
init
npx create-react-app my-app --template typescript
or
yarn create react-app my-app --template typescriptCRA
장점
간단하고 필요한것들의 대부분이 세팅이 되어있다.
단점
cra가 제공하지 않는 구성을 세팅하기 어렵다.
유연하지 못하다.
다양한 환경에 대한 대응이 어렵다 (어려가지 환경으로 앱이 빌드되야 하는경우 cra는 local과 prod밖에 허용하지 않는다)

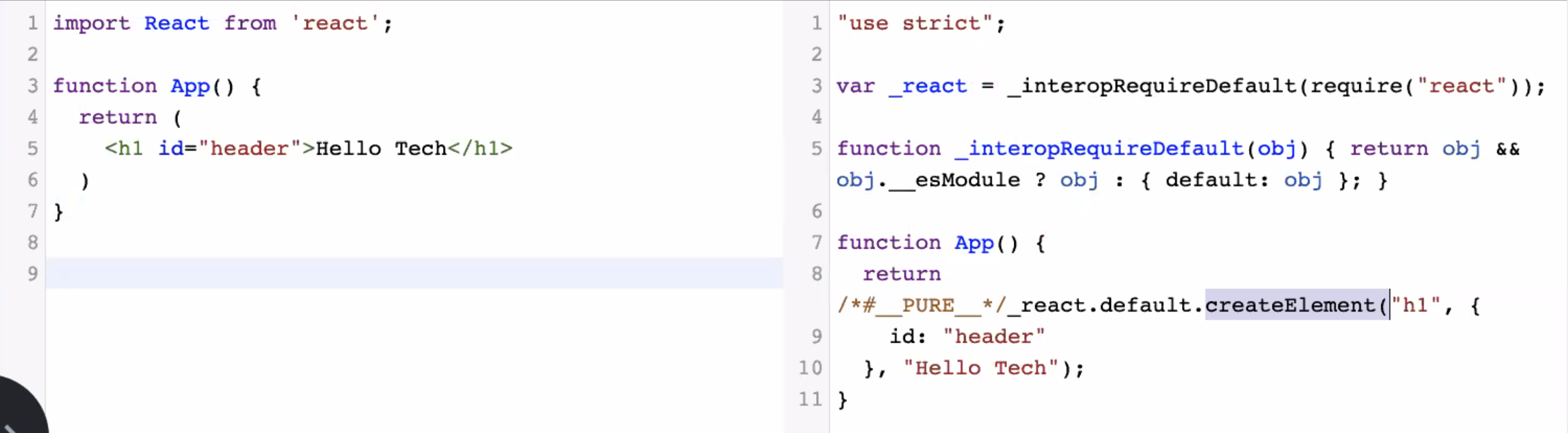
왼쪽의 코드를 바벨이 트랜스파일링 하면 오른쪽의 코드로 변환된다.
React.StrictMode
개발버전에서 문제가 될수 있는 부분을 경고 해준다. (프로덕션x)
ReactDOM.render
최상위에서 한번만 만들어진다.

JSX문법에서 자바스크립트 코드와 스트링을 구분하기 위해 {}를 사용한다.
상태관리
Redux , mobx
