
OOP 4가지 BENEFITS
캡슐화 encapsulation
Reduce Complexity + Increase Reusability
- 캡슐화 전, 절차지향적
let baseSalary = 30000;
let overtime = 10;
let rate = 20;
function getWage(baseSalary, overtime, rate){
return baseSalary + (overtime * rate);
}
//한 사원의 기본급과 초과시간, 시급을 선언한 후, 그 사원의 월급을 계산하는 함수에 대입employee가 한명일 때에는 절차지향적 프로그래밍 방식도 상관없지만 엄청 많은 사람이 있다면 비효율적이다.
- 캡슐화 후, 객체지향적
let employee = {
baseSalary : 30000,
overtime : 10,
rate : 20,
getWage : function(){
return this.baseSalary + (this.overtime * this.rate);
}
};
employee.getWage();객체화 시키면 재사용성이 높아진다.
상속 Inheritance
같은 코드를 반복해서 쓸 필요없다.
부모의 특징을 물려받는 것이다.
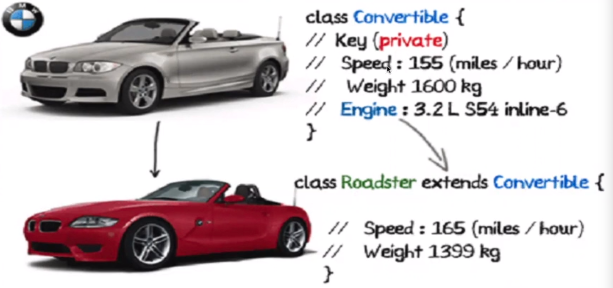
Convertible 이라는 class가 있다.
Convertible을 확장한(extends) Roadster는
Convertible을 상속한 확장판이다.
Roadster는 Convertible의 모든 속성을 상속받고
speed와 weight기능이 추가로 개선된 instance인 것이다.추상화 Abstraction
Reduce Complexity + Isolate Impact of Changes
속은 되게 복잡하게 되어있는데 사용자가 쓰기에는 굉장히 간단한 것.
인터페이스가 간단하고 사용자가 조작할 위험이 감소한다.
다형성(여러가지 형태) Polymorphism
상속과 연관된 특성
예) 모든 HTML tags들은 HTML Element를 부모로 갖는다.
tag들이 화면에 뿌려지려면 render()함수를 통과해야 화면에서 제기능을 한다.
여러 tag가 화면에 렌더되게 하려면 tag들에게 일일히 하나씩 render()함수를 정의하는 것이 아니라, HTML Element에서 render()함수를 한번만 정의해주면 각자의 tag들이 제각각 화면에 렌더되고 각자의 기능을 한다.
