서론
이전에 AWS Elastic Beanstalk 과 EC2로 배포를 진행하면서, S3로 배포를 했다는 사람들을 많이 보았다. S3, CloudFront 자주 보이는 이름인데 정체가 무엇인지 감이 잘 오지 않았다.
프리온보딩 교육을 통해 S3의 정체와 배포 방법에 대해 배울 수 있었다. 더 나아가 git Action에서 CI/CD를 구현해 S3의 배포를 자동화 하는 방법까지 배워 잊지 않기 위해 포스팅을 남긴다.
AWS S3란?
AWS의 S3서비스는 Simple Storage Service의 약자다. Storage라는 표현 그대로 특정한 파일을 저장하고 인터넷상으로 접근할 수 있게 해주는 서비스다. 보통 서비스에 필요한 이미지나 파일등을 저장해두는 용도로 사용하지만 정적인 파일들을 안정적으로 제공할 수 있다는 점을 이용해서 정적 웹사이트 호스팅에도 사용할 수 있다.
Create React App을 이용해서 만든 리액트 프로젝트의 경우 build 명령어를 실행하면 정적인 build 파일들이 생성되고 이를 브라우저에서 접근해서 실행하면 Client Side Rendering을 통해서 동작하는 특징을 이용해서 S3서비스를 통해서 배포를 할 수 있다.
loudFront?route53?
보통 S3배포를 할 때,s3+cloudFront+route53조합을 많이 사용는데,
route53은 도메인 네임을 등록하는 것으로, 도메인 구매해서 등록을 하고 S3에 연결할 수 있다.
cloudFront은 도메인에서 S3로 바로 가는 것이 비효율적이므로 중간에 캐싱단을 넣어주는 용도로 사용된다.
AWS S3를 통한 배포 방법
스토리지인 만큼 배포 방법은 매우 간단하다. 마치 클라우드에 파일을 올리는 것과 다른 바가 없다고 보면된다. 올리는 방법 또한 파일 그래그&드롭해서 올리면 끝이다.
그렇다면 어떤 것을 파일을 올리면 될까? 앞서 정정 웹사이트의 호스팅에 사용할 수 있다고 했다. 즉, 서버에서 한 번 보낸 파일로 모든 동작을 할 수 있는 Client Side Rendering 사이트만 이 S3를 통해 배포할 수 있다는 것이다.
리액트 등의 CSR방식을 사용하는 SPA(Single Page Application)프로젝트는 프로젝트의 최종 결과물로 하나의 build 폴더를 만들어내고, 여기에는 작성한 코드들이 모두 응축되어있다. 고로 이 build파일 하나로 모든 것을 할 수 있게 되어있다는 것이다.
순서는 S3 버킷(저장소) 생성 => build폴더 "내부" 파일 모두 업로드 => 몇가지 추가설정 으로 매우 간단하다. 하나씩 알아보겠다.
S3 버킷 생성
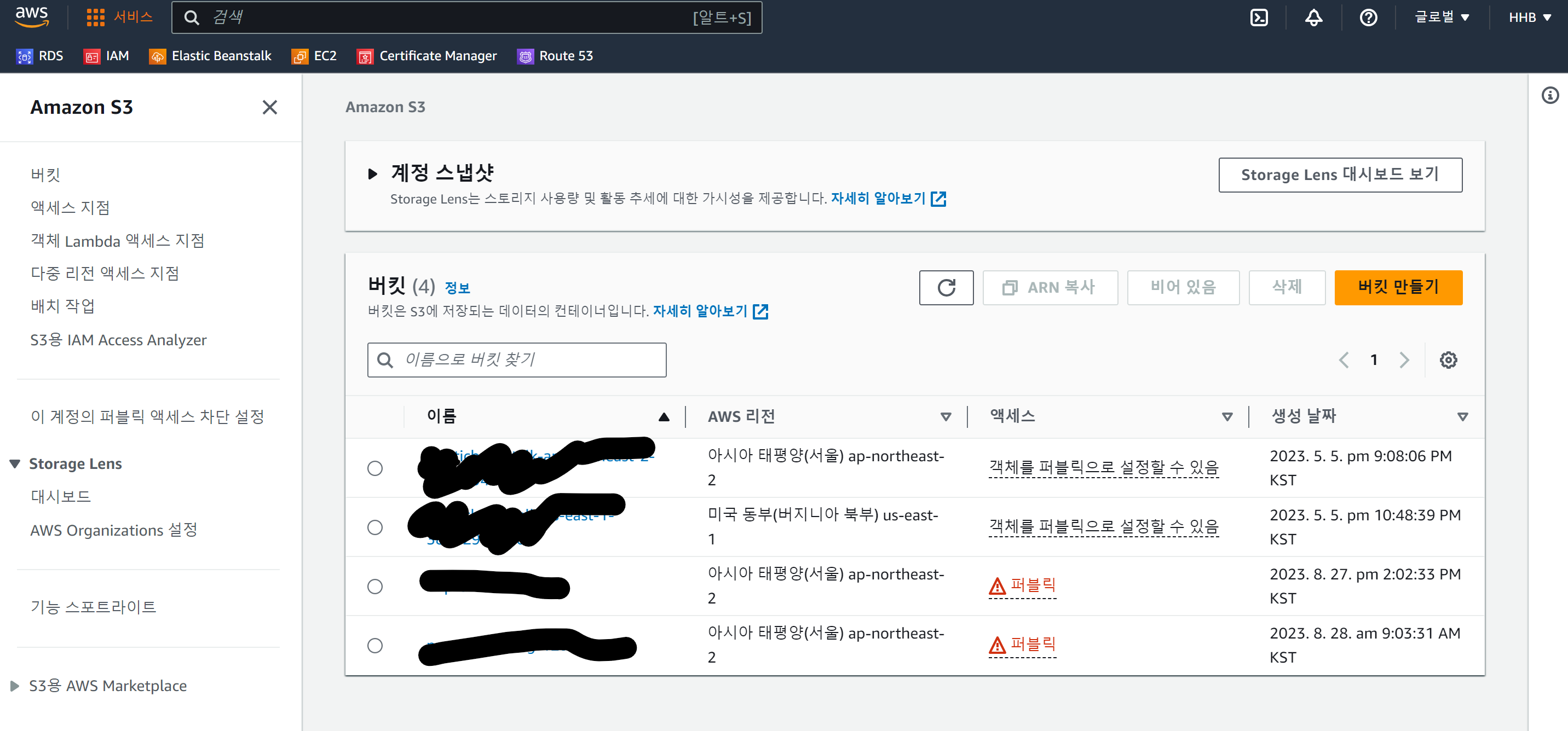
먼저 AWS의 콘솔에 들어가 S3페이지를 찾는다.
우측 상단 부근의 버킷 만들기라는 버킷을 클릭한다.
버킷은 저장소를 의미한다고 생각하면 된다. 객체는 각각의 파일들을 의미한다.

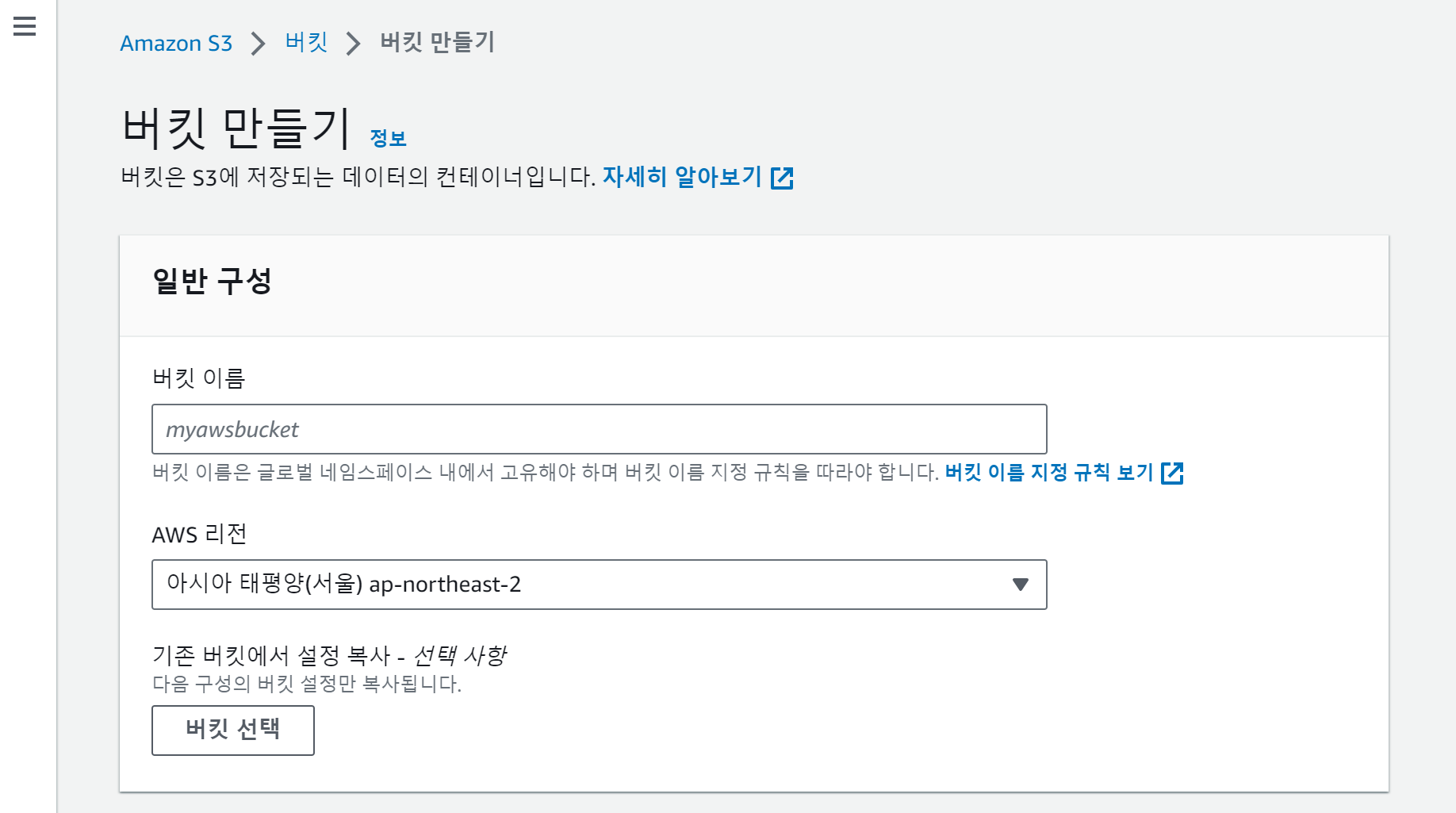
설정 항목이 몇개 있으니 정말 해주어야 할 것은 두가지 밖에 되지 않는다.
언급한 설정 외에는 초기설정 그대로 사용하면 된다.
- 일반 구성에서 버킷 이름과 AWS리전을 선택한다. 이름은 중복이 되지 않는 이름을 사용하고, 리전은 AWS서버의 위치로써 가장 가까운 서울을 선택하는 것이 가장 성능이 좋다.

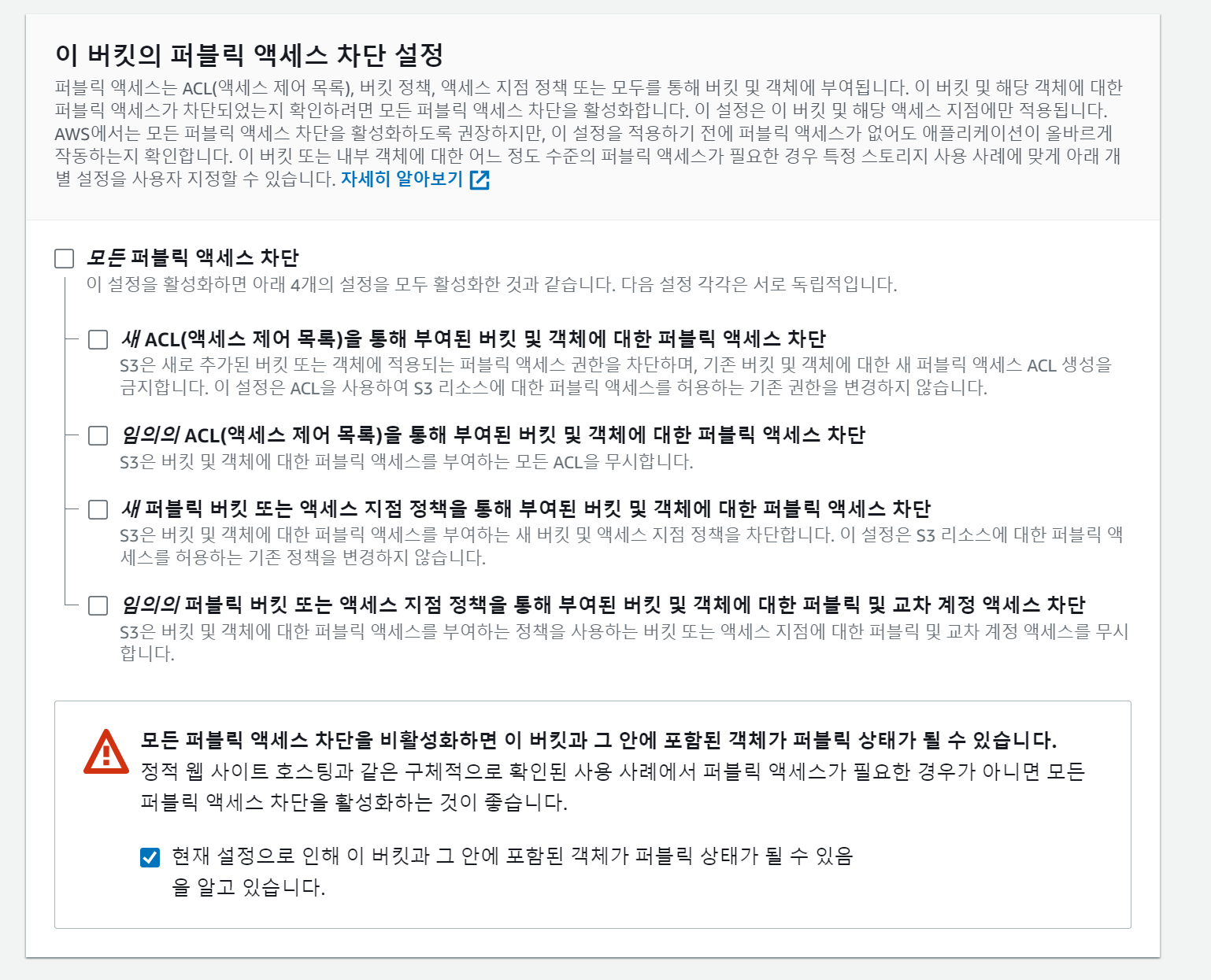
- 이 버킷의 퍼블릭 액세스 차단 설정에서 모든 퍼블릭 액세스 차단을 해제시켜준다. 이 스토리지는 웹사이트를 배포하는 용도로 사용할 것이므로, 당연히 인터넷을 통해 자유롭게 접근이 가능하게 해야한다. 때문에 체크박스를 해제한다. 이후 경우 문구가 하나 생길텐데 그것은 체크박스를 체크하면 된다. 이해하기 쉽게 1차 방어막을 해제 했다고 표현하겠다. 뒤에서 2차 방어막이 나온다.

위 까지 마쳤다면 버킷 만들기 버튼을 누르면 버킷이 완성된다.
버킷 > 속성 > 정적 웹 사이트 호스팅 설정
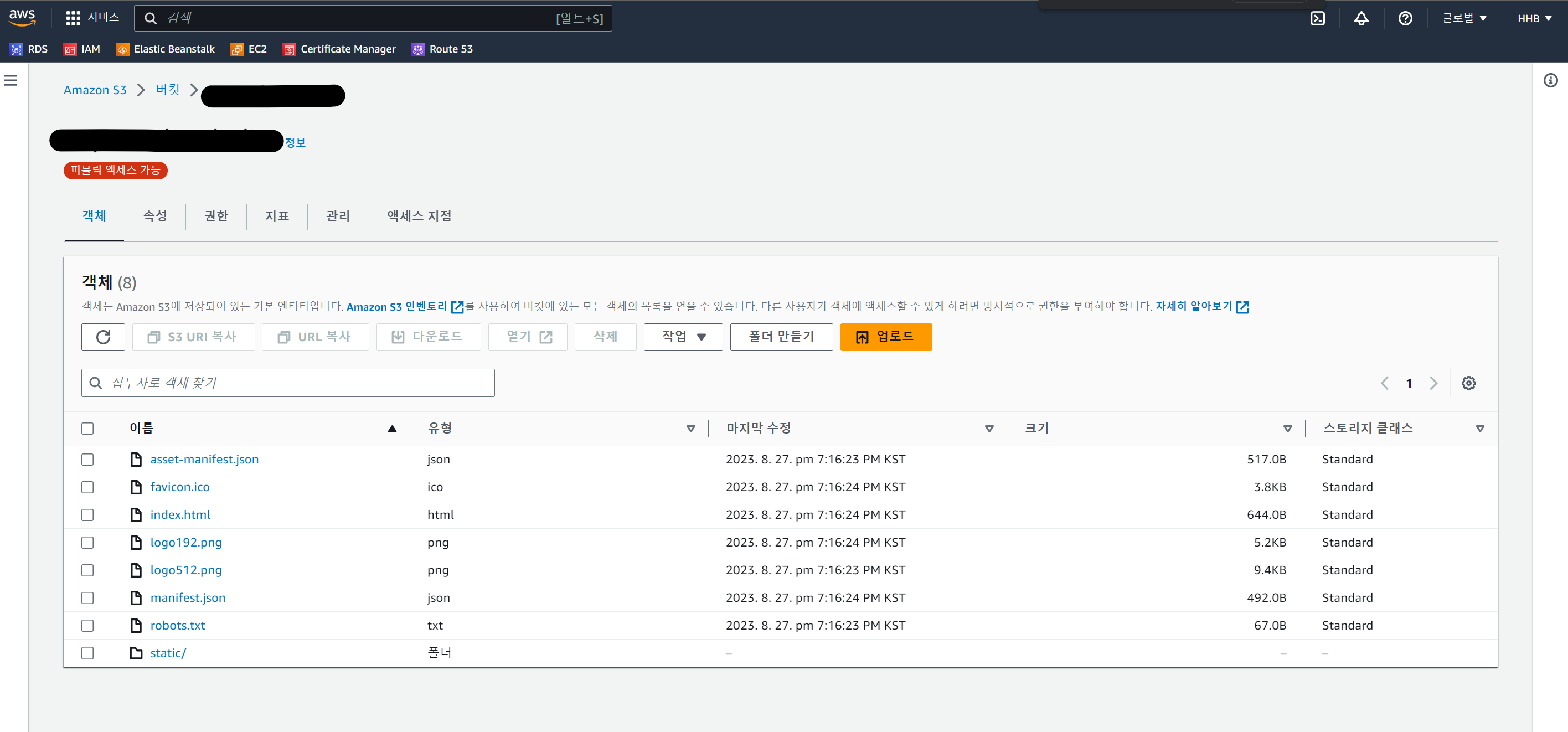
버킷에 들어가보면 이런 공간이 나온다. 여기에 파일을 드래그해서 올리면 파일이 업로드가 된다.

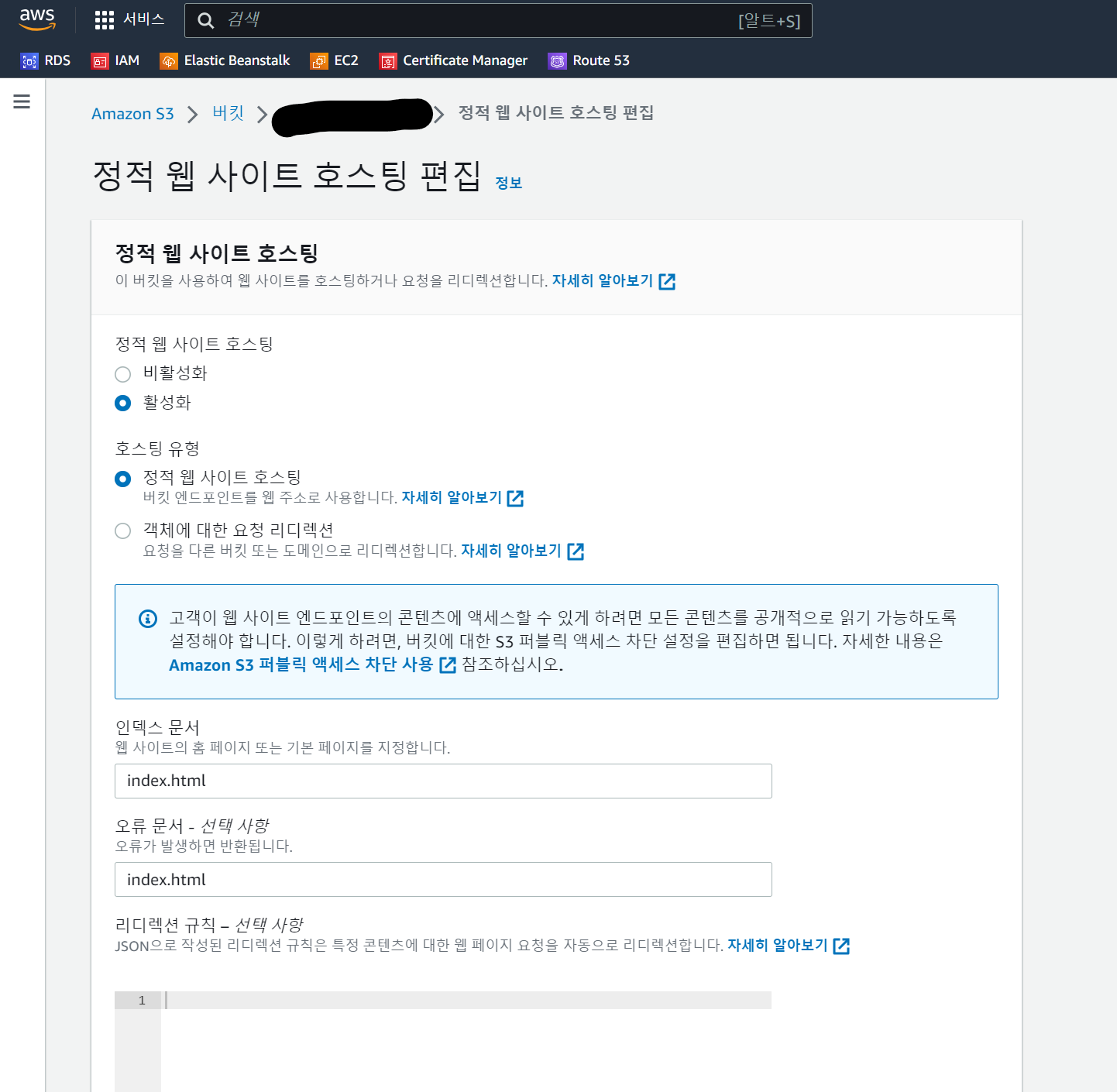
속성 탭으로 들어가본다. 맨 아래로 내려가보면 정적 웹 사이트 호스팅이라는 항목이 있다. 편집을 클릭한다.
설정을 다음과 같이 입력한다.
정적 웹사이트 호스팅 : 활성화
호스팅 유형 : 정적 웹사이트 호스팅.
인덱스 문서 : index.html // 주소에 접근했을 때 보내줄 파일 이름.
오류 문서 : index.html // 존재하지 않는 하위 경로에 접근했을 때 보내줄 파일 이름.
리디렉션 규칙 : 오류코드에 따라 서로 다른 웹페이지를 요청할 수 있도록 세부 설정을 입력할 수 있는 곳이다. 현재로서는 불필요하여 생략한다.

여기까지 입력하고 확인을 누르면 만든 사이트트에 접근할 수 있는 URL이 제공된다. 이 URL에 들어가보자. 403 forbidden 에러가 나는 것을 볼 수 있다. 아직 2차 방어막을 뚫어주지 않아서이다. 뚫어보자.
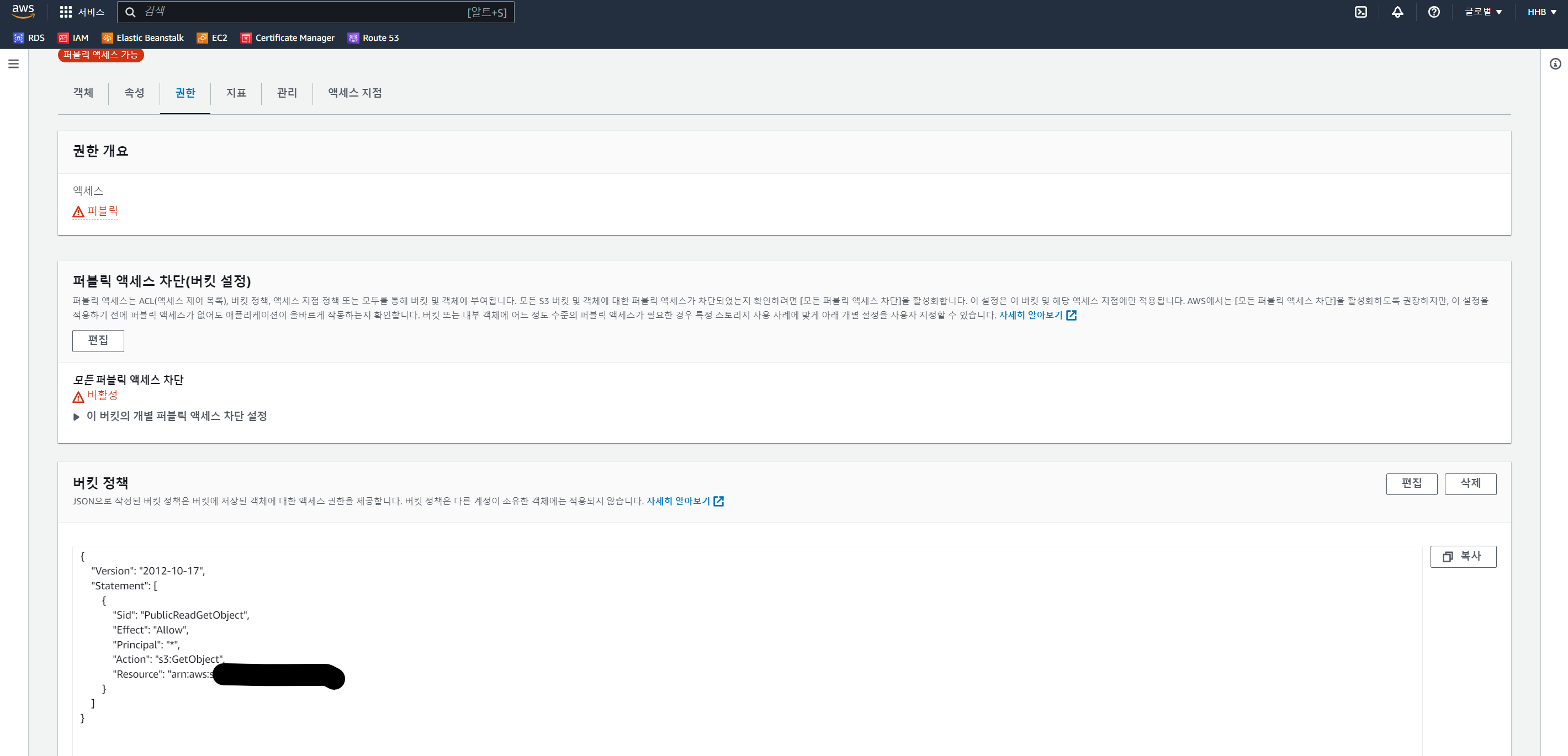
버킷 > 권한 > 버킷 정책
여러 항목이 나오는데 버킷 정책만 수정해주면 된다.

버킷 정책에 다음과 같은 코드를 입력해준다.
{
"Version": "2012-10-17", // 버킷을 설정하는 이 코드의 문법도 바뀔 수 있으므로 버전을 명시해 주는 것.
"Statement": [ // 권한 여러개 넣을 수 있게 배열 형태
{
"Sid": "PublicReadGetObject", // statement id 구분하기위한 고유한 유니크 값. 사용자 지정 이름
"Effect": "Allow", // 허용할 건지 거절할 것인지 설정 Allow or Deny
"Principal": "*", // 누구한테 허용할 것인지.
"Action": "s3:GetObject", // aws에서 사전에 정의해둔거 사용. 옆에 버튼에서 검색할 수 있음
"Resource": "arn:aws:s3:::<bucket-name>/*" // arn은 Amazon Resource Name의 약자.
// 주의할 점 : action이 s3:GetObject이다. object를 지정해줘야하기 때문에
// Resource 뒤에 반드시 "/*"를 붙여줘야한다.
}
]
}이제 다시 URL에 접속해보면, 정상적으로 접근이 가능한 것을 볼 수 있다.
배포 스크립트화
배포를 하는 법은 알았다. 그렇다면 어떻게 이것을 간편하게 배포할 수 있을까?
정답은 스크립트화다. 더 나아가 다음 포트팅에서 자동화(CI/CD)까지 알아보겠다.
먼저 파일을 그래그&드롭으로 올리는 방식이 아닌, 스크립트로 올리려면 어떻게 해야할까?
AWS CLI가 필요하다.
AWS 사용법 및 설치 경로 :
https://aws.amazon.com/ko/cli/
AWS CLI 설치 되었다면, 내 AWS 계정에 접근할 수 있도록 로그인을 해줘야한다. 로그인은 AWS계정으로 하는 것이 하니다. CLI에서 사용할 수 있도록 정해진 ACCESS키를 발급 받아야한다.
AWS에서 우측 상단 닉네임을 클릭 > 보안자격증명 에서 생성할 수 있으며,
생성된 키는 만들 당시 한번만 보여주므로 .cvs파일로 다운받아서 반드시 안전한 곳에 보관하도록 하자. 절대로 온라인 상에 업로드 되어서는 안 된다.
로그인을 해보자. 터미널에 다음 명령어를 입력하며 아래의 값을 입력한다.
aws configureAWS Access Key ID => 내 Access Key ID
AWS Secret Access Key => 내 Secret Access Key
efault region name => ap-northeast-2
efault output format => Enter
를 입력하면 로그인이 완료되괴, 이것은 별로 로그아웃을 하지 않는 이상 나의 로컬에 계속 유지된다.
로그인이 완료되었으니, 다음 명령어를 입력하면 build 파일들을 업로드할 수 있다.
aws s3 sync build/ s3://******** --delete
// 의미 : aws s3에 동기화 명령어이다. build디렉토리 아래에 있는 파일들을, ********이라는 버킷에 업로드 할 것이다. 올릴 때 기존의 파일들은 삭제하고 새로 올릴 것 이다.해당 명령어를 조금 더 간편하게 스크립트화 해서 사용하고 싶다.
package.json의 script에 다음과 같은 내용을 추가한다.
"scripts": {
"deploy": "npm run build && aws s3 sync build/ s3://************* --delete"
},// 사용시
npm run deploy이 명령어를 사용하면 git commit, push 동작과 별개로 프로젝트를 빌드하여, s3에 업로드해준다.
하지만 이것은 문제점이 있다.
- github를 거치지 않게되고
- 완전한 자동화도 되지 못할뿐더러,
- AWS CLI가 설치되어 있는 나의 로컬에서만 가능한 작업 회사 등 다른 업무환경에서는 불가능하고
- 팀원들도 해당 스크립트를 사용할 수 없다.
따라서 다른 배포 방법인 CI/CD를 통해 배포 자동화를 진행해보자.
GitHub Actions CI/CD 설명 및 사용 방법

