

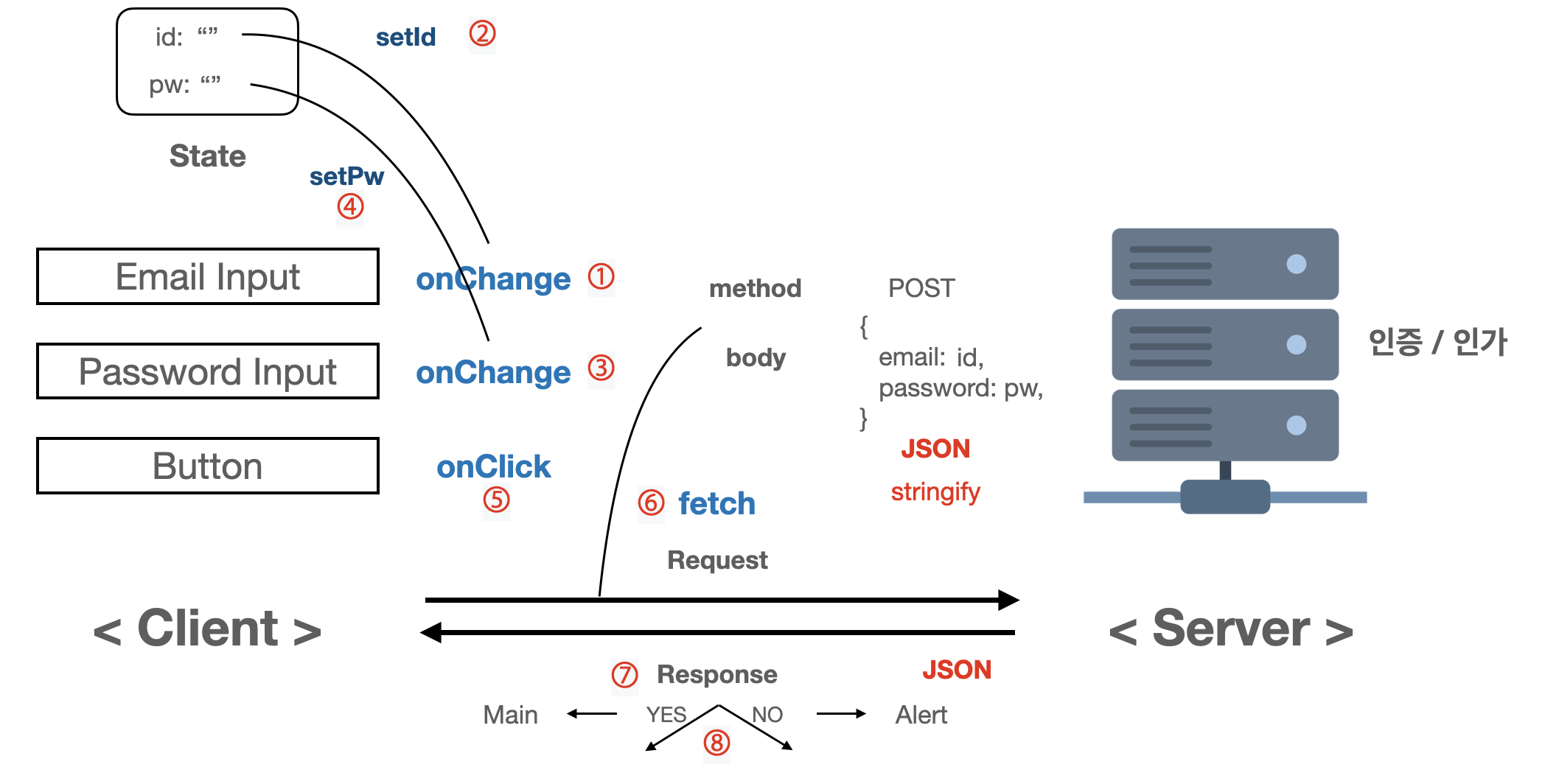
- 유저가 이메일을 입력합니다. Email Input의 onChange 이벤트 핸들러에 연결된 함수가 실행됩니다.
- 함수에서 Email Input의 value를 setId를 통해 업데이트 합니다.
- 유저가 비밀번호를 입력합니다. Password Input의 onChange 이벤트 핸들러에 연결된 함수가 실행됩니다.
- 함수 안에서 Password Input의 value를 setPw를 통해 업데이트 합니다.
- Button을 클릭하면 onClick 이벤트 핸들러에 연결된 함수가 실행됩니다.
- 함수 안에서 fetch 함수를 통해 server에 요청(Request)을 보냅니다.
- server에서 인증 / 인가 과정을 거친 후의 결과를 응답(Response)으로 보내 줍니다.
- 응답의 결과에 따라 Main 페이지로 이동 하거나 에러 메세지를 띄웁니다.
fetch
Fetch API는 HTTP 파이프라인을 구성하는 요청과 응답 등의 요소를 JavaScript에서 접근하고 조작할 수 있는 인터페이스를 제공합니다. Fetch API가 제공하는 전역 fetch() (en-US) 메서드로 네트워크의 리소스를 쉽게 비동기적으로 가져올 수도 있습니다.
fetch 사용법
fetch("API 주소", {
method: "POST",
body: JSON.stringify({
email: id,
password: pw,
}),
})
.then((response) => response.json()) // then 함수에 response를 넣어 보냄
.then((result) => console.log("결과: ", result));
-
첫번째 인자는 API 주소
-
두번째 인자는 http통신에 관한 데이터
-
method 에는 GET, POST, PATCH 등 HTTP method를 입력합니다.
-
body 에는 JSON 형태로 주고 받을 데이터를 넣습니다.
-
통신을 할 때는 String 형태의 JSON으로 보내야 하기 때문에
-
JSON.stringify() 라는 메서드를 활용해서 포맷을 기존의 javascript
-
object에서 JSON String으로 변환해줍니다.
