
DOM을 활용하여 회원가입 페이지를 만들어 유효성 검사를 하는 script를 만들어 봤다.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>유효성 검사</title>
<link rel="stylesheet" href="style.css">
<script src="validator.js"></script>
</head>
<body>
<h1>회원가입</h1>
<fieldset>
<label>아이디</label>
<input type="text" id="username">
<div class="failure-message hide">아이디는 네글자 이상이여야 합니다.</div>
<div class="success-message hide">사용할 수 있는 아이디 입니다.</div>
</fieldset>
<fieldset>
<label>비밀번호</label>
<input type="password" id="password">
</fieldset>
<fieldset>
<label>비밀번호 확인</label>
<input type="password" id="password-retype">
<div class="mismatch-message hide">두 비밀번호가 일치하지 않습니다.</div>
</fieldset>
<fieldset>
<label>전화번호</label>
<input type="text" id="phonenumber">
<div class="misnumber-message hide">숫자를 입력해주세요.</div>
</fieldset>
<fieldset>
<button id="joinbutton">회원가입</button>
</fieldset>
<script src="script.js"></script>
</body>
</html>다음으로 DOM 상에서는 엘리먼트가 존재하나, 웹사이트에서 표시할 때는 해당 엘리먼트가 레이아웃 상에서 없는 것처럼 취급하기 위해 css 파일을 하나 작성하였다.
CSS
.hide {
display: none;
}다음은 sciprt이다.
Sciprt
let elInputUsername = document.querySelector('#username')
let elInputPassword = document.querySelector('#password')
let elInputPasswordretype = document.querySelector('#password-retype')
let elNumbertype = document.querySelector('#phonenumber')
let elJoinbutton = document.querySelector('#joinbutton')
let elFailuremessage = document.querySelector('.failure-message')
let elSuccessmessage = document.querySelector('.success-message')
let elMismatchmessage = document.querySelector('.mismatch-message')
let elMisnumbermessage = document.querySelector('.misnumber-message')
elJoinbutton.disabled = true;
//아이디 입력창에 글자를 키보드로 입력할 때, 성공메시지와 실패메시지를 보여주는 함수
elInputUsername.onkeyup = function () {
if (isMoreThan4Length(elInputUsername.value)) {
elSuccessmessage.classList.remove('hide')
elFailuremessage.classList.add('hide')
}
else {
elSuccessmessage.classList.add('hide')
elFailuremessage.classList.remove('hide')
}
}
//글자수가 4개이상이면
function isMoreThan4Length(value) {
return value.length >= 4
}
//비밀번호 입력창에 값을 입력하면, 비밀번호 값과 비밀번호 확인값이 일치하지 않으면 불일치 메시지를 표시하는 함수
elInputPasswordretype.onkeyup = function () {
if ( isMatch(elInputPassword.value, elInputPasswordretype.value) ) {
elMismatchmessage.classList.add('hide')
}
else {
elMismatchmessage.classList.remove('hide')
}
}
//비밀번호 값과 비밀번호 확인값이 일치하는지 판별하는 함수
function isMatch (password1, password2) {
if ( password1 === password2 ) {
return true;
}
else {
return false;
}
}
//전화번호 값을 입력할때, 숫자가 아니면 불일치 메시지를 표시하는 함수
elNumbertype.onkeyup = function () {
if (isNumbermatch(elNumbertype.value)) {
elMisnumbermessage.classList.add('hide')
}
else {
elMisnumbermessage.classList.remove('hide')
}
}
//전화번호 값을 숫자값만 받는 함수
function isNumbermatch(value) {
let phonenumber = /^[0-9]*$/
if ( phonenumber.test(value) === true ) {
return true;
}
else {
return false;
}
}
elInputUsername.addEventListener('keyup', button)
elInputPassword.addEventListener('keyup', button)
elInputPasswordretype.addEventListener('keyup', button)
elNumbertype.addEventListener('keyup', button)
//아이디, 비밀번호, 비밀번호 확인, 전화번호 값을 모두 입력하였을 때, 회원가입 버튼이 활성화 되는 함수
function button() {
switch (!(elInputUsername.value && elInputPassword.value && elInputPasswordretype.value && elNumbertype.value)) {
case true : elJoinbutton.disabled = true; break;
case false : elJoinbutton.disabled = false; break
}
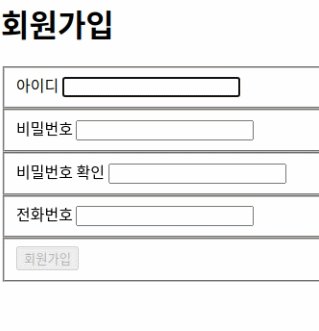
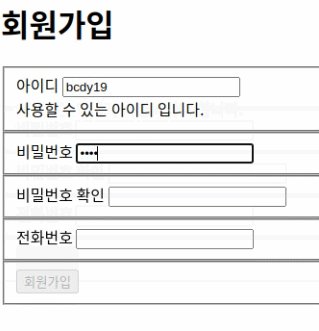
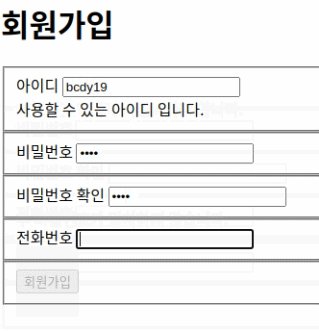
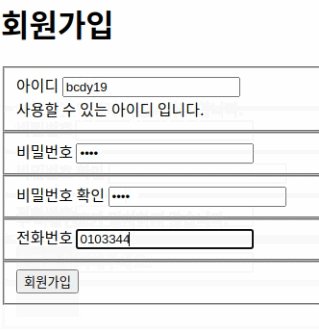
}결과화면