
해당 글은 Kangoll🦘이 작성했습니다.
BDD에서 진행한 첫번째 프로젝트 두레(DooRe)에서 디자인 장을 맡게 되었습니다.
아래의 내용은 프로젝트에서 사용된 디자인적 특징을 정리한 글입니다.

0. DOORE 프로젝트 소개
BDD에서 진행한 첫번째 프로젝트인 DOORE는 "개발자 경쟁 커뮤니티" 라는 키워드를 바탕으로 선정된 주제입니다.
프로젝트 명인 두레에도 그 특징이 잘 드러난다고 생각하는데요, 두레라는 프로젝트 명에는 두가지 의미가 담겨있다고 생각합니다.
두레: 농촌에서 농민들이 농사일을 협력하여 함께 하기 위해 마을 단위로 만든 공동 노동 조직Do Race: "경쟁을 한다"라는 의미의 Do Race와 발음이 유사합니다.
프로젝트의 컨셉을 고민하는 과정에서 `농촌` 과 `협력` 의 키워드를 찾아낼 수 있었고 이를 중심으로 디자인을 진행하였습니다.
1. DOORE(두레)의 디자인 특징
1. 농촌과 연관된 디자인
농촌이라는 단어에서 알 수 있는 두레의 디자인 특징은 아래와 같습니다.
- 잔디심기 아이디어
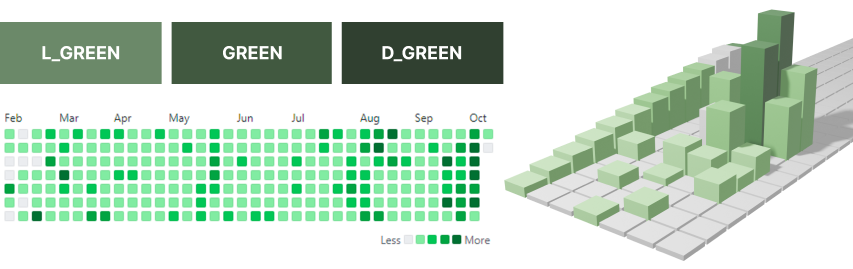
 각 팀에서 진행률을 확인할 수 있는 방법을 Github의 잔디 에서 참고해서 가져올 수 있었습니다.
각 팀에서 진행률을 확인할 수 있는 방법을 Github의 잔디 에서 참고해서 가져올 수 있었습니다.
또한 주로 사용하는 색을 녹색 계열을 사용함으로써 농촌의 이미지를 강조시켰습니다. - 작물 이미지
 각 스터디의 진행률을 작물을 통해 표시하게 되었습니다.
각 스터디의 진행률을 작물을 통해 표시하게 되었습니다.
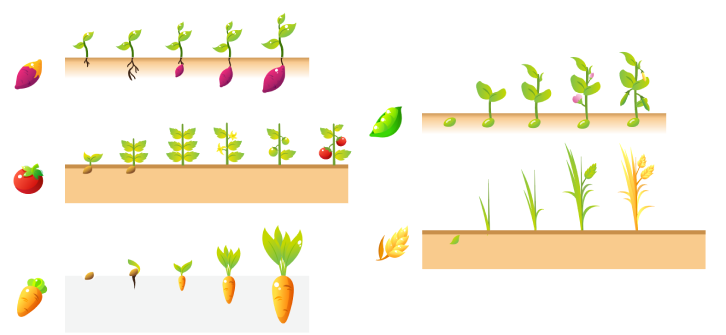
총 5개의 작물이 각각 5가지의 성장 단계를 가지며, 해당 디자인은 디자이너윤님께서 맡아 진행해주셨습니다.
2. 협력과 연관된 디자인
다음은 "협력" 키워드와 관련된 디자인을 소개해드리겠습니다.
- 작물의 성장
 스터디의 진행률을 작물이 자라는 과정으로 빗대어 표현하였습니다.
스터디의 진행률을 작물이 자라는 과정으로 빗대어 표현하였습니다.
작물이 자라는 과정이 곧 협력하여 스터디를 이루어 내는 일 이라는 생각이 되었고, 이를 바탕으로 팀원이 함께 농사를 짓는다는 이미지를 가질 수 있도록 설계하였습니다.
2. 디자인 진행 과정
위의 과정을 통해 구상된 이미지 콘셉트를 바탕으로 진행된 디자인 과정에 대해 소개하도록 하겠습니다.
저희는 웹 화면 디자인을 위해
Figma를 사용하였습니다.
1. style 통일
처음으로 소개해드릴 부분은 Figma에서의 Style 통일입니다.
개발과 디자인의 용의성을 위해 글자, 색감, 그림자, 모서리 둥금도를 모두 통일하여 사용하였습니다.
💡Tip! Style이 통일되면 어떤 점이 좋나요?
1. 디자인과 개발의 화면 차이 간극이 줄어듭니다.
단위가 통일되기 때문에 px 단위 하나, 그림자 깊이 정도가 모두 동일하게 진행됩니다.
2. 작업 속도 및 효율이 상승합니다.
디자인을 진행할 때에 지정된 style을 사용할 수 있기에 컴포넌트에 개별적으로 속성을 주지 않아도 됩니다.
개발을 진행할 때에도 디자인에서 제공된 style을 custom style으로 만들어 컴포넌트에 적용할 수 있습니다.
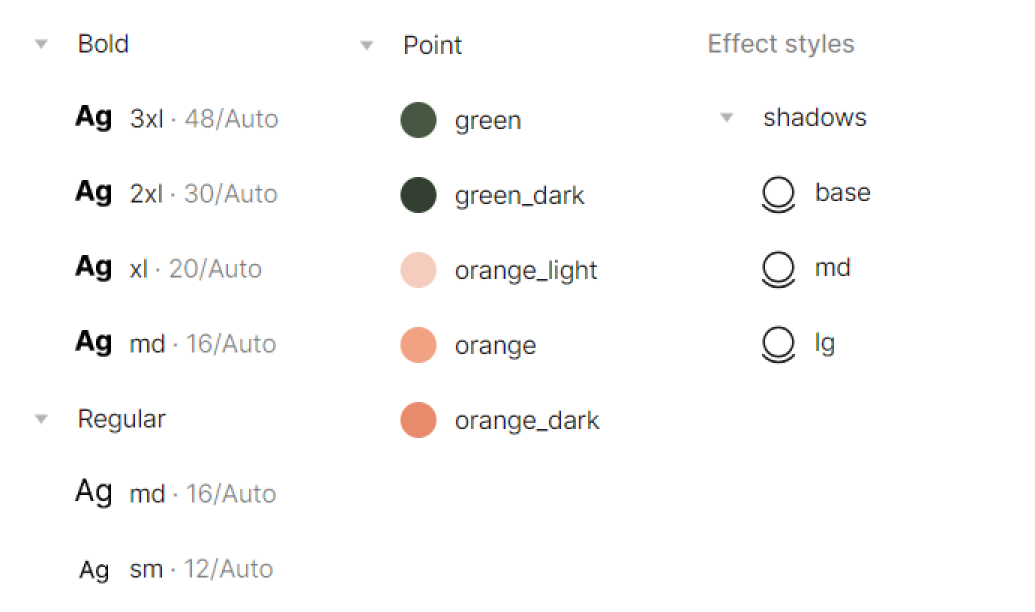
- Text Style
 먼저
먼저 Text Style에 대한 정의입니다.
로고에서 자주 사용되는 가장 큰 글자들을 "Title" 이라는 카테고리로 묶어 사용하였으며,
본문에서 사용되는 글자들을 "Bold / Regular" 이라는 카테고리로 묶어 사용하였습니다. - color, shadow, rounded style
 다음으로는
다음으로는 color, shadow, rounded style정의입니다.
color의 경우 화면에 포인트를 주는 색 (Point) 과 일반 text에 사용되는 색 (Gray) 로 나누어 정의하였습니다.
shadow 와 radious 의 경우엔 각각 3가지 종류의 style을 확인할 수 있습니다.
2. Component 정의
style을 통일했다면 컴포넌트 또한 빠질 수 없겠죠!
여기서 컴포넌트란, 재사용 가능한 독립된 조각 이라고 생각하시면 편하실텐데요, 컴포넌트의 정의가 명확하면 유지보수 및 생산성에 용이하다고 합니다.
 저희가 사용한 컴포넌트의 종류는 위와 같습니다.
저희가 사용한 컴포넌트의 종류는 위와 같습니다.
먼저 자주 사용하는 버튼들을 모아 되도록 비슷한 크기의 버튼은 하나로 통일하여 사용하였습니다. ( 왼쪽 위 )
이 외에도 모달창에 사용되는 입력칸 및 학습자료 카드, 스터디 카드와 같이 자주 사용되는 컴포넌트들을 모아 공통 컴포넌트로 지정하여 사용하였습니다. ( 오른쪽 위/아래 )
3. 와이어프레임 정의 및 화면 제작
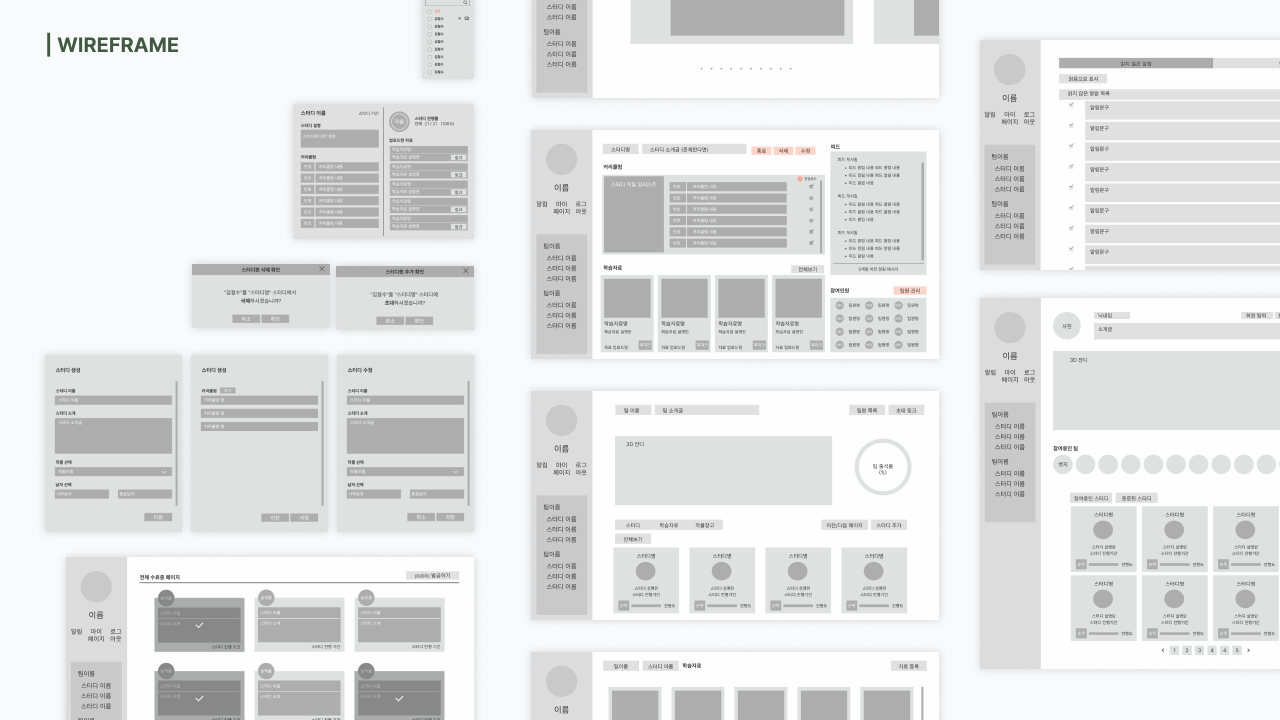
화면 제작에 필요한 마지막 준비물은 와이어프레임(WireFrame)입니다.
와이어프레임이란 제작될 웹사이트의 골격(구조)로, 화면의 레이아웃을 정의하는 단계라고 생각하시면 될 것 같습니다.
 이번 두레 프로젝트에서는 기획을 진행하는 과정에서 디자이너가 와이어프레임을 같이 제작하는 방향으로 진행되었으며, 해당 와이어프레임을 바탕으로 화면 정의서가 만들어졌습니다.
이번 두레 프로젝트에서는 기획을 진행하는 과정에서 디자이너가 와이어프레임을 같이 제작하는 방향으로 진행되었으며, 해당 와이어프레임을 바탕으로 화면 정의서가 만들어졌습니다.
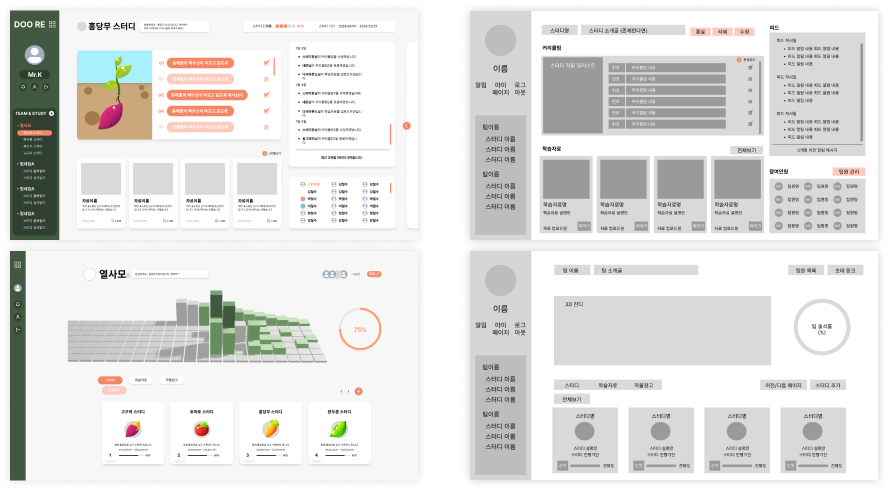
아래는 와이어프레임(오른쪽)을 바탕으로 style과 컴포넌트를 사용하여 제작된 화면(왼쪽)을 나타낸 사진입니다.
3. 디자이너 활동 소개
마지막으로는 두레 프로젝트 기간 동안에 진행되었던 스터디와 회의 내용을 소개하며 글을 마치도록 하겠습니다.
1. Figma 스터디
첫번째로 소개해드릴 내용은 Figma 스터디 입니다.
Figma 스터디를 시작하게 된 목적은 피그마에서 사용되는 다양한 기능들을 익혀 능숙하게 툴을 사용할 수 있도록 하기 위함이였던 것 같습니다.
Figma 스터디를 통해 학습한 내용은 아래와 같습니다.
- style 정의
앞서 소개했던 style에 대한 정의를 바탕으로 실제 디자인에서 사용할 style을 생성하고, 적용시키는 방법을 함께 공부했습니다.
- ProtoType 정의
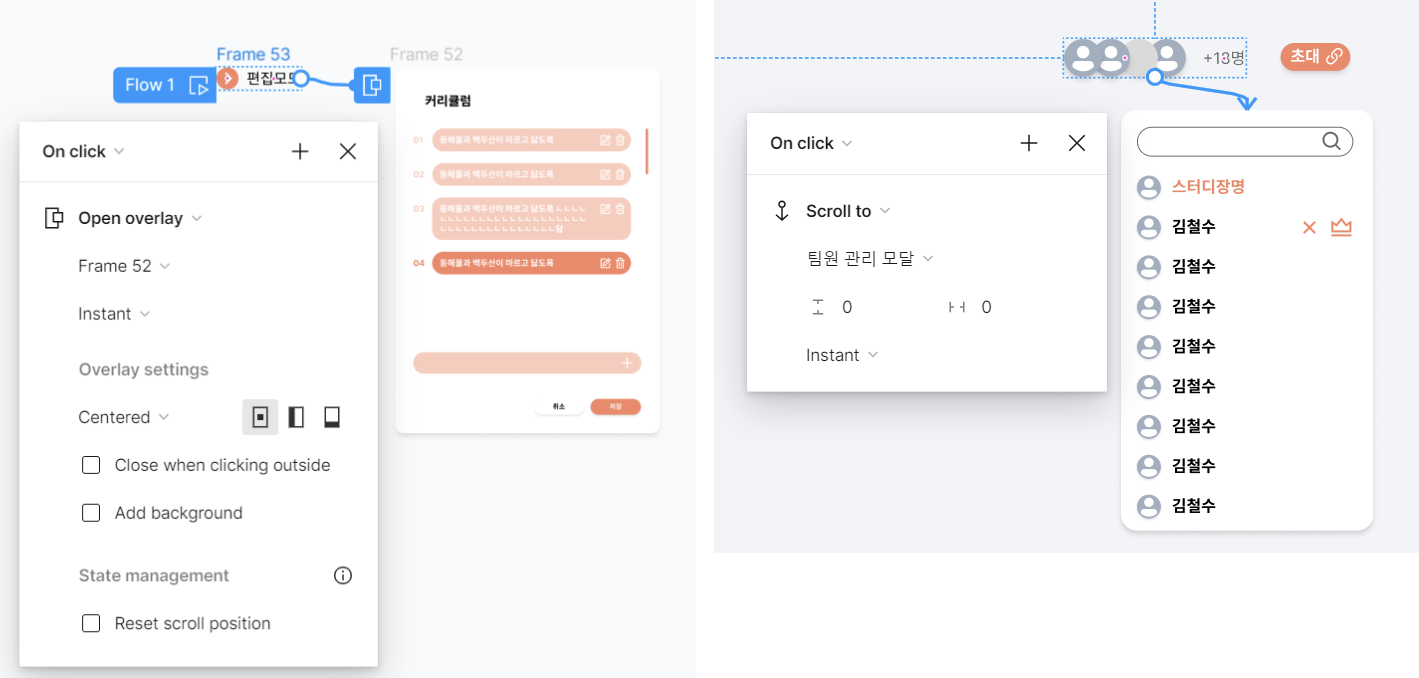
 또 UI디자인에서 빠질 수 없는, 화면간의 흐름을 파악하는 시간도 가졌습니다.
또 UI디자인에서 빠질 수 없는, 화면간의 흐름을 파악하는 시간도 가졌습니다.
바로 ProtoType을 사용하는 방법인데요, figma에서 제공해주는 ProtoType에는 정말 다양한 종류가 있지만 저희가 주로 사용하던 기능은navigate to기능과popup,close기능 등이 있습니다.:전구:Tip!
ProtoType을 잘 관리해둔다면ProtoType View기능을 통해 화면간의 흐름을 더욱 잘 이해할 수 있습니다.
발표 자료로나, 팀원들에게 설명할 레퍼런스 자료로도 사용가능하니 배워두면 좋은 스킬중에 하나입니다! - component, frame
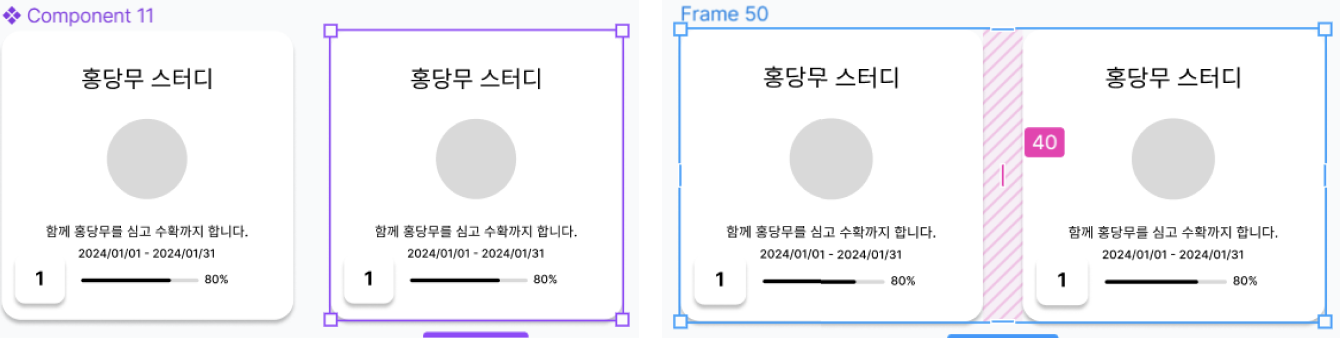
 figma를 사용하다보면 반드시 사용하게 될 중요한 개념이라고 생각됩니다!!
figma를 사용하다보면 반드시 사용하게 될 중요한 개념이라고 생각됩니다!!
바로 component와 frame인데요, 사용법을 조금 간략하게 설명을 해드리자면 아래와 같이 요약할 수 있을 것 같습니다.component
부모 컴포넌트와 자식 컴포넌트로 나누어 설명 가능합니다.
부모 컴포넌트의 값을 수정하면 자식 컴포넌트에도 해당 수정 사항이 반영됩니다.
즉, 형태가 동일한 여러 컴포넌트에 한번에 수정사항을 적용하고 싶을 때 유용하게 사용될 수 있습니다.frame
프레임을 간단하게 설명하자면 컴포넌트를 담기 위한 틀입니다.
프레임의 특징이 잘 드러나는 기능중의 하나로, Auto Layout을 들 수 있을 것 같은데요, 컴포넌트들 사이의 간격을 자동으로 정렬해주는 아주 편리한 기능이랍니다
- Effect
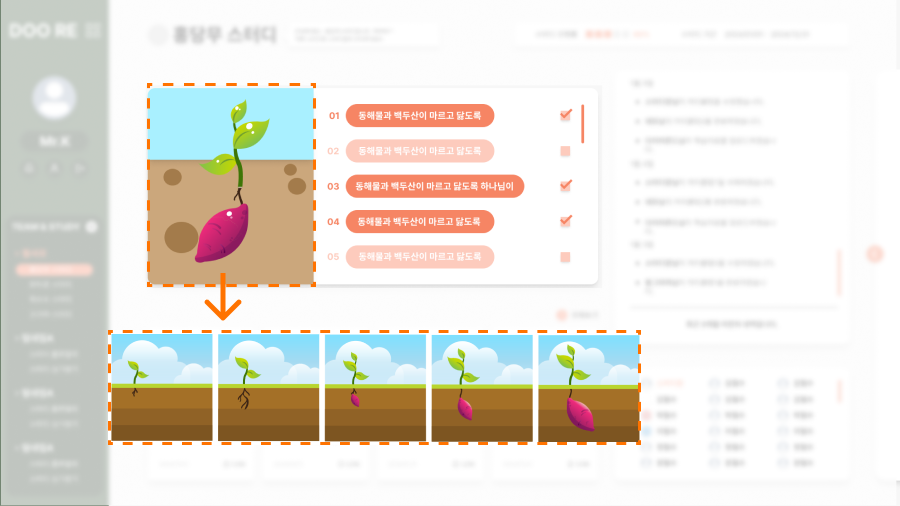
 마지막으로 소개해드릴 내용은 Effect에 관한 내용입니다.
마지막으로 소개해드릴 내용은 Effect에 관한 내용입니다.
figma에는 다양한 effect 효과를 지원하는데요, 그중에서도 background blur, layout bulr 효과를 잘 사용하면 위의 사진 변화와 같이 사용할 수 있습니다.
2. 디자인과 프론트 개발자의 회의
저희 BDD의 가장 큰 장점중에 하나라고 생각되는 부분입니다.
바로 디자이너와 개발자 사이의 상호작용이 굉장히 활발하게 이루어진다는 점인데요, 아래는 두레 프로젝트 기간동안에 실제로 다루었던 회의 내용을 정리한 내용입니다.
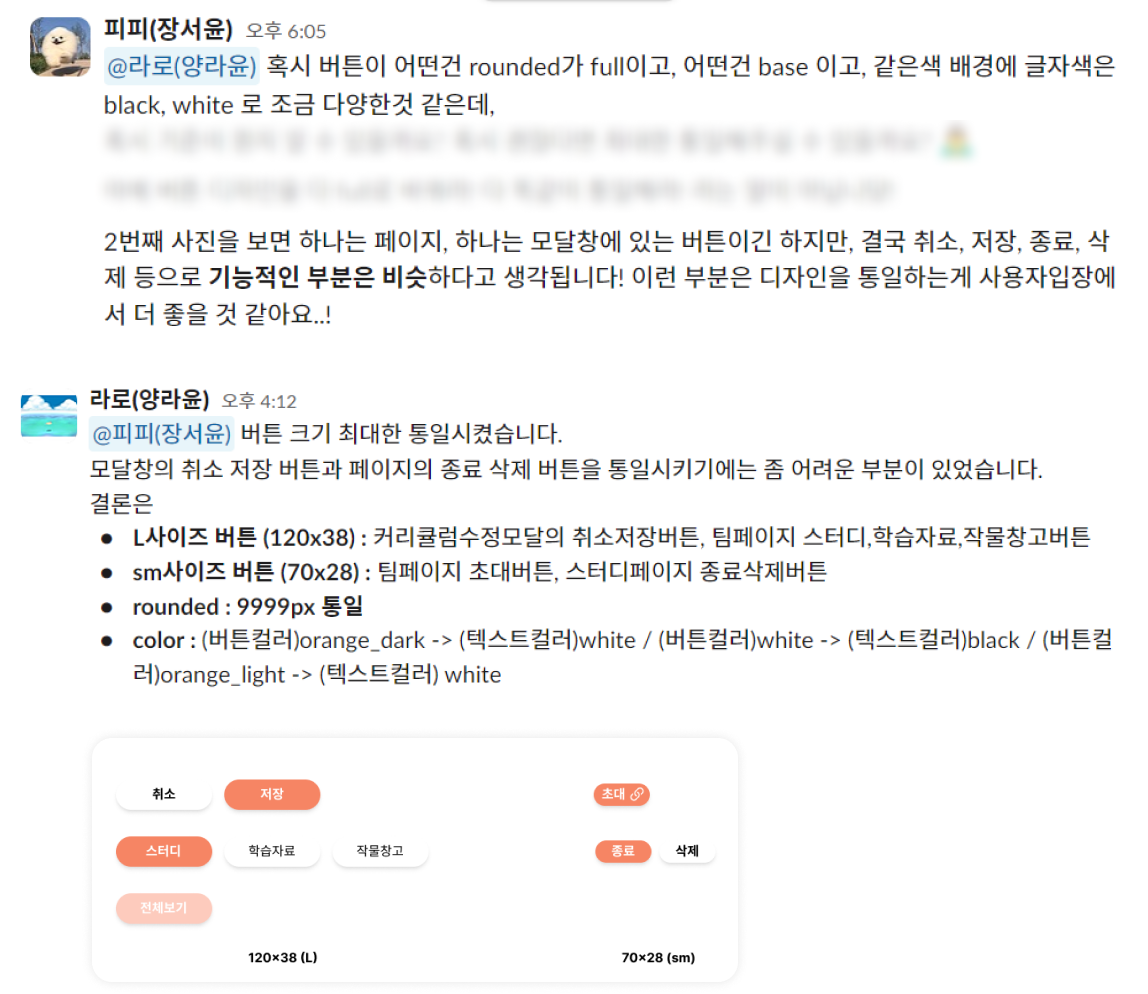
- 단위 통일 회의
 위의 내용은 단위 통일에 대한 의견을 나눈 회의 내용입니다.
위의 내용은 단위 통일에 대한 의견을 나눈 회의 내용입니다.
해당 회의 안건이 나오기 전에는 px의 배수 단위가 정해지지 않아 어떠한 컴포넌트는 10px가 사용되기도, 11px가 사용되기도 하였습니다.
이후피피님께서 내주신 아이디어 - 단위를 8px 배수로 사용하기로 약속하자! - 를 바탕으로 디자인과 개발이 진행되었고, 이는 개발과 디자인 모두에서 사용하고자 하는 컴포넌트가 깨지지 않고 적용될 수 있었던 좋은 기회가 되었다고 생각합니다 . - 공통 컴포넌트 지정
 또한 초반에는 통일되지 않았던 버튼 크기 문제를 회의를 통해 수정함으로써, 재사용성과 유지보수가 뛰어난 디자인과 개발을 진행할 수 있었습니다.
또한 초반에는 통일되지 않았던 버튼 크기 문제를 회의를 통해 수정함으로써, 재사용성과 유지보수가 뛰어난 디자인과 개발을 진행할 수 있었습니다.
4. 마무리
이번 두레 프로젝트를 진행하며 가장 좋았던 점은 스택별로 구분된 프로젝트가 아닌, 연관된 여러 스택의 사람들과 소통을 할 수 있었던 점이라고 생각합니다.
제가 가진 내용을 공유하고 또 다른 팀원들이 공유해주는 지식들을 받아들이고 적용하는 과정에서 더욱 성장할 수 있었던 기회가 되었던 것 같습니다 .
앞으로도 프로젝트를 진행하게 되었을 때 이처럼 팀원들과 소통을 하며 많이 배울 수 있는 기회가 되었으며 합니다.