🤔 문제상황
vite를 사용하는 환경에서 env 설정이 적용되지 않는 현상

💻 프로젝트 환경
- React V18.2.0
- vite V4.4.5
- Typescript V5.0.2
🔍 원인
vite에서는 env 존재하지 않더라도 실행시에는 문제가 없다.
vite 공식문서를 보면 env를 custom 할때는 몇 가지 규칙 있다고 한다.
-
src 디렉토리 내부에서 env의 설정값을 불러올려면
VITE_접두사를 사용해야 한다. (Public 느낌) -
타입스크립트 사용하여 타입 추론하고 싶다면 아래와 같이 설정해줘야 한다.
/*
디렉토리: vite-env.d.ts
*/
/// <reference types="vite/client" />
interface ImportMetaEnv {
readonly VITE_API_SERVER_URL: string;
}
interface ImportMeta {
readonly env: ImportMetaEnv;
}
위의 2가지 외에도 몇 가지 팁이 있다. (그 부분은 공식 문서를 참고하기 바란다.)
위의 내용을 활용해서 env의 따라서 axios의 baseUrl 를 다르게 설정하고 싶었다.
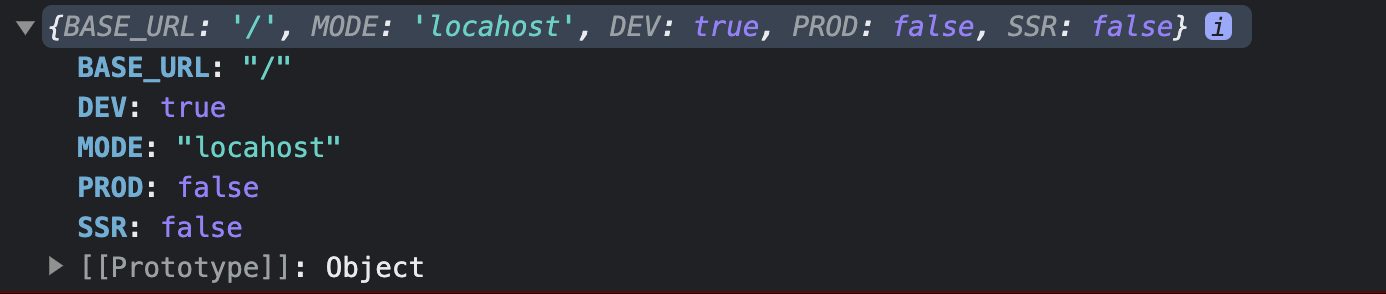
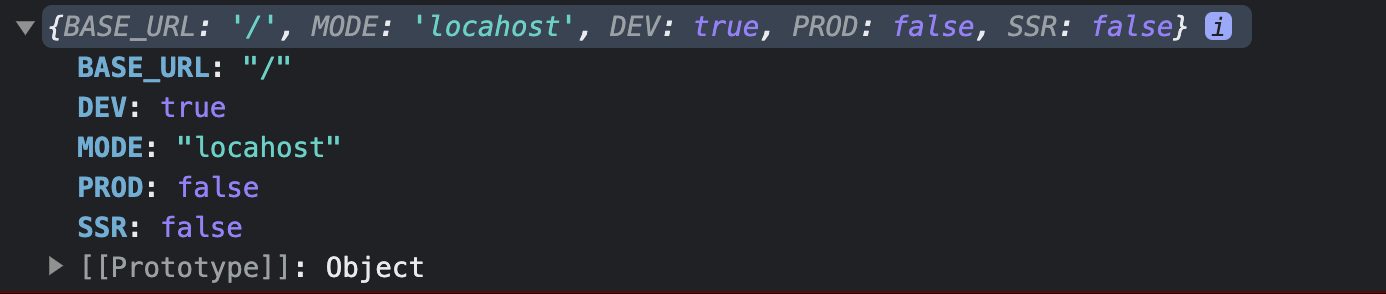
그러나 위의처럼 셋팅을 했지만 아래와 같이 각 env에 설정된 VITE_API_SERVER_URL 값을 불러오지 못했다.

공식 문서에는 내용이 없지만 vite에서 env를 root가 아닌 특정 폴더에서 관리한다면 vite에게 알려줘야 한다.
📌 해결
[AS-IS]
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
import tsconfigPaths from "vite-tsconfig-paths";
import svgr from "vite-plugin-svgr";
import jotaiDebugLabel from "jotai/babel/plugin-debug-label";
import jotaiReactRefresh from "jotai/babel/plugin-react-refresh";
export default defineConfig(({ command, mode }) => {
return {
plugins: [
svgr(),
react({ babel: { plugins: [jotaiDebugLabel, jotaiReactRefresh] } }),
tsconfigPaths(),
],
};
});[TO-BE]
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
import tsconfigPaths from "vite-tsconfig-paths";
import svgr from "vite-plugin-svgr";
import jotaiDebugLabel from "jotai/babel/plugin-debug-label";
import jotaiReactRefresh from "jotai/babel/plugin-react-refresh";
export default defineConfig(({ command, mode }) => {
return {
//아래 코드 추가
envDir: "./env/",
plugins: [
svgr(),
react({ babel: { plugins: [jotaiDebugLabel, jotaiReactRefresh] } }),
tsconfigPaths(),
],
};
});
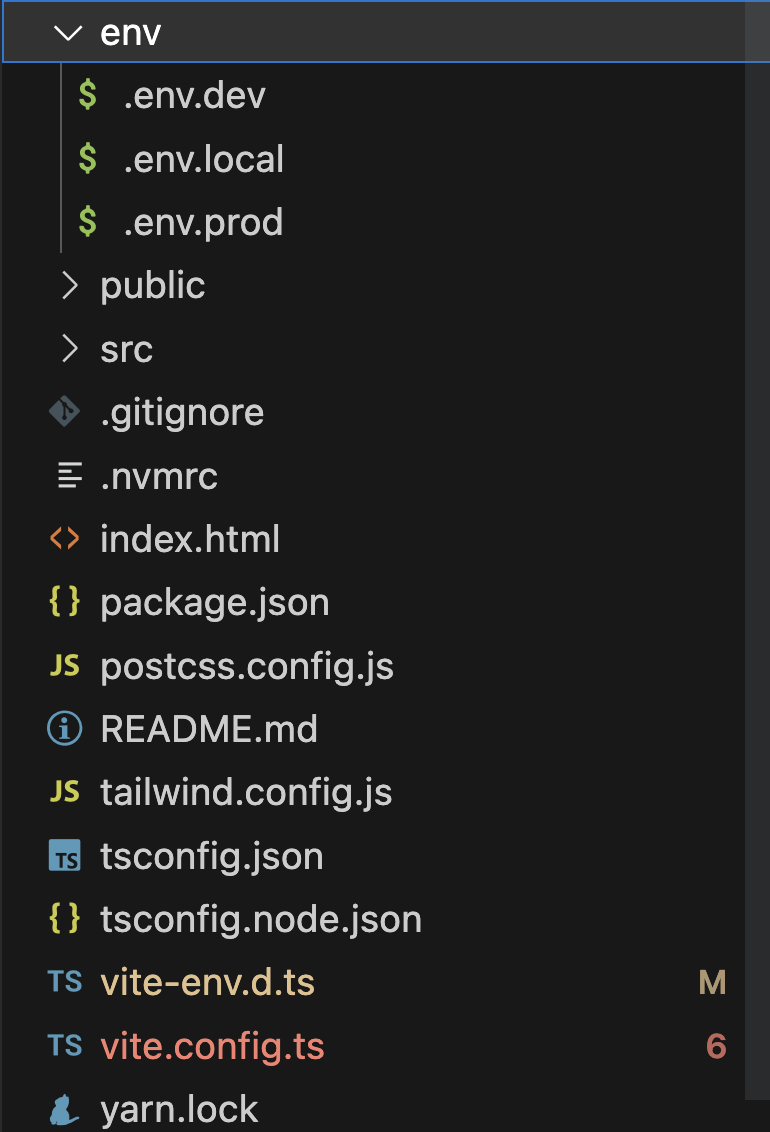
전체적인 디렉토리 구조는 아래와 같습니다.

마무리
공식 문서에 없는 내용이라 많이 헤맸기 때문에 저와 같은 상황이신 분들에게 도움이 됐으면 좋겠습니다.🙏
