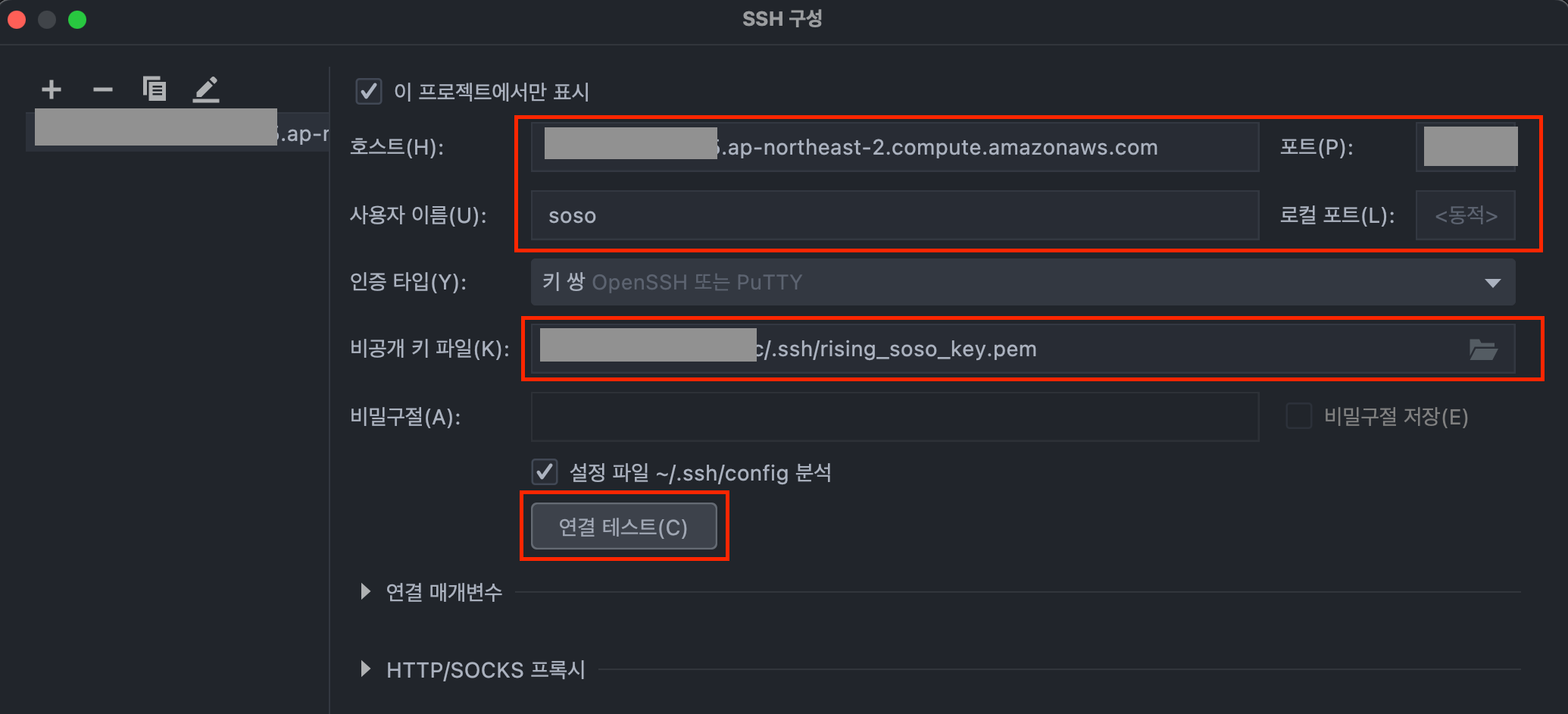
- FTP, FTPS, SFTP 등등 원하는 프로토콜을 선택하고 설정값을 입력한다. 나는 SFTP를 선택했기 때문에 추가로 SSH 설정도 해야했다.

- SSH 설정값을 입력한 뒤 아래에 연결 테스트를 해보자. 문제가 없으면 연결 성공이라고 나온다.

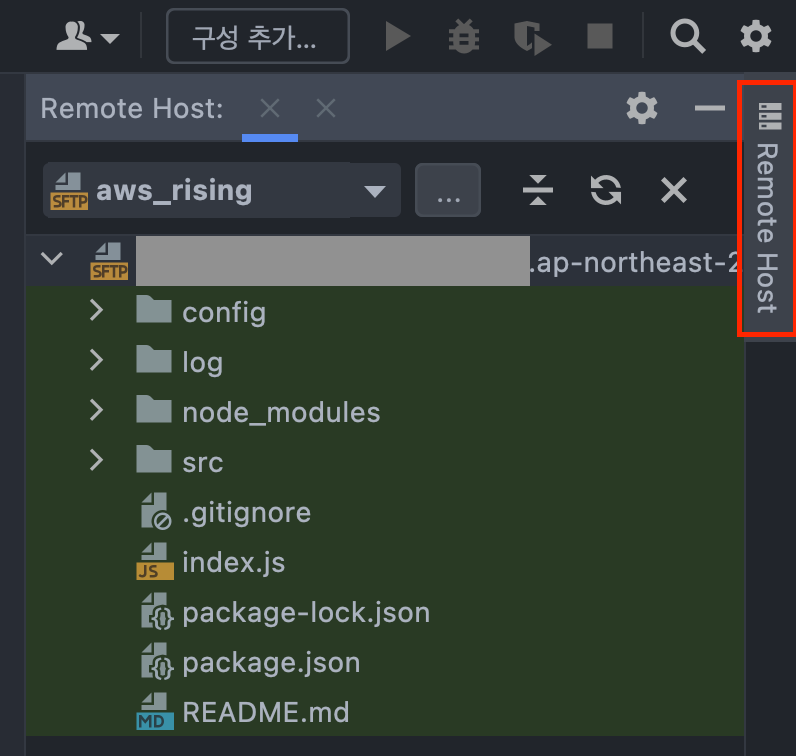
- 메뉴에서 Remote Host 보기를 누르면 원격 저장소에서 파일들을 볼 수 있다. 로컬에서 파일 수정 후 업로드를 누르면 소스를 배포하게 된다. Remote Host가 안 보이면 전체 검색에서 찾은 후 누르면 된다.

4. API 개발
1) 디자인 패턴
- 서버 개발을 위해 로직을 분리하기 위한 패턴을 정했다. 코딩 패턴 혹은 디자인 패턴은 소프트웨어 공학에서 설명하는 방법론 중 하나이며, 정답은 없으므로 서버 구현에 적합한 것을 선택하면 된다.
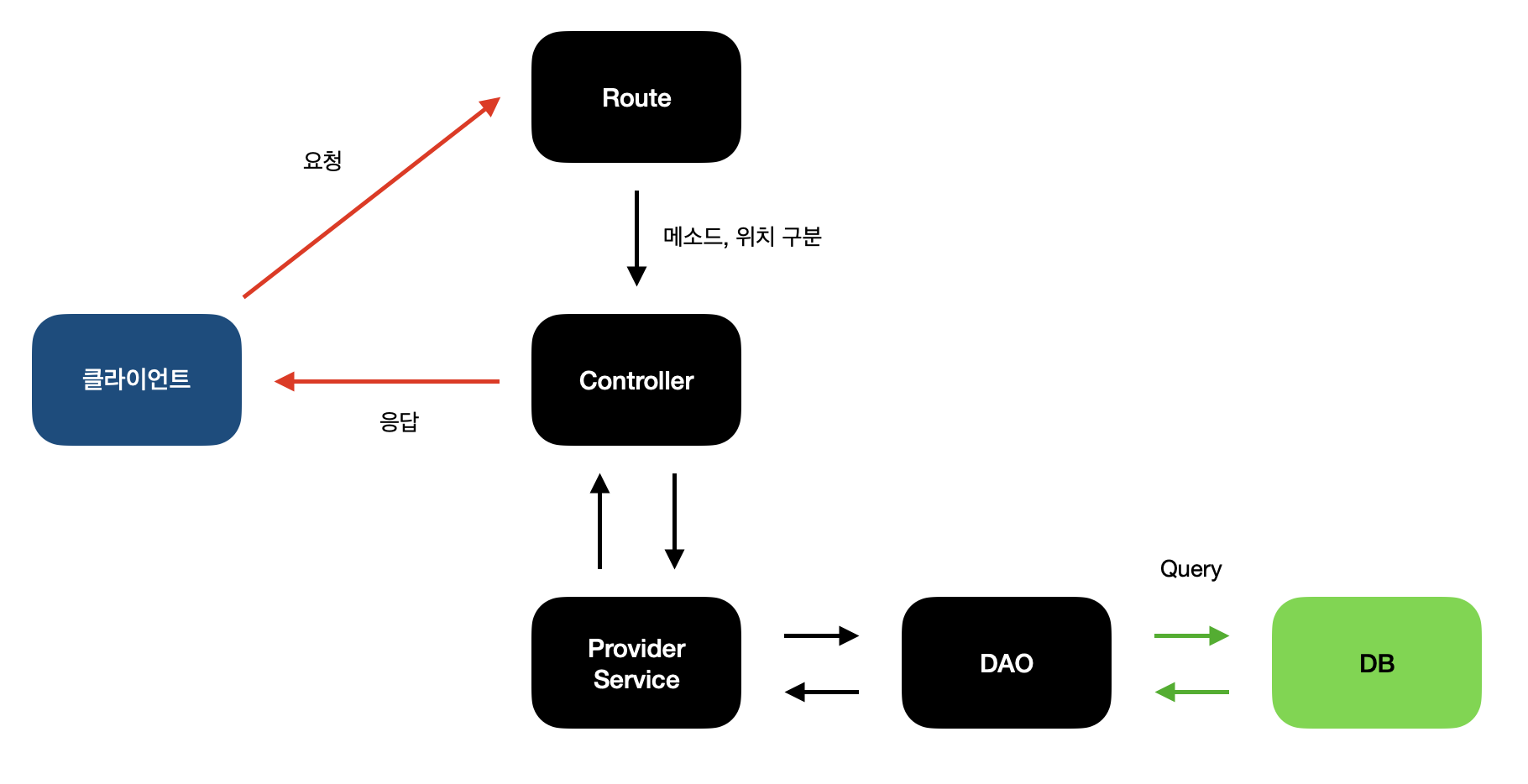
- 이번에 사용한 패턴은 Route - Controller - Provider/Service - DAO 이다. 내가 이해한 바가 맞으면 아래와 같은 구조를 갖고 있다.

- Route 는 메소드와 URI에 따라 어디서 처리할 지 Controller로 보내주는 역할을 한다.
- Controller 는 Route로부터 받은 데이터의 형식적인 유효성 검사를 시행한다. null이나 데이터 타입이 다른 값이 들어오면 Error Response를 보내고 이상이 없으면 Provider/Service로 전달한다.
나중에 모든 데이터가 정상적으로 처리되면 Provider/Service로부터 받은 데이터를 클라이언트에 응답으로 보낸다. - Provider 는 CRUD에서 Read 역할을 한다. 비즈니스 로직을 수행하여 데이터가 논리적으로 유효한지 검사한다. Service 는 CRUD에서 Create, Update, Delete의 역할이며 동작은 Provider와 같다.
- DAO 는 Database Access Object의 약자로 데이터베이스와 1:1 매칭되는 객체이다. 쿼리문을 작성하고 실행하는 역할을 한다.
2) Postman
- 위 디자인 패턴에 따라 소스코드를 작성한 뒤, HTTP 메소드를 테스트 해보려면 이에 맞는 클라이언트를 개발해야 한다. 서버 만들기도 벅찬데, 클라이언트는 언제 만드나... 싶지만 다행히도! 이걸 대신 해주는 서비스가 있는데, 바로 Postman이다.
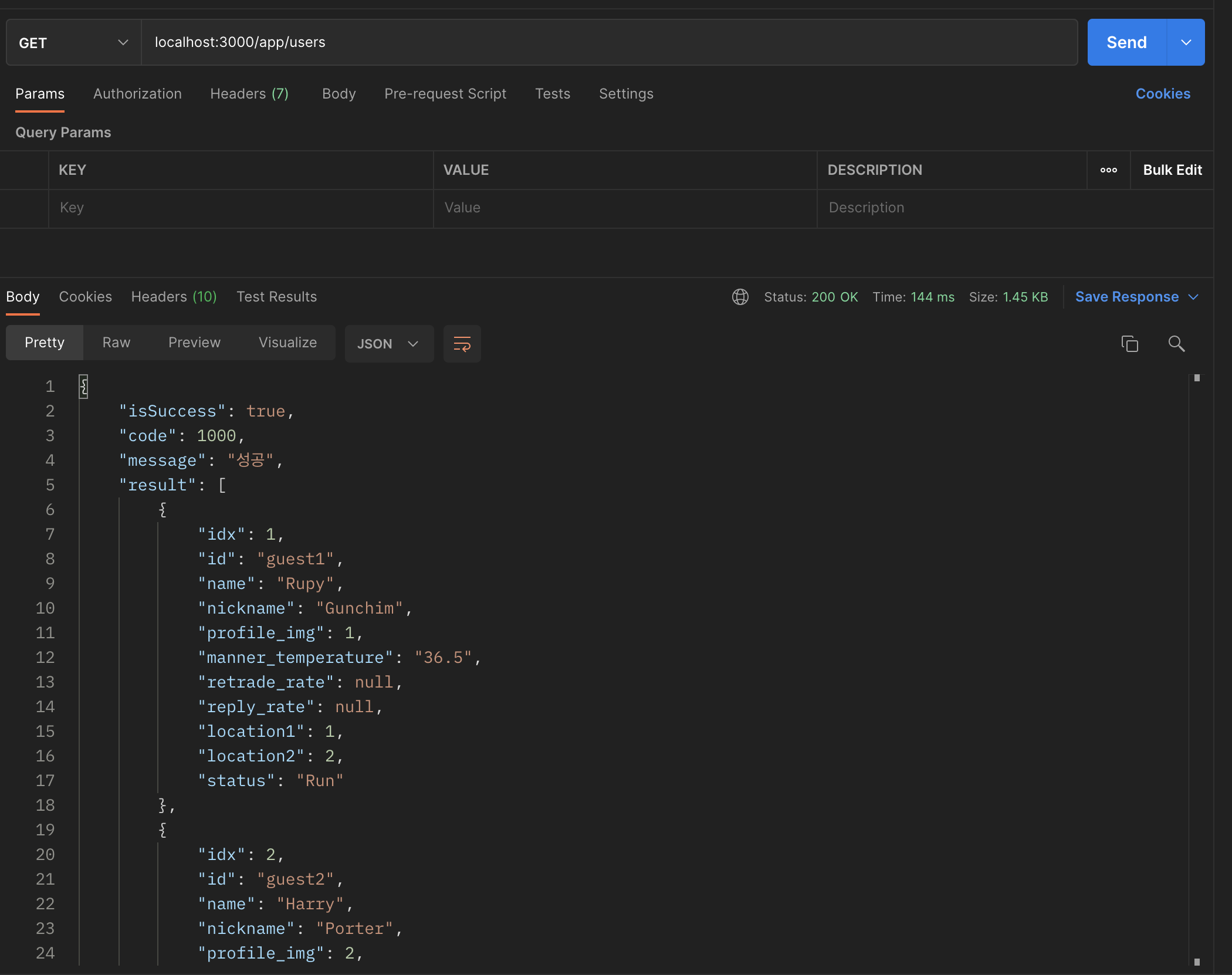
- Postman 을 사용하면 간단하게 HTTP 메소드를 선택하고, Header와 Body에 데이터를 입력한 뒤 API를 테스트할 수 있다.
- Postman 설치 및 사용 방법은 공식 홈페이지에서 확인 할 수 있다.
- GET 메소드를 이용해서 내가 만든 사용자 테이블의 전체 사용자 조회를 하면 아래와 같이 나온다.

- 또 유용한 기능 중 하나로 API 명세서를 직접 뽑아내거나 웹 페이지로 만들 수 있다. 이건 나중에 한 번 써먹어 봐야겠다.
디자인 패턴에 대한 템플릿이나 예시 자료는 인터넷에 찾아보면 많이 있으므로 따로 올리지 않았다. 다음에는 JWT를 이용한 사용자 인증방식과 회원가입 및 로그인을 구현해 볼 생각이다.
& 링크모음
[1] : 라이징캠프
[2] : Node.js란..,?
[3] : Express란?
[4] : Express 설치

