2차 프로젝트 회고

🔖 1.프로젝트 소개
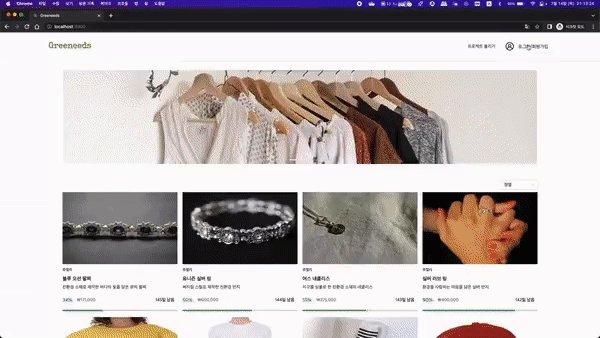
- 기존 웹사이트를 그대로 클론하는 것을 탈피해서 1차 Planning Meeting을 통해 구현하고자 하는 웹사이트를 리모델링
- 기존 펀딩하고자 하는 카테고리의 종류가 방대해 규모를 축소하고자함
- 펀딩만의 목적이 아닌 현대 사회에 대두되고 있는 환경문제 개선에 기여하고자 지속가능한 eco-friendly 상품 펀딩사이트로 변경
- 수익의 5%를 환경보호 및 업사이클링 기여 단체에 기부하는 방식으로 기획
🗓 기간
- 2022-7-4 ~ 2022-7-15
👩💻 구성원 및 구현 기능 (프론트엔드4명, 백엔드2명)
프론트엔드
백엔드
- 조현우
- 김지영
🤝 협업툴
- Notion
- Trello
- Slack
⌨️ 기술 스택
- Javascript
- React
- Styled-components
- HTML
⛳️ 2. 프로젝트 목표
- React를 활용하여 SPA에 대한 이해도를 높인다.
- 외부 라이브러리를 활용해 UI/UX의 질을 향상시킨다.
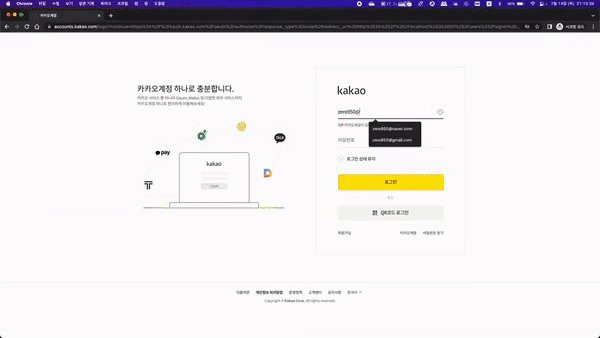
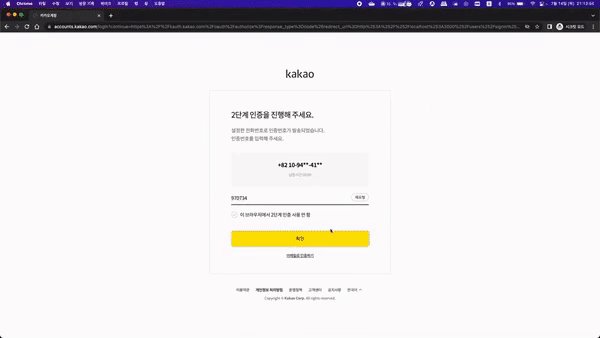
- 소셜로그인 기능을 활용하기 위한 API의 요청을 어떻게 하는지 이해한다.

🔍 3. 직접 구현한 기능들
좋아요 버튼에 좋아요 카운트 표시 및 클릭시 하트 아이콘 변경 기능 구현
const likeCountUp = () => {
setDetailData(prevData => {
prevData.isLike = !prevData.isLike;
prevData.isLike ? prevData.like_count++ : prevData.like_count--;
return { ...prevData };
});
};- 기존 data state 외에 따로 state 사용하지 않고 data state에 isLike key 생성하여
불필요 state를 만들지 않음.
소개, 예산, 후원하기 버튼 클릭시 해당 위치로 이동
import { Link } from 'react-scroll';
<Link to="3" spy={true} smooth={true}>
</Link>
<S.ProjectOptionMain id="3">- react-scroll 라이브러리 사용하여 해당 버튼 클릭시 설정된 id가 있는 태그로 이동.
모인금액, 달성률 등 toLocaleString method 사용하여 정규식 구현
if (detailData.target_amount) {
totalPrice = total_amount.toLocaleString('ko-KR', {
style: 'currency',
currency: 'KRW',
});
discount = (total_amount / target_amount).toLocaleString('ko-KR', {
style: 'percent',
});
targetAmount = target_amount.toLocaleString('ko-KR', {
style: 'currency',
currency: 'KRW',
});
}
- 해당 데이터 정규식 구현 및 조건문 및 변수선언으로 Error 방지 및 가독성 증가.
옵션 체크박스 체크시 후원 버튼 활성화 기능 구현
const [checkInfo, setCheckInfo] = useState({
cleanOcean: '',
worldPeace: '',
greenVision: '',
});
const handleChecked = e => {
const { name, checked } = e.target;
setCheckInfo({ ...checkInfo, [name]: checked });
};- 옵션 박스내 체크박스 state 활용하여 target.checked을 받아 조건문 활용하여 버튼 활성화/비활성화 구현
🔖 4. 고민많았던 부분
const likeCountUp = () => {
setDetailData(prevData => {
prevData.isLike = !prevData.isLike;
prevData.isLike ? prevData.like_count++ : prevData.like_count--;
return { ...prevData };
});
};제일 고민 많았던 부분으로는 이번 프로젝트의 상세페이지는 결제페이지로 넘어가지 않아 백엔드와 GET으로만 통신을 진행하여 큰 어려움은 없었지만 그래서 인지 더욱 리팩토링에 대해 고민을 많이 했었다.
그중 첫째는 불필요 state 삭제 였고 기존 좋아요 버튼 구현시엔 boolean 값을 넣은 state를 만들어 아이콘을 변경하는 식으로 했었으나, 이번에는 받아온 Data에 새로운 isLike라는 key를 만들어 클릭시 true/false 값이 바뀔수 있게 사용을 하였다.
✏️ 프로젝트를 마치고 나서 느낀점
이번 프로젝트는 초반 계획부터 큰 차질 없이 진행되었지만 아쉬운 점을 꼽자면 추가기능 구현을 못하고 넘어간 부분이다. 내가 맡았던 상세페이지 자체가 큰 기능 구현은 없었던 터라 레이아웃과 기능구현을 끝내고 추가기능 구현을 진행했어야 했는데 못한 아쉬움이 있다.
다른 Blocker 로는 Post의 프로젝트 올리기 기능으로 작성된 프로젝트가 메인페이지와 상세페이지에서 보여야 하지만 Post - 백엔드 -Main -Detail 가 세세한 커뮤니케이션을 하지 못해 메인페이지에서 보여야할 썸네일이 나오지 않은 부분이 아쉬웠다. 커뮤니케이션의 중요함을 다시금 느낄수 있었으며 이러한 상황이 발생되지 않기위해 더욱더 디테일한 소통을 해야한다고 느꼈다.
이번 프로젝트는 1차때와는 다르게 단순 클론 코딩이 아닌 나름대로의 리모델링으로 기존 사이트와는 다른 색깔을 가지도록 진행을 하였었다. 팀원들과의 적극적인 커뮤니케이션으로 나온 아이디어로 첫 프로젝트보단 계획과 구성에서도 고민이 많이 들어갔었다. 모두가 주도적으로 소통해서 나온 결과물이라고 생각을 하고 앞으로 있을 여러 프로젝트들에도 많은 영향을 줄 수 있는 프로젝트였다고 생각한다.
