
Mission 1) Login | 사용자 입력 데이터 저장
- 다음의 순서에 맞게 코드를 작성하여 ID, PW
<input>에 입력된 값을 state 에 저장해주세요.- 1) ID
<input>에서onChangeevent 발생 - 2) event 발생 시
handleIdInput함수 실행 - 3)
handleIdInput는 이벤트를 인자로 받음 - 4) event가 일어난 요소에 담긴 value 값 (
event.target.value)을 state에 저장 - 5) 위의 과정을 PW
<input>에도 동일하게 적용 - 6) 위 순서대로 완료 후
Add : Mission 1 - 사용자 입력 데이터 저장 기능 구현commit message를 남긴 후 push 해주세요.
- 1) ID
구현 과정
-
우선 Login id input 창에 onChange 라는 event를 발생

-
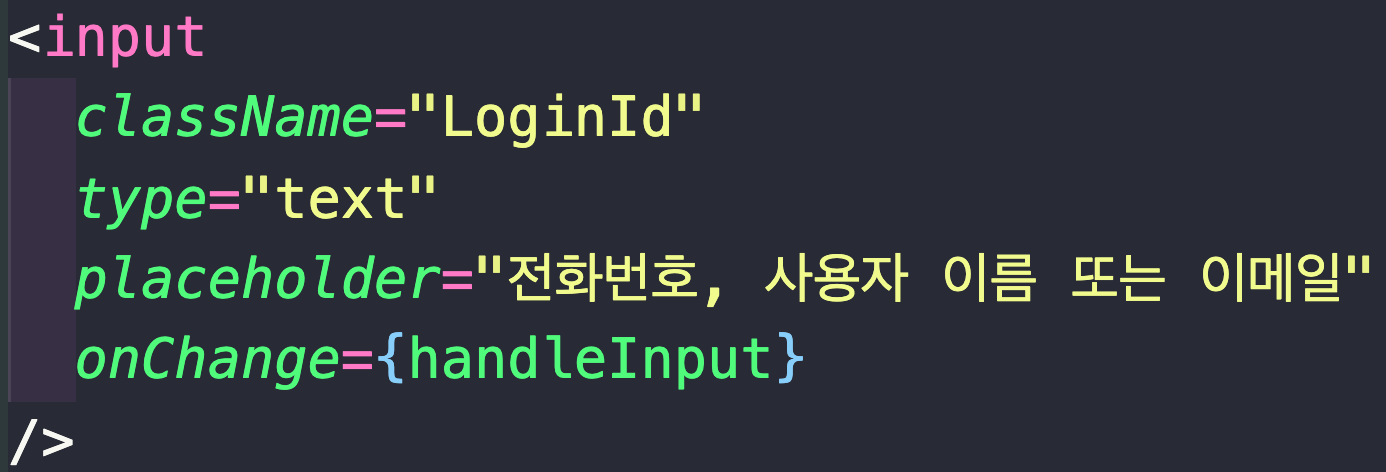
event 발생 시 handleIdInput 이라는 함수를 실행한다고 했으니까, 다음과 같이 적어줍니다.

-
근데 우리는 아직 handleInput 이 어떤 값을 불러오는 함수인지 아직 정해주지 않았습니다. 그래서 이제 함수를 한번 생성하러 가봅시다!
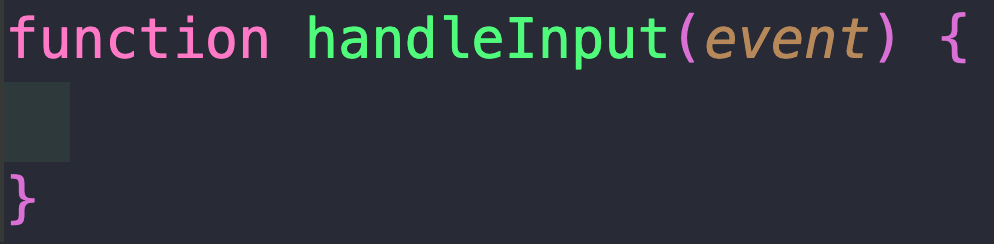
문제를 잘 읽어보면 handleInput 함수는 이벤트를 인자로 받겠다고 하네요.
function handleInput(){} 을 해주고, 그 handleInput 함수의 파라미터 안에 (event) 혹은 (e) 라고 적어주면! 3번까지 해결 완료~~~

-
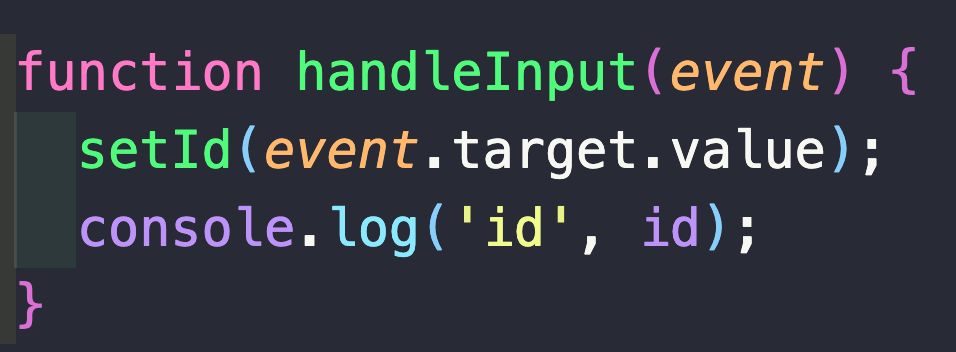
이벤트를 인자로 받는 handleInput 함수 만들기까진 성공했으니, console.log() 를 통해서 이 event 라는 인자를 찍어봤을 때 어떤게 나오는지 한번 봐봅시다!
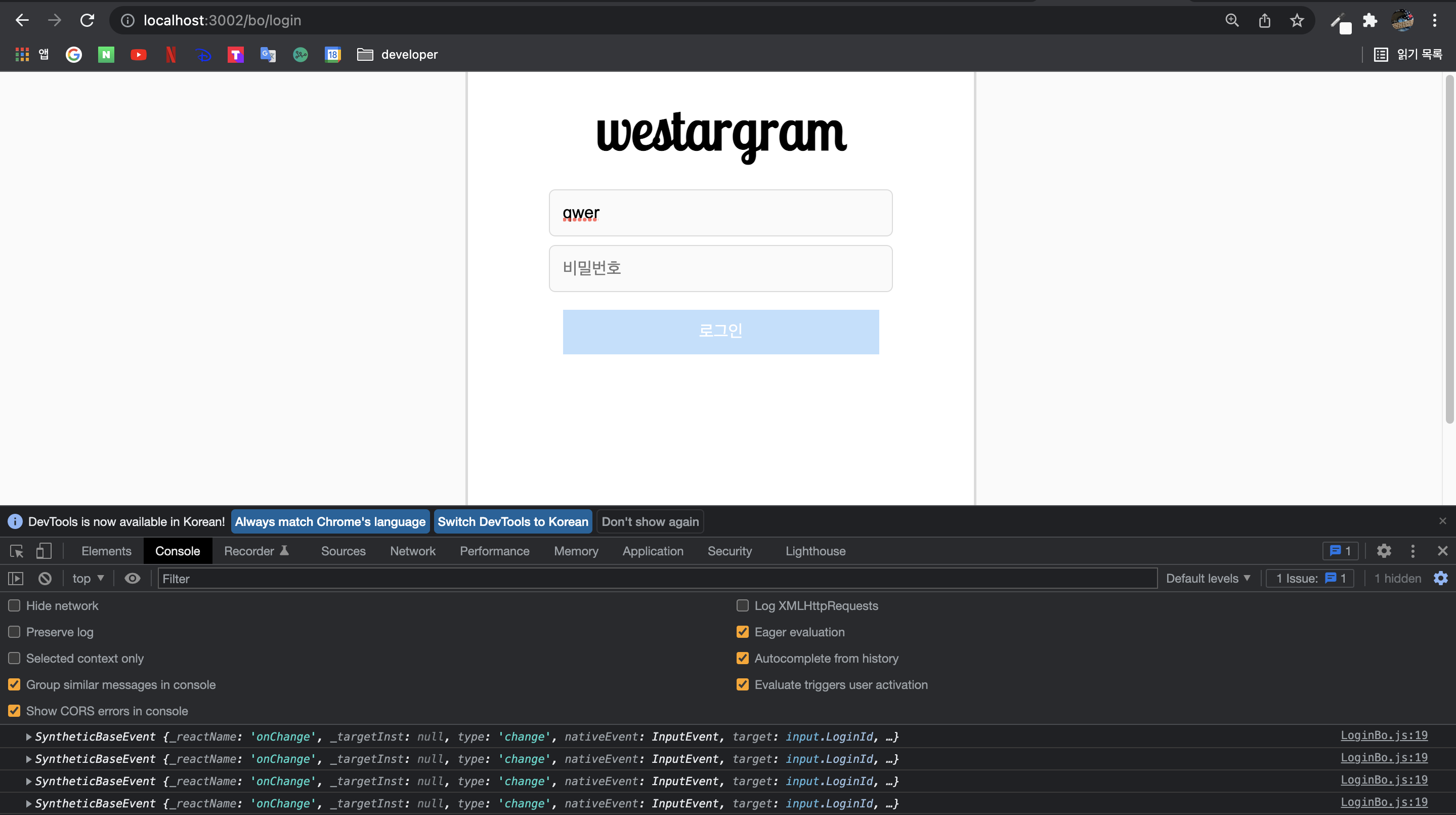
 이후 npm start 통해서 로그인 화면을 띄우고, id 적는 곳에 아무 값이나 입력한 후 개발자 도구를 통해 console 찍힌 것을 확인해보면,
이후 npm start 통해서 로그인 화면을 띄우고, id 적는 곳에 아무 값이나 입력한 후 개발자 도구를 통해 console 찍힌 것을 확인해보면,
 위와 같이 id input 창에 적힌 텍스트에 관련된 이벤트가 콘솔창에 계속 찍히는 것을 볼 수 있습니다.
위와 같이 id input 창에 적힌 텍스트에 관련된 이벤트가 콘솔창에 계속 찍히는 것을 볼 수 있습니다. -
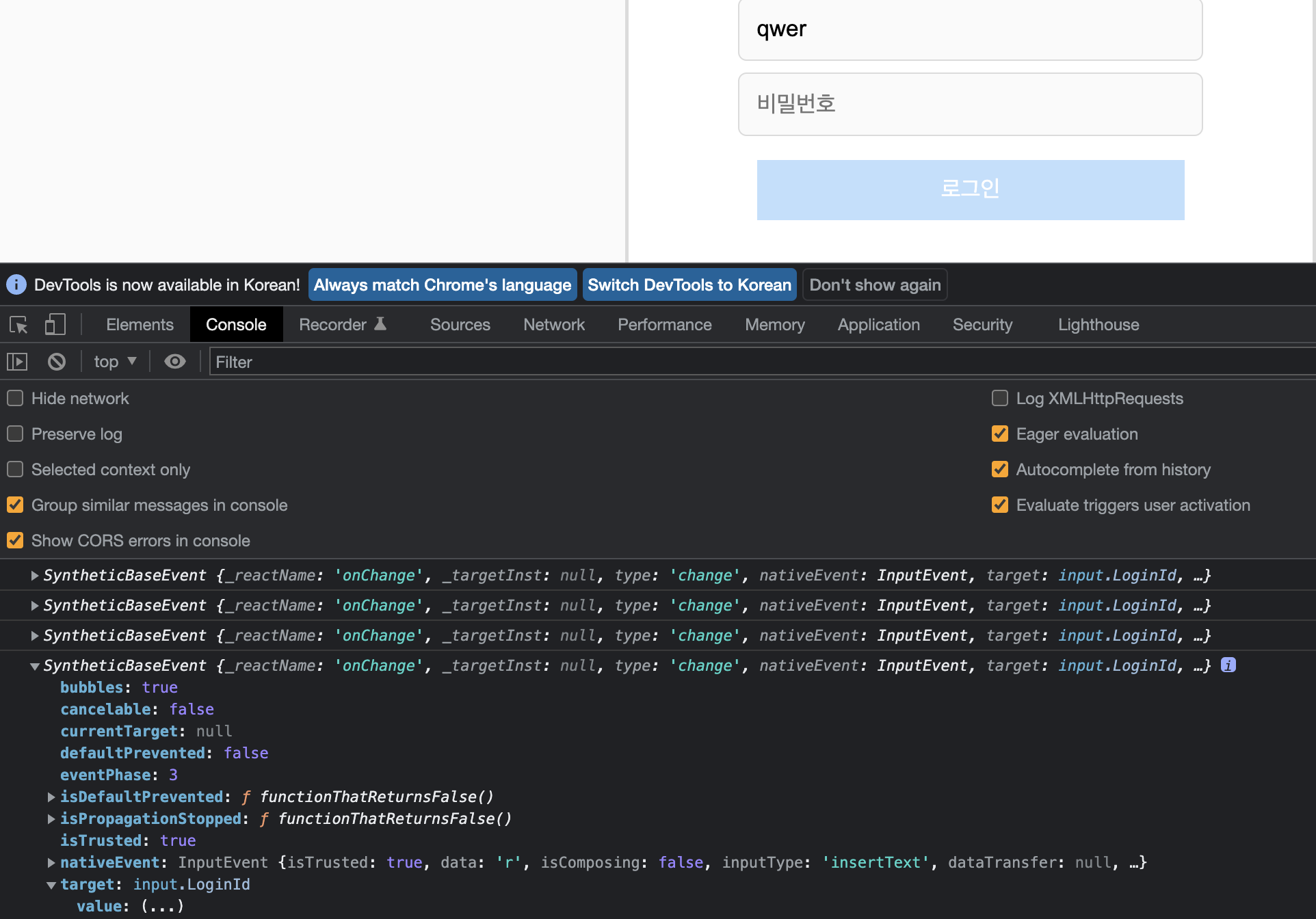
문제 4번을 확인해보면 event가 일어난 요소에 담긴 value 값 (event.target.value)을 state에 저장하라고 하는데, 과연 저 값은 무엇을 말하는 건지 궁금하지 않으신가요? (궁금증 강요)
이 값은 개발자 도구 콘솔창에서 직접 확인해보실 수 있습니다.
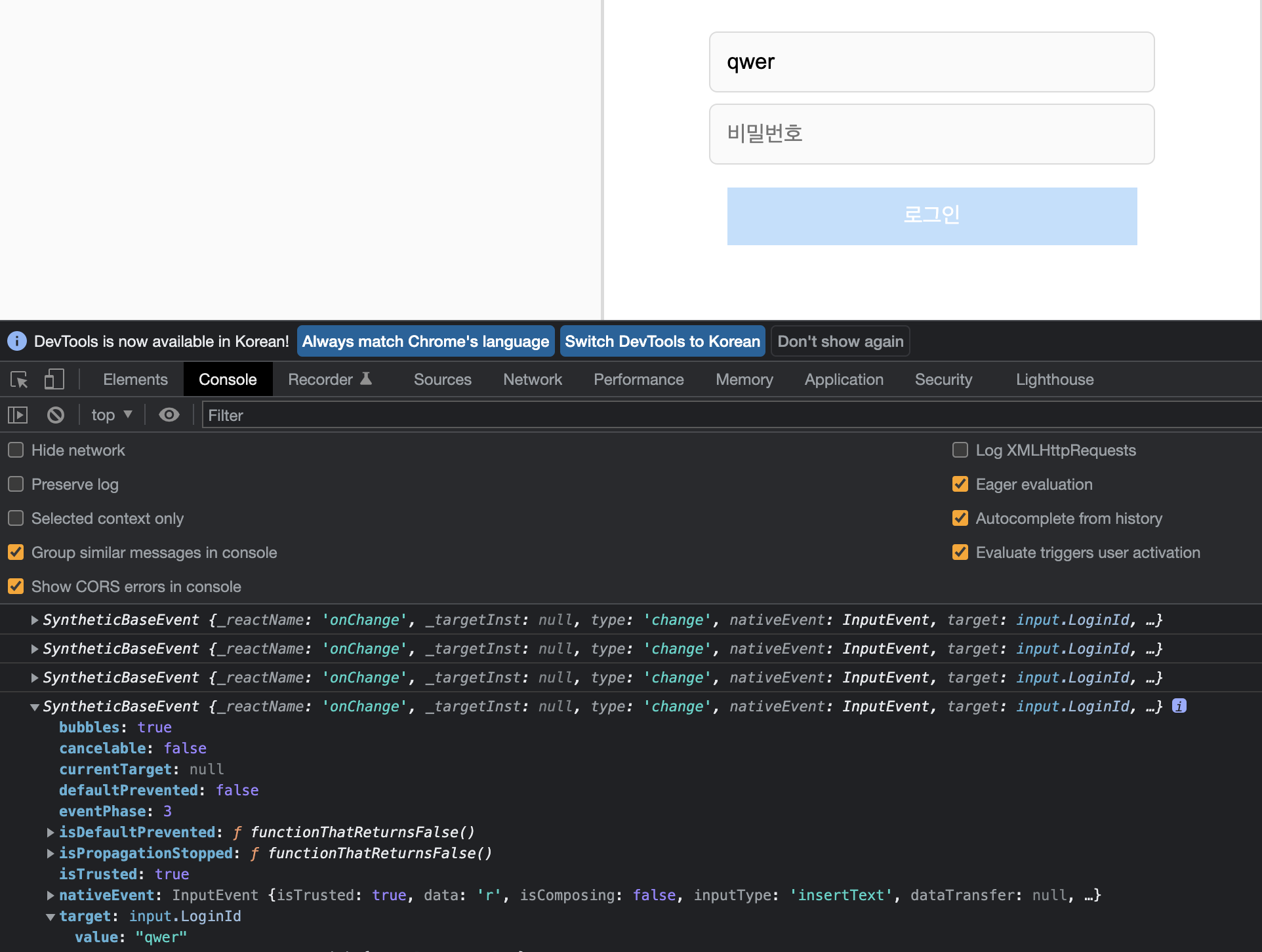
 위와 같이 콘솔창에 찍히는 이벤트 관련 정보를 눌러서 봐보면 하단에 target: input.LoginId 라는 것을 발견할 수 있고, 이 값의 value가 (...) 으로 되어있는데, 저 (...) 부분을 클릭해보면!
위와 같이 콘솔창에 찍히는 이벤트 관련 정보를 눌러서 봐보면 하단에 target: input.LoginId 라는 것을 발견할 수 있고, 이 값의 value가 (...) 으로 되어있는데, 저 (...) 부분을 클릭해보면! value: "qwer" 이라고 우리가 input 창에 적어준 텍스트 그대로를 값으로 갖고 있는 걸 알 수 있습니다!
value: "qwer" 이라고 우리가 input 창에 적어준 텍스트 그대로를 값으로 갖고 있는 걸 알 수 있습니다! -
즉 event.target.value 라는 것이 결국, 우리가 input id 창에 입력하는 대로 계속 변하는 텍스트를 value 값으로 갖게 된다는 것이란 걸 알게 되었습니다!
이것은 state 개념을 이해하는 것과 밀접한 관련이 있어요. -
state 란 화면에서 보여줄 컴포넌트의 UI 정보(상태)이며, 이 속성값이 변하면 리액트는 자동으로 UI를 업데이트 해줍니다. 즉, 계속해서 변화하는 특정 상태를 뜻하는 것이며 state는 얼마든지 데이터가 변경될 수 있습니다.(props 와 다른점)
-
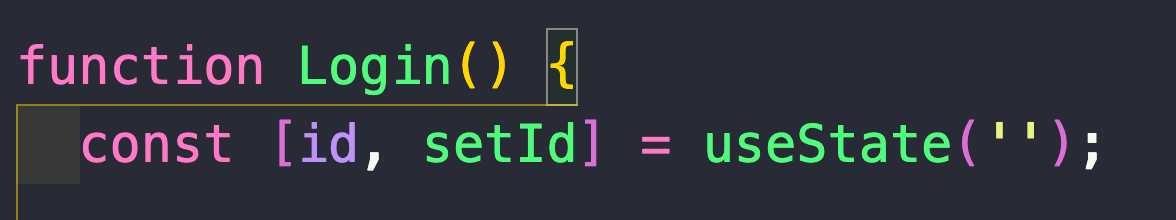
함수 컴포넌트의 state는 useState hook 을 사용하여 정의합니다. 기본 구조에 대해서 알아봅시다!
const [state, setState] = useState('');
// useState('초기값') 는 배열을 반환합니다.
// 여기서 state 는 상태값이 저장되는 변수라고 생각하면 되고,
// setState 는 이 state 상태값을 변경해주는 함수
// 이 setState 함수가 호출되서 state가 바뀌면
// 리액트는 이 컴포넌트를 다시 렌더링 해줍니다.
// useState 같은 내장 Hook 사용하기 위해선 {} 바로 다음에,
즉 가장 최상위에서만 Hook을 호출해줘야 합니다.- 우리도 input id 라는 값을 나타내는 변수 state와, 이 state 변경해주는 setState 함수를 적어줘서 useState를 이용해보도록 합시다.

- event.target.value 라는 값, 즉 state 가 변하는 값을 state에 저장해주기 위해서 우리는 setState() 함수를 이용해줍니다. setState() 로 event.target.value 값을 호출해주면, 초기값 state의 값이었던 '' 이 event.target.value 값으로 변하겠죠?!
 state 인 id 값을 확인해 보기 위해서 console.log 로 한번 찍어보겠습니다.
state 인 id 값을 확인해 보기 위해서 console.log 로 한번 찍어보겠습니다.  처음에는 초기값으로 설정했던 '' 값이 찍히다가 id input 창에 텍스트를 적어주니까 그에 맞춰서 state 값이 변화해서 찍히는 것을 볼 수 있습니다!
처음에는 초기값으로 설정했던 '' 값이 찍히다가 id input 창에 텍스트를 적어주니까 그에 맞춰서 state 값이 변화해서 찍히는 것을 볼 수 있습니다!
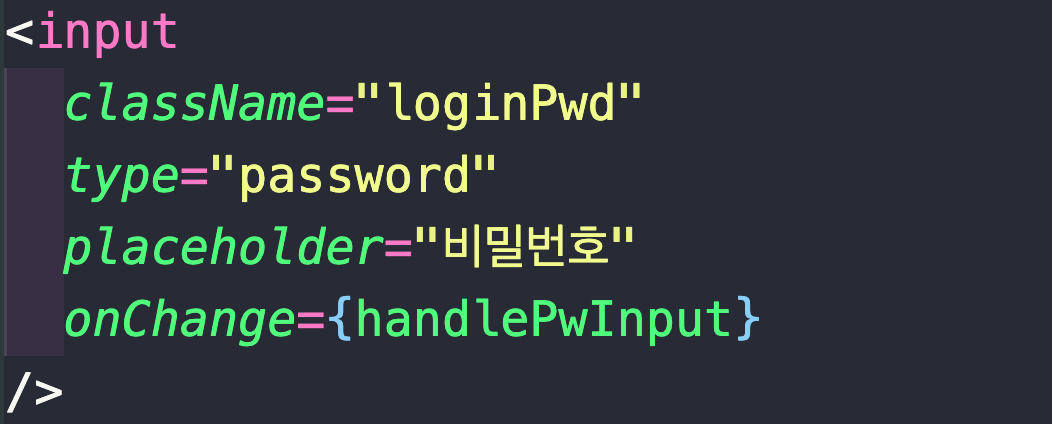
- 위와 동일한 방법으로 PW input 에도 동일하게 적용해봅시다~ 이때 실행해야 하는 함수는 PW 에 맞춰서 또 하나의 함수를 만들어줘서 진행해줘야 겠죠!!


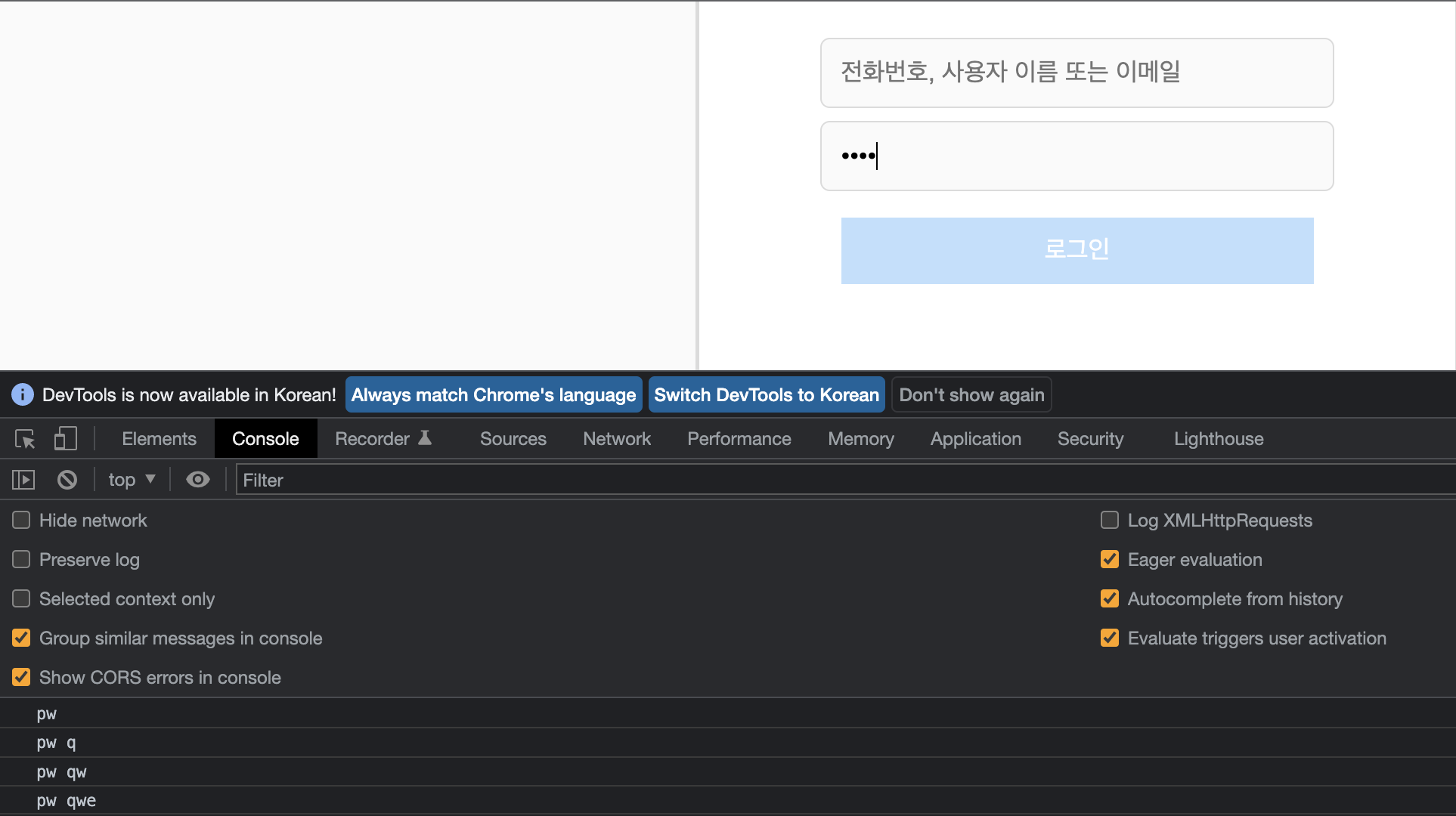
- 개발자 도구에서 콘솔을 찍어보면 아래와 같이 pw state 값이 변화해서 찍히는 것을 볼 수 있어욥!

직접 구현해보면서 느낀점
- 세션을 들으면서 어렴풋이 알겠던 state의 개념이 직접 손으로 하나씩 쳐보면서 시행착오(?)를 겪어보니까 보다 정확하게 이해할 수 있었습니다.
- 왜 멘토님들께서 다른 강의들을 여러개 보기보다 하나의 과제를 직접 손으로 쳐보면서 공부하는게 낫다고 말씀하시는지 몸소 깨달을 수 있었습니다. 앞으로 눈코딩(?) 말고 손코딩(?)에 절대적인 시간투자를 해야겠습니다!
