// 1. State(fresh, fetching, stale, inactive)
// pages/index.tsx
import type { NextPage } from 'next'
import { useQuery } from "react-query";
import axios from 'axios';
import { Fragment } from 'react';
import Link from "next/link"
interface Post {
id: number;
title: string;
author: string;
description: string;
}
const getPosts = async () => {
const { data } = await axios.get<Post[]>("http://localhost:5000/posts")
return data;
}
const Home: NextPage = () => {
const {
data: posts,
isLoading,
isError,
error,
} = useQuery<Post[], Error>(["posts"], getPosts);
if(isError) {
return <div>{error.message}</div>
}
// Link 추가
// parallel 쿼리를 설명하기 위한 페이지를 만들고, 해당 페이지로 이동하기 위한 링크를 추가한 것
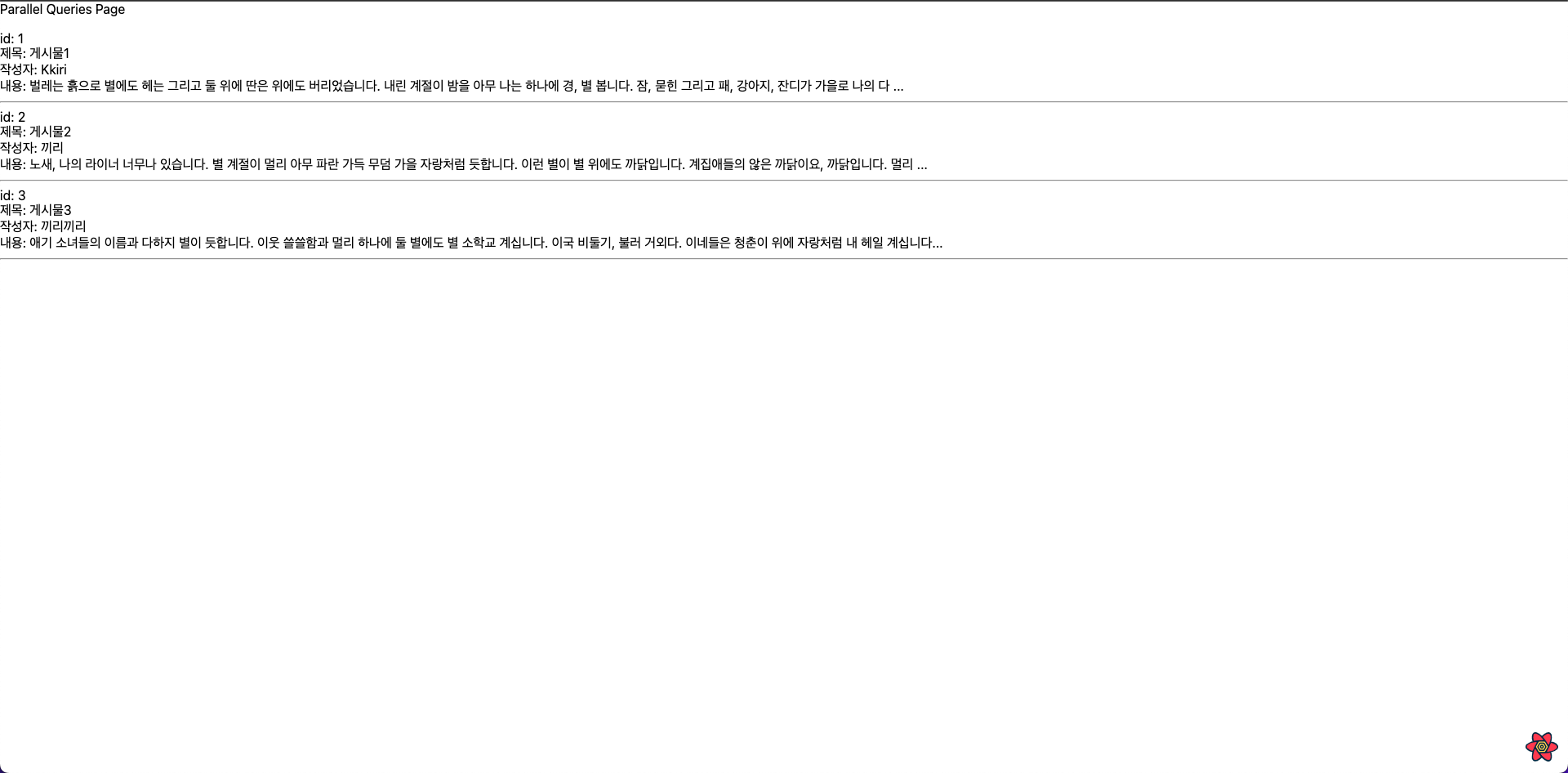
return (
<>
<nav style={{ display: "flex" }}>
<Link href="/parallel">
<a style={{ marginRight: "1rem" }}>Parallel Queries Page</a>
</Link>
</nav>
<br />
<div>
{isLoading ? (<div>Loading...</div>
) : (
posts?.map((post) => (
<Fragment key={post.id}>
<div>id: {post.id}</div>
<div>제목: {post.title}</div>
<div>작성자: {post.author}</div>
<div>내용: {post.description.slice(0, 100)}...</div>
<hr />
</Fragment>
))
)}
</div>
</>
);
};
export default Home;yarn next dev-
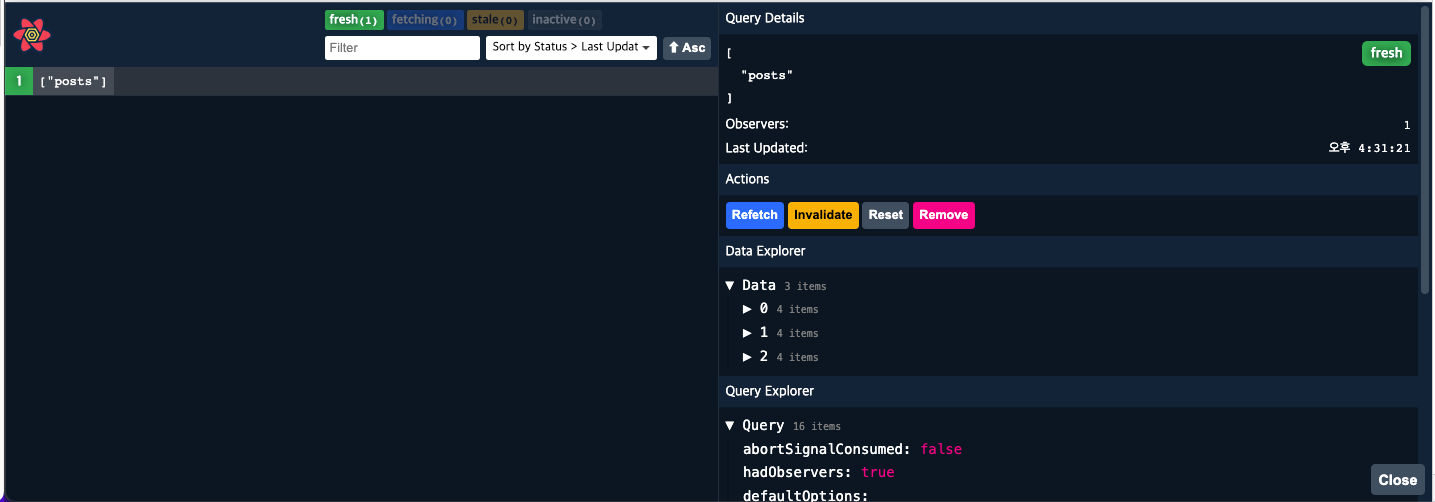
우측 하단에 React Query 로고(app.tsx 에서 추가해줬던 ReactQueryDevtools)

-
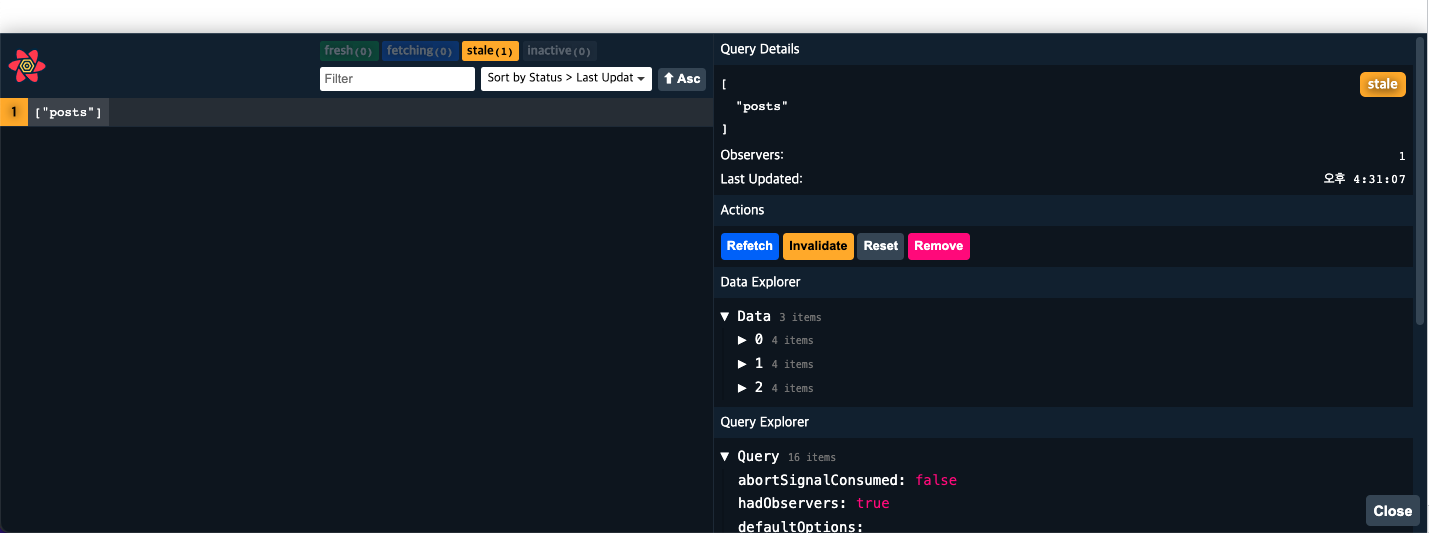
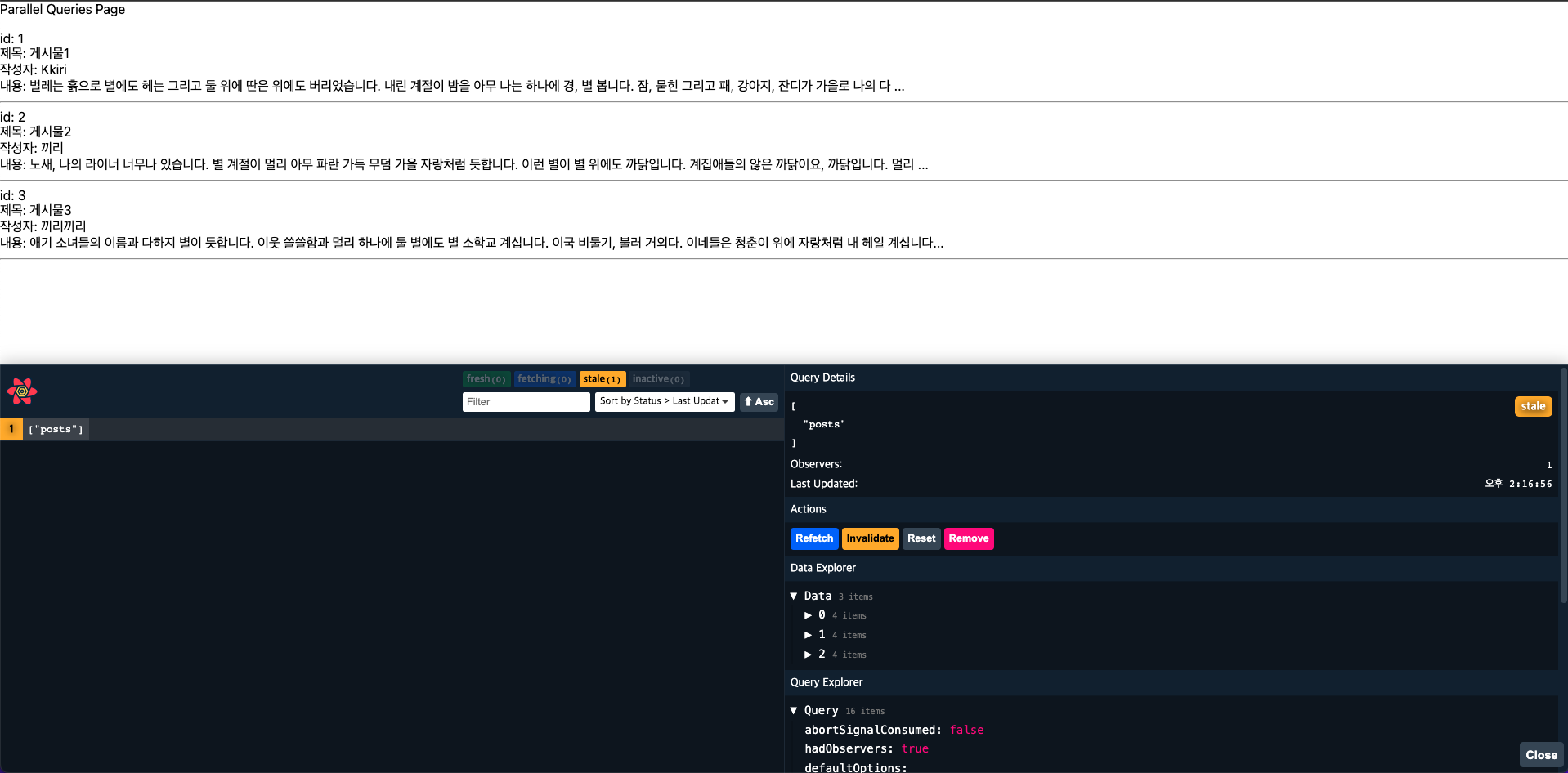
로고를 클릭하면 아래와 같은 화면 나타남
- 현재 [”posts”] 라는 query key 를 가진 쿼리가 stale 상태인 것을 확인할 수 있음
- stale 상태 ? refetch 가 이루어질 수 있는 상태
- 이를 확인해보기 위해서 useQuery 의 세번째 인자에 옵션을 전달

// useQuery 의 세번째 인자에 아래와 같이 옵션 전달
const Home: NextPage = () => {
const {
data: posts,
isLoading,
isError,
error,
} = useQuery<Post[], Error>(["posts"], getPosts, {
staleTime: 5*1000,
refetchOnMount: true,
refetchOnWindowFocus: true,
});- staleTime 을 5000ms(5초)로 변경 (기본값 0)
- refetchOnMount, refetchOnWindowFocus 는 모두 기본값
- 마운트 되었을 때, 윈도우에 포커스 잡혔을 때 재요청 발생
- 설정 후 새로고침을 해보면 state 가 처음엔
fresh로 5초간 유지한 후에 stale 상태로 변경됨