CSR(Client Side Rendering)이란?
- 쉽게말해 클라이언트측에서 다 해먹는 걸 말한다.
- 사용자가 웹 애플리케이션에 접속했을 때, 작성한 로직과 리액트 같은 라이브러리를 같이 다운로드 받은 후 사용자 화면에 UI가 표기되는 방식으로, 클라이언트 측에서 랜더링이 이루어지는 방식이다.
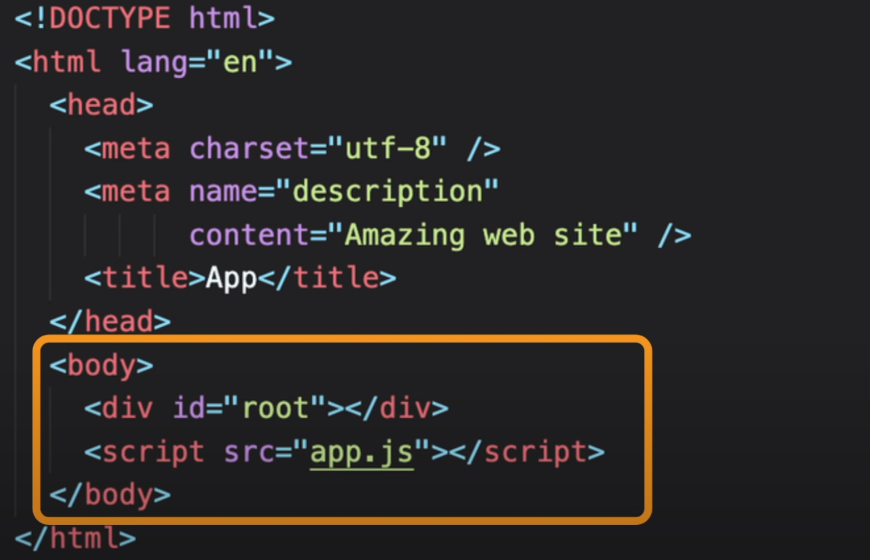
- 서버에서 index.html 파일을 클라이언트에게 보내주면, body안에는 id=root 하나만 들어있고, 어플리케이션에서 필요한 자바스크립트의 링크만 들어있는 것을 알 수 있다. 때문에 처음에 접속했을 때는 텅텅빈 화면만 보인다.

- 이후 링크된 자바스크립트를 서버로 부터 app.js를 다운로드 하게된다. 이때 어플리케이션에서 필요한 로직들과 어플리케이션을 구동하는 프레임워크와 라이브러리의 소스코드들이 다 포함되어 넘어오게 된다. 그렇다보니 굉장히 사이즈가 커서 다운받는데에 시간이 소요될 수 있다.
- 그 다음에 또 필요한 데이터는 서버에 추가적인 요청(request data)을 통해 JSON형식으로 받아온다.
- app.js + Data 을 기반으로해서 동적으로 HTML을 생성해서 사용자에게 최종적인 어플리케이션을 보여주게 된다.
장점
- 부드러운 화면 전환으로 인해 사용성이 좋다.
단점
- 사용자가 첫화면을 보기까지 시간이 오래 걸릴 수 있다.
- Low SEO(Search Engin Optimization)
구글과 네이버와 같은 검색 엔진들은 서버에 등록된 웹이이트들을 하나하나 돌아다니면서, 웹사이트의 HTML을 분석해서 검색엔진에 등록을하게되는데, 위에서 설명했다시피 CSR을 초기에 텅텅빈 HTML을 가지고 있으므로 검색엔진들이 CSR로 작성된 웹페이지를 분석하는데 많음 어려움을 겪고 있음.
- 이러한 CSS의 문제점으로 인해 1990년 중반쯤에 사용했던 Static Sites에서 영감을 받은 SSR이 도입되게 된다.
SSR(Serber Side Rendering)이란?
- 클라이언트에서 모든 것을 처리하는 방식과는 다르게 웹사이트에 접속하면 필요한 모든 데이터를 모두 가져와서 서버에서 html파일을 만들게 되고, 이렇게 잘 만들어진 index.html파일을 동적으로 조금 제어할 수 있는 소스코드들과함께 클라이언트에 보내주게 된다. 그러면 클라이언트상에서는 잘 만들어진 html문서를 받아와서 바로 사용자에게 보내줄 수 있게 되는 것이다.
장점
- CSR을 이용했을 때보다 첫페이지 로딩이 빨라진다.
- 모든 컨텐츠가 html에 담겨져있기때문에 조금 더 효율적인 SEO가 가능하다.
단점
- 전체적인 웹사이트를 다시 서버에서 받아오는 것과 동일하기 때문에 Static Sites에서 있었던 깜빡임(Blinking issue)가 여전히 존재하며 좋지않은 사용자경험(User experience)를 제공한다.
- 서버의 과부하가 걸리기 쉽다. 특히 사용자가 많을 수록 사용자가 클릭을 할때마다 서버에 요청해서 서버에서 필요한 데이를 가져와서 html을 만들어야하기 때문이다.
- 가장 치명적인 단점으로, 사용자가 빠르게 웹사이트를 확인할 수는 있지만 동적으로 데이터를 처리하는 JS파일을 아직 다운로드받지 못해서, 클릭해도 반응이 없는 경우가 발생할 수 있다.
- 이와 관련한 자세한내용은 TTV-TTI로 보는 CSR과 SSR차이 를 참고하기 바란다.
SSG(Static Site Generation)란?
-
CSR과 SSR의 단점을 보완하기위에 고안되었다.
-
SSG는 빌드를 진행할 때 pages 폴더에서 작성한 각 페이지들에 대해 각가의 문서를 생성해서 static한 파일로 생성한다.
-
리액트는 CSR에 특화된 라이브러리이지만 Gatsby라는 라이브러리와 함께 사용하면 리액트로 만든 웹 어플리케이션을 정적으로 웹페이지 생성을 미리 해두어서 서버에 배포해 놓을 수 있다. 이렇게 만들어진 웹사이트들은 모드 정적이냐 그런 건 아니다. 추가적으로 데이터를 서버에서 받아오거나 또는 동적으로 처리해야하는 로직이 있다면 자바스크립트 파일을 함께 가지고 있을 수 있기 때문에 동적인 요소도 충분히 추가할 수 있다.
-
또 Gatsby 다음으로 많이 사용되는 NEXT.JS는 원래는 강력한 SSR을 지원하는 라이브러리였으나 요즘에는 SSG도 지원하고 있다. 또한 CSR과 CSS를 잘 섞어서 조금도 강력하고 유연하게 목적에 맞게 사용할 수 있도록 지원해주고 있다.
참고문헌 : 드림코딩

