사전 작업
- Jenkins Docker Image에 vim와 git등 설치
- docker 컨테이너에 접속
$ docker exec -it jenkins bash - apt update / upgrade
root@jenkins:/ apt-get update ; apt-get upgrade -y - vim 설치
root@jenkins:/ apt-get install vim -y - git 설치
root@jenkins:/ apt-get install git -y
- Gitlab등 도메인 명으로 접근해야 하는 정보들을 위해 /etc/hosts 수정
root@jenkins:/ vim /etc/hostsxxx.xxx.xxx git.xxxx.comSSH 접속을 위한 Key 생성
GitLab은 SSH Public Key로 인증 후 사용할 수 있기 때문에 GitLab을 연동시키기 위해서는 SSH 접속을 위한 키 생성이 필요하다.
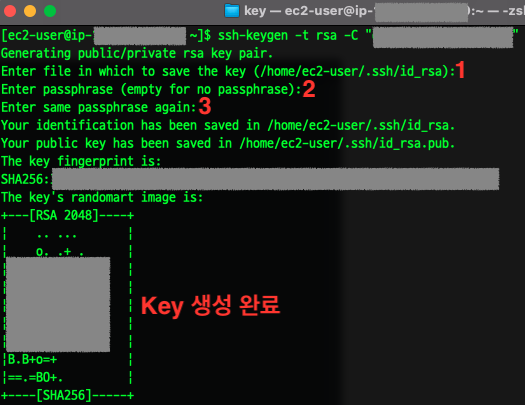
root@jenkins:/ exit$ ssh-keygen -t rsa -C "your-gitlab-email"- your-gitlab-email: 연결하고자 하는 GitLab 계정 이메일 주소
💬 하단 이미지 설명
- 1번: Key 파일 저장 위치를 묻는 내용으로 디폴트로 정해준 위치에 저장할거면 그냥 엔터⏎!
만약 위치를 변경하려면 원하는 위치 경로를 입력하면 된다.- 2번: 해당 Key 파일의 비밀번호를 입력하라는 내용이다. (연동 시 필요하니 꼭 기억해두기❗️)
만약 비밀번호 입력을 원하지 않으면 그냥 엔터⏎!- 3번: 2번에서 입력한 비밀번호 확인
SSH Key 권한 부여
SSH Key 생성이 완료되면 'cd ~/.ssh' 위치에 id_rsa, id_rsa.pub 두 가지 파일로 저장이 된다.
해당 파일들은 읽기, 쓰기, 실행 모든 권한을 사용자만 가져야 하기 때문에 권한을 부여해준다.
$ chmod 700 ~/.ssh/id_rsa*pub key 값 복사
SSH Key 생성이 완료되면 'cd ~/.ssh' 위치에 id_rsa, id_rsa.pub 두 가지 파일로 저장이 된다.
해당 파일들은 읽기, 쓰기, 실행 모든 권한을 사용자만 가져야 하기 때문에 권한을 부여해준다.
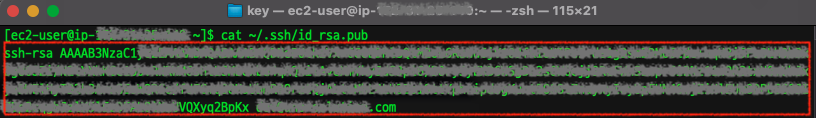
$ cat ~/.ssh/id_rsa.pub👉 ssh-rsa 부터 입력했던 GitLab 계정 이메일 주소까지 모두 Key 값이기 때문에 전부 다 복사❗️

GitLab 로그인 후 SSH Keys 등록
-
GitLab 로그인

-
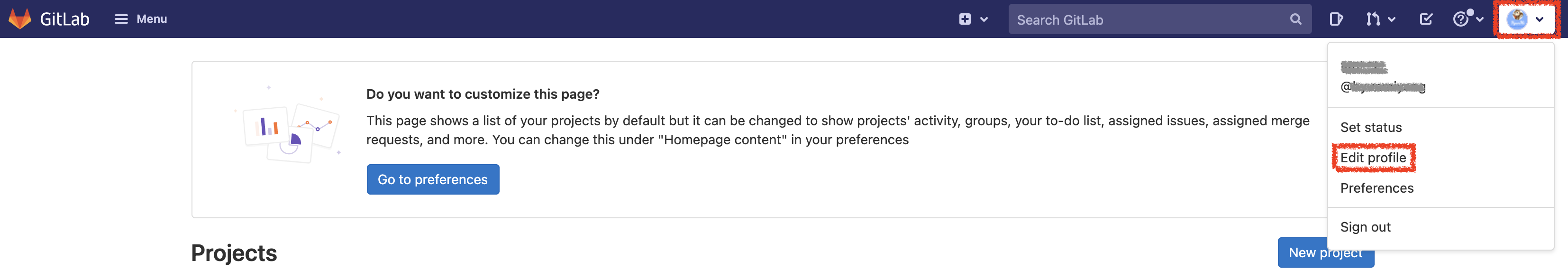
GitLab 화면 우측 상단 프로필 선택 후 Edit profile로 이동

-
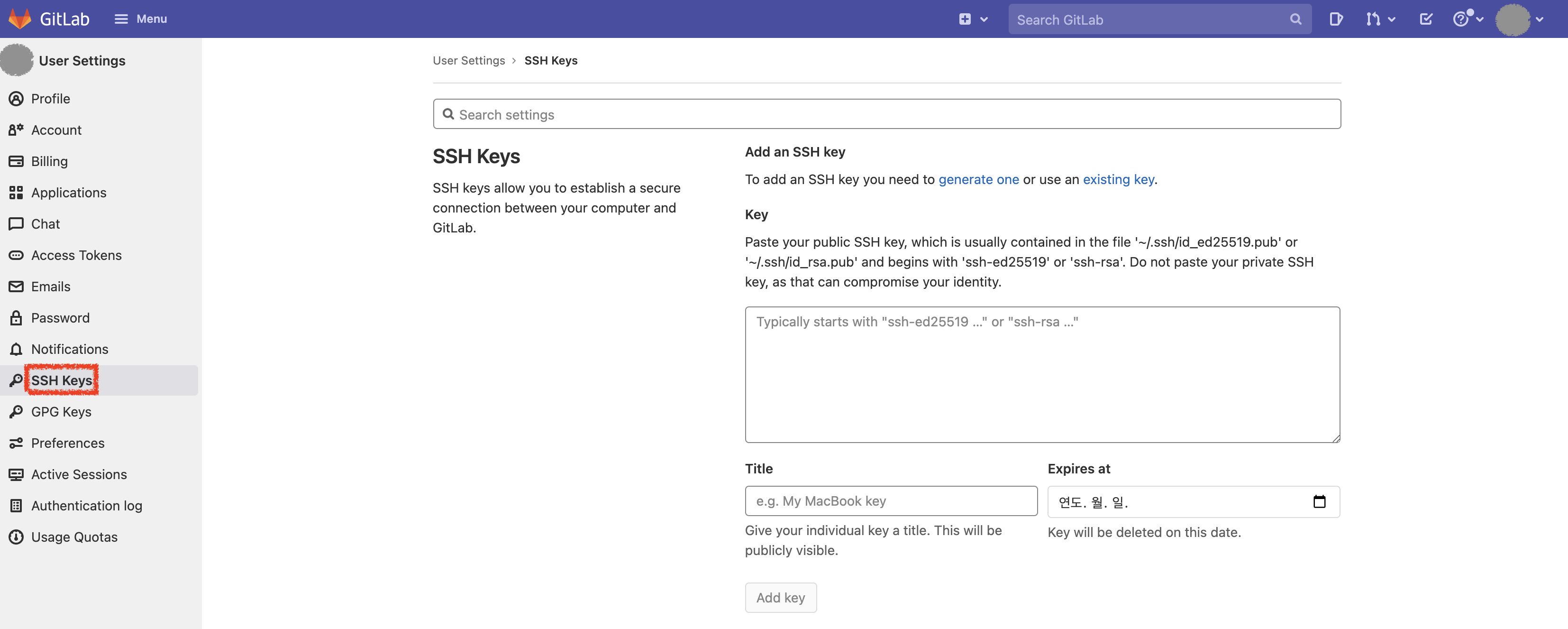
SSH Keys 메뉴 이동

-
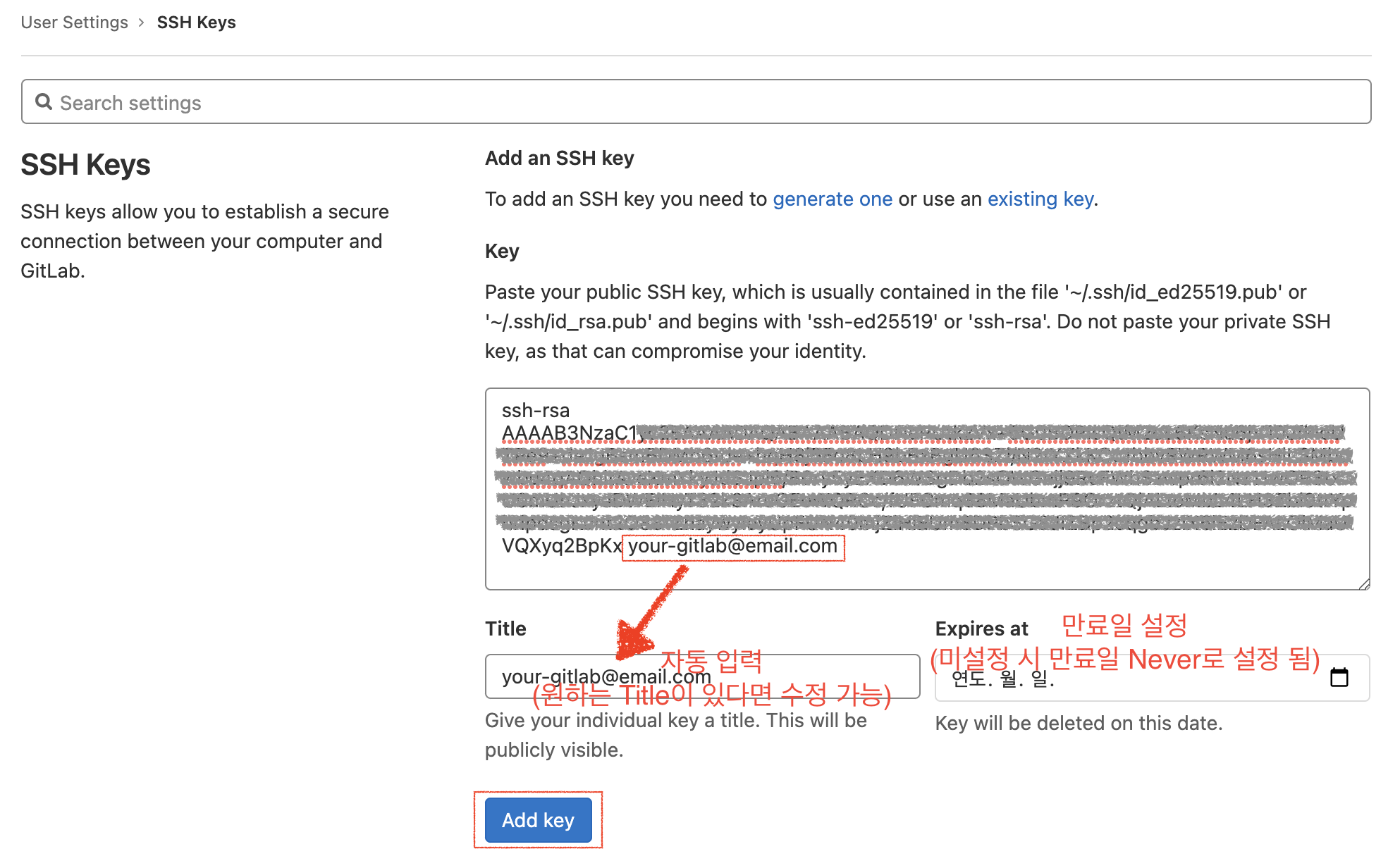
복사한 pub key 값 붙여넣은 후 Add key 버튼 클릭

Jenkins에 git plugin 설치
- Jenkins 로그인

- gitlab 관련 플러그인 설치
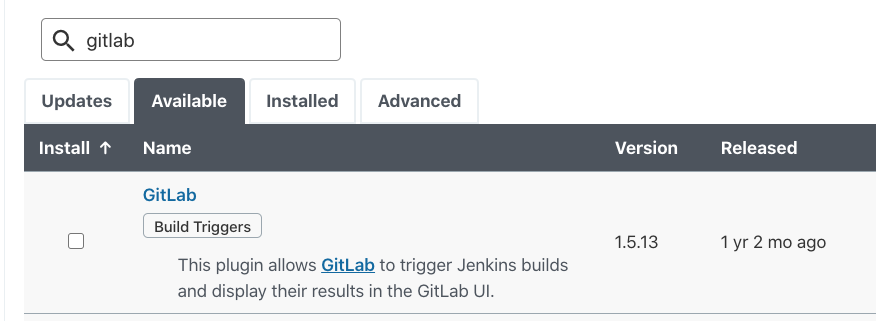
- gitlab
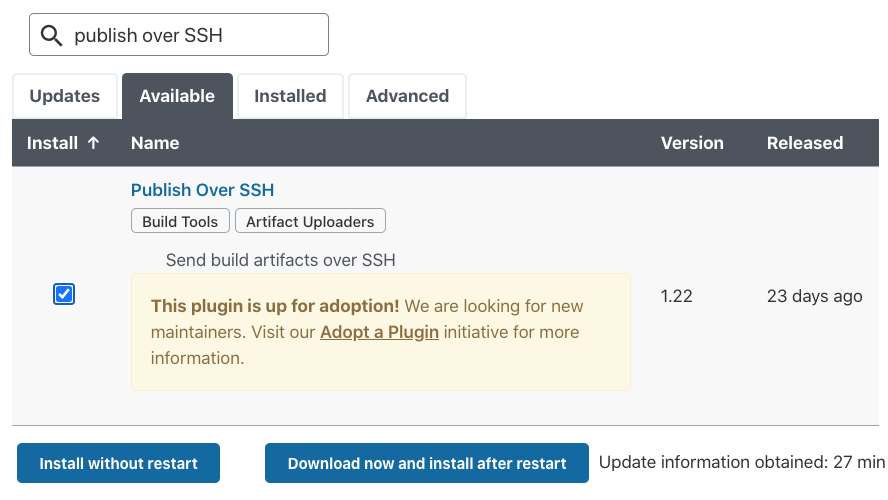
- publish over SSH
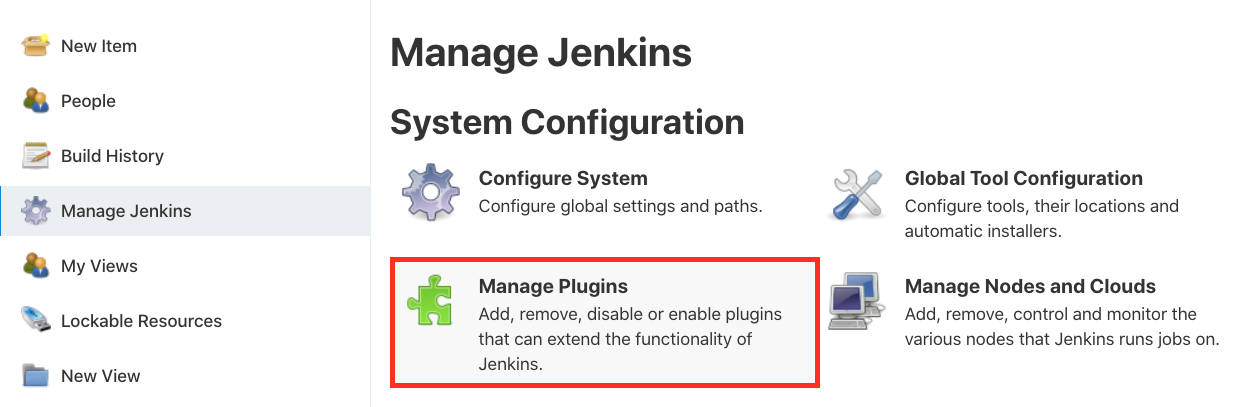
플러그인 설치는 Manage jenkins → manage plugins 에서 가능하다

available plugins 탭으로 이동하여 검색 후 설치할 수 있다. 해당 칸을 누르는 것이 아닌 체크박스에 체크를 하고 밑에 있는 install 버튼을 눌러야 하니 헷갈리지 말자.


Jenkins Pipeline 프로젝트 생성
프로젝트 생성
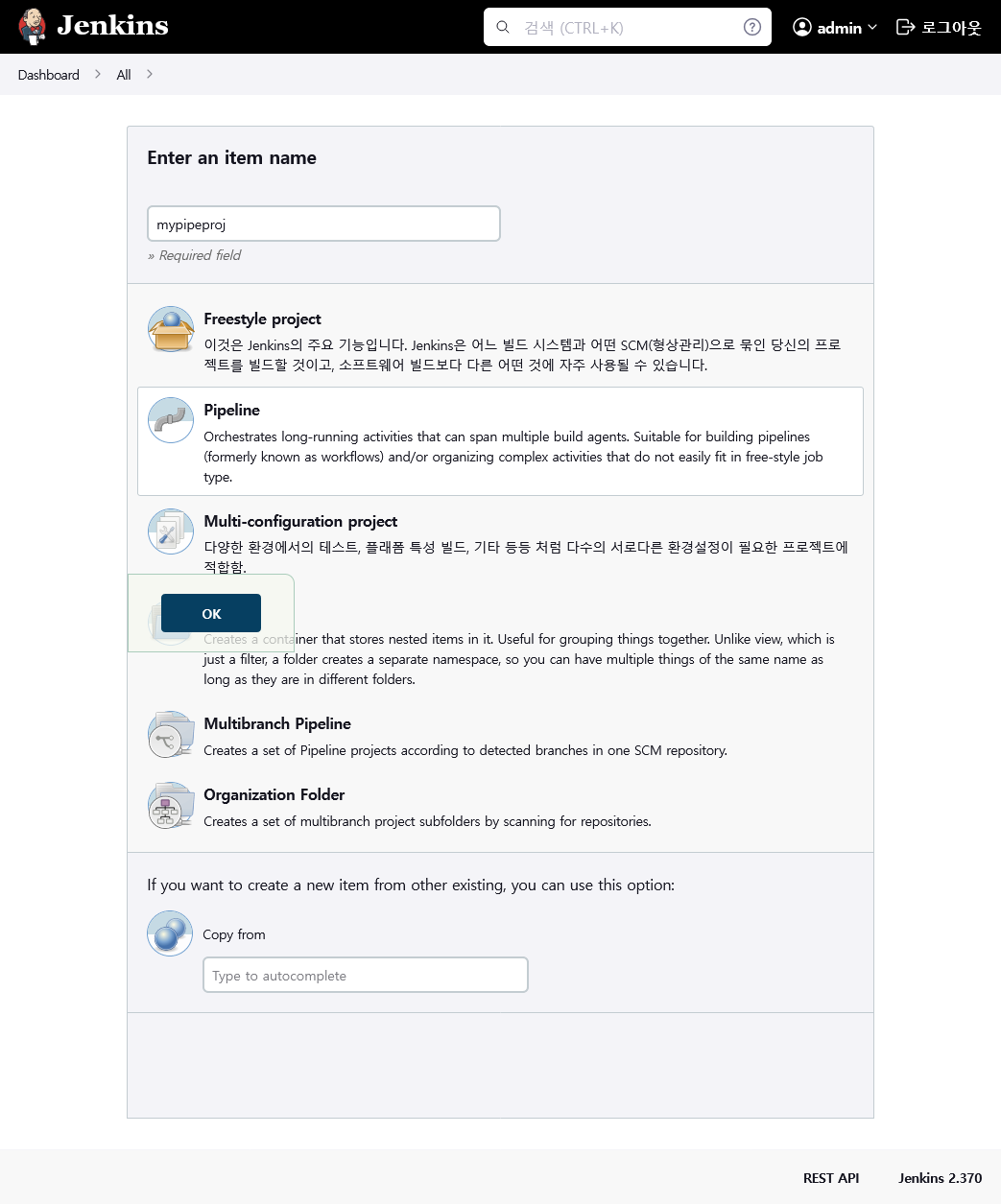
NewItem-> 프로젝트명 입력, Pipeline 선택 ->OK클릭

프로젝트 설정
gitlab에 push trigger 연동
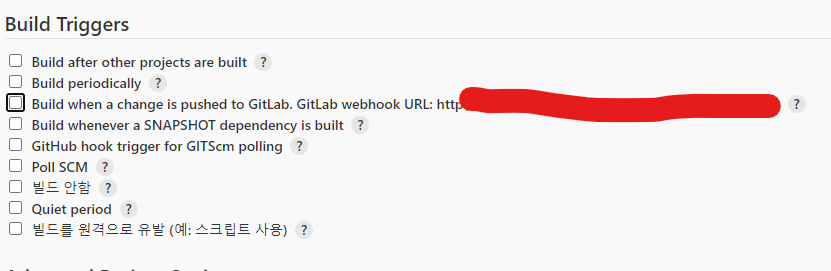
- Build Triggers
- build when a change is pushed to gitlab... 이런식으로 나와 있는데 그것에 체크박스를 클릭( 옆에 URL은 gitlab에서 사용할것이니 위치를 기억! )

- 체크박스를 선택 후 아래에
고급을 눌러준다. - 그리구 Secret token이 있는 아래에 generate를 눌러 생성후 복사.

- build when a change is pushed to gitlab... 이런식으로 나와 있는데 그것에 체크박스를 클릭( 옆에 URL은 gitlab에서 사용할것이니 위치를 기억! )
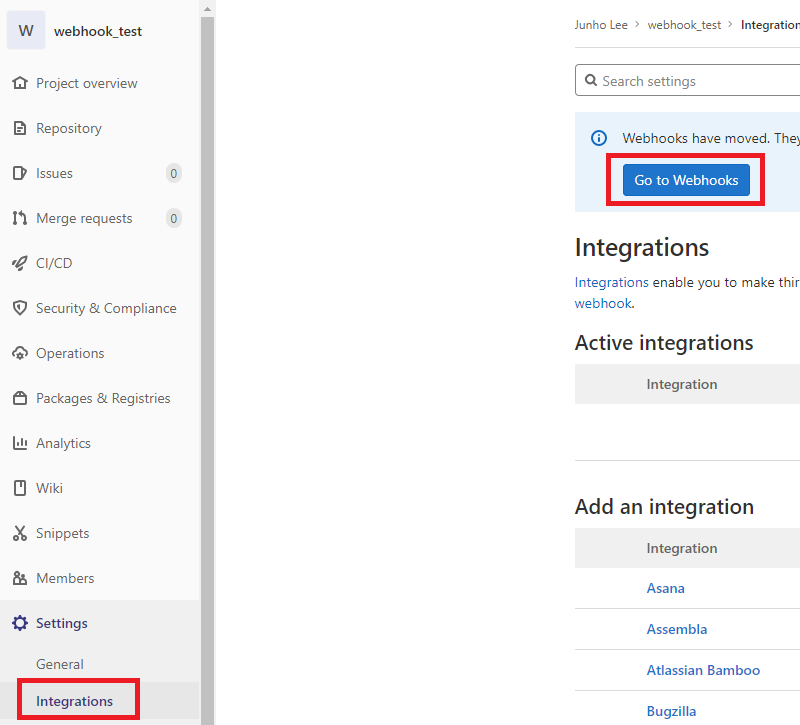
- gitlab의 연동할 프로젝트로 이동
- Setting > Integrations를 클릭한 후 Go to Webhooks를 클릭

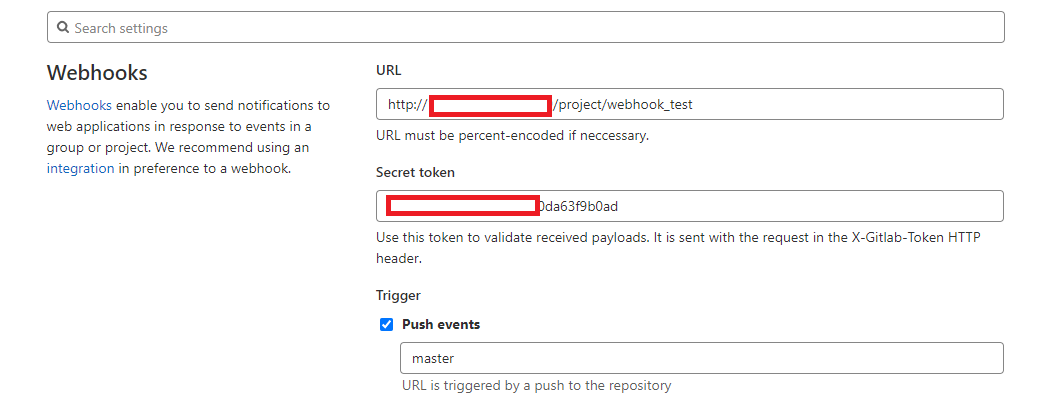
- 앞에서 기억하라 했던 url과 Secret token을 입력
- 하단에 보면 여러가지 트리거가 유발되는 설정을 할 수 있으며 이번 경우는 Push가 되는 경우에 대한 webhook 연동으로 설정
- Push events에 공백으로 체크만 할 시 모든 branch에 대한 push에 빌드가 유발되기 때문에 원하는 branch로 설정

나머지 Jenkins 설정
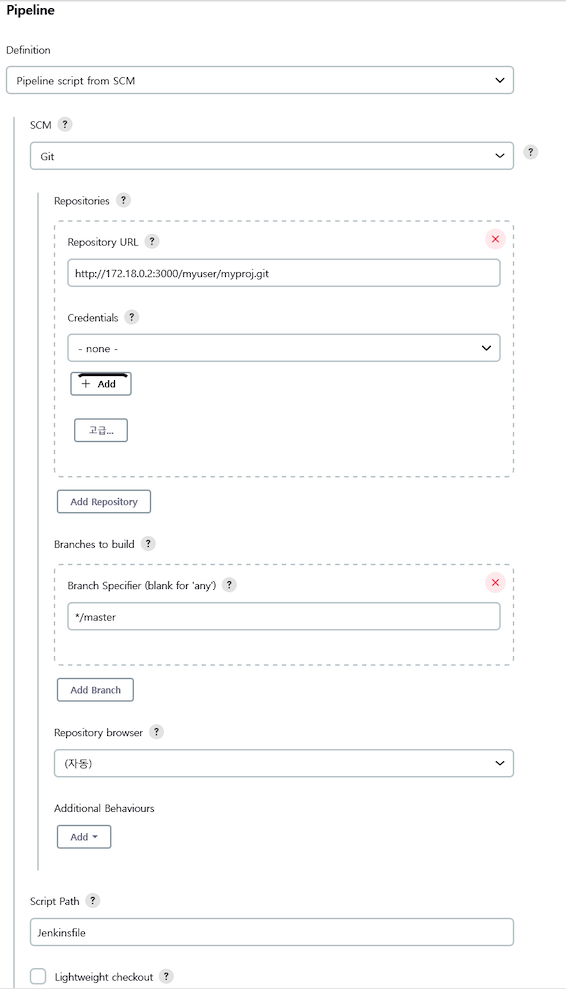
- Pipeline
- Definition
- Pipeline script from SCM 선택
- SCM: Git 선택, Gitlab URL 입력, 생성한 Credentials 등록(바로 아래에서 계정 생성하는 방법 설명)
- Branch Specifier 에 자신이 원하는 branch 이름 쓰기
- Script Path 에Jenkinsfile입력
- Lightweight checkout 체크 해제

- Definition
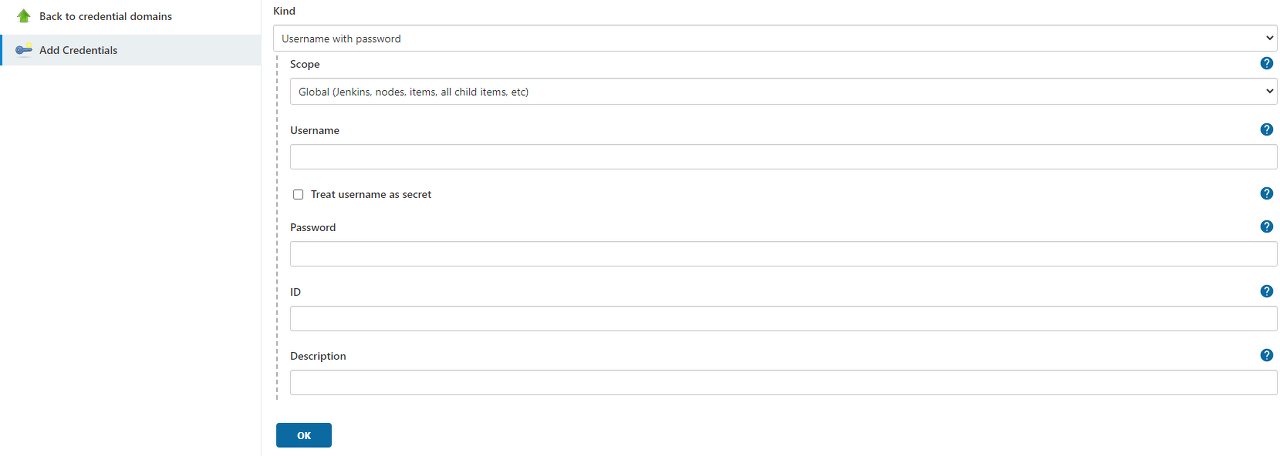
Credentials 계정 생성
- 위에서
Credentials의 아래에+ Add부분을 눌러 계정 생성 - Credentials 생성 화면에서 중요한 부분은 'Kind' 부분
- 'Username with password' 로 진행

UserName gitlab 계정 아이디 Password gitlab 계정 비밀번호 id Credential을 식별하는 아이디 Description Credential에 대한 설명 - UserName, Password, id 정도만 적고
OK버튼을 클릭한다.
Jenkinsfile 작성
개발 컨테이너 접속 및 Jenkinsfile 작성
-
개발 컨테이너 접속
$ docker exec -it jenkins /bin/bash root@jenkins:/# git clone 프로젝트 이름(여기서는 myproj 이라고 하겠음) root@jenkins:/# cd ./myproj -
Jenkinsfile 작성
root@jenkins:/myproj# vim Jenkinsfilepipeline { agent any stages { stage('Hello') { steps { echo "hello world" } } stage('Good') { steps { echo "good day" } } stage('Finish') { steps { echo "Finished" } } } }
원격 저장소 내용 반영 및 결과 확인
원격 저장소 내용 반영
root@jenkins:/myproj# git add Jenkinsfile
root@jenkins:/myproj# git commit -m "Add Jenkins"
root@jenkins:/myproj# git push origin (브랜치 이름)Jenkins UI 접속
-
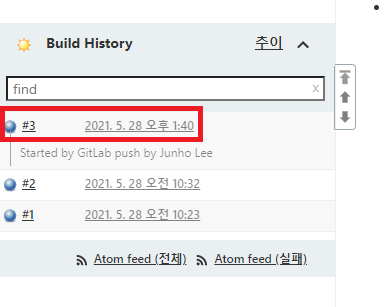
최초 연동 시 수동으로 빌드해야 함(다음부턴 위에서 git push로 자동 빌드 가능)
- JenkinsUI 프로젝트 페이지에서 지금 빌드 클릭
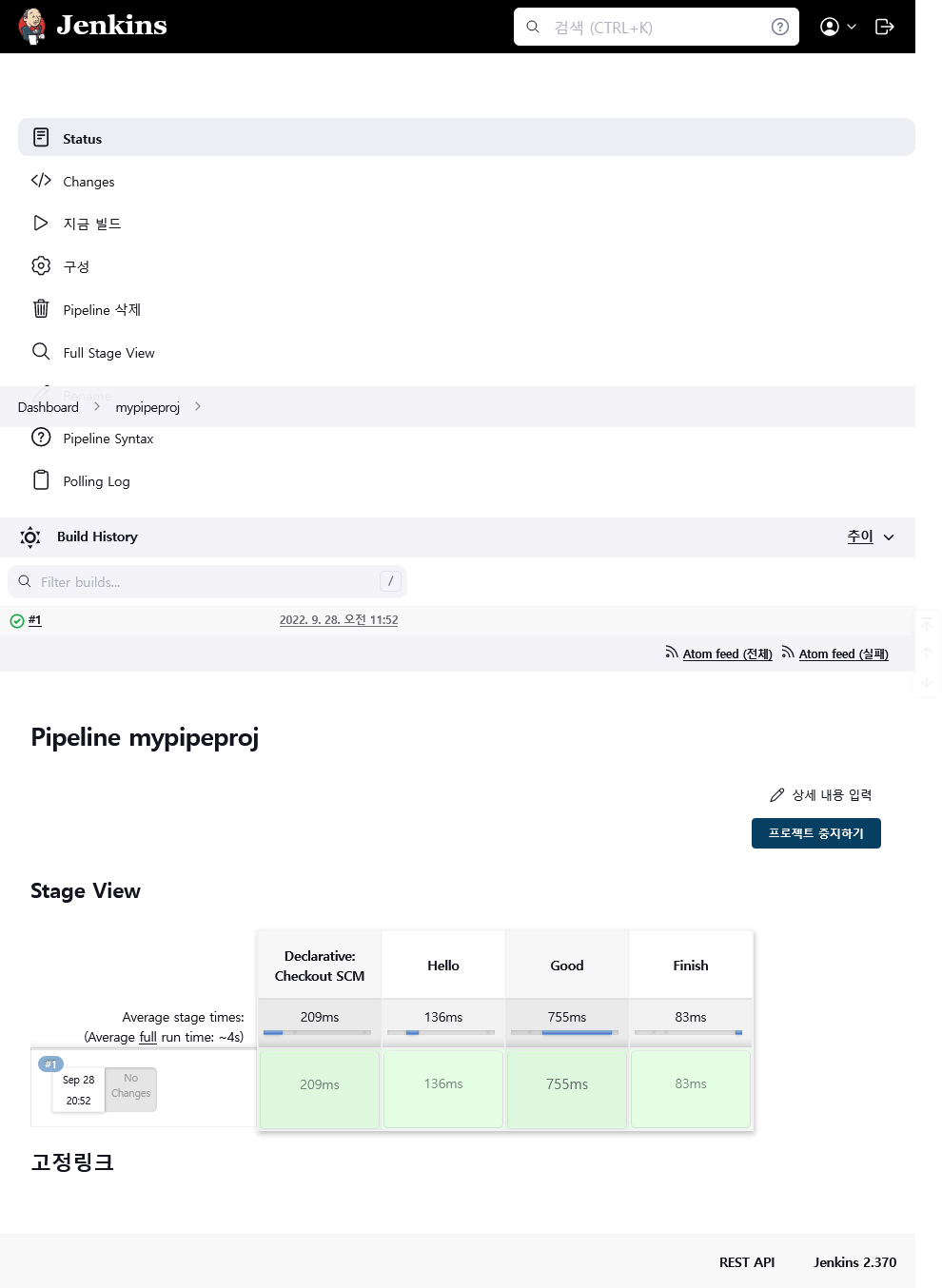
-
프로젝트 페이지에서 Stage View 확인 가능

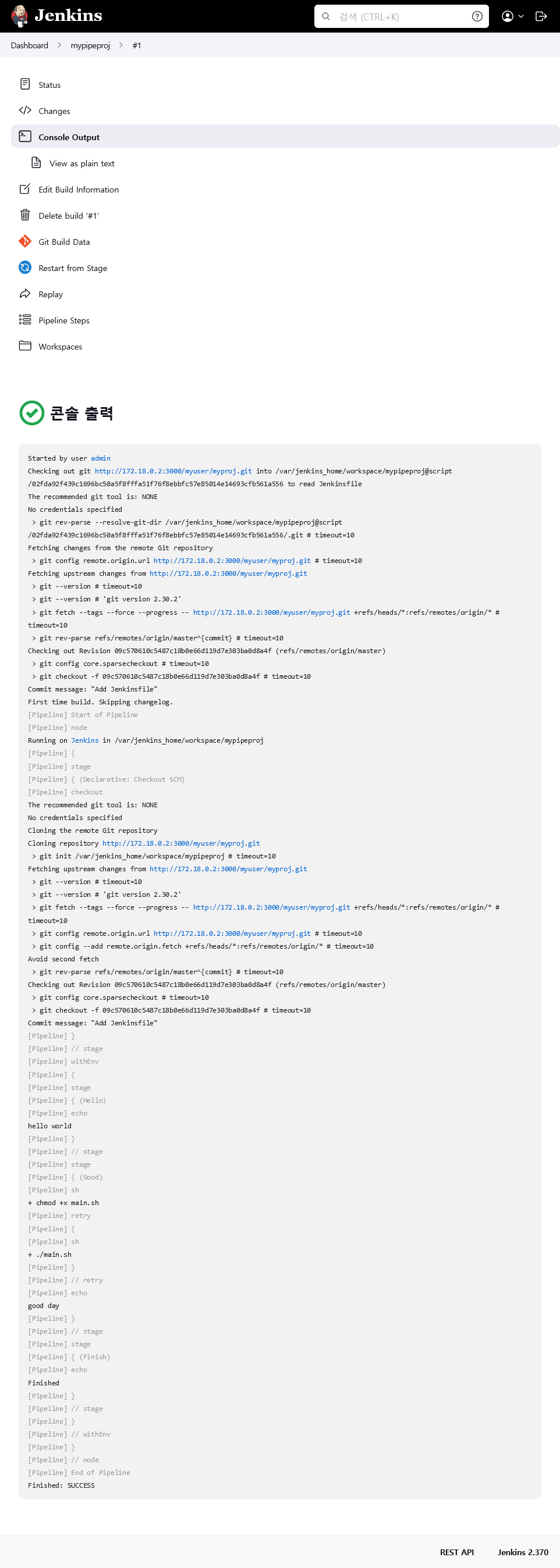
-
빌드 페이지에서 콘솔 출력결과 확인 가능

웹훅으로 push event 테스트
- gitlab의 연동할 프로젝트로 이동
- Setting > Integrations를 클릭한 후 Go to Webhooks를 클릭
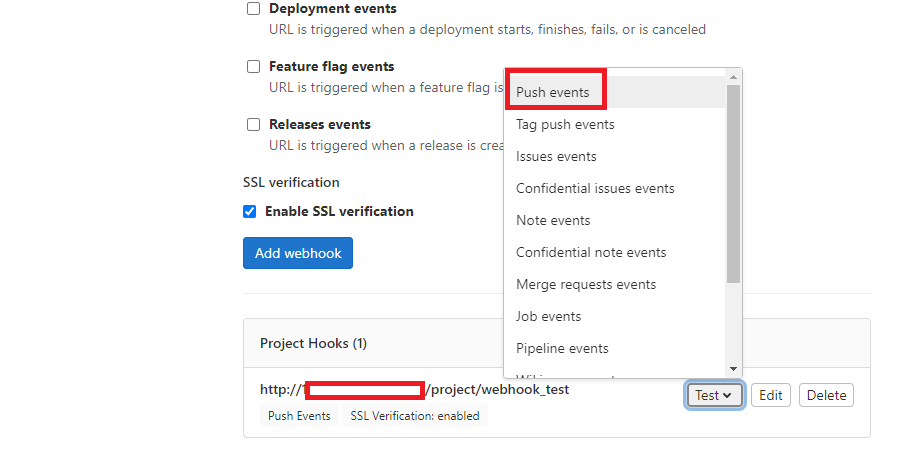
- Add webhook 버튼을 누른후 새로 생성된 Project Hooks에 대해 Test > Push events를 실행시킨다.

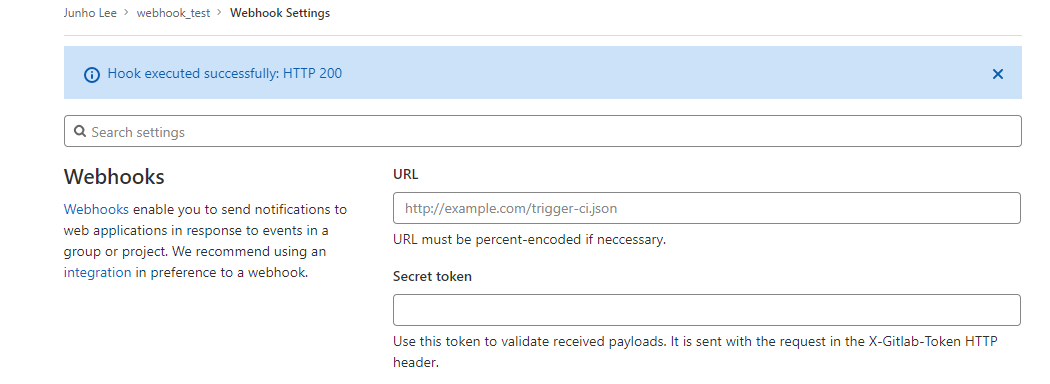
- Webhook이 정상적으로 적용된경우 HTTP통신에 대해 아래와 같은 응답을 확인할 수 있다

- 빌드를 유발시켰기때문에 젠킨스에서 빌드한 내역 확인이 가능