
JavaScript Engine
JavaScript Engine은 JavaScript로 작성한 코드를 기계어로 해석하고 실행하는 interpreter.
JS Engine의 종류 중 V8은 구글이 개발한 C++로 작성된 open Source JS Engine.
Google Chrome(client쪽), Node.js(server쪽), Electron에서 사용한다.
JavaScript를 해석하는 JavaScript Engine과, 웹 브라우저에 화면을 그리는 Rendering Engine은 다른 것이다. (Rendering Engine은 HTML,CSS 마크업 관련 코드들을 웹페이지에 렌더링하는 역할을 한다.)
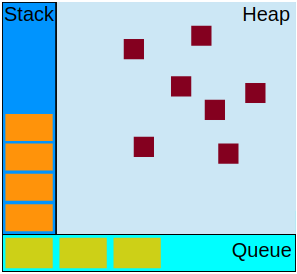
자바스크립트 엔진은 크게 3영역으로 나뉜다.

CallStack, TaskQueue(EventQueue), Heap
CallStack: 함수1이 실행되면 1이 끝날 때까지 다른 어떤 함수도 수행될 수 없다.
요청을 순차적으로 callstack에 담아 처리(콘솔창 source탭으로 확인가능)
실행될 때 callstack에 새로운 프레임이 생기고 push되고 실행이 끝나면 해당 프레임은 pop되는 원리
자바스크립트 엔진의 작동원리 중 CALL STACK은, 아래나오는 자료구조 중 STACK과 QUEUE의 특성을 사용해서 task들을 수행한다는 것을 알 수 있다.
TaskQueue(EventQueue) : javascript runtime environment에는 처리할 작업들을 임시로 저장하는 대기실(Queue)이 있다.
그 대기실이 task queue인데 CallStack이 비어지면 대기실에 들어온 순서대로 CallStack으로 보내져서 수행된다.
setTimeout(function(){
console.log('hi');
}, 0); // 0ms라서 바로 실행될 것 같지만 그렇지 않다.
console.log('hello');
//'hello'
//'hi'javascript에서 event에 의해 실행되는 함수들이 handler들이 비동기로 실행된다.
javascript에서 비동기로 호출되는 함수들은 CallStack에 쌓이지 않고 TaskQueue대기실의 대기열에 Enqueue된다.
엔진이 아닌 Web API영역에 따로 정의되어 있는 함수들은 비동기로 실행된다.
function test1(){
console.log('test1');
test2();
}
function test2(){
let timer = setTimeout(function(){
console.log('test2');
}, 0);
test3();
}
function test3(){
console.log('test3');
}
test1(); // ? test1 -> test3 -> test2CallStack에 쌓이는 순서
"맨 밑" test1()
test2() -> 함수가 바로 빠져나오고 내부에 걸려있던 익명함수(handler)는 EventQueue로 들어간다.
그리고 test3함수가 CallStack에 쌓였다가 실행되고 pop된다.
이어서 test2함수와 test1함수도 CallStack에서 pop된다.
CallStack이 비게되면 바로 이때 Queue의 head에서 Event(익명함수=handler)를 dequeue가져와서 CallStack으로 넣는다. 이제야 익명함수가 실행되고 CallStack에서 pop되고 끝난다.
대기실TaskQueue에서는 어떻게 CallStack이 비어있는 걸 알고 dequeue -> push할까?
mdn문서를 보면 eventloop가 어떻게 두 공간을 반복적으로 확인하는지 가상의 코드로 보여준다.
while(queue.waitForMessage()){ // 대기실에 task가 있는지 알려주는 메시지를 대기하다가
queue.processNextMessage(); // 메시지가 도착하면 대기중인 event를 처리
}대기실에서 대기중인 event들은 한번에 하나씩 CallStack으로 호출되어 처리된다.
Heap: 더미 같은 메모리 영역, 동적으로 생성된 객체(instance)는 heap에 할당된다.
