[Javascript] 불변성 (Immutability)
💡불변성이란?
자바스크립트에서 불변성이란 객체가 생성된 이후 그 상태를 변경할 수 없는 것을 의미한다.
여기서 상태를 변경할 수 있는 것과 값을 재할당하는 것은 다르다는 것이다.
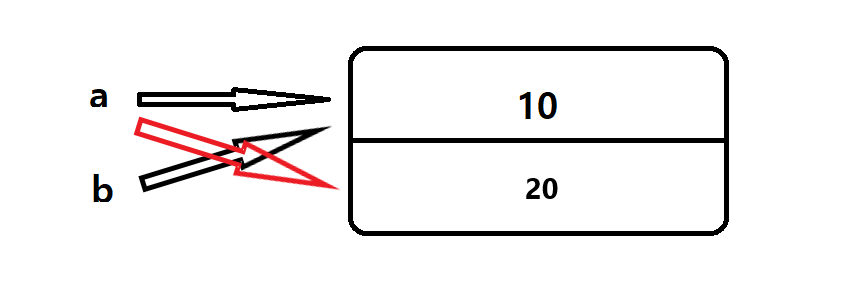
let a = 10;
let b = a;
a = 20;
console.log(a,b); //20 10위 코드에서 a에 10을 할당, b는 a가 가리키는 주소를 가르킨다.
이때 a의 값을 20으로 바꾸면?
값이 직접 변경되는 것이라면 a와 b 둘다 20을 출력해야 한다.
하지만 자바스크립트에서 number 값은 불변성을 유지하기 때문에 새롭게 20이라는 값을 가지는 주소를 a에 할당하게 되기 때문에 위와 같은 결과가 나오게 된다.

1. immutable vs mutable
자바스크립트에서 불변성을 유지하는 값들과 그렇지 않은 값들이 나누어져 있다.
Boolean, Number, String, null, undefined, Symbol과 같은 타입들은 불변성을 유지하는 타입들이고 Object 타입들은 변경가능한 값들이다.
이 말은 객체는 객체 내부의 값을 변경하면 객체를 참조하고 있는 다른 값들도 다 같이 변경된다는 의미이다.
var coke = {
name: 'coca',
price: 2980,
}
var new_coke = coke;
coke.name = 'pepsi';
console.log(coke.name,new_coke.name);//'pepsi' 'pepsi'위와 같이 coke의 name 값을 변경했는데 new_coke의 name까지 한번에 변경된 것을 볼 수 있다.
2. 객체의 불변성 지키기
2.1 스프레드 문법 사용
var coke = {
name: 'coca',
price: 2980,
}
var new_coke = {...coke};
coke.name = 'pepsi';
console.log(coke.name,new_coke.name);//'pepsi' 'coca'스프레드 문법을 사용하여 객체를 복사해야 객체가 불변성을 유지할 수 있습니다.
하지만 스프레드 문법은 1레벨 깊이에서만 유효하게 동착하는 얕은 복사이기 때문에 객체 내부의 불변성까지는 유지할 수 없다.
var coke = {
name: 'coca',
fake: {
name: 'pepsi',
}
}
var new_coke = {...coke};
coke.fake.name = 'coca zero';
console.log(coke.fake.name,new_coke.fake.name);
//'coca zero' 'coca zero'레벨2 객체까지 불변성을 유지해주려면 아래와 같이 별도의 변수에 값을 재할당하고 넣어주는 번거로운 과정을 거쳐야 한다.
const coke = {
name: 'coca',
fake: {
name: 'pepsi',
}
}
const new_fake = {...coke.fake};
const new_coke = {...coke};
new_coke.fake = new_fake;
coke.fake.name = 'coca zero';
console.log(coke.fake.name,new_coke.fake.name);
//'coca zero' 'pepsi'2.2 immer
불변성을 유지하기 위해 복잡한 과정없이 immer 라이브러리를 사용하면 간단하게 불변성을 유지할 수 있습니다.
- 설치
npm i immer - import
import produce from 'immer - 사용방법
import produce from 'immer';
const coke = {
name: 'coca',
fake: {
name: 'pepsi',
}
}
const new_coke = produce(coke, (draft) => {
draft.name = 'pepsi';
draft.fake.name = 'coca';
});
console.log(coke.name,coke.fake.name);
console.log(new_coke.name,new_coke.fake.name);
//"coca" "pepsi"
//"pepsi" "coca"불변성을 지키는 것이 왜 중요한가?
개발자는 유지보수가 가능하고 가독성이 좋은 코드를 작성해야한다.
불변서을 지키지 않는다면 위의 예시처럼 사용할 데이터가 어디서 어떻게 바뀌어가는지 흐름을 쫓아가기 어렵고, 이는 곧 예기치 못한 side effects나 버그로 이어지게 된다.
불변성을 지켜 명시적으로 작성된 코드는 다른 개발자가 코드를 보았을 때도 내가 모르는 어딘가에서 데이터가 변화했을거야! 라는 불필요한 의심 없이 코드를 읽는 그대로 흐름을 따라가면서 이해할 수 있도록 돕는다.
그러므로 불변성을 지키면서 데이터를 변화시킨다면, 예상가능하고 신뢰할 수 있는 코드가 될 수 있다.
