Amazon Route 53는 높은 가용성과 확장성이 뛰어난
클라우드 Domain Name System (DNS) 웹 서비스입니다.
이 서비스에서는 www.example.com과 같은 도메인 이름을
192.0.2.1과 같은 IP 주소로 변환합니다.
Amazon Route 53에서는 도메인 이름 등록도 제공합니다.
사용자는 example.com과 같은 도메인 이름을 구매하여 관리할 수 있으며
도메인에 대한 DNS 설정은 Amazon Route 53에서 자동으로 구성됩니다.s3버킷이 아닌 다른 대상으로 라우팅을 하고 싶은 경우 여기랑 여기를 참고하면 될 것 같다.
Route 53은 도메인 하나당 한달에 $0.5로 약 6~7백원선이다. 무료인 줄 알았는데 유료다.
S3 버킷을 생성하고 웹 사이트를 호스팅하도록 구성
S3 버킷에 DNS 및 CloudFront/ SSL 를 적용하는 방법이다.
먼저 나만의 도메인을 하나 대여한다.
AWS Route53 콘솔에서도 개인 도메인 발급이 가능하다.(유료, $9.00 ~)
무료도메인으로 하고 싶으면 아래 순서로 하면 된다.
Freenom 가입/로그인 - 새 도메인 register - $0인 상위도메인(.ga, .ml 등등)중 하나 선택 후 지시사항대로 하면 끝!
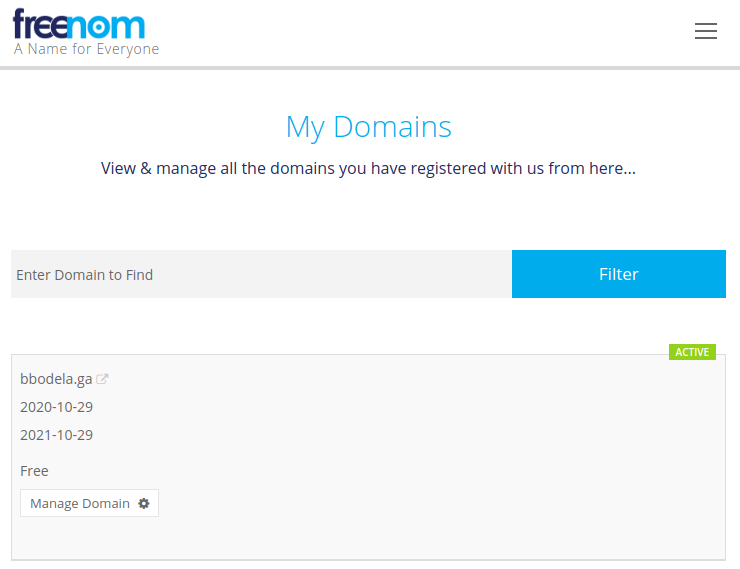
무료 도메인 대여_ Freenom

도메인 발급이 완료되었다!
Amazon S3 버킷을 생성한다.
S3 버킷 이름은 S3 버킷 생성 시 지정하는데 수정은 불가하다.(내가 찾아본 바로는)
Route 53과 호스팅 시키려면 S3버킷 이름이 example.com 같은 도메인 이름이어야 한다.
시작하기 앞서 이 문서의 2단계를 먼저 읽고 S3버킷을 생성해두고 아래 순서대로 진행하는 것을 추천한다.
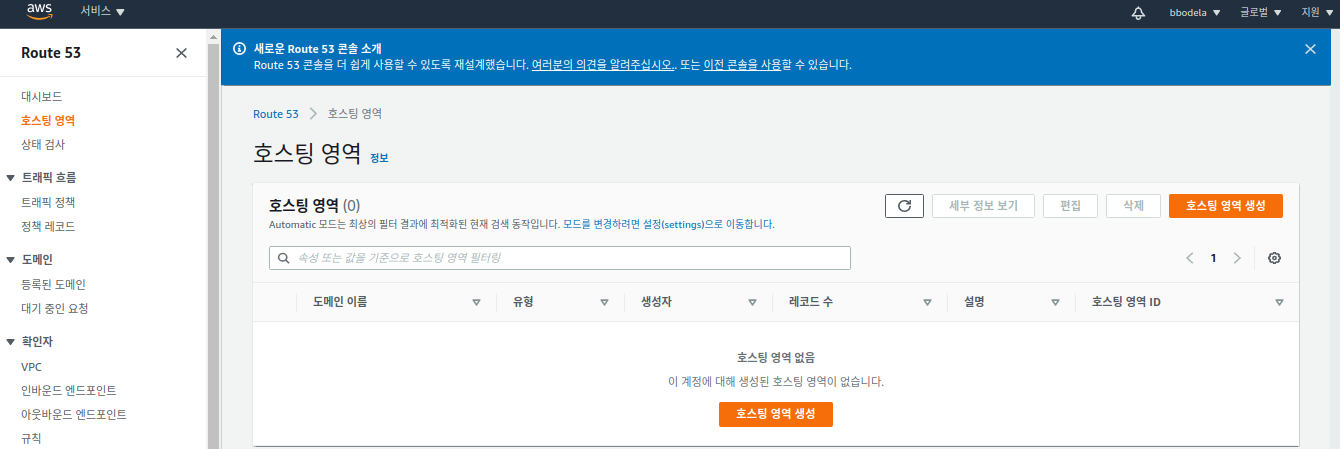
이제 AWS Route 53 콘솔로 이동해서 남은 작업을 해야한다.
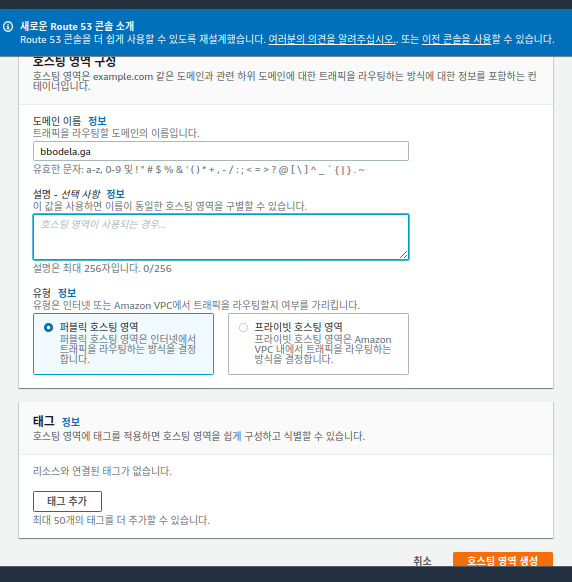
 호스팅 영역 생성을 눌러서 발급받은 도메인을 입력해 줄 것이다.
호스팅 영역 생성을 눌러서 발급받은 도메인을 입력해 줄 것이다.
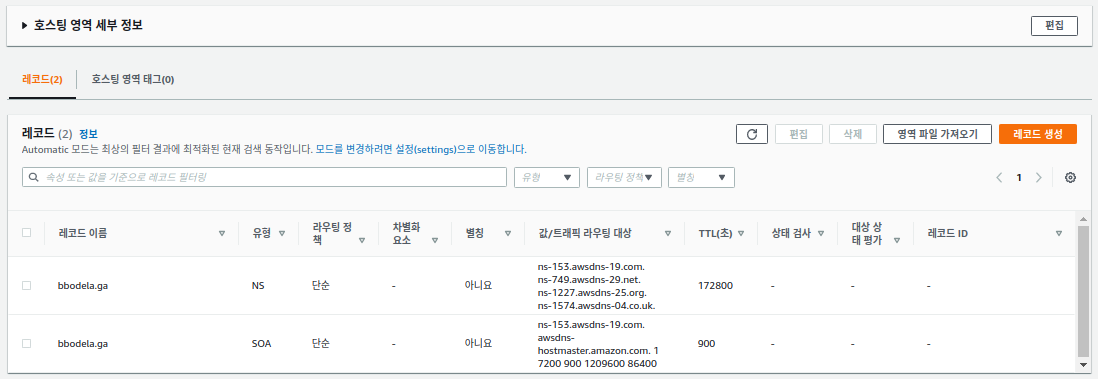
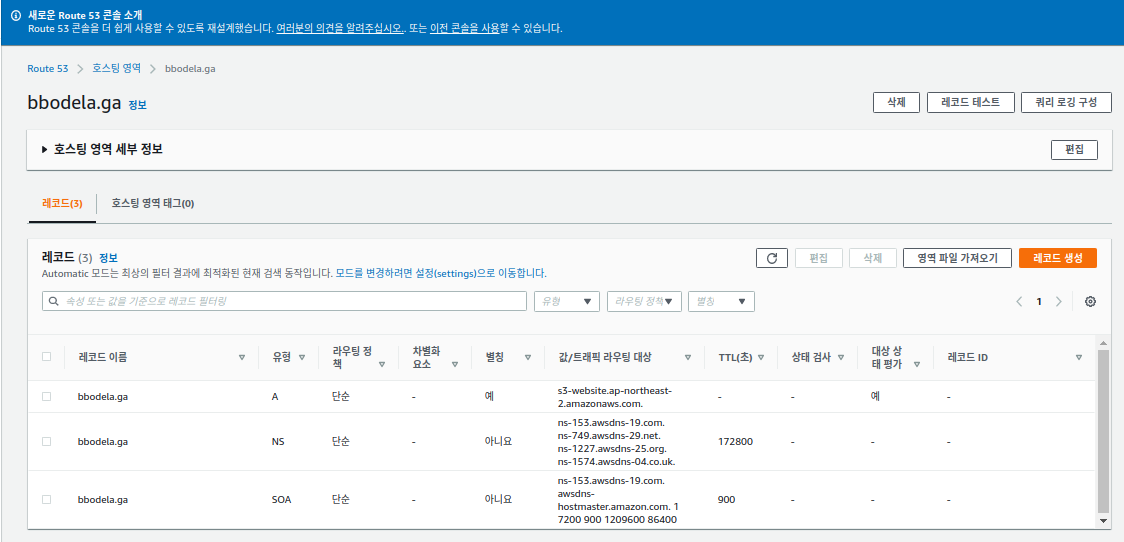
2가지 유형의 레코드가 생성되어 있는 것을 볼 수 있다.
NS는 이름 서버 레코드, SOA는 권한 시작 레코드
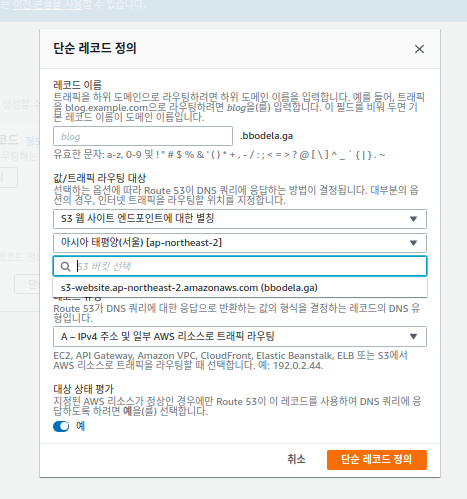
여기서 레코드 생성(주황색 버튼)을 클릭

 네이버 블로그 url은 blog.naver.com/~~ 이다.
네이버 블로그 url은 blog.naver.com/~~ 이다.
네이버 플랫폼의 블로그 서비스이고,
blog.naver.com은 naver.com의 하위 도메인 이다.
여기서 하위 도메인을 설정할 수 있고, 비워두면 기본 레코드 이름이 도메인 이름이 된다.
(www를 적어도 된다. 난 그냥 비워두었다 ^.^)
도메인 이름을 갖고 있는 s3버킷이 아래에 뜰 것이다.

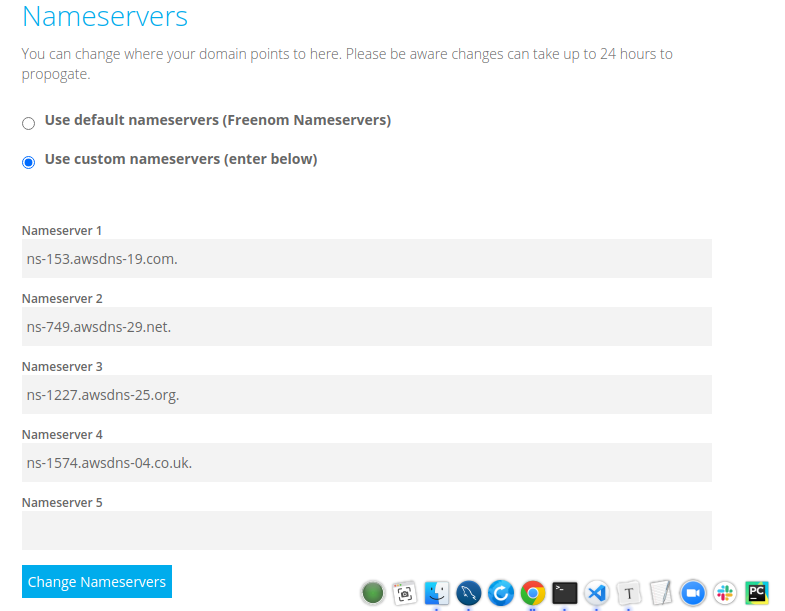
 이제 NS(이름 서버) 레코드 값을 Freenom 여기에서 대여했던 도메인에 적용해 주면 된다.
이제 NS(이름 서버) 레코드 값을 Freenom 여기에서 대여했던 도메인에 적용해 주면 된다.
My Domains - Manage Domain - Management Tools 에서 Nameservers를 눌러 NS 레코드 값 4개를 추가해준다.

이제 브라우저 주소창에 도메인을 입력하면
S3버킷에 빌드되어 있는 프로젝트의 인덱스 문서가 열리는 걸 확인할 수 있다.
여기까지는 'http://나만의 도메인' 주소 로 접속할 수 있는 방법이다.
✨https:// 적용하기✨
https 적용을 위해서는 아래의 과정을 거쳐야 한다.
SSL 인증서
AWS Certificate Manager 서비스로 SSL 인증서를 발급할 수 있다.
https 환경
S3 배포
CloudFront로 배포할 수 있다.
EC2 서버 배포
ELB(Elastic Load Balancer)로 배포할 수 있다.

