4월 8일 금요일 ~ 4월 15일 금요일 일주일 정도의 기간 동안 진행된 첫 번째 프로젝트가 마무리되었다.
프로젝트 주제는 NFT 마켓을 만드는 것이었고, 우리 팀에서는 우리가 배포한 컨트랙트에서 생성한 NFT를 불러오고 전송할 수 있는 사이트를 만들어냈다. 테스트 네트워크는 Ropsten으로 선택해 진행했다.
모두가 이런 프로젝트는 처음이었고 스마트 컨트랙트까지 더해진 프로젝트는 더더욱 처음이어서 첫 회의에서 최대한 많은 이야기를 나누었다. 우리가 무엇을 해야하는지, 어떤 식으로 이 프로그램이 작동하고 흘러가야할지, 어떤 구조로 클라이언트와 서버 등을 구성해야할지, 어떤 기술이 필요한지 등을 상의하고 찾아보며 첫 날을 거의 소모했다.
그렇게 우리 팀은 당장은 시간이 넉넉하지 않을 것 같고, 처음이기도 하니 서버와 데이터베이스는 제외하고 클라이언트에서 컨트랙트와 직접 통신하는 방식으로 만들어보기로 했다. 그렇게 해도 우선은 기본적인 기능들은 담을 수 있을 것이라 생각했다. (일단 작동만 시켜보자..!)
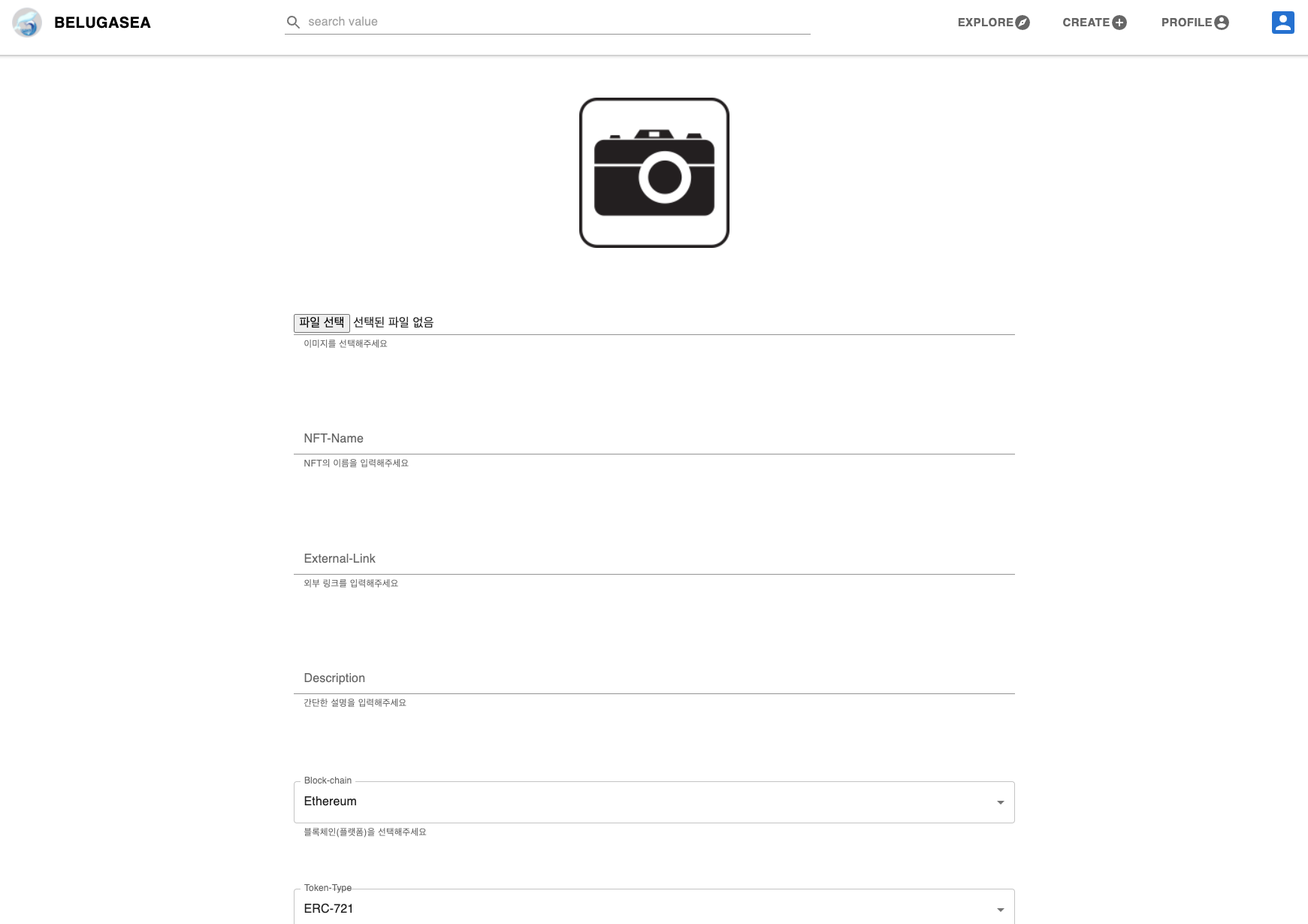
내가 맡은 부분은 민팅 페이지였다. 사진과 몇몇 정보를 입력하면 내 NFT를 생성해주는 페이지이다. 코드 작성을 본격적으로 하기 전에 팀원분들 중 한 분이 mui라는 굉장히 유용한 리액트 컴포넌트 라이브러리를 알려주셔서 디자인 부분에서는 시간을 대폭 줄이면서 기능 구현에 신경쓸 수 있었다.
NFT가 생성되는 과정은 팀원들과 상의를 통해 다음과 같이 정리했다.
1. 먼저 사진과 NFT이름 등의 정보를 입력하고 생성 버튼을 누른다.
2. 생성 버튼을 누름과 동시에 사진을 가장 먼서 IPFS에 업로드한다. (저장된 url 반환)
3. 반환된 url을 포함한 메타데이터를 다시 한 번 IPFS에 업로드한다. (url 반환)
4. 이번에 반환된 url을 tokenUri로 사용해 nft 민팅 함수를 호출한다.
위 과정을 구현하는데 꼬박 2일이 걸리기는 했지만 나름 재미있었다. 구글링을 통해 IPFS에 리액트에서 어떻게 접근할 수 있는지, 스마트 컨트랙트의 함수는 어떻게 호출하고 사용하는지 등을 각각 찾아보며 조합해 사용하는 것이 퍼즐을 맞춰가는 느낌이었다.
내가 맡은 기능을 구현하면서 막혔던 부분은 2가지 정도가 있었던 것 같다.
첫 번째는 스마트 컨트랙트를 배포할 때 onlyOwner가 적용되어 있어 개인이 NFT를 생성할 수가 없게 되어있었다. 일단 mintNFT 메소드가 작동하는지라도 확인하고 싶어서 권한도 넘겨보고 다양한 방법을 시도해보다가 결국 onlyOwner를 빼고 다시 배포를 했다..
두 번째 문제는 mintNFT를 호출하는데에 성공했으나 NFT가 실제로 생성되지가 않는 것이었다. 이것도 이렇게 저렇게 시도해보고 검색도 해보다가 결국에는 공식 문서를 보고 해결했다. mintNFT().send() 의 형식으로 사용했어야 하는데 내가 call()을 사용하고 있어서 제대로 작동하지 않은 것이었다.
나머지 힘들었던 것은 리액트를 너무 오랜만에 잡아 처음에 고생을 좀 했던 것 뿐인 듯 한다.
처음에는 막막하고 어렵게만 느껴졌었는데 시작이 어려웠을 뿐 막상 코드를 조금씩 작성하기 시작하니 생각보다 수월하게 잘 진행되었다. (물론 서버와 DB를 빼버리긴했지만)
팀원들과도 꾸준하게 소통하며 각자 작성한 코드를 머지하는 과정에서 충돌이 나지 않도록 조심했다. 각자 진행하다가 어려운 부분이 있으면 서로 도움을 요청해 해결하기도 하면서 끝까지 좋은 분위기를 유지할 수 있었다.
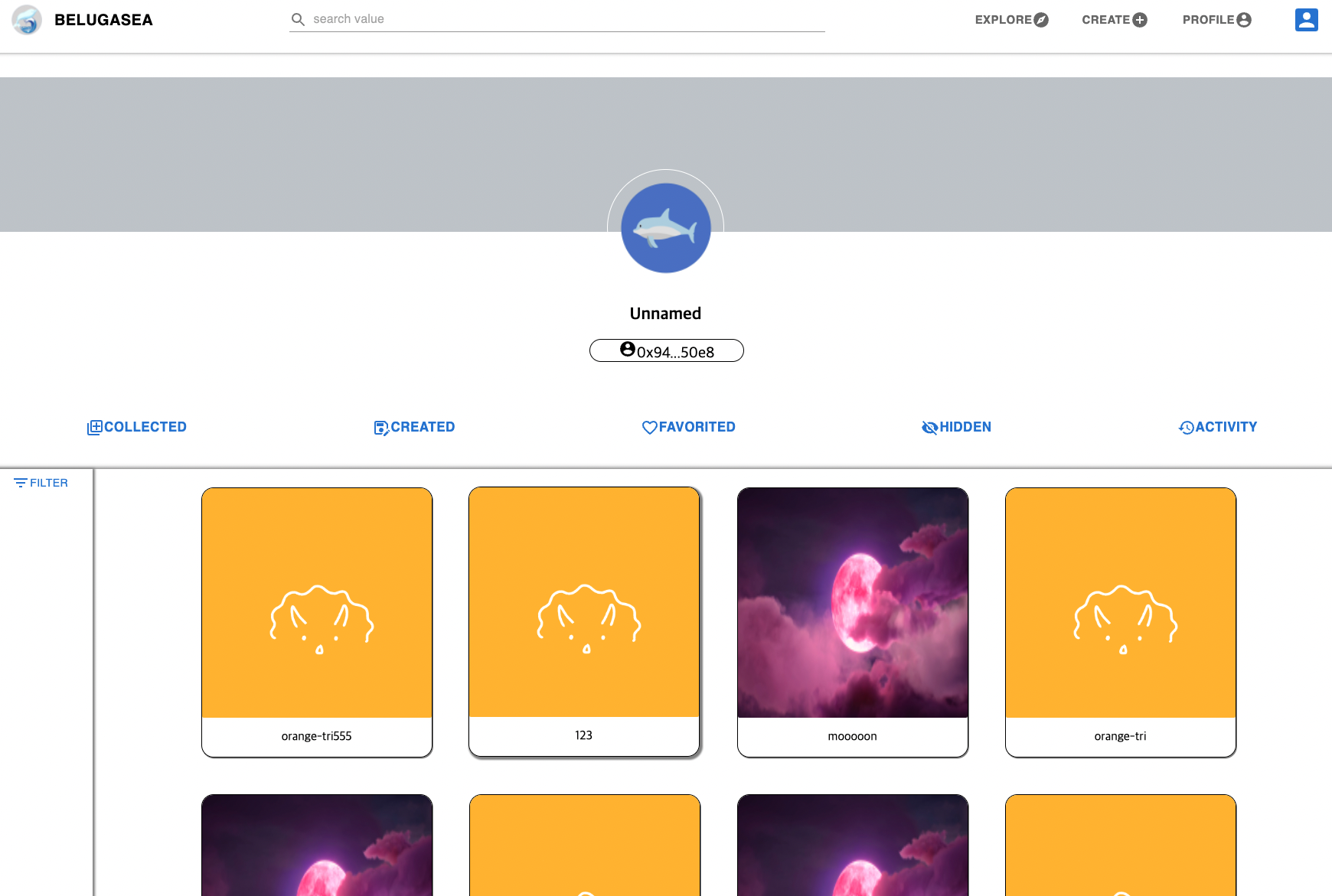
어느정도 각 페이지가 완성되어가면서 버그는 없는지 찾아보던 와중에 발견된 몇몇 이상한 점들 (화면 크기에 따른 비율 문제나 배치 문제, 지갑 주소 복사 문제, 로그인 문제 등)도 다시 한 번 역할을 나누어 분배해 해결하기도 했다. 그중에서도 내가 맡았던 것은 프로필 페이지에서 지갑 주소를 복사하는 것이 제대로 작동하지 않는 오류였다.(클립보드) 해당 부분을 작성한 팀원분의 환경(우분투)에서는 복사가 잘 되었는데 맥북 환경에서는 복사가 되지 않는 버그가 있어 해결해보기로 하고 내가 담당하였다. 클립보드 api가 있다는 사실을 처음 알고 매우 신기해하며 검색해보다가 문서에서 콜백함수를 주는 형태로 코드가 작성되어 있는 것을 보고 그렇게 코드를 고쳐보았더니 바로 해결이 되었다. 빠르게 문제가 해결되어서 고생하지는 않았지만 클립보드 api의 존재를 알아서 재미있었다. 생각보다 더 많은 api들이 있을 것이라는 생각이 들었다.
짧은 시간이었지만 프로젝트를 진행하며 느낀 점은 초반 계획과 꾸준한 소통이 정말 중요한 것 같다는 것이다. 최대한 각자 맡은 부분을 명확하게 구분하고 서로의 코드에 침범하지 않아야 그만큼 고생하는 일이 줄어들 수 있을 것이고 그러한 과정에서 필요한 것이 소통이다. 우리가 꾸준히 줌 회의와 채팅 등으로 이야기를 나누어서 큰 문제 없이 잘 마무리된 것 같다.
이번에 서버와 디비를 제외하고 진행을 하고 나서 결과물을 가지고 테스트해보면서 확실히 그 둘이 없으니 속도면에서 많이 떨어진다는 것을 알게되었다. 처음에는 왜 굳이 서버와 디비까지 거치며 복잡하게 설계를 하는건가 생각하며 오히려 그게 더 비효율적인게 아닌가 생각도 했었는데, 그렇지 않았다. 컨트랙트와 직접 통신을 하며 블록체인에서 값을 읽어오니 컨트랙트 상에서 발행된 NFT를 모두 불러오거나, 내가 소유한 NFT를 불러오는 과정에서 시간이 너무나 오래걸리는 것이었다. 다 같이 회의를 하며 처음에는 생각하지 못했던 부분을 이제 알게된 것 같다고 이야기하기도 했다.
화면 구성
메인페이지

EXPLORE

CREATE
PROFILE
NFT 상세
배포 주소
https://beb-03-beluga.vercel.app/
