
Javascript는 테스트 해보려면 html 파일에 js 파일을 연결해 테스트 해야한다.
1. Visual Studio Code에서 Extension 활용하기
1) index.html 파일을 js 파일과 동일한 위치에 생성해준다.
2) ! + enter 를 쳐주면 자동으로 기본 html 구조가 생성된다.
3) <body> 와 </body> 사이에 <script src="[js파일 이름]"></script> 를 입력해준다.
4) Extension 메뉴를 클릭해 Live Server 검색 후 설치해준다.
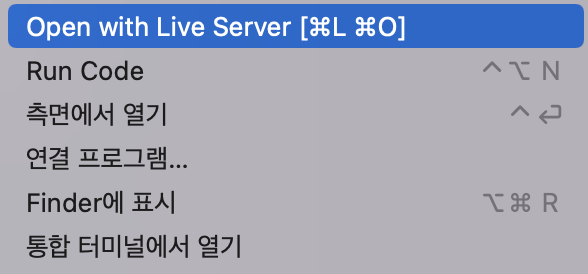
 5) index.html 파일을 우클릭 하면
5) index.html 파일을 우클릭 하면 Open with Liver Server 가 생긴다.
 6) 실시간으로 수정 사항이 반영되는 html 파일이 열린다.
6) 실시간으로 수정 사항이 반영되는 html 파일이 열린다.
7) (Chrome 기준 & macOS 기준) option + command + i 키를 눌러 개발자 도구를 열어 console 창에서 로그를 확인하며 코딩한다.
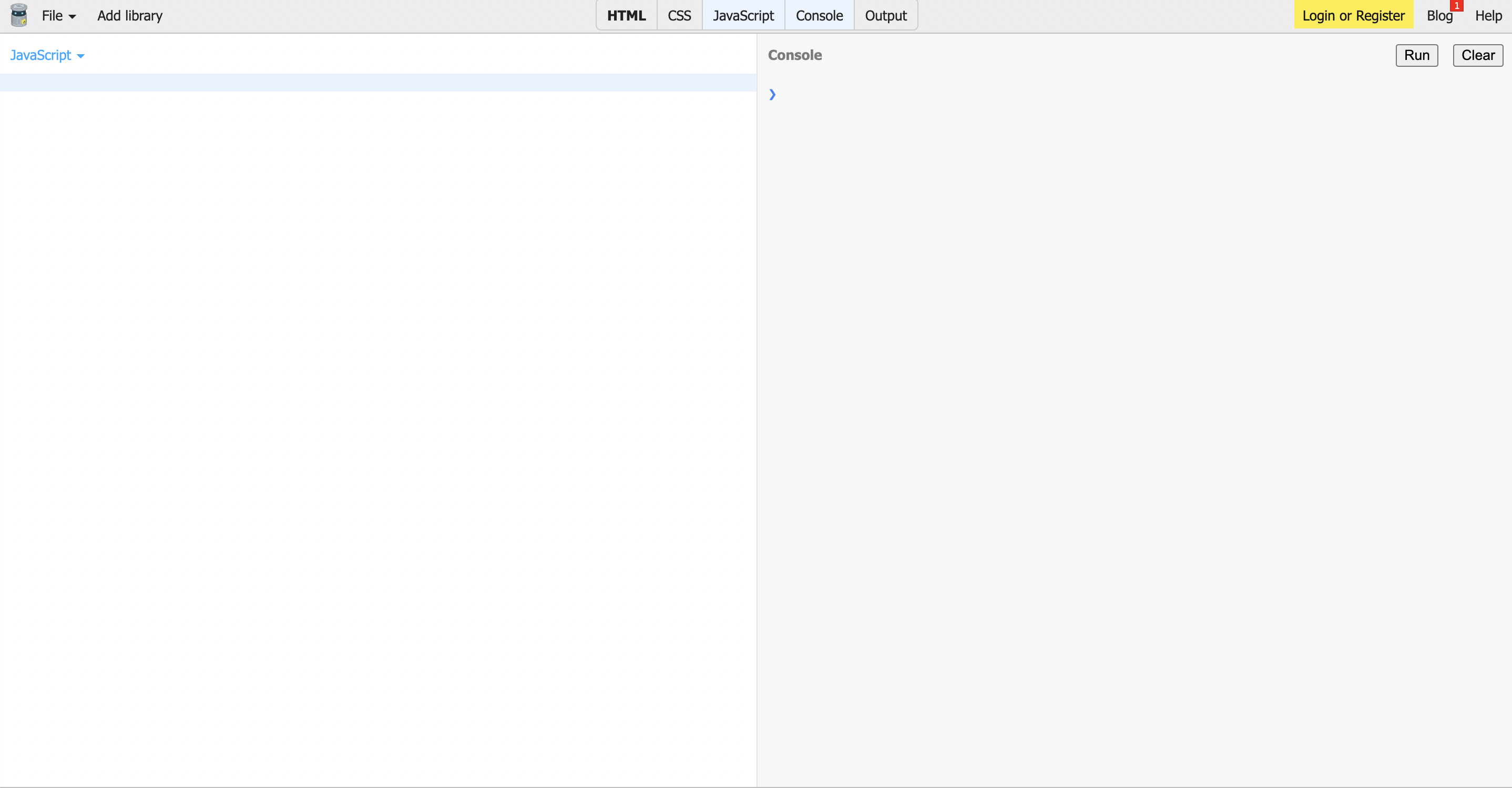
2. 웹에서 테스트할 수 있는 사이트 이용
1) 내가 사용하는 사이트는 👉 여기 다.
 2) 상단에 Javascript와 Console만 선택한 후 왼쪽 Javascript 공간에 코드를 입력한 후 우측 상단의 Run을 눌러주면 console.log가 우측 공간에 나타난다.
2) 상단에 Javascript와 Console만 선택한 후 왼쪽 Javascript 공간에 코드를 입력한 후 우측 상단의 Run을 눌러주면 console.log가 우측 공간에 나타난다.
