.png)
✔ SSR (Server side rendering)
서버쪽에서 유저가 보는 페이지를 모두 구성하여 보여주는 방식. 대표적인 방법이 JSP/Jervlet의 아키텍쳐.
모든 데이터가 매핑된 서비스 페이지를 유저에게 바로 보여줄 수 있다.
서버를 이용해서 보여주기 때문에 CSR-Client Side Rendering 보다 페이지를 구성하는 속도는 더디다.
또한 SEO-Search engine optimization 를 쉽게 구성할 수 있다.
단점으로는, 매번 페이지를 요청할때마다 새로고침이 되기 때문에 사용자 UX 떨어짐. 매번 서버에 요청을 해야해서 트래픽 및 서버 부하 가능성이 있다.

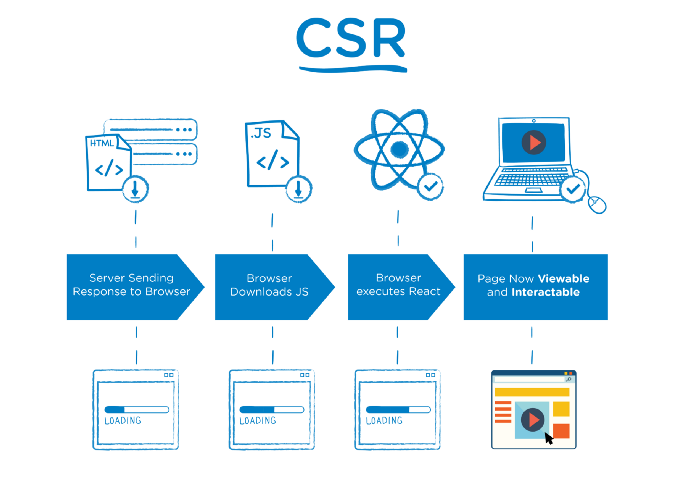
✔ CSR (Client side rendering)
브라우저에서 애플리케이션을 렌더링. 일반적으로 DOM(Document Object Model, 웹페이지에 대한 인터페이스), javascript 를 사용.
모든 로직, 데이터 가져오기, 템플릿 및 라우팅이 서버가 아닌 클라이언트에서 처리 된다. 이로 인하여 서버 부하가 덜하는 장점이 있다.
초기 전송되는 페이지 속도는 SSR 보다 빠르다.
대표적인 예시가 SPA-Single Page Application, 최초 한번만 전체 페이지를 로딩한 후 데이터만 변경.
단점으로는, 검색엔진최적화 문제가 있다.