
querySelector() 란?
HTML 문서에서 입력한 선택자의 첫 번째 요소를 반환한다.
문법
document.querySelector('selector')
document.querySelector('.selector1')
document.querySelector('#selector2')매개변수로 'selector'를 주었을 때, HTML 문서에서 'selector' 태그를 가진 요소들 중에서 첫 번째 요소를 반환한다.
id를 찾을 때는 앞에 #을 붙이고, 클래스 이름을 찾을 때는 앞에 .를 붙인다.
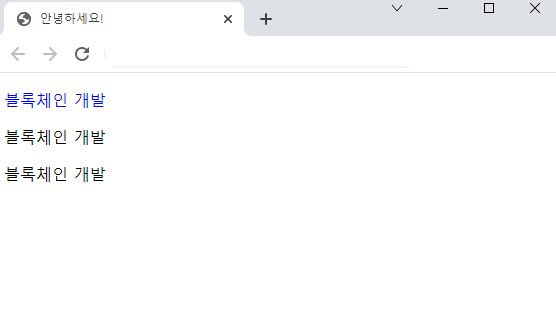
예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>안녕하세요!</title>
</head>
<body>
<p class="selector">블록체인 개발</p>
<p class="selector">블록체인 개발</p>
<p class="selector">블록체인 개발</p>
<script>document.querySelector('.selector').style.color = 'blue';</script>
</body>
</html>