1. 웹 표준

표준(Standard)라는 용어는 엔지니어링에서 아주 큰 의미를 갖는다. 표준이란 사회적 합의를 통해 이루어진 통일 규격을 의미하는데, 이러한 통일 규격에 맞춰서 산출물을 구현하는 것은 산출물의 호환성과 일관성에 큰 영향을 미칠 수 있다. 따라서 상품성을 염두에 둔 산출물은 표준을 따르는 정도를 평가항목으로 충분히 채택할 수 있다.
또한 특정 산업에서의 표준의 발전은 공급자들이 상품성을 보장할 수 있도록 할 뿐만 아니라, 소비자들에게도 일관된 상품을 제공받을 수 있는 가능성을 높여주게 된다. 세계 플러그 규격 표준이 일치했다면 위와 같은 끔찍한 혼종은 등장하지 않았으리라…
마찬가지로 웹 표준이라 함은, 웹을 이루는 구성요소들이 운영체제 혹은 브라우저나 디바이스 해상도 등 동작 환경에 차별을 두지 않고 일관성 있는 동작을 하도록 구성요소들을 생산하는 방법을 제공하며, 사용자들에게도 일관적인 사용자 경험을 제공받을 수 있도록 이점을 제공한다.
우리(웹 개발자)들이 생산하는 산출물에 적용되는 웹 관련 표준들은 생각보다 다양하다. 좁은 의미에서는 웹 페이지 작성 시에 필요한 문법들에 대한 표준부터, 넓은 의미에서는 산출물 자체가 동작할 때의 표준이나 마케팅 요소들에 대한 표준들까지 포함된다고 할 수 있다. 다양한 표준들을 모두 살펴보기에는 무리가 있으니, 좁은 의미에서 제공되는 웹 표준 몇 가지에 대해서 알아보자.
1.1. W3C 표준

World Wide Web Consortium (W3C)에서 제공되는 웹 표준은 웹 생태계에 지대한 영향력을 갖고 있다. W3C는 웹에서 가장 많이 쓰이는 마크업 언어인 HTML과 이에 호환되는 CSS에 대한 표준을 발표하여 처음으로 웹 문서의 구조를 정의하였으며, 이미 가장 널리 쓰이는 모든 웹 브라우저, 이를테면 크롬, 사파리, 파이어폭스, 엣지 등은 W3C 웹 표준을 준수하여 웹 페이지를 작동시키기 때문이다.
1994년 팀 버너스 리(Tim Berners-Lee)는 CERN, DARPA 및 유럽 위원회의 지원을 받아 MIT에서 W3C를 설립했고, W3C는 이후 웹의 발전을 위해 다양한 프로토콜과 기술을 표준화하여왔다. 주요 연혁은 아래와 같다.
HTML표준화: 1997년 HTML 4.0을 발표하여 처음으로 웹 문서 구조를 정의하는 표준을 제시했다.CSS표준화: 1996년 CSS1, 1998년 CSS2 표준을 발표하여 웹 디자인과 레이아웃 표준을 제시했다.XML표준화: 1998년 XML 1.0 표준을 발표하여 데이터 교환의 표준 형식을 제시했다.DOM표준화: 1998년 Document Object Modal(DOM) Level 1을 발표하여 웹 페이지의 구조와 스타일, 콘텐츠 제어 방법 등에 대한 표준을 제시했다.HTML5발표: 2014년 HTML5 표준을 제시했다. (멀티미디어, 그래픽, 오프라인 저장소 등)CSS3발표: 2005년 CSS 3.0을 제시하였고, 아직 개발 중에 있다.
우리는 웹이 브라우저에서 작동하는 방식을 이해하기 위해서 W3C에서 제공하는 표준을 공부해야 한다. W3C에서 제공하는 표준에 따라 브라우저들이 사용자에게 웹을 제공하고 있기 때문이다. 위에서 살펴본 내용 중 HTML, CSS, DOM의 표준에 대해서 알아보도록 하자.
1.1.1. HTML 표준
W3C에서 제공하는 HTML 표준 문서를 확인해보면 각 대분류 별로 하나의 페이지를 이루고 있는 문서들을 확인할 수 있다. 세부 내용들을 전부 살펴보는 건 각자의 몫에 맡겨두고 여기서는 목차의 대분류 별로 어떤 내용을 담고 있는 항목들인지 살펴보자.
W3C HTML Standard 목차
- Introduction
- HTML 표준의 개요, 목적, 범위 및 용어 정의 등을 소개한다.
- Common infrastructure
- HTML 문서에서 공통적으로 사용되는 인프라 요소들에 대해 설명한다.
- URL, MIME type, Encoding 등에 대한 정의와 사용법을 다룬다.
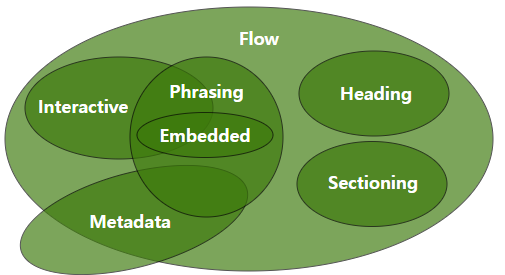
- Semantics, structure, and APIs of HTML documents
- HTML 문서의 시맨틱, 구조, API에 대해 설명한다.
- 시맨틱 태그들의 정의와 분류, 명명법, 적절한 사용법 등에 대해 설명한다.
- Document Object가 시맨틱 태그와 링킹되어 있는 구조에 대해 설명한다.
- DOM을 통해 접근할 수 있는, 시맨틱 태그가 가지는 property들에 대해 설명한다.
- The elements of HTML
- HTML의 모든 element들에 대한 정의와 사용법을 설명한다.
- head, title, base, link, media, type, meta, style 등 요소들이 갖는 데이터 처리 과정, 가질 수 있는 property들의 적절한 값들에 대해 설명한다.
- 3에서 분류한 시맨틱 태그의 종류별로 포함된 모든 HTML 요소들의 인터페이스를 정리한다.
ex) section: body, article, section, nav, aside, heading, header, footer, address 등- Microdata
- 마이크로데이터를 정의하고 사용하는 방법에 대해 설명한다.
- DOM에서 HTML 요소의 property를 제한된 범위 내에서 추가하여 기존 데이터에 주석을 다는 방식으로 접근성을 향상시키는 마이크로 데이터에 대해서 서술한다.(itemprop)
- 마이크로데이터의 암호화된 값을 미리 등록해놓은 마이크로데이터 사전들에 대해 설명한다.
- User interaction
- 페이지 가시성, 유저의 데이터 접근, focus, editing, find-in-page, drag and drop, close requests and watchers, popover 등의 유저 상호작용과 관련된 기능들을 설명한다.
- Loading web pages
- Origin을 시작으로 COOP, COEP 등 HTML이 지키고 있는 데이터 fetching 정책들을 서술한다.
- window object, location object, history interface, navigation API 등 네비게이션 관련 API들을 설명한다.
- document lifecycle을 설명한다.
- Web application APIs
- 스크립트 언어에 대한 규정과 document.write API, timer 등, 웹 스크립트 인터페이스에 대해 설명한다.
- DOM의 parsing과 API의 serialization에 대해 자세히 설명한다.
- cookie를 포함한 시스템 상태와 유지에 대해 설명한다.
- Communication
- HTML 문서가 어떤 방식으로 server와의 통신, cross-document messaging, channel messaging을 수행하는지 설명한다.
- Web workers
- 브라우저에서 멀티 스레딩을 지원하여 병렬 처리를 가능하도록 만드는 웹 워커에 대해 설명한다.
- Worklets
- 스크립트들의 관심사를 분리하여 global scope에서 분리된 special한 경량 스크립트를 실행하게 해주는 워클릿 기능에 대해 설명한다.
- Web storage
- 세션 스토리지, 로컬 스토리지 등 웹 스토리지의 기능과 인터페이스, 정보 보호와 보안 관련 정책 등에 대해 설명한다.
- The HTML syntax
- DOCTYPE이나 태그 작성법, 텍스트 작성법, 주석 작성법 등을 포함한 HTML 마크업 문법에 대해 설명한다.
- HTML 문서의 parsing방법과 DOM 트리의 구성 방법에 대해 설명한다.
- The XML syntax
- XML 작성 방법과 XML parsing, serializing 방법에 대해 설명한다.
- Rendering
- 브라우저가 HTML을 화면에 표시하는 과정인 렌더링에 대해 설명한다.
- HTML 문서나 CSS 파싱, 렌더링 트리 생성, 레이아웃 계산, 페인팅 등의 rendering lifecycle에 대해 non-replaced elements와 replaced elements 등의 요소 분류별로 설명한다.
- Obsolete features
- 더이상 사용되지 않는 HTML 문법들에 대해 소개한다.
- IANA considerations
- IANA 단체와 관련하여 표준 등록 및 승인을 위해 커뮤니티 검토 목적으로 작성된 항목이다.
1.1.2. CSS 표준
마찬가지로 W3C에서 제공하는 CSS 문서이다. CSS 같은 경우는 HTML과는 다르게 모듈 형으로 개발되면서 계속해서 기능들이 추가되고 있고, 각 브라우저들이 어떤 CSS 문법을 지원하는가도 전부 다 다르다.
중간에 5. Indices 항목을 보면, 이런 식으로 산발적 개발이 이루어진 용어, 셀렉터, 룰, property 등이 쭉 나열되어 있는데,… 어마어마하게 많다. 메모장을 활용해서 대충 세어봐도 2700개가 넘는다. 이런 식으로 개별적으로 개발되는 모든 아이들을 문서화 및 동기화하여 관리하는 것은 불가능에 가깝기 때문에, CSS 표준은 스냅샷을 통해 제공된다. 아마 최신 브라우저에서 지원하는데 여기에는 없는 아이들도 있지 않을까 싶다.
아무튼 CSS 표준 페이지의 목차도 한 번 살펴보도록 하자.
W3C CSS Snapshot 2023 목차
- Introduction
- What is CSS?
- CSS(Cascading Style Sheets)가 수행하는 기본적인 역할과 기능, 웹 페이지 스타일링 방법 등에 대해 설명한다.
- Background: The W3C Process and CSS
- W3C의 CSS 표준화 과정, CSS의 개발 역사, CSS의 표준화 과정에 대해 설명한다.
- Classification of CSS Specifications
- Cascading Style Sheets (CSS) — The Official Definition
- CSS가 가지는 공식적인 정의, 문법, 표준 문서의 구조에 대해 설명한다.
- 현재까지 배포된 official CSS 버전들에 대한 명세를 보여준다.
- Fairly Stable Modules with limited implementation experience
- 비교적 안정적이지만 일부 기능들의 안정성이 보장되도록 구현되지 않은 모듈들에 대해 설명한다.
- Modules with Rough Interoperability
- 브라우저 간 호환성이 낮고 일관되게 구현되지 않은 모듈들에 대해 설명한다.
- CSS Levels
- CSS Level(CSS1, CSS2, CSS3, …)과 각 level별 주요 특징과 변화에 대해 설명한다.
- CSS Profiles
- 특정 디바이스나 환경을 위해 최적화된 CSS Profile에 대해 설명한다.
- Requirements for Responsible Implementation of CSS
- Partial Implementations
- CSS 기능의 부분적 구현에 대한 지침과 이에 따른 잠재적 문제점들에 대해서 설명한다.
- Implementations of Unstable and Proprietary Features
- Experimentation and Unstable Features
- 실험적이거나 아직 안정화되지 않은 기능을 구현하는 방법과 주의사항에 대해 설명한다.
- Proprietary and Non-standardized Features
- 독점적 기능이나 비표준 기능을 구현할 때 고려해야 할 사항에 대해 설명한다.
- Market Pressure and De Facto Standards
- 시장의 요구에 의해 사실상 표준으로 자리 잡은 기능들에 대해 설명한다.
- Implementations of CR-level Features
- CR(권고) 수준의 기능을 구현할 때의 지침과 테스트 방법에 대해 설명한다.
- Safe to Release pre-CR Exceptions
- pre-CR(권고 이전 수준)에 속해 있는 예외 기능들에 대해 설명하고, 이러한 기능들을 안전하게 배포하는 방법에 대해 설명한다.
- Indices
- Terms Index
- CSS 문서에서 사용되는 모든 용어들의 색인, 정의, 예시 등을 보여준다.
- Selector Index
- CSS Selector들의 목록과 각 Selector들의 사용 방법, 사용 예시 등을 보여준다.
- At-Rule Index
- @(At) rule들의 목록과 각 rule들의 사용 방법, 사용 예시 등을 보여준다.
- Property Index
- CSS property들의 목록과 각 property들의 사용 방법, 사용 예시 등을 보여준다.
- Values Index
- CSS Value들의 목록과 각 Value들의 사용 방법, 사용 예시 등을 보여준다.
- Acknowledgements
- CSS 표준 문서 작성에 기여한 사람들, 팀, 그리고 관련 단체들에 대한 감사 인사를 포함한다.
1.1.3. DOM 표준
🔗Document Object Modal (DOM) Level1 Specification
브라우저에 HTML과 CSS, 스크립트 언어 등을 활용하여 웹 페이지를 구성하고 그려내는 과정에서, 척추와 같은 역할을 하는 DOM에 대한 표준 문서이다. DOM을 통해서 우리는 웹 페이지의 모든 요소를 접근 또는 조작할 수 있어야 하며, 브라우저는 이와 같은 DOM 표준을 지킴으로써 우리에게 그런 기능 등을 제공할 수 있게 된다. 이번에도 문서의 목차를 훑어보면서 각 목차에 어떤 내용이 담겨져 있는 함께 살펴보자.
W3C DOM Specification 목차
- Copyright Notice
- DOM Level 1 표준 문서의 저작권 정보를 제공하며, 문서의 사용, 배포, 수정 등에 대한 법적 사항을 명시한다.
- What is the Document Object Model?
- DOM의 정의와 개념, 목적, 웹 기술에서의 중요성에 대해 설명한다. DOM이 어떻게 웹 페이지의 구조를 표현하고, 스크립트 언어를 통해 웹 페이지를 조작할 수 있게 하는지에 대한 개요를 제공한다.
- Chapter 1: Document Object Model (Core) Level 1
- Overview of the DOM Core Interfaces
- The DOM Structure Model
- DOM 구조 모델에 대해 설명하며, document의 계층적 구조와 노드 간의 관계를 설명한다.
- Memory Management
- DOM에서의 메모리 관리 방식을 설명하고, 메모리 누수를 방지하기 위한 가이드라인을 제공한다.
- Naming Conventions
- DOM에서 사용되는 naming convention(명명법) 등을 설명한다.
- Inheritance vs Flattened Views of the API
- API 설계 구조상 기능적 중복이 발생하는 이유가 구조적 설계 방식의 선호 차이에 의한 것이라는 내용을 설명한다.
- The DOMString type
- DOMString type에 대해 설명하며, 문자열 처리 방식과 유니코드 지원 여부 등에 대해 설명한다.
- Case sensitivity in the DOM
- 대소문자 구분이 어떻게 처리되는지 설명한다.
- Fundamental Interfaces
- DOM Core에서의 기본 인터페이스를 설명하고, 이를 통해 문서 구조를 조작하는 방법을 설명한다.
- Extended Interfaces
- 기본 인터페이스 외에 추가적인 기능을 제공하는 확장 인터페이스를 설명한다.
- Chapter 2: Document Object Model (HTML) Level 1
- Introduction
- HTML 문서에서 DOM을 적용하는 방법과 이를 통해 HTML 요소를 조작하는 개요를 제공한다.
- HTML Application of Core DOM
- DOM 인터페이스를 HTML 문서에 적용하는 방법을 설명한다.
- Naming Conventions
- HTML DOM에서 사용되는 naming convention(명명법) 등을 설명한다.
- Miscellaneous Object Definitions
- HTML 문서에서 사용되는 다양한 객체 정의를 제공한다.
- Objects related to HTML documents
- HTML 문서와 관련된 객체들에 대해 설명하고, 이 객체들을 통해 문서를 조작하는 방법을 설명한다.
- HTML Elements
- Property Attributes
- DOM에서의 HTML element property의 특징들에 대해 설명한다.
- Naming Exceptions
- HTML DOM에서 사용되는 naming들의 예외 사항에 대해 설명한다.
- Exposing Element Type Names (tagName)
- DOM에서 HTML element의 type name을 노출하는 방법에 대해 설명한다.
- The HTMLElement interface
- DOM에서 HTMLElement 인터페이스를 통해 HTML 요소를 조작하는 방법을 설명한다.
- Object definitions
- HTML 요소와 관련된 객체 정의를 제공한다.
1.2. JavaScript의 표준이 되는 ECMA Script

🔗ECMAScript 2025 Language Specification
ECMAScript(이하 ES)는 Ecma Internation이 제정한 ECMA-262 기술 규격에 따라 정의된 표준 스크립트 언어를 말한다. 위에서 지금까지 살펴보았던 DOM 구조화된 HTML document와 css object들을 우리가 원하는 대로 조작하기 위해서 필요한 웹 스크립트 언어의 표준이라고 볼 수 있다.
자바스크립트를 웹 스크립트 언어의 표준에 맞는 언어로 만들기 위해 자바스크립트를 기반으로 상품을 출시하던 넷스케이프에서 자바스크립트 기술 규격을 Ecma 인터내셔널에 제출하였고, 이는 ECMA-262라는 이름으로 1996년 11월부터 작업되기 시작했다.
이후에 웹 브라우저 스크립트 언어의 표준이 된 ES에 의해, 새로이 나오는 브라우저 혹은 웹 스크립트 언어들은 ES의 규격을 만족시키는 것을 요구사항으로 하게 되었다. 물론 자바스크립트도 ES와의 호환성을 유지하면서 ES에는 존재하지 않는 기능들을 포함하고 있다고도 한다. ES를 스크립트 언어가 갖춰야 하는 최소사양을 정리한 표준이라고 생각하면 쉬울 것 같다.
ES는 일종의 스크립트 언어이면서 프로그래밍 언어이기 때문에, 그 기술 명세가 꽤나 정교하고 복잡하다. 따라서 명세 문서도 아래와 같이 매우 많은 항목을 포함하고 있다. 시간이 있다면 간략하게라도 쭉 훑어보면 좋을 것 같다. 목차에 어떤 내용들이 포함되어 있는지만 쭉 훑어보더라도 전반적인 스크립트 언어의 요구사항을 정리하는 데에는 무리가 없을 정도로 굉장히 잘 짜여져 있는 것으로 보인다.
- ECMAScript 목차
ECMAScript 목차
- Introduction
- Scope
- Conformance
- Normative References
- Overview
- Notational Conventions
- ECMAScript Data Types and Values
- Abstract Operations
- Syntax-Directed Operations
- Executable Code and Execution Contexts
- Environment Records
- PrivateEnvironment Records
- Realms
- Execution Contexts
- Jobs and Host Operations to Enqueue Jobs
- Agents
- Agent Clusters
- Forward Progress
- Processing Model of WeakRef and FinalizationRegistry Targets
- ClearKeptObjects ( )
- AddToKeptObjects ( value )
- CleanupFinalizationRegistry ( finalizationRegistry )
- CanBeHeldWeakly ( v )
- Ordinary and Exotic Objects Behaviours
- ECMAScript Language: Source Text
- ECMAScript Language: Lexical Grammar
- ECMAScript Language: Expressions
- Identifiers
- Primary Expression
- Left-Hand-Side Expressions
- Update Expressions
- Unary Operators
- Exponentiation Operator
- Multiplicative Operators
- Additive Operators
- Bitwise Shift Operators
- Relational Operators
- Equality Operators
- Binary Bitwise Operators
- Binary Logical Operators
- Conditional Operator (
? :) - Assignment Operators
- Comma Operator (
,)
- ECMAScript Language: Statements and Declarations
- Statement Semantics
- Block
- Declarations and the Variable Statement
- Empty Statement
- Expression Statement
- The
ifStatement - Iteration Statements
- The
continueStatement - The
breakStatement - The
returnStatement - The
withStatement - The
switchStatement - Labelled Statements
- The
throwStatement - The
tryStatement - The
debuggerStatement
- ECMAScript Language: Functions and Classes
- ECMAScript Language: Scripts and Modules
- Error Handling and Language Extensions
- ECMAScript Standard Built-in Objects
- The Global Object
- Fundamental Objects
- Numbers and Dates
- Text Processing
- Indexed Collections
- Keyed Collections
- Structured Data
- Managing Memory
- Control Abstraction Objects
- Reflection
- Memory Model
- Grammar Summary
- Additional ECMAScript Features for Web Browsers
- The Strict Mode of ECMAScript
- Host Layering Points
- Corrections and Clarifications in ECMAScript 2015 with Possible Compatibility Impact
- Additions and Changes That Introduce Incompatibilities with Prior Editions
- Colophon
- Bibliography
- Copyright & Software License
1.3. 기타 웹 표준
위에서 살펴본 HTML, CSS, JS에 대한 표준들 이외에도 웹 개발에서 고려되어야 할 표준들은 더 있다. 물론 모든 표준들을 살펴볼 수 있다면 좋겠지만, 현실적으로 그 정도의 볼륨을 담기에는 무리가 있으니 그 이외에 가장 중요하다고 생각되는 몇 표준들에 대해서 더 살펴보도록 하자.
1.3.1 ARIA(Accessible Rich Internet Applications)
🔗Accessible Rich Internet Applications (WAI-ARIA) 1.2
ARIA는 웹 콘텐츠의 접근성을 향상시키기 위한 기술 규격이다. W3C에서 정의한 ARIA 사양은 특히 장애가 있는 사용자들이 웹에 보다 효율적으로 접근할 수 있도록 돕는 것을 목적으로 한다. ARIA는 HTML, SVG, MathML과 같은 웹 언어에 적용될 수 있으며, 스크린 리더 등의 보조 기술과 호환되어 그 접근성 향상의 목적을 달성하는 데 기여한다.
1.3.2 HTTP/HTTPS (Hypertext Transfer Protocol / Hypertext Transfer Protocol Secure)
🔗MDN Web Docs HTTP 리소스와 명세 - HTTP | MDN
HTTP와 HTTPS는 인터넷상 정보 전송을 목적으로 하는 프로토콜이다. HTTP 명세는 미국의 국제 인터넷 표준화기구인 IETF에서 제공 및 관리하는 RFC의 문서의 일종으로 기술되어 배포된 형태이다.
1.4. “웹 표준을 준수한 웹 개발”이란?
여기까지 좁은 의미의 웹 표준을 소개하고 있는 문서들을 하나씩 훑어보았다. 모던 웹 개발의 근간이라고 할 수 있는 HTML, CSS, JS 등의 각각을 설계 혹은 구현할 수 있도록 해주는 표준 규격들이었다.
그런데 사실상 우리가 각 언어들을 활용할 때 이러한 표준들을 살펴볼 필요가 있을까?
정답은 그렇다 이다.
웹 개발자로써 공부를 하다보면 웹 표준을 준수한 웹 개발이라는 키워드를 접해본 적이 있을 것이다. 여기서 말하는 웹 표준이란, 앞서 말한 HTML, CSS, JS 등의 표준에서 제시하는 웹 페이지의 적절한 형태를 이야기한다고 볼 수 있다.
전자제품을 판매하는 회사에서는 각 제품들이 필요한 사용자들을 위해서, 제품 설계 단계에서 의도한 대로의 가장 적절한 사용법을 설명서를 통해서 안내해준다.
앞서 살펴보았던 각 표준에 대한 문서들도 마찬가지로, 유저들이 각 언어들을 활용할 수 있는 의도된 적절한 사용법을 제시하고 있었다.
그러니까 “웹 표준을 준수하는” 웹 개발이라는 건, 정확하게 표현하자면 “웹 표준에서 제시한 방법을 준수하는” 웹 개발인 것이다.
글의 가장 앞 부분에서 말했던 것처럼 우리가 웹 표준을 준수하는 웹 개발을 한다면, 브라우저 및 런타임 환경에 대한 호환성 뿐만 아니라, 유저 전 유형이 상품에 대해 갖는 접근성, 유지보수의 용이성, SEO 등에 대해서도 상당한 이점을 가질 수 있다.
하지만 그렇다고 우리가 위와 같은 이점들을 가지려고 웹 표준을 공부하기 위해서 위에서 나열된 모든 웹에 대한 표준들을 정독하고 여기서 필요한 정보들을 또 따로 정리해서 적용할 수는 없는 노릇이다. 그러니 누군가 우리가 필요한 부분(웹 표준 문서 내의 웹 개발 방법)들을 몇 찾아서 정리하는 방식으로 이를 만족시켜 보자.
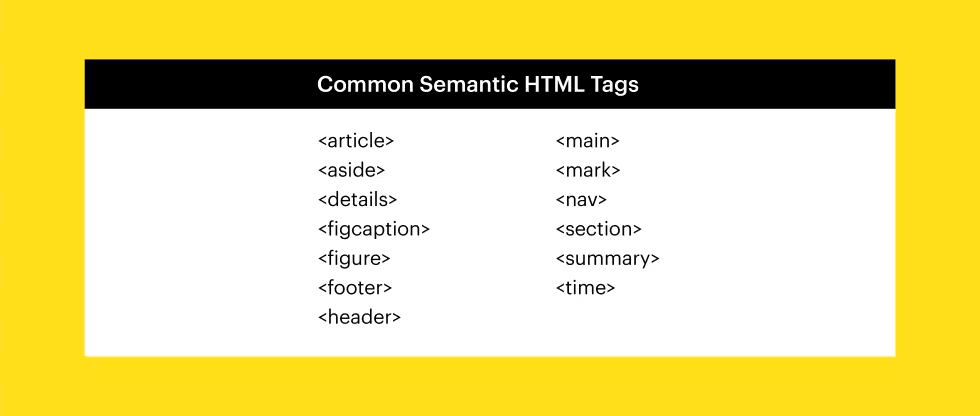
1.4.1. 시맨틱 태그의 적절한 활용
시맨틱 태그는 HTML5에서 도입된, “의미를 나타내는 태그”들을 말한다.
<div />, <span /> 과 같은 태그들은 해당 태그만 보았을 때 이 태그가 페이지의 어느 부분에 위치하고, 페이지에서 어떤 역할을 하는 지 알 수가 없다. 이것은 브라우저 등을 통해 렌더링 되고 스크립트 코드가 삽입된 이후에나, 즉 런타임에서나 이 태그가 어떤 역할을 하는 지 비로소 복합적으로 추리할 수 있다는 것이다.
이런 현상은 단순히 HTML 코드를 통해서 해당 태그가 가지는 역할과 의미를 추론해야 하는 상황에서 문제를 일으킨다. 인간이 코드를 수정하는 등의 행위를 위해서 코드의 뜻을 이해하려는 것도 마찬가지이지만, 뒤에서 살펴볼 SEO의 크롤러들도 이러한 문제에 직면한다.

따라서 W3C에서는 태그 자체만 보더라도 이 태그가 담고 있는 내용들이 페이지의 어느 부분에 위치하며, 어떤 역할을 하는지 알아낼 수 있는 시맨틱 태그를 제시하였으며, 시맨틱 태그의 적절한 활용을 제안하고 있다. 시맨틱 태그들은 한 번만 정독해보면 추론이 가능할 정도로 이름에 그 의미가 명확히 드러나는 것이 특징이다.
1.4.2. CSS 미디어 쿼리를 활용한 반응형 웹 디자인 구현
CSS에서 퍼센트 단위 등을 활용하거나, HTML 뷰 포트 등을 세분화하거나, JavaScript로 함수를 구현해서 스타일 값을 갱신해주는 등 반응형 웹을 구축하는 데에는 여러 방법들이 있을 것이다. 그 중에서 W3C에서 제시하는 표준적인 반응형 웹 디자인 구현은 CSS 미디어 쿼리를 활용하는 방법이다.
1.4.3. 웹 접근성 준수
🔗Web Content Accessibility Guidelines (WCAG) 2.1
🔗WCAG 2.1 Korean Translation Version
웹 접근성이란 장애를 가진 사람들도 무리 없이 웹 컨텐츠를 이용할 수 있도록 보장하는 것을 말한다. 이러한 웹 접근성의 확보를 위해 W3C에서 제공한 웹 컨텐츠 접근성 가이드라인, WCAG(Web Content Accessibility Guidelines)를 살펴볼 수 있다. 해당 가이드라인에서는 웹 접근성을 확보하기 위한 웹 페이지의 요구사항과 그 요구사항들을 구현하는 방법들을 알려주는데, 간략하게 살펴보았을 때 웹 접근성의 요구사항은 다음과 같았다.
- Perceivable(인식의 용이성): 대체 텍스트 사용이나 미디어의 순서, 특성, 식별 가능성 제어 등을 통한 인식의 용이성 향상
- Operable(운용의 용이성): 키보드만으로 페이지의 모든 기능을 수행할 수 있게 하거나, 상호작용에 충분한 duration을 제공하거나, 네비게이션 기능, 입력 제스처 등의 기준들을 따름으로써 운용의 용이성 향상
- Understandable(이해의 용이성): 언어를 통일하고, 표준 발음을 준수하는 등으로 가독성을 향상시키고, 일관된 인터페이스를 제공하고, 오류 식별과 오류 예방 등을 적절하게 활용함으로써 이해의 용이성 향상
- 견고성(Robust): 파싱이나 상태 메시지 컨벤션 등을 통해 호환성을 확보함으로써 견고성 향상
1.4.4. 표준 API 사용
기능 구현에 있어서 표준 규격으로 명세되어 있는 표준 API를 최대한 활용하는 것을 말한다. 기능 명세와 설계 및 구현이 명확한 웰 메이드 API가 적절하게 존재하는데에도 불구하고, 공신력 있지 않은 산출물에 포함된 API 등을 통해서 기능을 구현하였을 때는 안정성을 보장 받을 수 없다.
또한 표준에서 제시된 API를 사용한다면 기능적으로 표준을 따르는 모든 브라우저와의 호환성이 보장되고, 이를 통해 성능 및 보안 측면에서의 이점을 가질 수 있다.
만약에 표준 API에 속해 있는 기능이지만, 같은 기능과 +a를 수행하는 특정 API를 가져다가 사용하는 일이 있다면, 그 API가 표준 API를 어느 레이어에서 wrapping하였으며, 혹은 표준 API를 래핑하지 않았다면 정확하게 어떤 차이가 있는지 최대한 파악하고 적용하는 것이 좋을 것이다.