create-react-app으로 프로젝트 생성하기
create-react-app은 리액트 프로젝트를 생성할 때 필요한 웹팩, 바벨의 설치 및 설정 과정을 생략하고 바로 간편하게 프로젝트 작업환경을 구축해주는 도구이다.
리액트 프로젝트를 만드는 방법
터미널을 열고, 프로젝트를 만들고 싶은 디렉터리에서 다음 명령어를 실행합니다.
$ npm init react-app hello-react
$ cd hello-react
$ npm start
이렇게 명령어를 순서대로 입력시 리액트 페이지가 생성될 것이다.

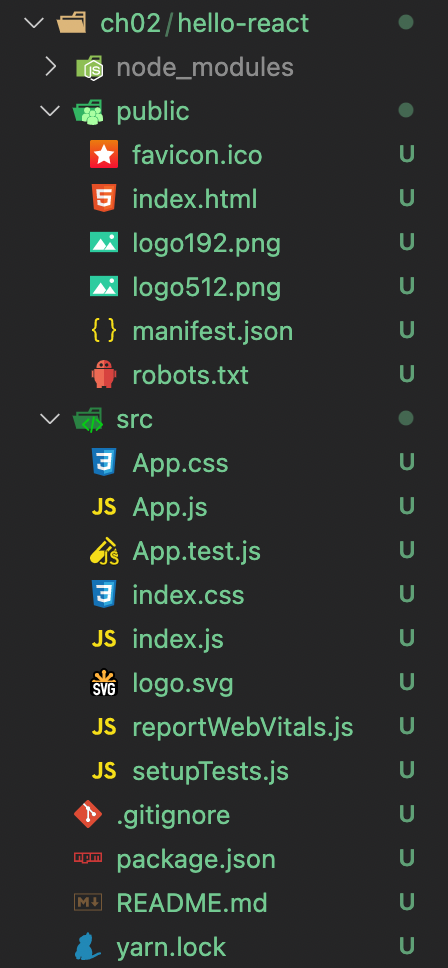
리액트의 구조

-
node_modules : npm install을 하여 설치된 모듈들이 위치하는 폴더
-
public : static 자원 폴더, 정적 파일들을 위한 폴더
-
src : 리액트를 작업할 폴더
1) public 폴더
favicon.icon
웹사이트의 상단에 위치하는 '파비콘' 이미지입니다
index.html
가상 DOM을 위한 html 파일입니다. (빈 껍데기 파일)
메인 프로그램인 index.js에 대응되는 것으로, HTML 템플릿 파일입니다.
이 파일이 직접 표시되는 것은 아니고, index.js에 의해 일어 와서 렌더링된 경과가 표시됩니다.
2) src 폴더
index.js
index.html과 비슷하게 메인 파일로, 여기서 HTML 템플릿 밀 JavaScript의 컴포넌트를 조합하여 렌더링하고 실제 표시합니다.
ReactDom.render( ) 안에 보여주고 싶은 component를 넣습니다.
ReactDom.render() 이란?
ReactDom.render(element, container[, callback])
컴포넌트를 페이지에 렌더링하는 역할을 하며, react-dom 모듈을 불러와 사용할 수 있습니다. 첫 번째 파라미터에는 페이지에 렌더링할 내용을 jsx 형태로 작성하고, 두 번째 파라미터에는 해당 jsx를 렌더링 할 document 내부 요소를 설정합니다. index.html 파일을 보면 id가 root인 요소 안에 렌더링 하도록 설정되어 있습니다.
index.html에서 아래 코드와 같이 'root'를 명시했기 때문에 사용할 수 있습니다.
<div id="root>
App.js
컴포넌트를 정의하는 작업 파일로, 실제로 화면에 표시되는 내용 등은 여기에서 정의된다.
App.css
App.js에 대한 css 파일
- 본 글은 97godo ,araikuma , eunyoe , ljh86029926 를 참고하여 작성되었음을 밝힙니다.
