
constructor 함수
클래스 컴포넌트는 클래스이기 때문에 생성자 함수가 존재한다. 하지만, 클래스 컴포넌트에서 State를 사용하지 않아 State의 초기값 설정이 필요하지 않다면 생성자 함수도 생략이 가능하다. 생성자 함수를 사용할 때는 반드시 super(props)함수를 호출하여 부모 클래스의 생성자를 호출한다. 생성자 함수는 해당 컴포넌트가 생성될 때 한 번만 호출한다.
render 함수
render 함수는 클래스 컴포넌트가 랜더링되는 부분(화면에 표시되는 부분)을 정의한다. 즉, 이 render 함수의 반환값이 화면에 표시된다. render 함수는 부모로부터 받는 Props 값이 변겨오디거나, this.setState로 State의 값이 변경되어 화면을 갱신할 필요가 있을 때 마다 호출된다.
따라서 이 함수에서 this.setState를 사용하여 State값을 직접 변경할 경우 , 무한루프에 빠질 수 있으므로 주의해야 한다.(다만 this.setState를 직접 호출하지 않고 이벤트와 연결하면 이벤트가 발생할때 this.setState가 호출되므로 무한루프에 빠지지 않는다.)
getDerivedStateFromProps 함수
getDerivedStateFromProps 함수는 부모로부터 받은 Props와 State를 동기화할 때 사용된다. 부모로부터 받은 Props로 State에 값을 설정하거나 Props에 의존하여 State값을 결정하고자 할 때, 이 함수를 사용한다.
State에 설정하고 싶은 값을 이 함수에서 반환하게 된다. 동기화할 State가 없으면 null을 반환한다.
이 함수는 컴포넌트가 생성될 때 한번 호출되며, 생성자 함수와 다르게 Props와 State를 동기화 해야 하므로 Props가 변경될 때마다 호출된다.
componentDidMount 함수
클래스 컴포넌트가 처음으로 화면에 표시된 이후 이 함수가 호출된다.
즉 render함수가 처음 한번 호출된 후 componentDidMount함수가 호출된다. 이 함수는 컴포넌트가 화면에 처음 표시된 후 한번만 호출되므로 , ajax를 통해 데이터를 습득하거나 다른 자바스크립트 라이브러리와의 연동을 수행하기에 적합하다.
componentDidMount 함수는 부모로부터 받는 Props 값이 변경되어도, this.setState로 State값이 변경되어도, 다시 호출되지 않는다. 따라서 render함수와는 다르게 이 함수에 this.setState를 직접 호출할 수 있으며 ajax를 통해 받은 데이터를 this.setState를 사용하여 State에 설정하기 적합하다.
shouldComponentUpdate 함수
클래스 컴포넌트는 기본적으로 부모로부터 받은 Props가 변경되거나, this.setState로 State를 변경하면 리렌더링되어 화면을 다시 그리게 된다. Props 또는 State의 값이 변경되었지만, 다시 화면을 그리고 싶지 않은 경우 이 함수를 사용하여 렌더링을 제어할 수 있다.
이 함수에서 false를 반환하면 화면을 다시 그리는 리렌더링을 막을 수 있다. 이렇게 리렌더링을 방지하는 이유는 화면 렌더링을 최적화하기 위해서이다. 화면을 다시 그리는 리렌더링이 리액트 컴포넌트에서 가장 비용이 많이 드는 부분이다. 따라서 shouldComponentUpdate 함수를 사용하여 데이터를 비교하고 불필요한 리렌더링을 방지하면 좀 더 성능이 좋은 코드를 작성할 수 있다.
getSnapshotBeforeUpdate 함수
Props 또는 State가 변경되어 화면을 다시 그리기 위해 render 함수가 호출된 후 실제로 화면이 갱신되기 바로 직전에 이 함수가 호출된다. 이 함수에서 반환하는 값은 다음에 소개할 componentDidUpdate의 세번째 매개변수로 전달된다.
이 라이프 사이클 함수는 많이 활용 되지는 않지만, 화면을 갱신하는 동안 수동으로 스크롤 위치를 고정하는 경우 등에 사용될 수 있다.
getSnapshotBeforeUpdate 를 선언한 후 반환값을 반환하지 않는 경우 getSnapshotBeforeUpdate를 선언하고 componentDidUpdate를 선언하지 않는 경우 warning이 발생하므로 주의해서 사용해야 한다.
componentDidUpdate 함수
componenetDidMount는 컴포넌트가 처음 화면에 표시된 후 실행되고 두번다시 호출되지 않는 함수이다. 반대로 componentDidUpdate 함수는 컴포넌트가 처음 화면에 표시될 때에는 실행되지 않지만 Props 또는 State가 변경되어 화면이 갱신될 때마다 render 함수 호출 이후에 호출되는 함수이다.
잘 활용되지 않지만 getSnapshotBeforeUpdate 함수와 함께 사용하여 스크롤을 수동으로 고정시킬 때 활용되기도 한다.
render 함수와 마찬가지로 이 함수는 State값이 변경될 때에도 호출이 되므로 State값을 변경하는 this.setState를 직접 호출하면 무한루프에 빠질 수 있다.
componentWillUnmount 함수
componentWillUnmount 함수는 해당 컴포넌트가 화면에서 완전히 사라진 후 호출되는 함수이다. 이 함수는 보통 componentDidMount에서 연동한 자바스크립트 라이브러리를 해제하거나 setTimeout, setInterval 등의 타이머를 clearTimeout, clearInterval 을 사용하여 해제할때 사용된다.
이 함수는 클래스 컴포넌트가 화면에서 완전히 사라진 후 호출되는 함수이다. 따라서 컴포넌트의 State값을 변경하기 위한 this.setState를 호출하면 갱신하고자 하는 컴포넌트가 사라진 후이기 때문에 warning또는 메모리누수가 발생할 수 있다.
componentDidCatch 함수
컴포넌트의 렌더링 도중 에러가 발생하면 애플리케이션이 비정상으로 종료(Crash)된다. 비즈니스 로직에서는 에러의 예외 처리로 try-catch 등을 사용할 수 있다. 이와 동일하게 컴포넌트의 렌더링에서의 예외처리를 해주는 라이프 사이클 함수가 componentDidCatch이다.
render 함수의 return 부분에서 에러가 발생하면 componentDidCatch 함수가 실행된다. 이때 State를 사용하여 에러가 발생했을 때 자식컴포넌트를 표시하지 않게 함으로써 비정상 종료를 예방할 수 있다.
호출순서
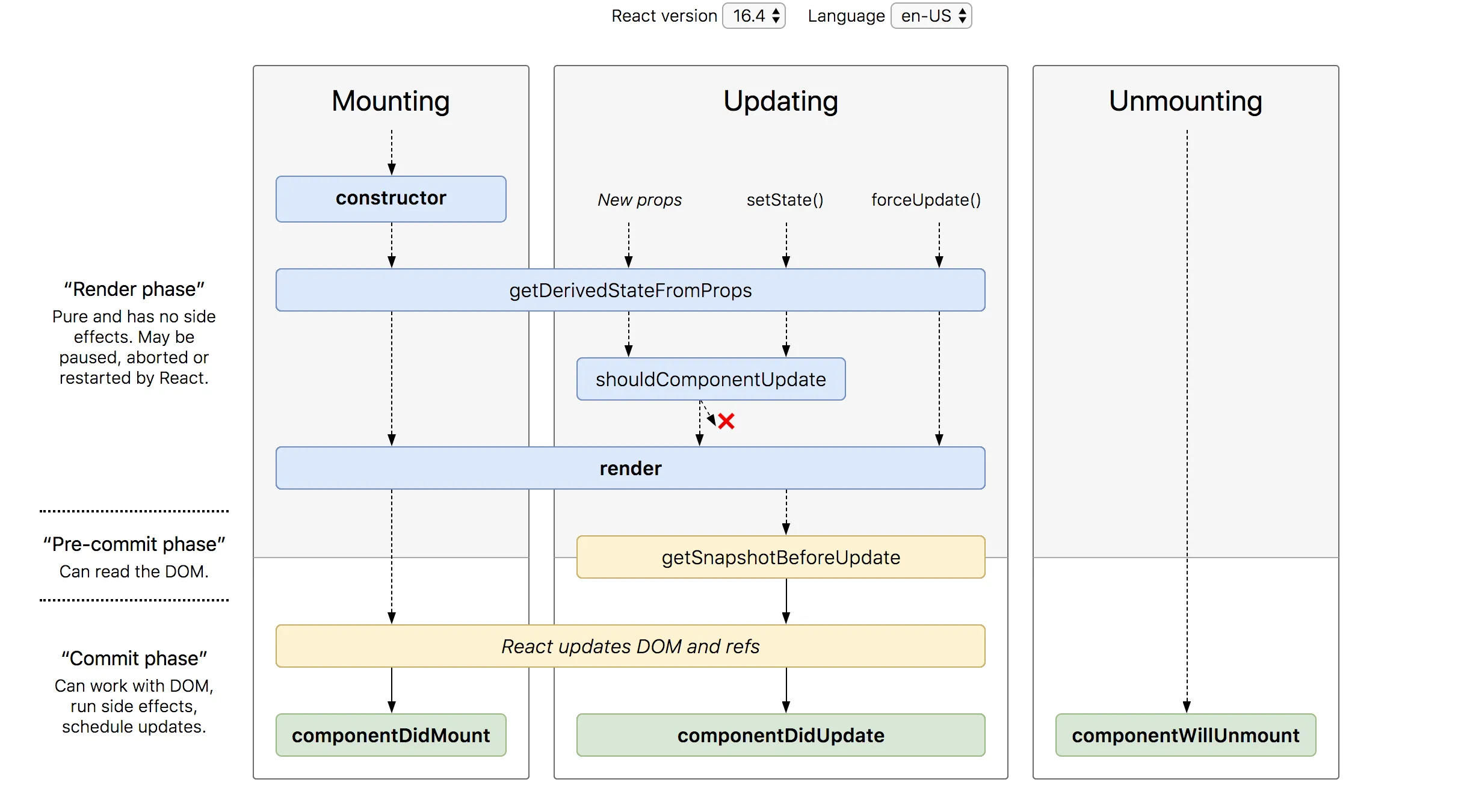
컴포넌트가 생성될 때: constructor - getDerivedStateFromProps - render - componentDidMount
컴포넌트의 Props가 변경될 때: getDerivedStateFromProps -shouldComponentUpdate - render - getSnapshotBeforeUpdate - componentDidUpdate
컴포넌트의 State가 변경될 때: shouldComponentUpdate - render - getSnapshotBeforeUpdate -componentDidUpdate

정리 너무 잘하셨네요!! 많이 도움받았습니다!!