[Javascript] 되돌아보기 - var, let, const의 차이점과 hoisting(호이스팅)
javascript 관련 책이나 코드를 보다보면 var로 변수 선언을 한 코드들을 아직도 종종 볼 수 있다. var로도 변수 선언이 가능한데 왜 let과 const가 ES6에 추가되었을까? 이를 알기 위해서는 변수의 선언과 할당 과정, 호이스팅, 스코프에 대해 알아야 하기에 정리해보았다.
📍 변수
자바스크립트에서 변수는 무엇일까?
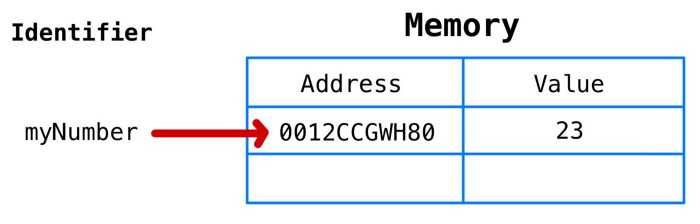
변수(variable)은 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름이다.

const myNumber = 23
// 변수명(식별자): myNumber
// 해당 값의 위치(메모리 주소): 0012CCGWH80
// 변수 값(저장된 값): 23자바스크립트는 매니지드 언어(managed language)이기 때문에 개발자가 직접 메모리르 제어하지 못한다. 따라서 개발자가 직접 메모리 주소를 통해 값을 저장하고 참조할 필요가 없고 변수를 통해 안전하게 값에 접근이 가능하다.
변수명(식별자)인 myNumber는 변수의 값이 아닌 메모리 주소를 기억하고 있다. 변수명을 사용하면, 자바스크립트 엔진이 변수명과 매핑된 메모리 주소를 통해 거기에 저장된 값(23)을 반환한다.
이처럼 변수에 값을 저장하는 것을 할당(assignment, 대입) 이라 하며 변수에 저장된 값을 읽어 들이는 것을 참조(reference) 라 한다. 그리고 변수명을 자바스크립트 엔진에 알리는 것을 선언(Declaration)이라 한다.
✏️ 변수 선언
변수 선언 방법으로는 var, let, const가 있으며, ES6에서 const와 let이 추가되었다.
자바스크립트에서 변수 선언은 선언 -> 초기화 단계를 거쳐 실행이 된다.
- 선언: 변수명을 등록하여 자바스크립트 엔진에 변수의 존재를 알린다.
- 초기화: 값을 저장하기 위한 메모리 공간을 확보하고 임시로 undefined을 할당해 초기화한다.
var kmj
console.log(kmj)var 키워드를 이용한 변수 선언은 선언 단계와 초기화 단계가 동시에 진행되어, kmj에 암묵적으로 undefined를 할당해 초기화한다.
하지만 반대로, console을 먼저 찍어도 반환 값이 undefined로 나온다.
console.log(kmj) // output: undefined
var kmj이러한 이유는 변수 선언이 런타임에서 되는것이 아니라, 그 이전 단계에서 먼저 실행이 되기 때문. 자바스크립트 엔진은 소스코드를 한줄씩 순서대로 실행하기 전에 변수선언을 포함한 모든 선언문(변수 선언, 함수 선언문)을 찾아내 먼저 실행한다. 즉 변수 선언이 어디에 있든 상관없이 다른 코드보다 먼저 실행되는 특징을 호이스팅(hoisting)이라고 한다.
📍 변수 할당 방법
변수에 값을 할당 할 때는 할당 연산자(=)을 사용.
var kmj // 변수선언
kmj = 'howdy-mj' //값의 할당
var kmj = 'howdy-mj' //변수 선언과 할당을 동시에변수 선언과 할당은 하나로 단축 표현할 수 있지만, 두개의 실행 시점이 다르다. 변수 선언이 호이스팅되어 런타임 이전에 실행되지만, 값의 할당은 소스코드가 순차적으로 실행되는 런타임에 실행된다.
선언이 먼저!!, 값의 할당은 소스코드가 실행될때!!
변수의 할당과 console을 실행하는 위치에 따라 반환되는 값이 다르다.
console.log(kmj) // output: undefined
var kmj = 'howdy-mj'
console.log(kmj) // output: howdy-mj
kmj = 'mj'
console.log(kmj) // output: mjkmj라는 변수에 새로운 값 재할당도 가능.
재할당은 변수에 저장된 값을 다른 값으로 변경하는 것으로, 만약 변경할 수 없는 값이라면 이는 변수가 아니라 상수(constant)라 부른다.
📍 호이스팅
함수선언문, 함수표현문도 호이스팅이 될까?
된다.
// 1. 함수 선언문
// 함수 이름 생략 불가능
function add(x, y) {
return x + y
}
// 2. 함수 표현식
// 함수 이름 생략 가능
var add = function(x, y) {
return x + y
}
// 함수 이름 작성 시,
// var add = function plus(x, y) {
// return x + y
// }
// 3. Function 생성자 함수
var add = new Function('x', 'y', 'return x+ y')
// 4. 화살표 함수
var add = (x, y) => x + y위 함수 선언문과 함수 표현식의 호이스팅 결과는?
// 함수 참조
console.dir(add) // output: f add(x, y)
console.dir(sub) // output: undefined
// 함수 호출
console.log(add(2, 5)) // output: 7
console.log(sub(2, 5)) // output: Uncaught TypeError: sub is not a function
// 함수 선언문
function add(x, y) {
return x + y
}
// 함수 표현식
var sub = function(x, y) {
return x + y
}함수 선언문은 위 변수들과 마찬가지로 런타임 이전에 자바스크립트 엔진에서 먼저 실행. 함수 자체를 호이스팅 시킬 수 있다. 함수 표현식은 위에서 봤던 변수 호이스팅과 같이 런타임 이전에 해당 값을 undefined로 초기화만 시키고, 런타임에서 해당 함수 표현식이 할당된다.
📍 스코프
스코프(scope)는 식별자(ex- 변수명, 함수명, 클래스명 등)의 유효범위를 뜻하며, 선언된 위치에 따라 유효 범위가 달라진다. 전역에 선언된 변수는 전역 스코프, 지역에 선언된 변수는 지역 스코프를 갖는다.
한 가지 주의할 점은 자바스크립트에서 모든 코드 블록(if, for, while, try/catch 등)이 지역 스코프를 만들며, 이러한 특성을 블록 레벨 스코프라 한다. 하지만 var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역스코프로 적용됨. 이를 함수 레벨 스코프라 한다.
var a = 1
if (true) {
var a = 5
}
console.log(a) // output: 5위 코드는 함수가 아닌 곳에서 var를 사용해 a를 선언했기 때문에 전역 변수로 취급. 기존에 있던 a가 중복선언되면서 console.log(a)이 값이 바뀌었다.
해당 예제는 코드가 짧아서 어디에서 문제가 일어난지 바로 알 수 있었지만, 큰 프로젝트 일 수록 어려울 것이다. 전역 변수로 인해 재할당이 발생하거나, 전역 스코프를 공유하기 때문에 어딘가에 같은 이름의 변수가 있다면 무슨 일이 일어날지 알 수 없다. 이러한 이유로 함수 코드 블록만을 지역 스코프로 인정하는 var 대신, 블록 레벨 스코프를 지원하는 let, const를 사용하는 것이 좋다.
⛳️ var, let, const의 차이
세가지의 차이점에 앞서 var에는 하자가 있다.
- 변수 선언문 이전에 변수를 참조하면 언제나 undefined.
- 변수 중복 선언이 가능.
- 함수 레벨 스코프로 인해 함수 외부에서 선언한 변수는 모드 전역 변수가 됨.
이러한 이유들로 ES6에 let과 const가 나오게 되었다.
1. 변수 중복 선언 불가
let
let은 변수 중복 선언이 불가능하지만, 재할당은 가능.
let name = 'kmj'
console.log(name) // output: kmj
let name = 'howdy' // output: Uncaught SyntaxError: Identifier 'name' has already been declared
name = 'howdy'
console.log(name) // output: howdyconst
const는 상수로 가장 큰 차이점은 선언과 초기화가 동시에 진행되어야 함.
const name; // output: Uncaught SyntaxError: Missing initializer in const declaration
const name = 'kmj'const도 let과 같이 재선언 불가, 그리고 재할당도 불가. 재할당은 원시값은 불가능, 객체는 가능.
const는 재할당을 금지할 뿐, '불변'을 의미하지는 않는다.
// 원시값의 재할당
const name = 'kmj'
name = 'howdy' // output: Uncaught TypeError: Assignment to constant variable.
// 객체의 재할당
const name = {
eng: 'kmj',
}
name.eng = 'howdy'
console.log(name) // output: { eng: "howdy" }2. 블록 레벨 스코프
let, const로 선언한 변수는 모두 코드 블록(함수, if, for, while, try/catch 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
위 var로 예를 들었던 코드를 let으로 바꾸면 아래와 같다.
let a = 1
if (true) {
let a = 5
}
console.log(a) // output: 1var로 선언했을땐 5가 나왔다. 하지만 let 같은 경우 if문 안에 있는 것은 지역 스코프를 가져 전역에서 console을 찍을 경우 전역에 있는 a가 출력 된다. const도 동일하다.
3. 호이스팅
let
let으로 선언한 변수는 선언 단계와 초기화 단계가 분리되어 진행됨.
런타임 이전에 자바스크립트 엔진에 의해 선언 단계가 실행 -> 초기화 단계가 실행되지 않았을때 접근하려고 하면 참조 에러가 뜸
console.log(name) // output: Uncaught ReferenceError: name is not defined
let name = 'kmj'따라서 let 키워드로 선언한 변수는 스코프의 시작 지점부터 초기화 단계 시작 지점까지 변수를 참조할 수 없는 일시적 사각지대(Temporal Dead Zone: TDZ) 구간에 존재한다.
const
const는 선언과 초기화 단계가 동시에 진행.
console.log(name) // output: Uncaught ReferenceError: Cannot access 'name' before initialization
const name = 'kmj'let 같은 경우 런타임 이전에 선언이 되어 자바스크립트 엔진에 이미 존재하지만 초기화가 되지 않았기 때문에 name is not defined가 뜸. 하지만 const로 선언한 경우, 선언과 초기화가 동시에 이루어져야 하지만 런타임 이전에는 실행될 수 없다. 따라서 초기화가 진행되지 않은 상태이기 때문에 cannot access 'name' before initialization 에러 문구가 뜬다.
⛳️ 정리
변수의 스코프는 최대한 좁게 만드는 것이 좋다. 그러므로 var 보다는 let과 const를 사용하며, 변경되지 않는 값이면 let보다 const를 사용하자!!
