정보 출처
https://www.youtube.com/watch?v=nahwuaXmgt8&list=PLfLgtT94nNq1e6tr4sm2eH6ZZC2jcqGOy&index=2
🍎코딩애플 강의
기초 명령어
npx create-react-app 프로젝트 이름
- pwa 및 typescript 적용
npx create-react-app "프로젝트,폴더 이름" --template cra-template-pwa
npx create-react-app "프로젝트,폴더 이름" --template cra-template-pwa-typescript
폴더 구조

node_modules : node.js에서 제공하는 라이브러리등
public : static 파일들을 저장하는 디렉터리
src :
- app.js
기초 2강: 리액트에선 HTML 대신 JSX 써야함.
핵심 키워드:
데이터 바인딩
클래스 속성 : HTML class="" ? 아니죠, JSX className=""

react에서는 html처럼 생긴 jsx라는 문법으로 작성한다.
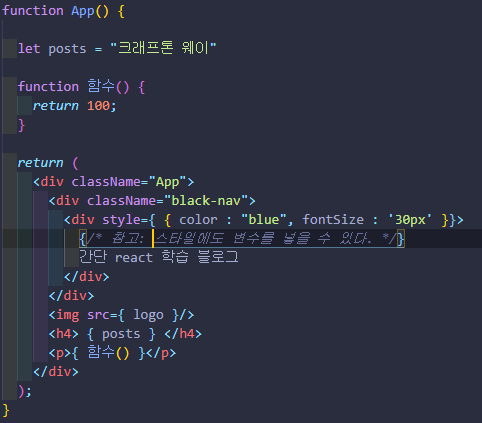
1. 태그에 class를 주고싶으면? div className="클래스명"
import './App.css'를통해 css를 import해오고있기에 app.css에서 각종 css를 작성하면 된다.
리액트가 쌩 HTMl 코딩보다 쉬운점.
리액트에선 데이터 바인딩이 매우 쉽다. - 리액트의 가장 큰 장점
서버에서 뎅터를 받아 와 데이터를 HTML에 꽂아넣는 것이 데이터 바인딩.
2. 데이터 바인딩 = {변수명}
src, id, href 등의 속성에도 {변수명, 함수등}
상상하는 모든 곳에 {}로 변수를 집어 넣을 수 있다.
3. JSX 에서 style 속성을 집어넣을 때 style = { 스타일 }
img src="logo" 설명
import logo from './logo.svg';
기초 3강: 리액트에선 변수말고 state (useState)
데이터는
1. 변수에 넣거나
2. state에 넣거나
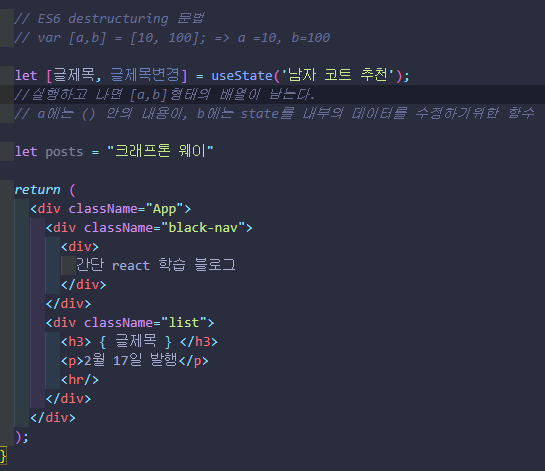
예시

state는 변수 대신 쓰는 데이터 저장공간
useState()를 이용해 만들어야함.
문자 숫자 array object 다 저장가능
그냥 변수 쓰지 왜 굳이 state쓰나요.
state의 장점:
state에 데이터 저장해놓는 이유
- 웹이 app처럼 동작하게 만들고 싶어서.
state는 변경되면 HTML이 자동으로 재렌더링이 됩니다!
새로고침 없이도 HTML이 재랜더링됨. HTML이 새로고침 없이도 스무스하게 변경.
자주 바뀌는, 중요한 데이터는 변수 말고 state로 저장해서 쓰세요.
- 그렇지 않은 데이터는 하드코딩, 변수에 저장등 상관없음.
기초 4 + 5강: 이벤트 리스너와, state 변경하기
핵심 키워드:
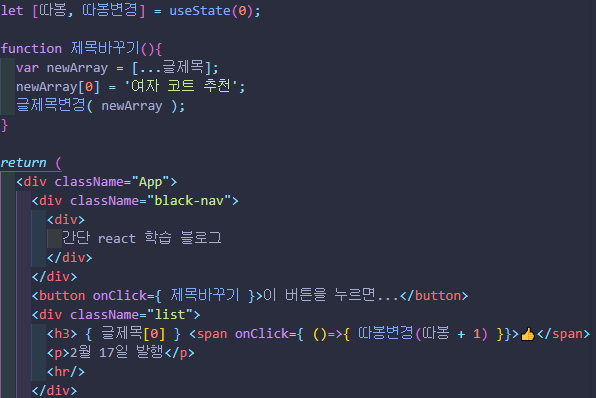
이벤트 리스너: ex) onClick (대소문자 주의!)
state 변경 함수 는 state 값을 싹 바꾼다!

state를 변경하려면 state 변경함수를 꼭 이용하자.
- state에 저장된 정보는 개별적으로 접근할 수 없다. ex)글제목[0]
리액트에서 state 수정 패턴:
1. 수정하고 싶은 state의 deep 카피본을 하나 생성
2. 카피본을 조작
3. 수정한 카피본은 state 변경함수() 에 넣어 state 전체 갱신.
deep copy만드는 법
"...", spread 연산자 사용. es6 신 문법.
string, array나 object 자료형을 쪼개주는 역할.
var newArray = [...글제목]
은 글제목 내부 내용을 쪼개서 다시 [] 어레이로 만들고 newArray라는 변수에 저장하라는 의미.
기초 6강: Component로 HTML 줄이기.
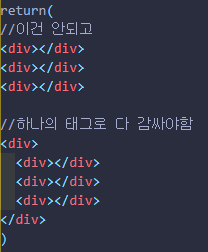
🛑return( 요기 ) 요기에 작성하는 JSX의 경우 html tag가 병렬적으로 이어지면 안된다.

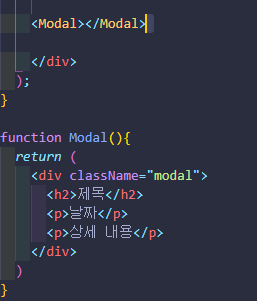
App.js의 function App(){} 도 하나의 컴포넌트. 이처럼 컴포넌트를 작성하면된다.

어떤걸 컴포넌트로 만드는게 좋을까?
- 반복출현하는 HTML 덩어리들
- 자주 변경되는 HTML UI들 - 재랜더링이 많이 일어나는 UI일 경우 컴포넌트화 하면 성능적 이점이 있음.
컴포넌트가 많으면 state를 하위 컴포넌트로 전달하기 복잡해진다. state 쓰려면 props문법을 사용해야한다.
🎆React로 PWA
PWA는 native와 웹 어플리케이션의 장점을 조합한 하나의 웹 어플리케이션이다. native에서 제공하는 하드웨어 기능과, 웹에서 얻을 수 있는 호환성, 업데이트 용이성등을 모두 챙길 수 있
다.
현재 진행하는 웹 미니 게임 프로젝트에서 사용하는 이유는, React 기반의 웹 개발을 경험하고 싶었으나, 미니게임 특성상 모바일 하드웨어에서의 접근이 더욱 많을 것이라고 판단해, React 기반으로 개발을 하면서, 모바일 지원이 뛰어난 PWA를 사용하게 되었다.
모바일 웹과 모바일 앱의 차이점, 각각의 장점.
http://www.wisetracker.co.kr/blog/mobile-vs-app/
react 로 pwa 만들기 :
https://www.codica.com/blog/how-to-create-pwa-with-react/#step-3-configure-the-web-application-manifest
cra를 이용하기에 cra와 관한 doc:
https://create-react-app.dev/docs/making-a-progressive-web-app
구체적인 pwa 만들기 방법 예시:
https://leonkong.cc/posts/pwa.html
