Web3.js 설치 및 공급자 연결하기
먼저 web3js_practice 폴더를 생성하고, 해당 디렉토리에서 npm으로 초기화 한다.
$ mkdir web3js_practice
$ cd web3js_practice
$ npm initWeb3.js를 사용하기 위해서는 npm에서 we3b.js 라이브러리를 설치해야 한다.
$ npm install web3간단하게 내 지갑 주소에 있는 이더 잔액을 조회하는 코드를 작성해본다. web3js_practice폴더 아래 getBalance.js파일을 생성한다. 그리고 다음 코드를 작성한다.
// getBalance.js
const Web3 = require('web3');
const rpcURL = "https://ropsten.infura.io/v3/{PROJECT_ID}"; // 원격 이더리움 노드에 접속할 수 있는 주소
const web3 = new Web3(rpcURL): // web3 객체 생성Web3를 사용해 이더리움 노드와 연결하기 위해서는 new Web3()로 이더리움 노드의 공급자를 인자로 주어야 한다. 우리는 이전 Infura실습에서 얻은 API Key를 공급자로 지정할 것이다. rpcURL변수는 INfura에서 받은 ropsten 네트워크 엔드포인트로 초기화 한다. Web3 라이브러리에 공급자를 인자로 넣어 web3 객체를 만든다. 이제 web3객체를 사용할 수 있다.
// getBalance.js
const Web3 = require("web3");
const rpcURL = "{Infura Ropsten 네트워크 엔드포인트}";
const web3 = new Web3(rpcURL);
const accout = "자신의 지갑 주소";
web3.eth.getBalance(account)
.then( (bal) => {
console.log(`지갑 ${account}의 잔액은... ${bal}입니다.`);
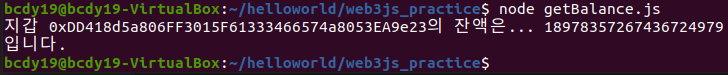
})위의 코드는 getBalance()에 자신의 지갑 주소를 넣고, 리턴 값으로 받을 Promise값을 .then()으로 받는다. 그리고 반환된 잔액을 출력한다. 터미널에 node getBalance.js를 입력하여 실행해본다.
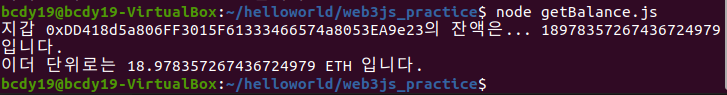
코드의 실행 결과와 지갑 주소에 있는 잔액이 다르게 나온다. web3.eth.getBalance()는 화폐 단위가 이더(ETH)가 아닌 wei이기 때문이다. web3.utils.fromWei()는 wei 단위를 다른 화폐 단위로 변환해준다. 첫 번째 인자로는 변환할 값이 들어가고, 두 번째 인자로는 변환할 단위가 들어간다. 위의 코드 결과가 이더 단위로 나오도록 수정해보자.
// getBalance.js
const Web3 = require("web3");
const rpcURL = "{Infura Ropsten 네트워크 엔드포인트}";
const web3 = new Web3(rpcURL);
const accout = "자신의 지갑 주소";
web3.eth.getBalance(account)
.then( (bal) => {
console.log(`지갑 ${account}의 잔액은... ${bal}입니다.`);
return web3.utils.fromWei(bal, "ether"); // web3.utils.fromWei를 사용해 ether 단위로 변경
})
.then( (eth) => {
console.log(`이더 단위로는 ${eth} ETH 입니다.`);
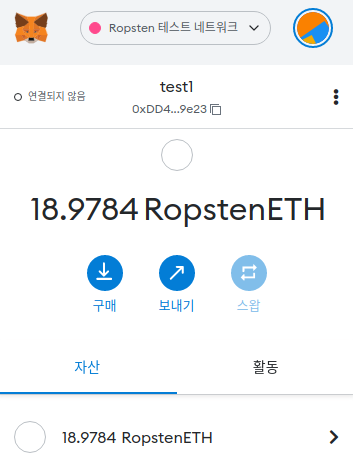
}코드를 실행하면 이더 단위로 잘 출력되고, 메타마스크 지갑에 표기되는 잔액 값과 일치할 것이다.
트랜잭션 조회하기 - getTransaction, getTransactionsReceipt
web3.eth.getTransaction 은 트랜잭션 해시를 인자로 받고, 해당 트랜잭션에 대한 정보를 Promise 형태로 리턴한다. getTransaction.js 파일을 생성하고 코드를 작성해본다.
const Web3 = require("web3");
const rpcURL = "{Infura Ropsten 네트워크 엔드포인트}";
const web3 = new Web3(rpcURL);
const txId = "{자신이 만든 트랜잭션의 해시값}";
web3.eth.getTransaction(txId)
.then( (obj) => {
console.log(obj);
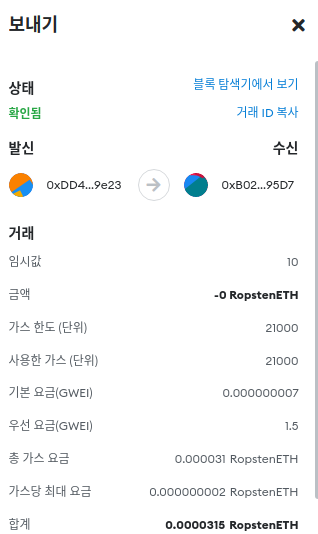
});txId변수에는 조회하고자 하는 트랜잭션의 해시값을 넣어준다. 여기서는 이전 실습에서 만든 송금 트랜잭션 해시값을 사용한다.
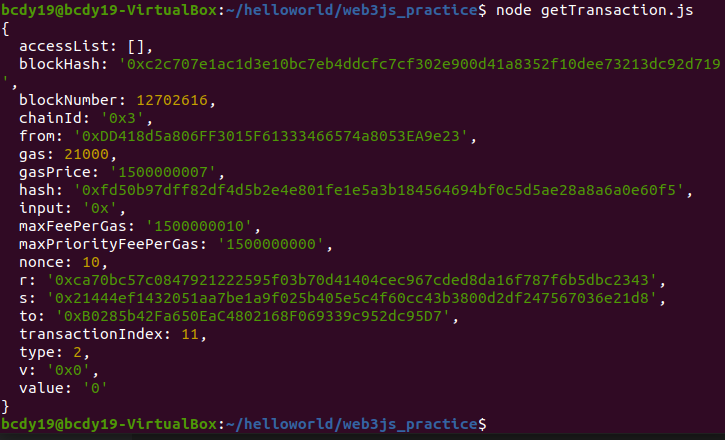
터미널에 node getTransaction.js를 실행하면 트랜잭션에 대한 정보가 객체 형태로 출력되는 것을 확인할 수 있다.
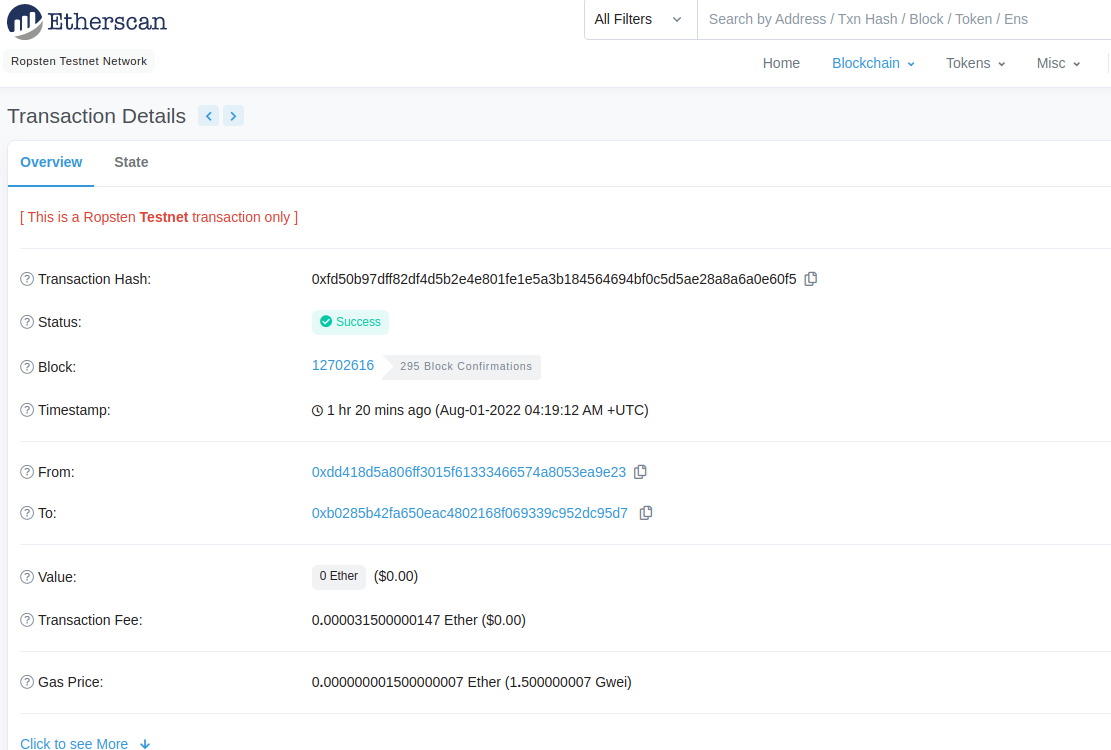
이더스캔에서 동일한 트랜잭션을 검색했을 때, 동일한 결과값이 출력되는 것을 확인할 수 있다.
블록 조회하기 - getBlock
web3.eth.getBlock()은 블록숫자를 인자로 받고, 블록에 대한 정보를 Promise 형태로 반환한다. getBlock.js파일을 생성하고 코드를 작성해본다.
const Web3 = require("web3");
const rpcURL = "{Infura Ropsten 네트워크 엔드포인트}";
const web3 = new Web3(rpcURL);
const blockNum = "트랜잭션 블록번호";
web3.eth.getBlock(blockNum).then( (obj) => {
console.log(obj);
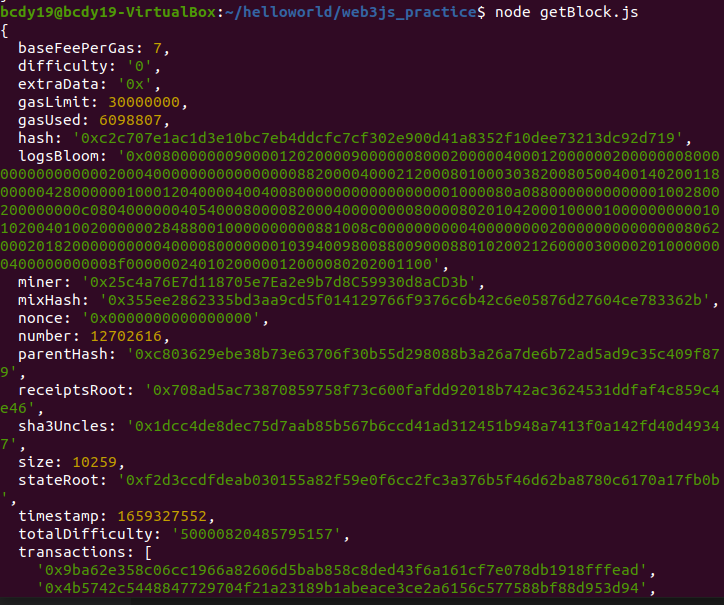
});blockNum 변수에는 자신이 검색하고 싶은 블록의 숫자를 입력한다. 터미널에 node getBlock.js를 입력하여 실행하면 블록에 대한 정보가 객체 형태로 출력되는 것을 확인할 수 있다.
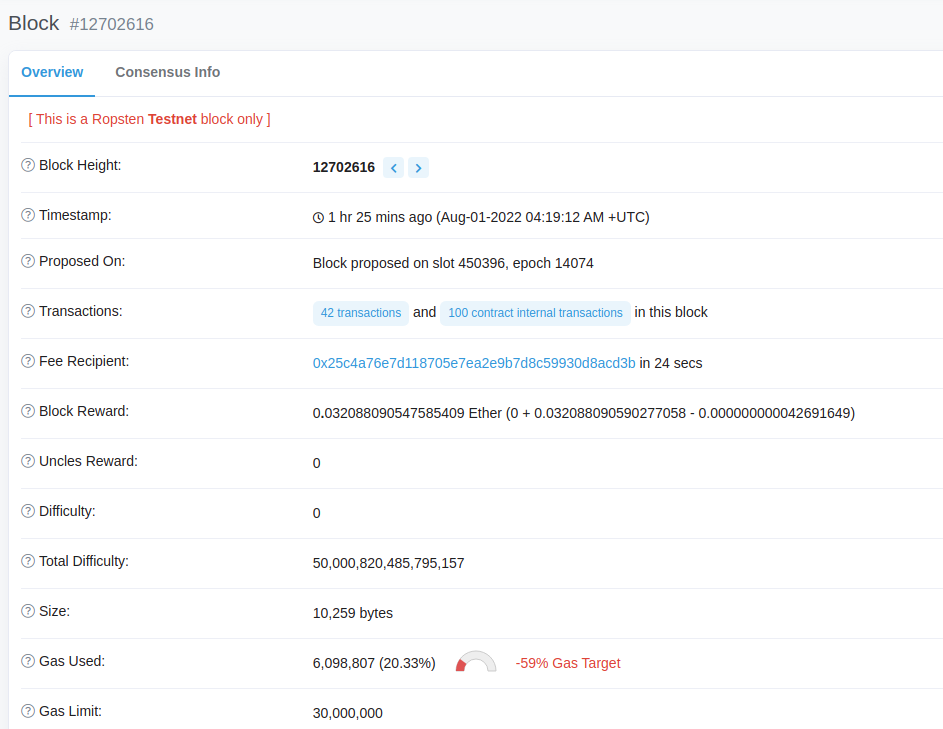
마찬가지로 이더스캔에 해당 블록 숫자를 입력하면, 동일한 결과값이 나오는 것을 확인할 수 있다.