React를 공부하면서 전역상태 관리로 ContextAPI, Redux, React-Query를 사용해 봤습니다.
그러던 중 프로젝트를 진행하기 전 기술 스택을 선택하는 중 위에 Redux는 이제 거의 사용하지 않는편이고, ContextAPI는 내장 라이브러리로 조금 부족한 감이 있었고, React-Query는 server-state를 관리하는데 작은 프로젝트에서 굳이 사용하지 않아도 괜찮을거 같다 판단하였습니다.
그러다가 facebook에서 ContextAPI를 보완하고자 개발한 Recoil이 있다는것을 보고 사용해보기로 했습니다.
docs를 보면서 구현을 하였는데 엄청 간단하게 전역상태관리를 할 수 있었습니다.
💡 Recoil이란
Recoil은 React 자체에 내장된 상태 관리 기능인 ContextAPI를 한계를 보완하고자 facebook에서 개발한 라이브러리이다.
적혀있듯이 Recoil은 facebook에서 개발하였고 ContextAPI의 한계를 보완하고자 개발하였다고 합니다.
다른 Library와는 다르게 React에 최적화 되어 React에서만 동작하게 됩니다.
ContextAPI의 한계
- 컴포넌트의 상태는 공통된 상위요소까지 끌어올려야만 공유될 수 있으며, 이 과정에서 거대한 트리가 다시 렌더링 되는 효과를 야기하기도 한다.
- Context는 단일 값만 저장할 수 있으며, 자체 소비자(consumer)를 가지는 여러 값의 집합을 담을 수는 없다.
- 이 두 가지 특성이 트리의 최상단(state가 존재하는 곳)부터 트리의 말단(state가 사용되는 곳)까지의 코드 분할을 어렵게 한다.
Recoil 주요 개념
Recoil은 2가지의 주요 개념인 atoms(공유상태)과 selectors(순수함수)로 동작하게 됩니다.
- Atoms : 상태의 단위이며 업데이트와 구독이 가능합니다.
- Selectors: atoms나 다른 selectors를 입력으로 받아들이는 순수함수입니다.
🛠️ Recoil 설치
Recoil은 NPM과 CDN 방법을 지원합니다.
NPM
npm install recoilyarn
yarn add recoilCDN
<script src="https://cdn.jsdelivr.net/npm/recoil@0.0.11/umd/recoil.production.js"></script>ESLint
ESLint에 eslint-plugin-react-hooks를 사용하는 경우 아래의 목록과 같이 useRecoilCallback을 additionalHooks목록에 추가하는 것이 좋습니다.
useRecoilCallback()을 사용하면서 종속성이 잘못 지정 되었을 때 ESLint가 경고를 표시하고 해결방안을 제시해줍니다.
{
"plugins": ["react-hooks"],
"rules": {
"react-hooks/rules-of-hooks": "error",
"react-hooks/exhaustive-deps": [
"warn",
{
"additionalHooks": "useRecoilCallback" // 추가
}
]
}
}💻 Recoil 시작하기
Recoil은 React환경에서만 동작하며 CRA로 쉽게 React 프로젝트를 생성할 수 있습니다.
# create-react-app
npx create-react-app my-app
# dir move
cd my-app
# npm or yarn
npm install recoilStructure
Recoil의 폴더구조를 검색해 본 결과 가장 많이 사용하는 구조를 선택해 구현했습니다.
next.js
my-app
|...
| - src
| |...
| | - recoil
| | | - atoms
| | | - selectors
| |...
|...RecoilRoot
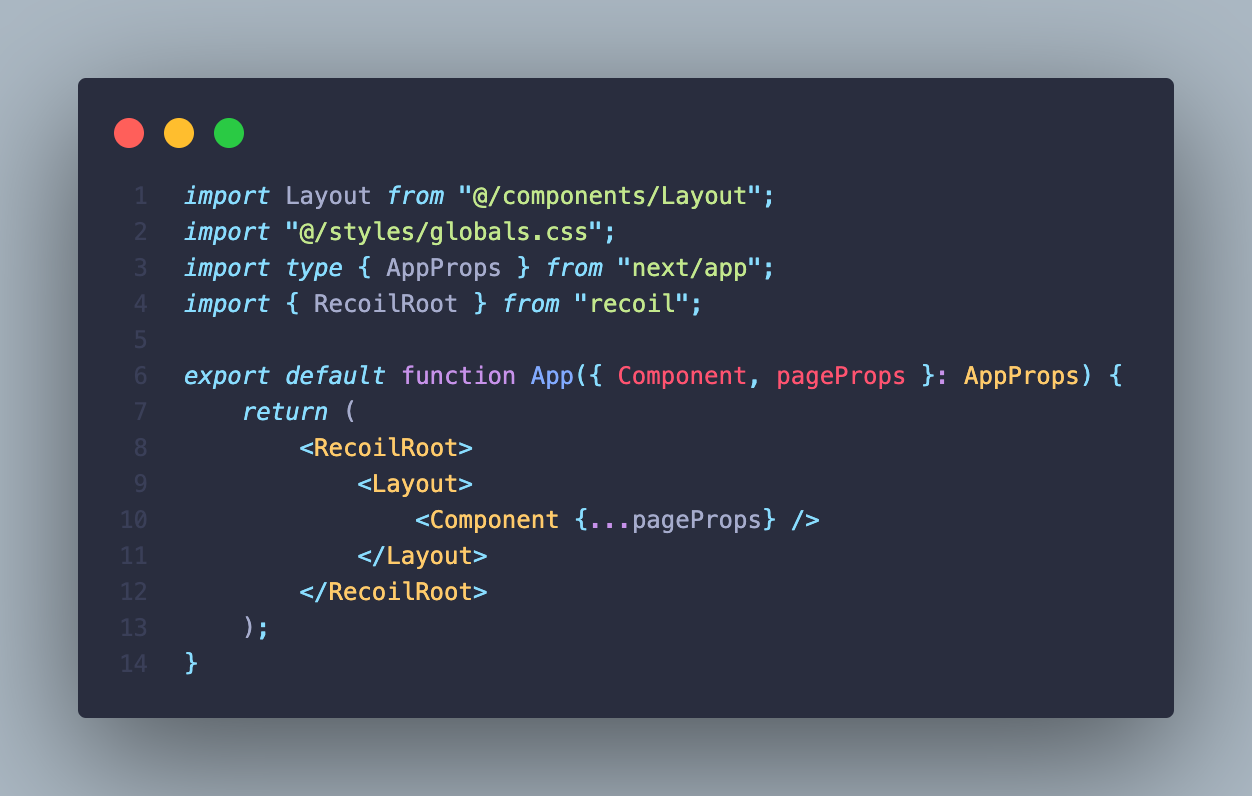
여러 전역상태관리 라이브러리와 같이 root컴포넌트에 Provider와 같은 RecoilRoot 컴퍼넌트로 감싸는것으로 Recoil을 적용할 수 있습니다.
_app.tsx

Atom
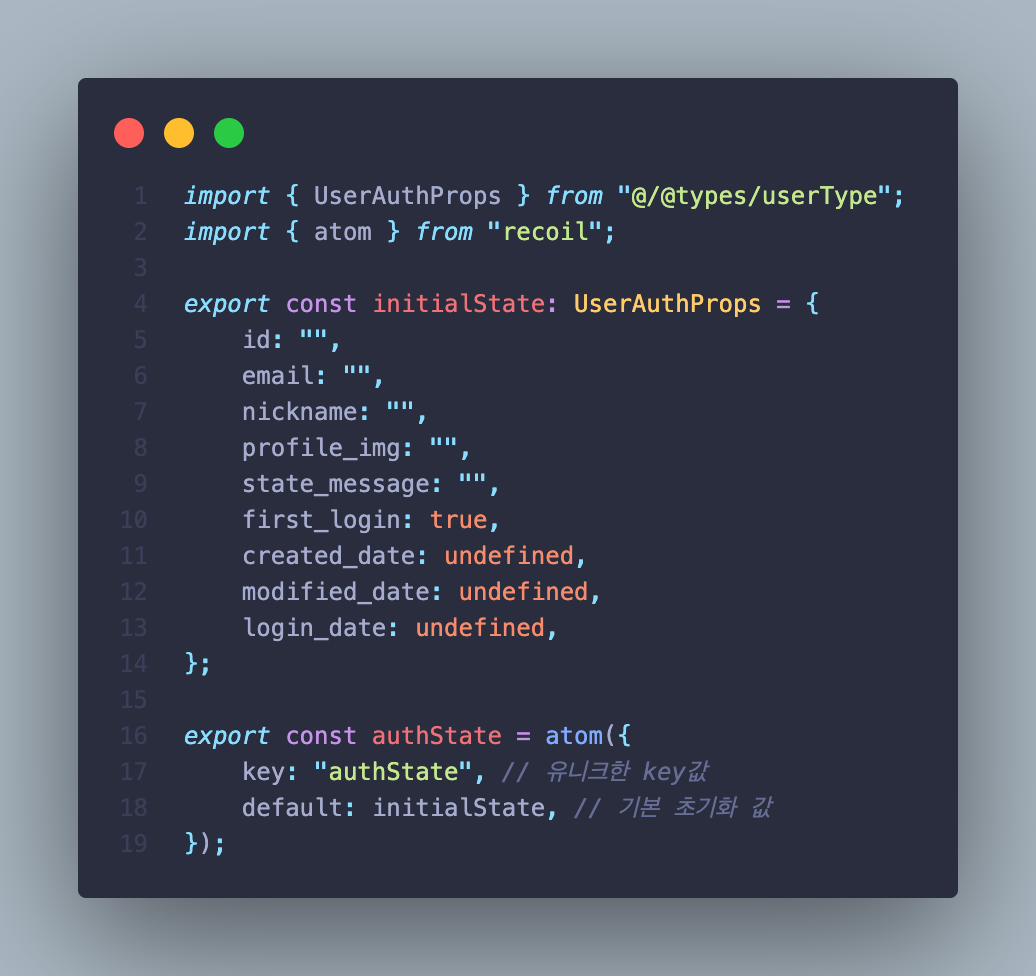
Atom은 상태(state)를 나타내며 store와 같이 전역상태의 state를 선언합니다.
atom의 값을 읽는 컴포넌트들은 atom에 어떤 변화가 있을 경우 해당 atom을 사용하는 모든 컴포넌트가 재렌더링이 됩니다.
/recoil/atoms/authState.ts

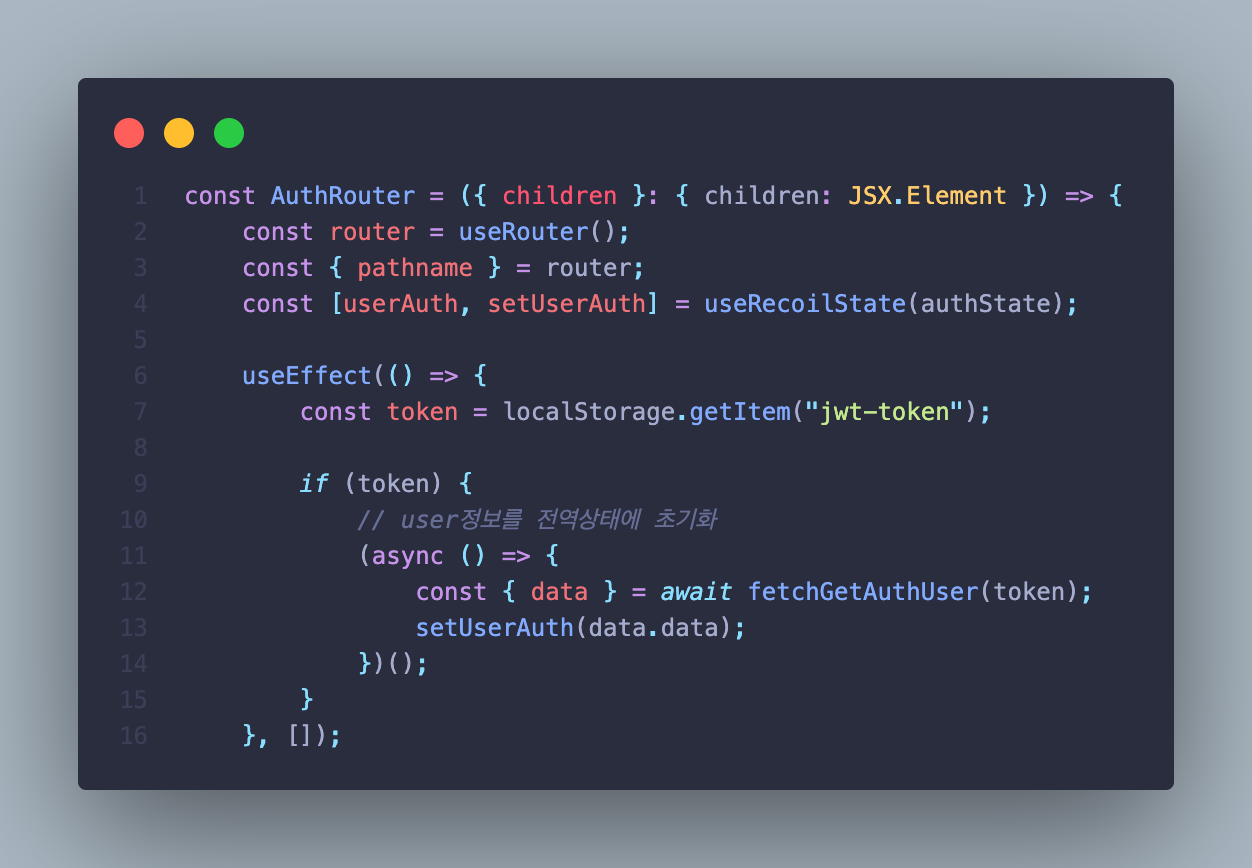
AuthRouter.tsx

- 어디서든지 RecoilRoot 어디서든지 atom에 접근이 가능하며 useRecoilState()로 사용합니다.
- useState의 사용과 같이 사용이 가능합니다.
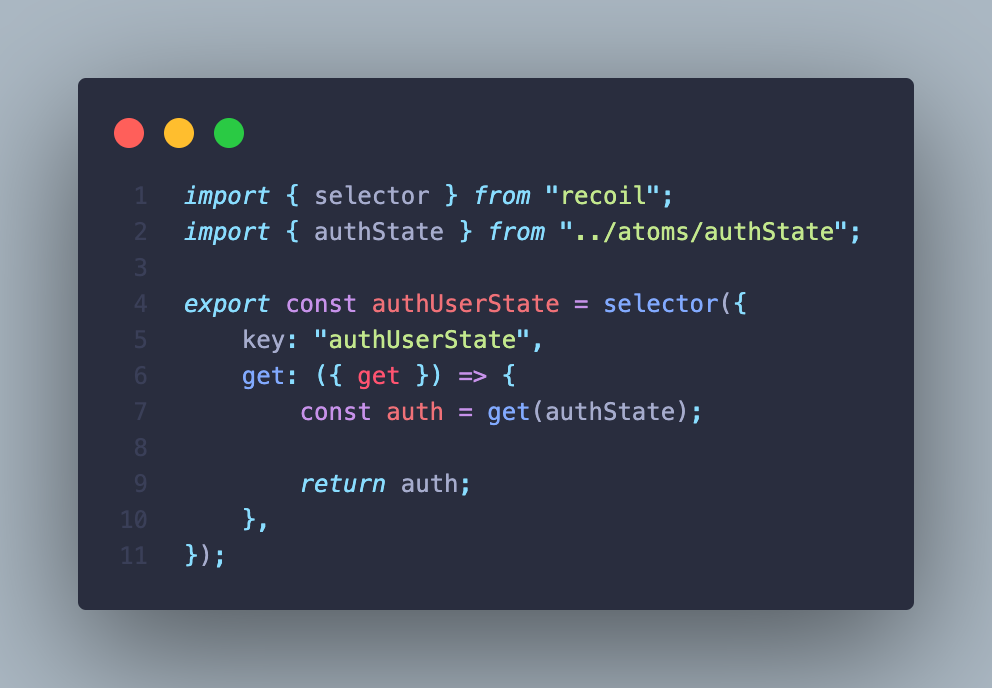
Selector
Selector는 파생된 상태의 일부를 나타냅니다. atom의 어떠한 상태를 순수 함수로 수정하여 값을 전달합니다.
/recoil/selectors/authUserState.ts

useRecoilValue()
// component
const userAuth = useRecoilValue(authUserState);- selector는 순수함수로 atom의 값을 수정하여 전달할 수 있습니다.
- useRecoilValue()은 get()으로 value에 해당하는 값을 가져올 수 있습니다.
👋 마무리
작은 프로젝트라서 아주 기본적인 개념에 내용들만 다뤄보았습니다.
나중에 심화해서 더 공부해서 적용하고 정리해보도록 하겠습니다!!
위에 내용은 docs를 참고하여 작성하였고 docs에는 더 많은 내용들이 정리되어있습니다.
Recoil Docs https://recoiljs.org/ko/docs/introduction/installation

